前面修改了chrome关于对话框,并且编译显示出来了,那么它是在那里调用显示的呢?现在就带你去了解它。由于它是界面显示,那么不用想,直接到界面的工程里查找它,也就是到目录src/chrome/browser/views里查看到文件about_chrome_view.cc。
这个文件里声明了一个类AboutChromeView,它就是主要负责初始化对话框、布局、显示字符串等等,比如显示“关于可乐米”的字符串,就是这样实现的,先调用函数:
#001 std::wstring AboutChromeView::GetWindowTitle() const {
return l10n_util::GetString(IDS_ABOUT_CHROME_TITLE);
}
获取资源里的对话框标题,接着:

为了显示窗口的标题,是通过下面的函数关系调用:
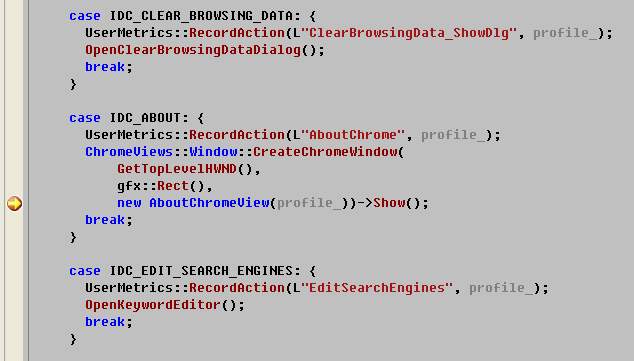
1. Browser::ExecuteCommand 浏览器执行菜单命令。
2. ChromeViews::Window::CreateChromeWindow 创建窗口。
3. ChromeViews::CustomFrameWindow::Init 初始化窗口。
4. ChromeViews::Window::Init 初始化窗口标题。
5. AboutChromeView::GetWindowTitle 从关于对话框获取标题。
理解上面的函数关系调用就知道怎么样显示标题了,因此也知道关于对话框所有内容是由类AboutChromeView来管理的,但窗口的样式是由CustomFrameWindow类来管理的。
通过上面的分析,了解了关于对话框的标题显示过程,你想修改成什么样的内容,就要看你的需要了。下一次再仔细地分析有关于对话框怎么样组织其它信息,比如重要的升级功能。


