- 1chipmunk创建和销毁刚体过程_chipmunk 创建移动刚体
- 2unity导出安卓apk环境配置_unity安卓导出配置
- 3【Unity3D 灵巧小知识点】☀️ | Unity 中 怎样切换 天空盒 背景_unity的天空背景怎么改颜色
- 4查找对象数组中的指定对象_对象数组中找获取某个对象
- 5echarts地图带光柱标记_echarts 中国地图标注所在点
- 6Unity功能-将模型适配展示到UI界面_unity物体在适应在部分ui
- 7Python如何比较两张图片的相似度_python 图片相似度
- 8Android 自定义卫星扇形菜单栏 可自行修改参数_安卓 自定义扇形菜单
- 9人工智能_普通服务器CPU_安装清华开源人工智能AI大模型ChatGlm-6B_001---人工智能工作笔记0096
- 10Fabric自动化部署的简单使用_fab deploy 命令的用法
项目前端结合node部署_node部署前端项目
赞
踩
购买域名与服务器
购买域名: 阿里云 腾讯云等网站 注意域名如果是大陆的服务器需要备案
购买服务器: 

购买后可进行远程连接 也可在xshell面板进行操作 操作命令 ssh root@ip地址
注意 linux 常见命令 ls 获取列表文件 pwd 当前的文件夹 cd 改变路径 cd ~ 进入个人文件夹
exit 退出 ll是获取某文件夹的所有文件 mkdir 创建文件夹
域名解析


把服务器的ip地址映射到对应的域名 后期可通过域名访问 本质上是访问IP地址
注意域名解析中 A记录代表指向的是IP地址 CNAME代表指向另一个域名
Nginx安装与配置(web服务器)
公网云服务器开启的状态下在面板中 先apt update 更新软件包后再使用 apt show nginx 查看是否有nginx数据 接着 apt install nginx -y 安装包(针对Ubuntu系统采用的安装方式) 如果是(centOS采用 yum install -y)
如果安装好后打不开 需要在购买的地方 阿里云或者其他的 配置实例的安全组 端口80
成功的图片

MongoDB数据库安装与配置
与Nginx类似 apt show mongodb-server 查看版本信息 接着 安装 apt install mongodb-server -y
用mongo进入数据库 show dbs 显示数据库
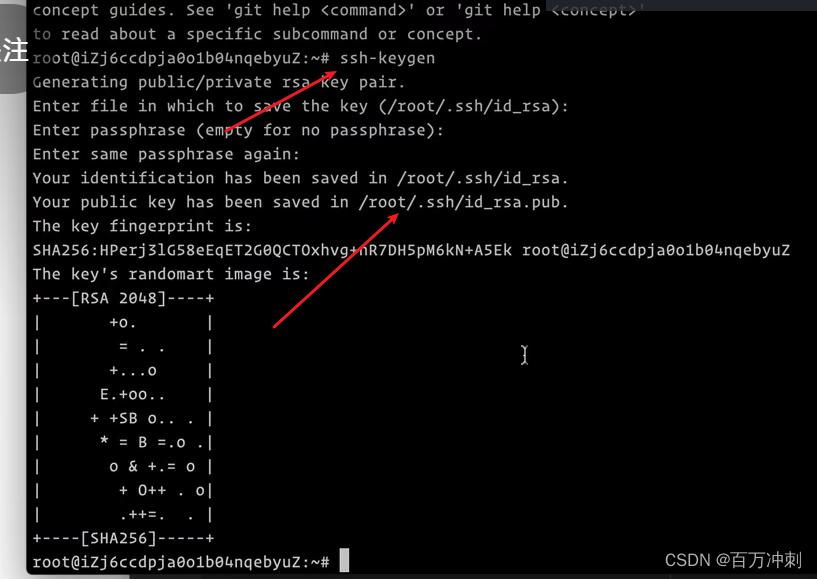
git安装与配置ssh-key
安装 apt install -y git 接着生成ssh-key 采用ssh-keygen 命令

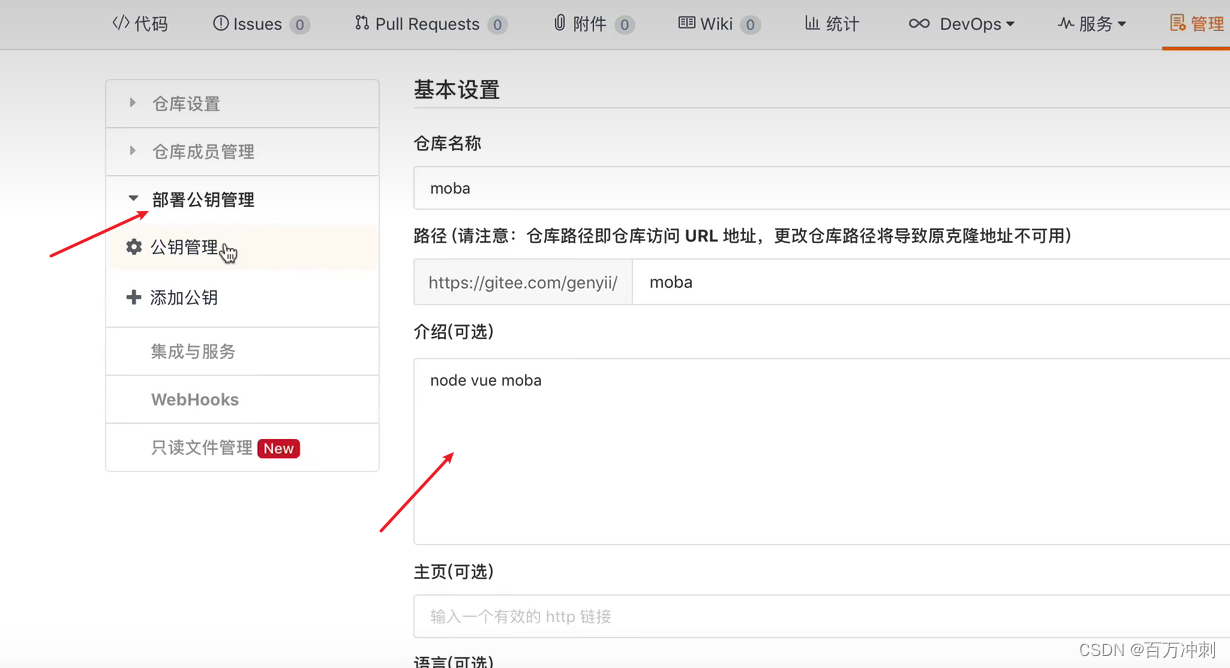
cat 目录地址 可以获取生成的ssh-key内容 并把它放到gitHub的部署公钥中

nodejs安装与配置淘宝镜像
安装 apt install nodejs -y node-v 查看node版本 版本太低需要提升版本 安装 npm install -y n
用来提升node版本 输入n 可查看node的版本 n use latest 改变为最新版本
同时 安装 apt install npm -y npm配置淘宝镜像 npm config set registry https://registry.npm.taobao.or 提升npm下载速度
拉取代码,安装pm2 并启动项目
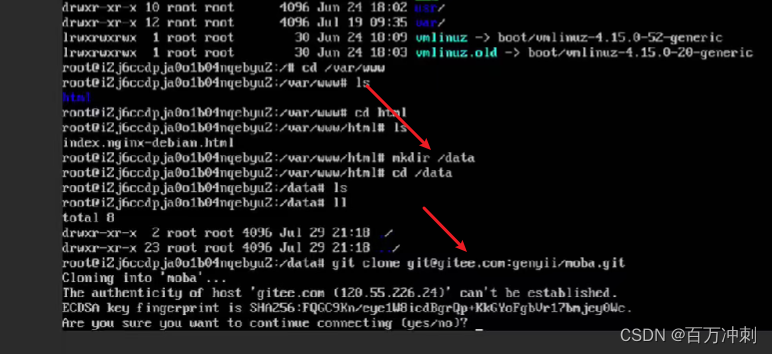
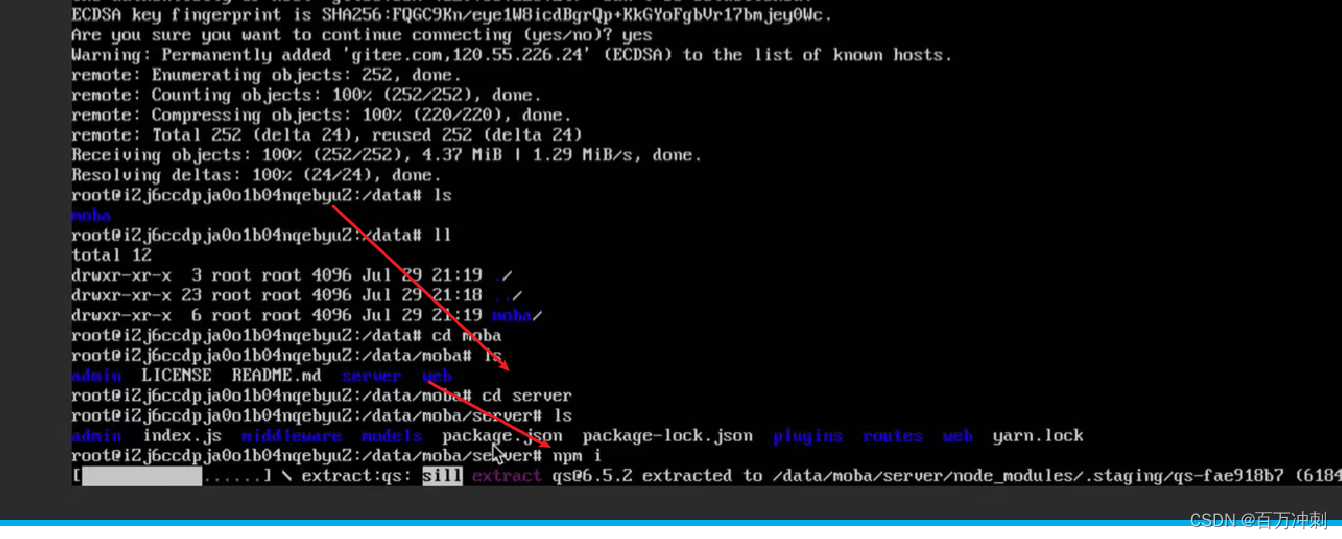
先把本地代码上传到gitlab或github 接着把之前服务器生成的key 放到 gitlab的部署公钥中 完成之后就可以在服务器上拉取本地代码 在服务器上找到一个位置存放文件 并使用git clone 地址 克隆并安装相对应的依赖npm i



安装好后启动node项目 node app.js 启动会导致终端被占用并且使用ctrl+c就停用了 所以利用pm2启动项目 能在后台运行 安装pm2 npm install -g pm2 启动 pm2 start app.js
配置Nginx反向代理(通过nginx服务器去查找对应的node的服务器运行)
配置Nginx文件在云服务器面板比较复杂 可以利用vscode 下载插件 remote-ssh(管理远程文件) 结合nginxconfig.io
npm下载到本地运行 或者线上地址https://www.wpsshop.cn/w/小丑西瓜9/article/detail/120298


