- 1c++一级(中国电子学会)_电子学会c++考级大纲
- 2SSM框架自学(四)——Maven项目管理工具快速入门_ssmao.tv
- 3如何在Github上快速下载代码_github怎么下载代码
- 4Mysql常规27种sql查询语句_mysql查询语句
- 5Spring AOP实现记录mybatis-plus操作数据变化01_aop判断当前sql 是查询还是新增
- 6[Python话说NBA]pandas分组操作groupby方法与sort_values排序方法_pandas groupby sort
- 7mac配置java环境
- 8如何在Microsoft Word中插入PDF文档?_word里插pdf文件内容
- 9Window下配置OpenVINO加速Pytorch模型_windows安装openvino
- 10linux系统dos命令安装,在Linux系统下安装steamCMD
从实际项目出发,告诉你 Vue3+Node.js 到底香不香
赞
踩
最近几年,随着短视频、小程序、直播带货的火爆,前端开发工程师越来越热门,薪资待遇也快接近后端开发工程师了,前端领域进化为内卷重灾区。
然而伴随着 Vue 3.0 的发布,前端技术也迎来了一次大革新,像是字节跳动、腾讯等开始重点考察,前端程序员对 Vue 3 框架的理解和实际应用能力。不再是当年懂个生命周期、虚拟 DOM,就可以轻松进大厂的时代了。
同时网上也掀起了一股学习 Vue 3 的热潮,面对着网上的“ Vue 3 真香”言论,不少人也在犹豫:我 Vue 2 或者 React 用得好好的,有必要去学习 Vue 3 吗?
答案是:非常有必要!
首先,Vue 3.0 不仅保有 Vue 的轻量级框架、简单易学、双向数据绑定、组件化、视图,数据,结构分离、虚拟DOM、运行速度快等优点,和 Vue 2 相比,Vue 3.0 还优化了更多功能:
性能翻倍,快 2 倍
加入 TypeScript 以及 PWA 的支持
Reactivity 可以单独作为库使用
单独功能可以抽离 取代 Mixin
List item支持多个子节点 fragment
Composition API 可以和 Options API 同时存在
就连 Vue.js 作者尤雨溪在面对“应该先学 Vue 2 还是 Vue 3 ”的问题时,他建议“直接学 Vue 3 就行了,因为基础概念是一模一样的。”

其次,对比 React,Vue 3 已成具备显著优势,尤其在上手难度上,Vue 近乎是碾压式的胜利,而且在技术深度上,两者发展日益趋同,Vue.js 最新版本 3.x 就融入了很多 React.js 的技术概念,例如 Vue.js的Composition API是借鉴了React.js 的 Hooks API 的理念。
如何更快地掌握 Vue3 技术?
如果你已经是 Vue 2 的开发者,那么上手 Vue 3 就变得非常简单,直接去熟悉 Composition API 的新语法就可以了。
即使你没有 Vue 2 的经验,或者 Vue 基础比较薄弱,也可以直接走 Vite+Option 先熟悉模板的语法,把官网的入门教程走一遍,然后再去研究 Vue 3 的新特性。
但是说实话,网上找的资料虽然一抓一大把,但大多都浮于表面,这也就出现了很多程序员即使非常熟悉官方文档,还是做不好实际项目的问题。究其原因,就是只单纯依赖 Vue.js 的 API 技术知识是远远不够的,你需要的是一整套围绕 Vue.js 建设项目的技术知识储备体系,说白了就是要实战。
说到这儿,不得不提我佩服的前端技术大佬「杨文坚」,他之前在极客时间做前端技术培训讲师的时候,就贯彻以实战项目打造技术知识储备,用他的话来说就是将“术”与“道“结合。最近,他又出了新专栏《Vue 3 企业级项目实战课》,我第一时间就订阅了。
看了下果然惊喜。专栏主要是以 Vue 3 框架为基石,“大厂企业级项目”为大背景,围绕“前端低代码”和“页面搭建”这两个当下大厂热门的技术项目方向,手把手带你从零实现一个“运营搭建平台”项目,这对于很多非大厂同学是不可多得的项目实战机会,未来也可以作为自己面试作品集中的一个亮点。

原价 ¥129,早鸟特惠 ¥90
今日新用户仅 ¥59
限「前 50 人」优惠
粉丝福利,公众号粉丝购买,可加我微信【ikoala520】,在上面优惠基础上再额外返现¥20红包
杨文坚是谁?
他是前阿里前端 Leader,拥有 10 年前端研发经验,先后就职于腾讯和阿里等互联网大厂,对多端、微前端、Low-Code、企业级应用等都有着丰富的研究实践。
在腾讯工作期间,曾负责 IMWeb 团队前端工程,负责工程构建、自研类 Vue 框架、badjs 错误监控。他还曾负责直播业务前端,帮助业务从 0 做到 5000 万月营收。在阿里期间,负责 1688 中后台前端架构、中后台低代码平台、外包赋能等工程项目,并带领团队负责 1688 商家端、商品交易、销售 CRM、运营工作台等业务,
作为前端 Leader,他最让我佩服的是,在阿里的 5 年管理过程中,他培养了 4 个 P7 工程师。而且他有非常丰富的教学经验,在极客时间曾担任前端进阶训练营的培训讲师,也曾辅导过近 40 名学员进入 BAT、字节、拼多多、Shopee 等一线大厂。
所以他对于前端萌新如何快速进阶不但有丰富的经验,还有很多拿来即可用的大厂实战项目案例。之前我就看过不少他分享的技术感悟,很受启发,没想到如今输出成系统的专栏课程了,十分难得。
他是如何带你实战 Vue3 的?
前面说过了,他会带你亲身实践 Vue 3 自研组件库开发、Node.js 服务端开发、Vue 3 结合 Node.js 的全栈项目开发以及全栈项目的单元测试等大厂常见的项目技术场景,沉浸式体验大厂开发项目的全过程,从中构建你自己的前端技术体系。
一方面可以让你从全局视野俯瞰整个 Vue 3 企业应用开发流程,知道一个优秀企业应用涉及的技能点和开发工作,以及如何高效完成每个阶段的开发工作;另一方面,还可以深入每个技能点,掌握它们的具体构建方法、一线开发经验、业界最佳实践和积累属于自己的技术知识储备。
详细说来,专栏分为 4 个板块,基础篇和进阶篇是为实战环境做准备的,通过分析常见需求,技术方式应用场景等,从实用角度来带你重新认识一次 Vue3。所以,不管你之前有没有学过 Vue3,只要学完这部分,就可以继续后面的学习。

实战篇是专栏的关键,通过万行代码手把手代练,他将整个企业级项目化整为零,分解成一个个简单易懂的技术知识点,还会因地制宜地用合适的实现方式解决一个个技术问题点,从而让你知道如何利用自己的技术知识储备解决实际的项目问题。

增强篇也是深入篇,通过深入 Node.js 服务端领域,他会带你打造一个稳定的Node.js服务生态,来贯穿理解前端开发、服务端开发和技术运维的内容,将“硬实力”和“软实力”一把抓。
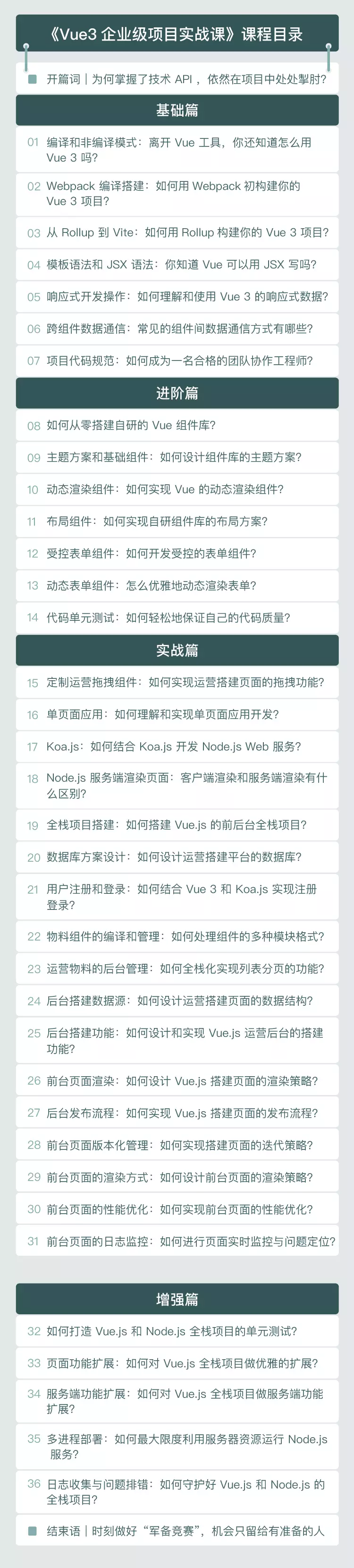
说了那么多,看看目录吧:

特别说一下,文坚已经把万行代码全部都上传到了公开的 GitHub 仓库中且在不断更新,整个学习过程中,你可以自己慢慢琢磨,也可以跟着文坚一起修炼,完全不用担心会有跟不上进度、学不会等问题,而且,专栏的读者还可以免费加入「Vue3 实战交流群」,这里还有很多技术内功深厚的大佬,相互交流探讨,光看聊天记录,都能学到不少。
再强调一点:
原价 ¥129,早鸟特惠 ¥90
今日新用户仅 ¥59
仅限「前 50 人」优惠
粉丝福利,公众号粉丝购买,可加我微信【ikoala520】,在上面优惠基础上再额外返现¥20红包

扫码,查看目录,免费试读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


