QT系列之如何使用QT进行多窗口程序_qt可以两个w.show吗
赞
踩
QT的功能是非常强大的,在很多桌面应用程序都有用到。这里主要给大家介绍的是如何使用QT实现多窗口跳转。所谓的多窗口程序简单的理解一下,我们日常用的QQ,微信都有一个登录界面,点击登录之后就会进行跳转。今天主要给大家介绍的是如何使用QT进行多窗口程序,像密码验证,登录界面的设计暂时先不介绍,有兴趣的朋友欢迎进行留言,可以单独进行分析普及。
程序实现功能:点击运行会出现一个对话框,就像QQ的登录窗口,按下登录按钮后登录对话框退出,出现主窗口 ,如何点击退出按钮则不能进入主窗口,整个程序就会退出。在主窗口中,点击对话框按钮,会进入另一个对话框,点击退出按钮返回主窗口。
大致整个程序需要实现的功能就是上诉所描述的,下面我就实现的整个流程,进行操作演示。有不对的地方,希望各位志同道合的朋友给予批评指正,当然也更加欢迎大家一起讨论学习。想要了解更多内容,欢迎点击由上角的关注,更多精彩内容与您共享。
本次使用的操作环境:windaws10+QTcreator5.9.4
一、 新建主窗口
- 首先打开QTcraztor,我这里使用的是5.9.4版本,当然基本QT5系列都通用,不过每个版本稳定性可能有些差异,楼主使用5.9.4版本感觉还挺稳定的,新建Qt WidgetsApplication,项目名称设置为windows,在类信息界面保持基类为QMainWindow、类名MainWindow,这此时一个主窗口界面就已经新建完成了。
- 主窗口新建完成后,点击Forms文件下的mainwindows.ui,进入ui界面设计模式。在左侧控件板块中,选择一个push button的控件,将其直接拖拽到主窗口界面,选择合适的位置放置。双击此控件,进入名称编辑模式,更改控件名称为按钮。

二、设置主窗口显示文本 - 使用Ctrl+2快捷键进入编辑模式,选择mainwindows.cpp进入进行编辑,在maiinwindows构造函数里面加入代码,如下图所示。

MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->pushButton->setText(“新窗口”);
}
这里的ui对象就是界面文件对应的类的实例,在mainwindow.h文件中对其进行了定义,我们可以通过它来访问设计模式添加到界面上的部件。前面添加的按钮部件Push Button,在其属性面板上可以看到它的objectName属性的默认值为pushButton,这里就是通过这个属性来获取部件对象的。
在这个地方,使用Push Button这个类的setText函数来实现显示文本的功能点击Ctrl+R按钮运行程序,可以看见一下效果。观察发现,通过程序直接编辑的显示文本会覆盖之前ui设计的文本。这是需要注意的一个地方。

三、 添加登录对话框(重点)
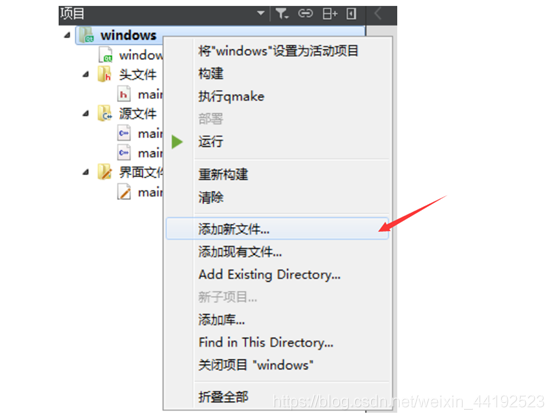
- 首先添加一个新的对话框,需要添加新文件,在项目目录下的Windows下右击鼠标,选择添加新文件

- 模板选择文件和类分类下的QT选项,选择QT设计师界面类,点击choose进入下一步。

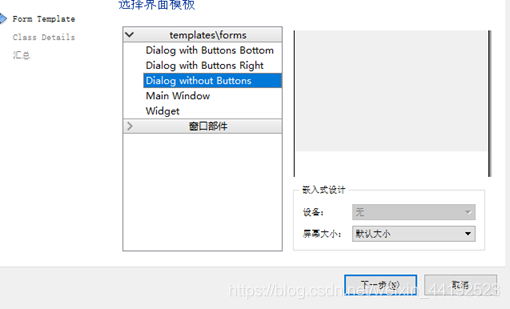
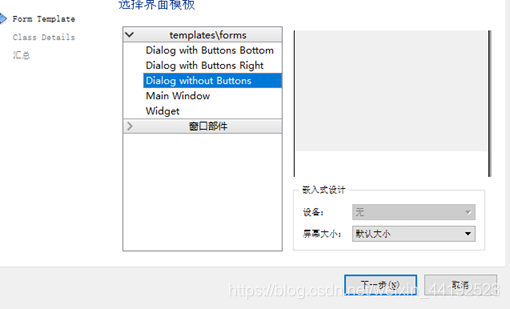
3. 界面模板选择Dialog withoutButtons,单击下一步

4. 此时进入类的信息界面,这里我们将类名修改为Login_interface,一般类名的首字母需要大写,此时相关文件会自动进行修改。


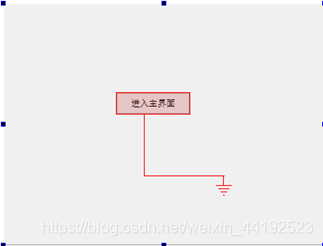
- 点击完成 按钮后会跳转到登录窗口的ui界面设计模式,这里我们选择一个push button控件,拖拽到登录界面,选择合适的位置,双击控件进入名称编辑模式,修改名称为进入主界面。我们的目的是为了实现点击此按钮,会关闭此对话款,并且进入显示主窗口。这里运用了QT的核心知识信号与槽的概念。这里只演示,不做过多介绍,需要的朋友给以在后续的介绍中了解。
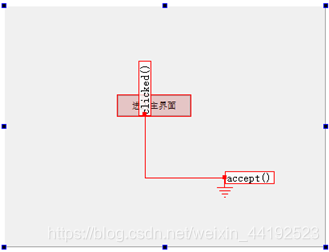
首先点击设计模式上方的 按钮,进入信号和槽的编辑模式,按着鼠标左键,从按钮上拖向界面,如下图所示。

6.进入配置连接中,在pushButton中选择clicked选项,在login_interface中,选择accept选项,完成后点击ok按钮。
设置好了信号与槽的关联后,显示界面如下图。

- 完成后,按F3键返回控件编辑模式
四、 设置自定义对话框类
- 按下Ctrl+2返回代码编辑模式,在这里打开main.cpp文件,添加代码:如下图所示

此时即可测试一下程序。
#include “login_interface.h”
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
Login_interface dlg;//建立Login_interface的实例dlg
if(dlg.exec() == QDialog::Accepted)//利用Accepted返回值判断按钮是否被按下
{
w.show();//如果按下,显示主窗口
return a.exec();//程序一直执行,直到主程序关闭
}
else return 0;//如果没有按下,则不会继续如主窗口,程序结束
}
-
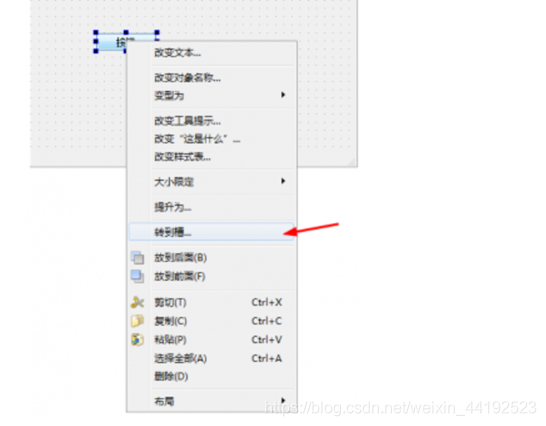
上述方案以代码形式实现,**通过UI界面也可实现显示对话框。首先进入Forms文件下的mainwindow.ui界面,右击按钮这个控件在弹出的转到槽对话框中选择第一个clicked()信号并按下确定按钮。**这时会跳转到编辑模式mainwindow.cpp文件的on_pushButton_clicked()函数处,这个就是自动生成的槽,已经自动在mainwindow.h文件中进行了声明.
 这里需要在windows.cpp下添加两句代码,代码如下
这里需要在windows.cpp下添加两句代码,代码如下void MainWindow::on_pushButton_clicked()
{
QDialog *dlg = new QDialog(this);
dlg ->show();
}
需要注意,在cpp下需要添加头文件,到此,整个过程就已经结束了,大家可以点击运行观察效果。
欢迎各位朋友发表意见与看法,有兴趣的大家一起交流探索,需要源码的朋友可以私信我。


