- 1linux中获取系统时间的几种方法_linux获取系统时间
- 2【python入门篇——14】文件操作详解_python文件操作
- 323年最新版pycharm找不到conda可执行文件解决办法
- 4可执行文件简单打包成rpm文件_zlib .so文件怎么生成rpm
- 5SpringBoot学习笔记(7) SpringBoot整合Dubbo(使用yml配置)_springboot dubbo yml
- 6streamlit UI控件使用大全_streamlit 示例
- 7校园管理小程序 宿舍教室报修维修 图书借阅 校园新闻公告 校园论坛 表白墙 失物招领 饭卡充值 投票 登录注册 用户审核 包含管理员和用户端 云开发 数据库 维修小程序_山东旅游职业学院宿舍报修小程序
- 8a标签和阻止事件冒泡_a标签阻止冒泡
- 9Chirpstack服务器配置流程_chirpstack 部署
- 10Java实现微信公众号模板消息管理群发和单发_微信公众平台 模板消息
第一章:VUE3学习(一)---Nodejs安装以及环境变量配置_vue3 node版本
赞
踩
1.下载Nodejs
1.1最新版下载
直接官网下载:https://nodejs.org/zh-cn/download 根据自己的需求,选择对应的版本。

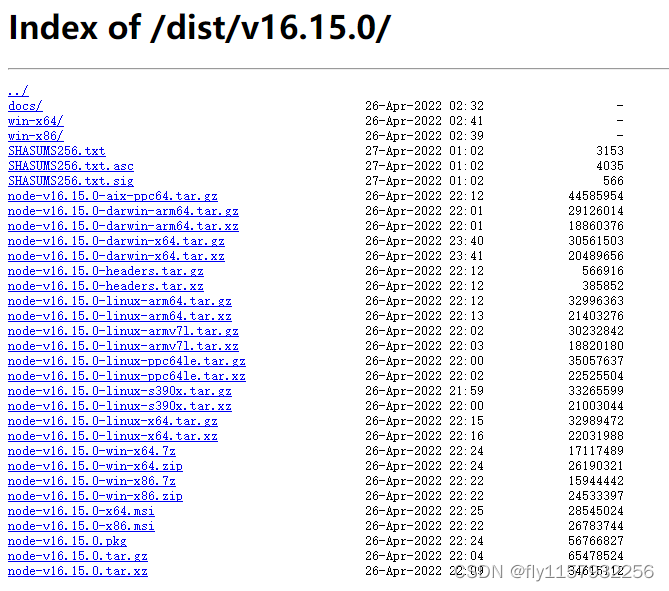
1.2历史版本下载
可以通过一下这个网址:
https://nodejs.org/dist/v16.15.0/ 加粗部分是版本号,直接修改为你想要的历史版本即可

2.安装
直接点击默认下一步即可

知道选择安装位置,选择你核实的位置即可。
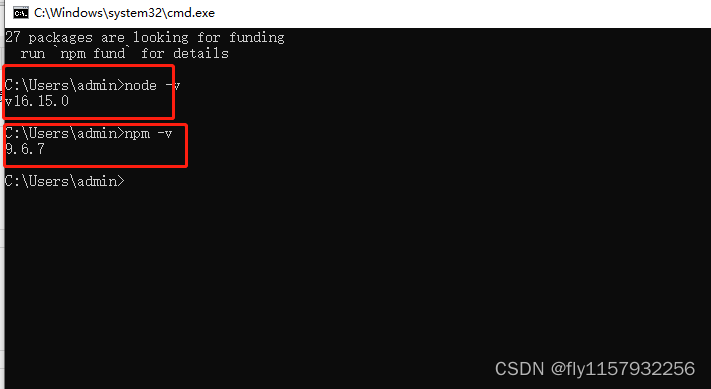
3.验证
node -v #验证node版本
npm -v #验证npm版本
- 1
- 2

如果输入以上两条命令报错,进入第四步环境变量配置
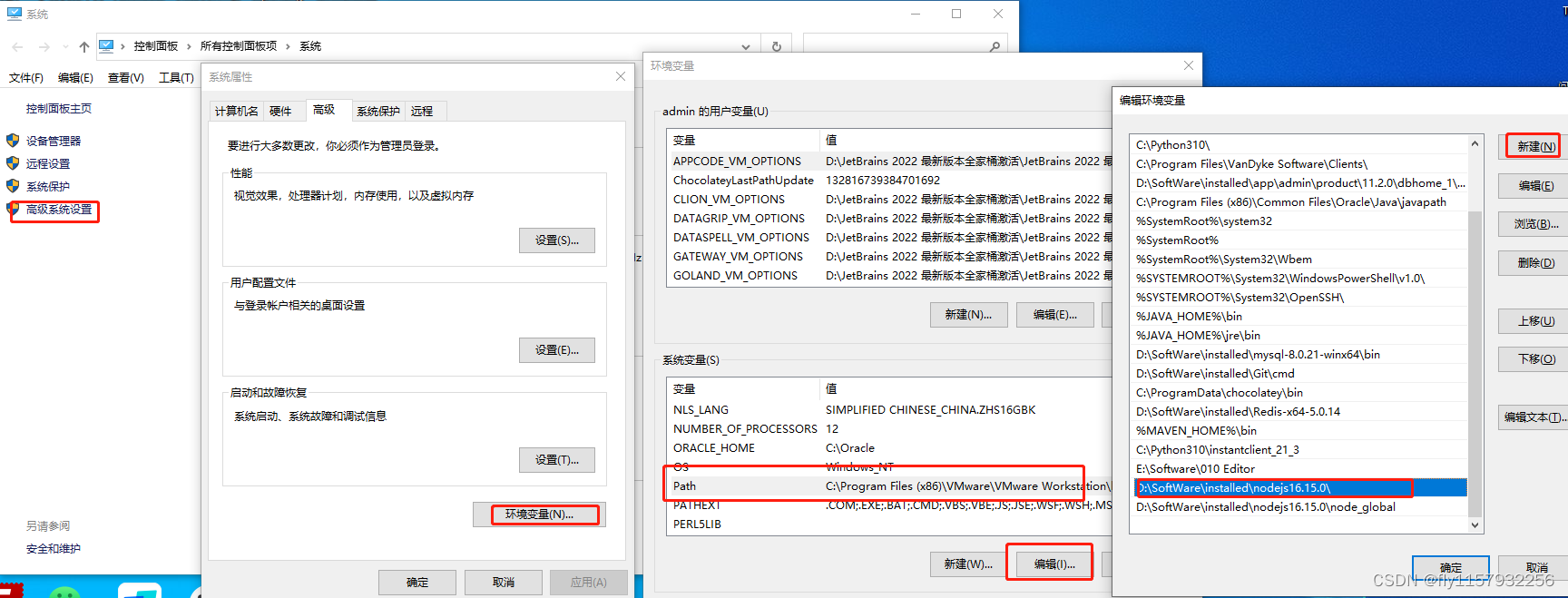
4.环境变量配置
一般情况下安装完成后,会自动将安装路径写入环境变量的的path里面,如果没有,检查环境变量,下面我以Windows10为例

如果没有,点击新建将安装路径添加进去。回头再去验证。
5.npm下载设置
安装完成后,npm默认下载到C 盘 “C:\Users\用户\AppData” 下。可以使用以下命令查看:
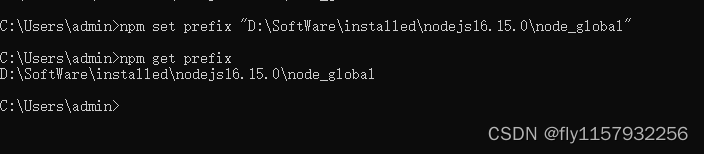
npm get prefix
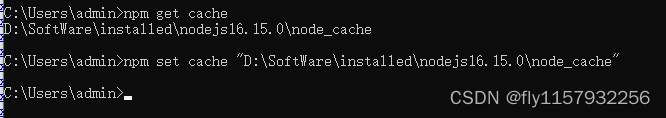
npm get cache
- 1
- 2
如果想修改位置可以现在适当位置年建立文件夹,然后使用以下命令,将路径改为你刚新建的文件夹:
npm set prefix "完整路径"
- 1
例如:我的设置到 D:\SoftWare\installed\nodejs16.15.0\node_global

npm set cache "完整路径"
- 1
例如:我的设置到 D:\SoftWare\installed\nodejs16.15.0\node_cache

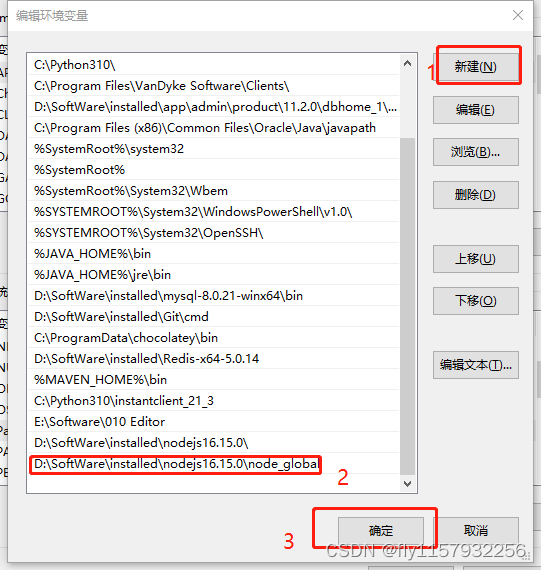
**注意:**由于 node 全局模块大多数都是可以通过命令行访问的,还要把【node_global】的路径“D:\SoftWare\installed\nodejs16.15.0\node_global”加入到【系统变量 】下的【PATH】 变量中,方便直接使用命令行运行,如下图所示:

6.测试
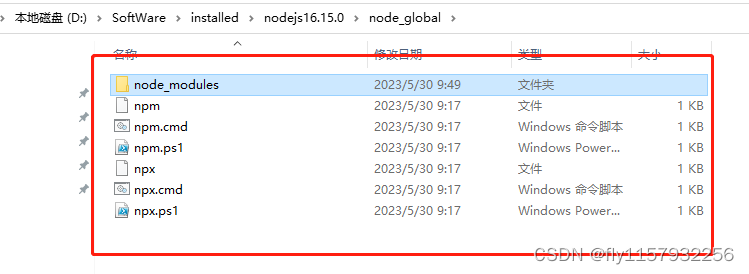
npm install express -g
- 1

命令:“-g”等同于“–global”,“-g” 是全局安装,不加“-g”就是默认下载到当前目录。“-g” 表示安装到之前设置的【node_global】目录下,同时nodejs会自动地在node_global文件夹下创建【node_modules】子文件夹, 即自动下载到“D:\SoftWare\installed\nodejs16.15.0\node_global\node_modules” 路径下。

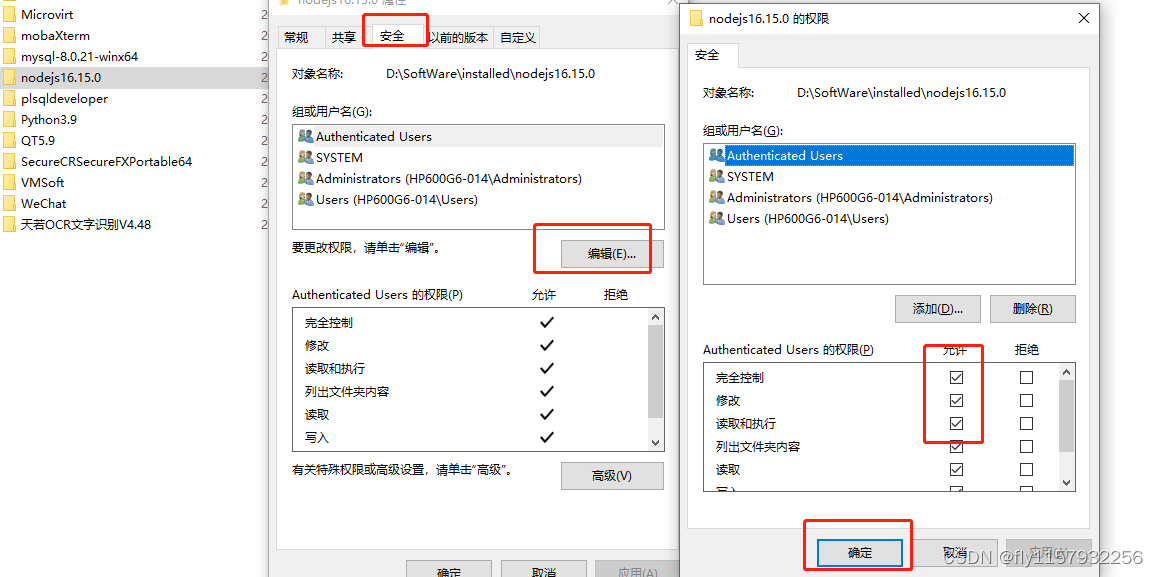
注意:如果在测试中报错 -4048 ,考虑是文件件安全选项设置的问题,具体操作如下:
找到安装文件夹,右键属性,打开后找到安全选项卡,点击编辑,在允许一栏勾上完全控制即可。

如果依然报错就把里面的三个子文件夹,也执行同样的操作。
6.设置国内镜像提高下载速度
npm默认的下载服务器在国外,国内使用下载时会速度很慢,因此修改为国内的镜像可以提高下载速度,国内镜像地址为:https://registry.npmmirror.com
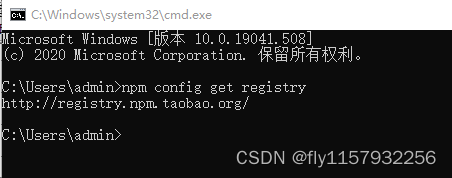
使用以下命令查看镜像地址:
npm config get registry
- 1

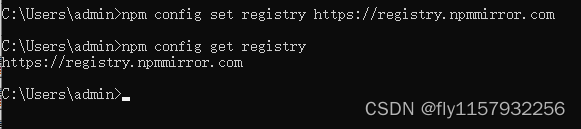
更换下载镜像的命令为:
npm config set registry https://registry.npmmirror.com
- 1
再次测试看一下

好了 到此配置结束!


