- 1四、张量表示_张量显示
- 2FastDFS【FastDFS概述(简介、核心概念 、上传机制 、下载机制)】(一)-全面详解(学习总结---从入门到深化)
- 3使用openvpn连通多个机房内网
- 4linux中clear报错:terminals database is inaccessible的解决方法
- 5OpenWrt下mwan3定时重启_openwrt定时重启
- 6android从strings资源文件获取,并拼接字符串方法_android 从资源文件拼接string
- 7SQLite3移植到ARM Linux教程_sqlite3数据库移植到arm
- 8【Linux】list_for_each_entry用法
- 9Linux | firewall命令 对外开放端口、查看端口、防火墙开启、防火墙关闭_firewall永久开放端口
- 10GitHub上受欢迎的Android UI Library_github 上最受欢迎的android ui
dokuwiki使用教程,搭建自己的wiki网站
赞
踩
0 前言
如果你想搭建一个文档库、或项目知识库,沉淀所学的知识和技术,也方便后续对相关问题的搜索,便于工作交接,那么,dokuwiki是个很不错的选择。dokuwiki是一个开源wiki引擎程序,运行于PHP环境下,小巧轻量,灵活强大,安装简单,插件丰富,权限控制强大,并且完全免费,
1 dokuwiki下载
https://download.dokuwiki.org/

2 搭建
1 使用phpstudy启动web server服务(Apache或Nginx)

检测网站端口,比如我这里设置的是8082

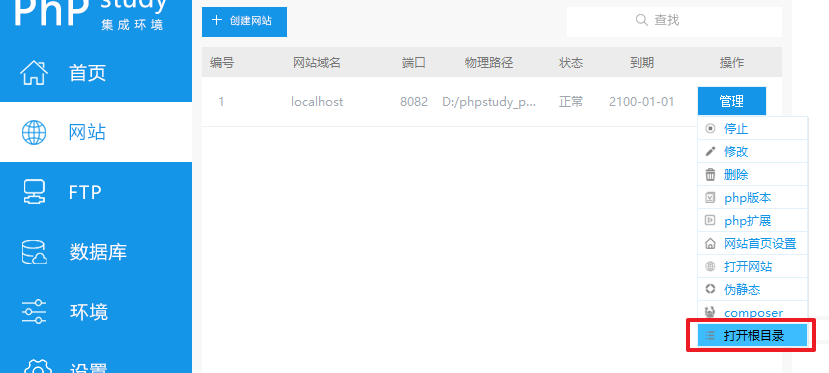
2 进入网站根目录(WWW目录)

3 把dokuwiki拷贝到WWW目录中解压

进入dokuwiki目录可以看到有一个install.php

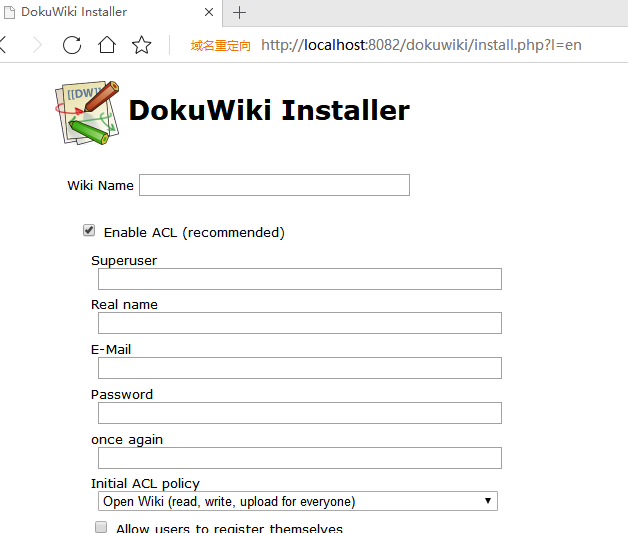
4 在浏览器中访问localhost:8082/dokuwiki/install.php,填写账号信息

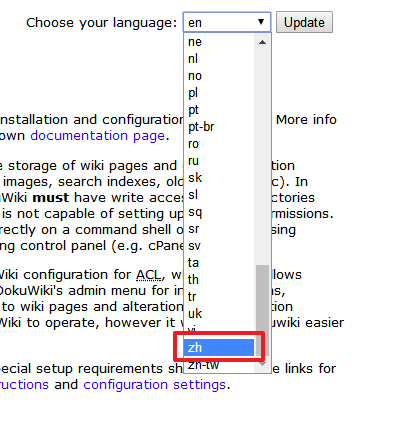
可以在网页右上角切换为中文环境

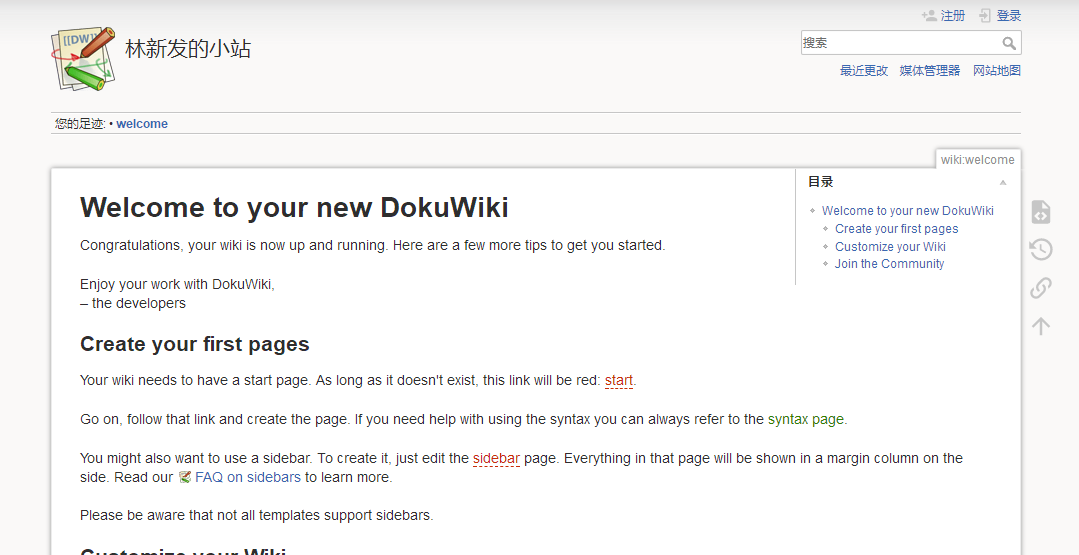
填写完之后就可以进入wiki主页了

3 修复dokuwiki的中文文章问题
在页面中查看时,中文命名空间下不能显示中文文章
解决办法:
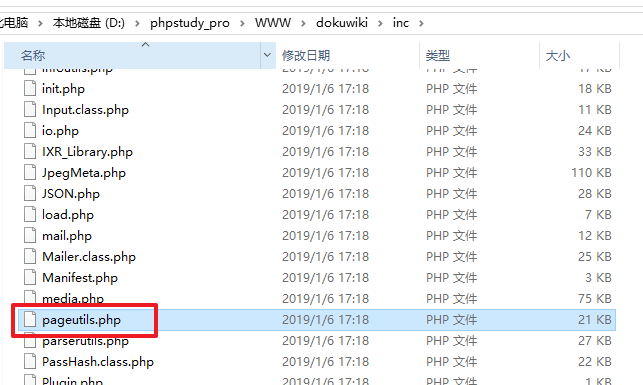
进入dokuwiki安装目录下的/inc文件夹,打开pageutils.php

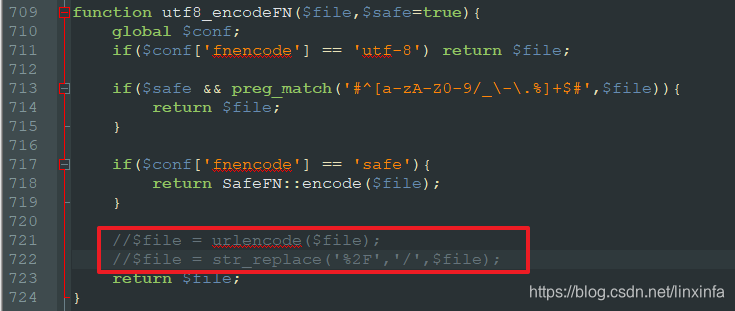
把utf8_encodeFN函数中的
$file = urlencode($file);
$file = str_replace('%2F','/',$file);
- 1
- 2
注释掉

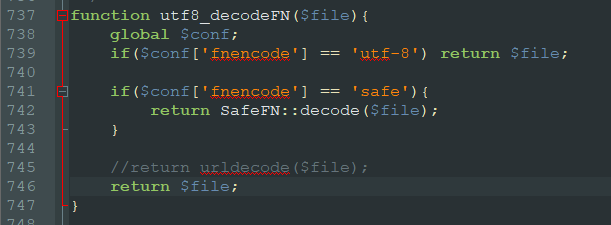
再把utf8_decodeFN函数中的return urldecode($file);改成return $file;

4 创建wiki新页面
进入dokuwiki\data\pages目录,创建文件夹林新发空间,并创建你好wiki.txt。

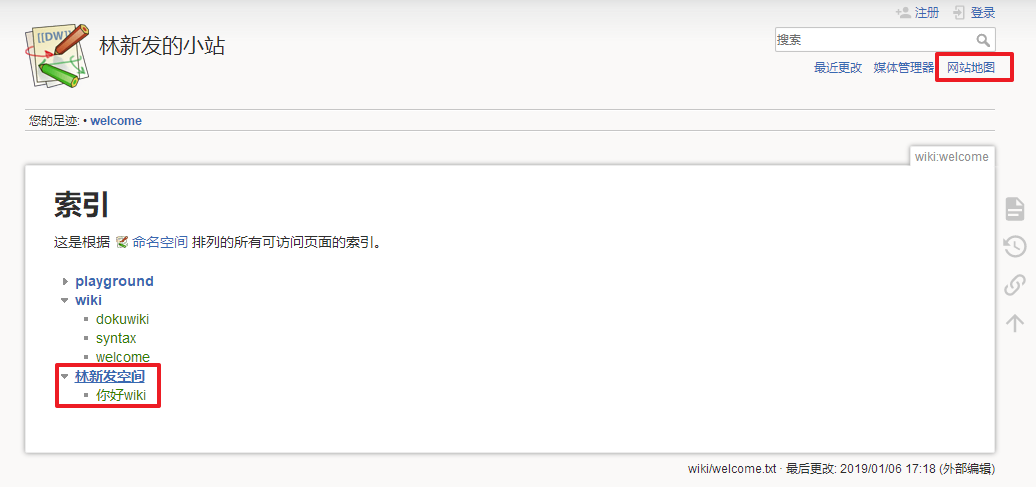
然后返回浏览器,点击网站地图,就可以看到我们新创建的文章了

5 使用Add New Page插件来创建页面
进入管理界面

选择扩展管理器

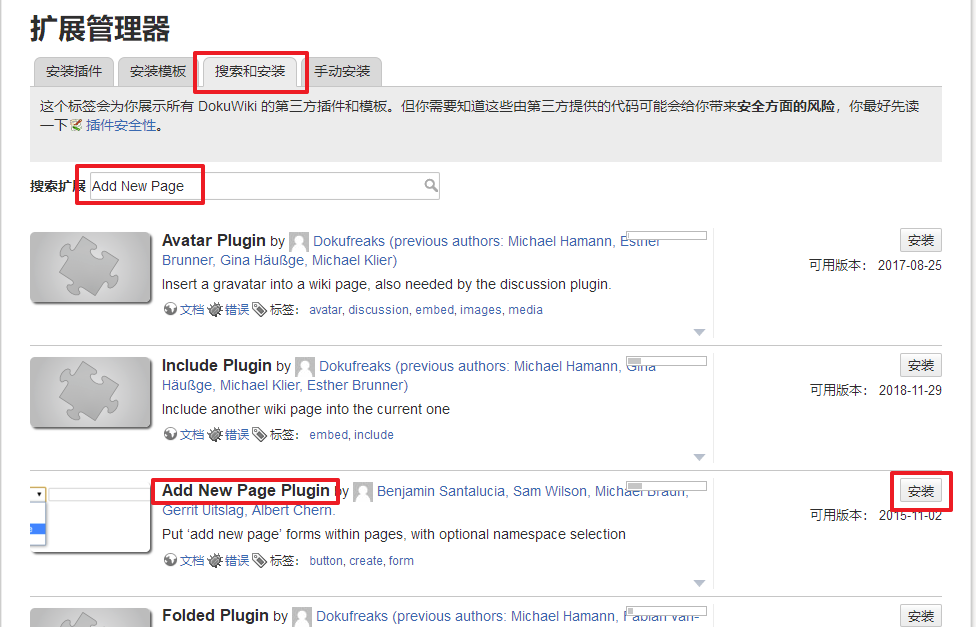
搜索Add New Page,安装插件

安装成功

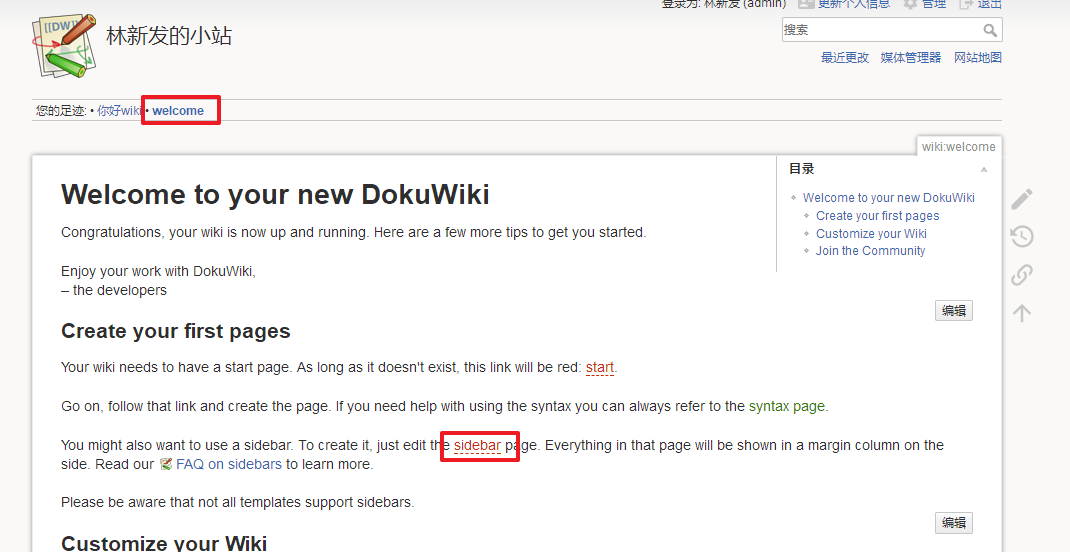
接着,返回welcom界面,点击sidebar

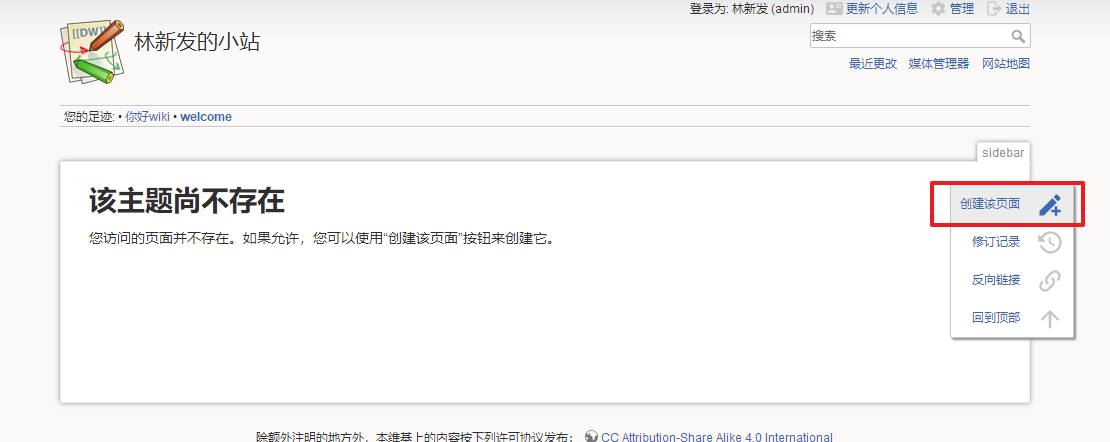
然后点击创建该页面

输入{{NEWPAGE}}

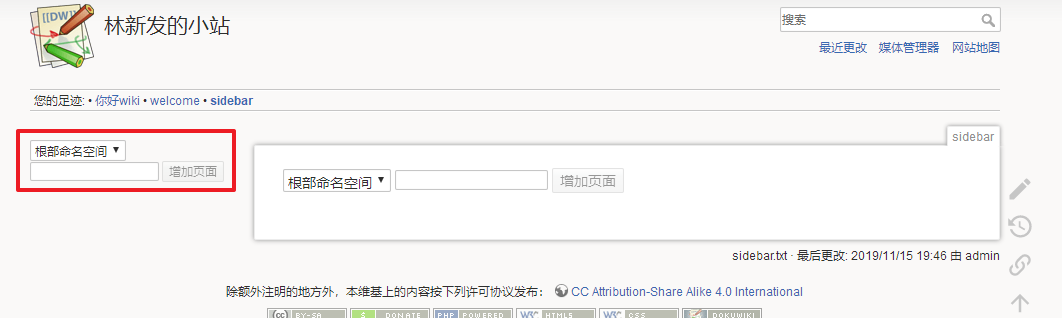
点击保存,就能看到侧边栏多了一个增加页面的功能了

选择对应的空间,输入标题,点击增加页面,即可创建wiki页面

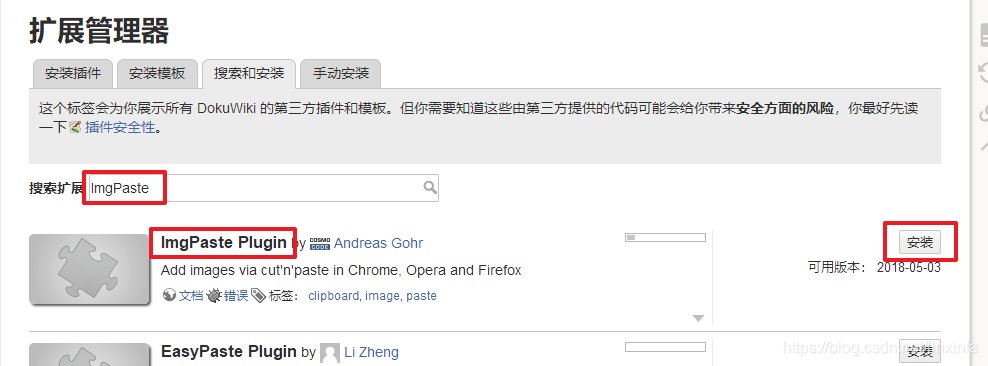
6 图片复制粘贴插件(ImgPaste)
为了方便赋值粘贴图片到文章中,建议安装ImgPaste插件

7 indexmenu插件(侧边栏显示文章列表)
indexmenu工具 https://www.dokuwiki.org/plugin:indexmenu
安装完之后,在sidebar中添加
{{indexmenu>:}}
8 move插件(文章移动、重命名)
https://www.dokuwiki.org/plugin:move
9 字体颜色
https://www.dokuwiki.org/plugin%3Acolor
<color green>text</color>
<color blue/lightgrey>text</color>
<color #FF0000>text</color>
<color /#FFff00>text</color>
<color rgb(80%,0%,0%)/rgb(100%,80%,100%)>text</color>
<color hsl(120,100%,30%)/hsl(180,50%,90%)>text</color>
- 1
- 2
- 3
- 4
- 5
- 6



