热门标签
热门文章
- 1System.InvalidCastException:“无法将类型为“Microsoft.Office.Interop.Excel.ApplicationClass”的 COM 对象强制转换为接口类
- 2HTC vive pro & unity开发者软件/SDK版本注意事项_htc vive unity配置
- 3php毕业设计 基于php+mysql的在线购物商城毕业设计开题报告功能参考_php mysql navicat hbuilder购买系统开题报告
- 4UE蓝图 函数调用(CallFunction)节点和源码
- 5【毕业设计】基于微信小程序体育场地预约系统(源码+LW+部署+讲解)_基于微信小程序体育馆预约系统
- 6mysql 安装问题:由于找不到MSVCP120.dll,无法继续执行代码.重新安装程序可能会解决此问题。_mysql找不到msvcp120
- 7sdkmanager工具安装
- 8redis持久化失败问题(MISCONF Redis is configured to save RDB snapshots, but ......)问题解决
- 9计算机系统:EEPROM详解
- 10虚拟机Ubuntu18.04为Jetson AGX Xavier使用jetpack4.4刷机_agx orin装jetpack4。4
当前位置: article > 正文
vue使用krpano 全景图_vue krpano渲染全景图
作者:小丑西瓜9 | 2024-02-19 05:52:07
赞
踩
vue krpano渲染全景图
准备工作
环境:
vue-cli:4.2.2
krpano: 1.19
- 安装vue-krapano
npm install vue-krpano --save
- 1
- 引用
import Vue from "vue";
import Krpano from "vue-krpano";
Vue.use(Krpano);
- 1
- 2
- 3
- 引用krpano包
index.html中
<script src="krpano/krpano.js"></script>
- 1

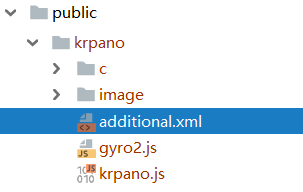
需要:krpano.js
可选:gyro2.js(移动端螺旋仪和加速传感器使用得到)
- 使用
<krpano :xml="'krpano.xml'" :lazy-load="true" style="width:100%;height:400px" @panoCreated="init"></krpano>
- 1
xml: 就是你的主配置文件。
@panoCreated:初始化的方法
- 图片引用
结构:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/113001
推荐阅读
相关标签


