- 1《SteamVR实战之PMCore》(Yanlz+Unity+XR+SteamVR+VR+AR+MR+Valve+Oculus+立钻哥哥+==)_6+5++
- 2AQS的具体实现二:CountDownLatch与CyclicBarrier的具体实现_cycilebarrier基于aqs实现吗?
- 3基于STM32 RS485传感器数据采集(参考正点原子部分代码)_rs485_rx_flag
- 4github gitee go开发 热门开源项目_gitee 推荐go项目
- 5《隐私计算简易速速上手小册》第1章:隐私计算概述(2024 最新版)
- 6太极AngelPTM数据并行训练策略优化——Part1_powersgd
- 7spring boot项目集成grpc客户端_spring rpc client
- 8Centos7下service配置知识
- 9Android 开发————5、Activity_activity重新显示时的方法
- 10Flutter Modul集成到IOS项目_flutter项目集成到ios项目
react中使用antd中的 Table 组件(数据展示,分页,设置可选项)_react 表格组件
赞
踩
React和Ant Design(简称Antd)是两个在前端开发领域非常受欢迎的工具。React是由Facebook开发的一种用于构建用户界面的JavaScript库,它提供了一种声明式的编程模型,使得构建复杂的UI变得更加简单和高效。Antd则是一个基于React的UI组件库,它提供了丰富的可重用组件,帮助开发者快速构建美观、交互丰富的Web应用程序。
React和Antd之间的关系可以被描述为一种相辅相成的关系。React作为一个强大的UI库,提供了构建用户界面所需的核心功能,如虚拟DOM、组件化开发等。而Antd则在此基础上构建了一套完整的UI组件体系,包含了按钮、表单、导航、布局等各种常用组件,以及一些高级组件如日期选择器、图表等。Antd的设计风格简洁、现代,并且提供了丰富的主题定制能力,使得开发者可以根据自己的需求轻松定制应用的外观和交互效果。
使用React和Antd可以极大地提高前端开发的效率和质量。React的组件化开发模式使得代码可维护性更强,而Antd的可重用组件则减少了开发者的重复劳动,同时保证了应用的一致性和用户体验。React和Antd的社区庞大活跃,提供了大量的文档、示例和支持,使得学习和使用它们变得更加容易。
总之,React和Antd是两个非常强大的前端开发工具,它们的结合可以帮助开发者快速构建出高质量、美观的Web应用程序。无论是初学者还是经验丰富的开发者,都可以从React和Antd的使用中受益,并在项目中取得成功。
这里我们开始对antd中的表格(Table)组件的一些基本使用进行介绍:
在使用表格时不知大家有没有被里面各种各样的功能所困扰,本来你只需要使用其中一个功能,但官网的查看代码总是多个功能重合在一次展示,不利于大家去学习,面对初学者很不友好,这也是我写这篇的目的,我将里面常用的功能分离拿出来介绍
在使用表格时最基本的 数据展示,分页 ,可选项,获取行数据的id这几项介绍:
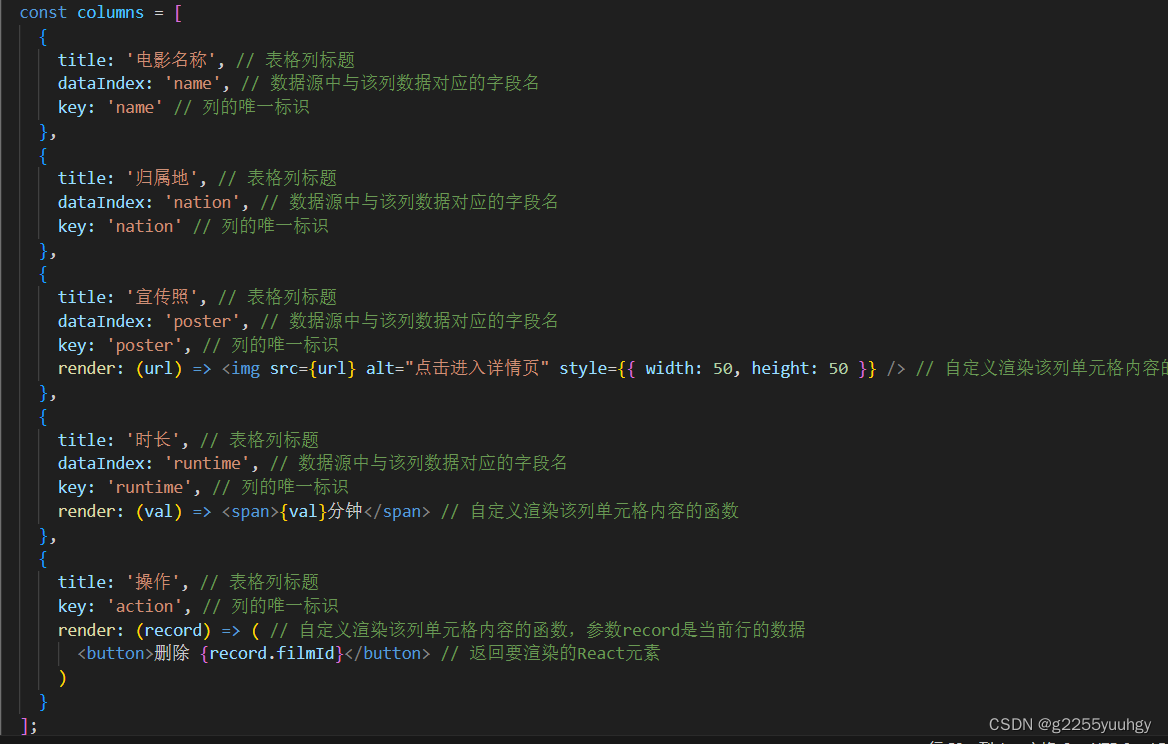
首先 数据展示: 我们需要定义行数据和列数据,行数据就是你要展示的数据,列数据就是对应行的表头,行数据和列数据都是一个列表,行数据好说,但在编写代码时 列数据就需要我们自己定义 如图 :

列表中每一个对象就代表你表格中的一列数据,你需要定义 title 它代表你这列表头的名字,定义dataIndex 它代表你要在这列展示这列数据的字段名,key作为唯一标识符一般和字段名一致,定义render,它能够让你对这一列数据的每个单元格进行操作如图中:render: (url) => <img src={url} alt="点击进入详情页" style={{ width: 50, height: 50 }} 在单元格里展示图片,render: (val) => <span>{val}分钟</span> 给你展示的数字添加单位等 ,定义操作列时只要 自定义key属性title属性就像不用定义dataIndex属性,通过render 进行传id字段,行列数据传入表格

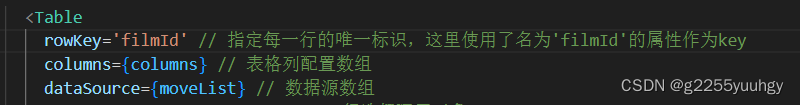
rowKey 一般写你数据作为你id的字段就行
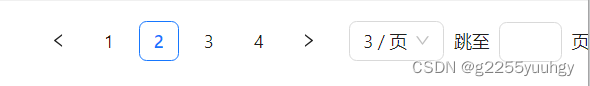
分页:
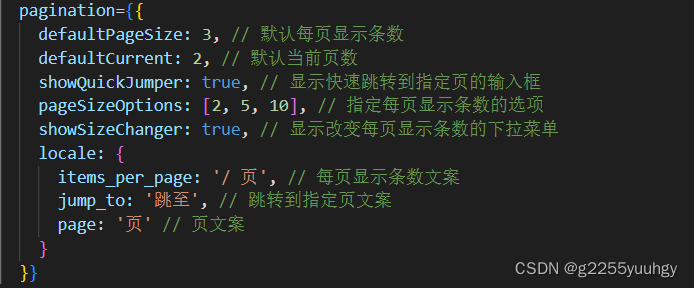
Table组件自带分页,默认是10条数据一页,怎么自定义分页呢 直接上图:

直接在Table标签中传入这个对象就行,其中locale对象是用来设置分页那块内容的显示文字的 来看一下加不加这个的区别
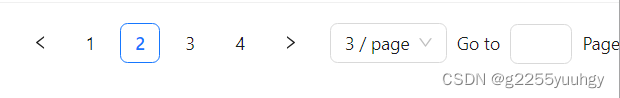
没加之前:

加上之后:

其它的不一一解释了直接看上图配置分页样式就行
可选项:
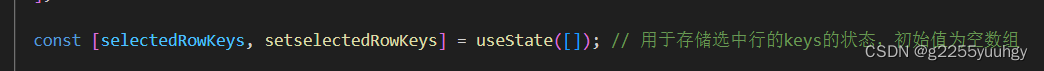
在表格中添加可选项,我们以react的函数组件为例,首先我们应该定义一个状态用来存储选中项的id 图如下:

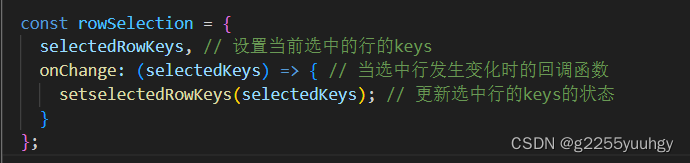
然后定义一个对象:

最后在表格中传入这个对象:
![]()
这样就添加了一个可选项,选择的每一项的id都依次传入数组中了
简单介绍一下代码:
这段代码使用了React的useState钩子来创建一个名为selectedRowKeys的状态和对应的更新函数setselectedRowKeys。初始值为空数组[],用于存储选中行的keys。
rowSelection是一个对象,其中selectedRowKeys属性设置为selectedRowKeys,表示当前选中的行的keys。onChange属性是一个回调函数,当选中行发生变化时会被调用,参数selectedKeys表示当前选中的行的keys。在该回调函数中,通过setselectedRowKeys更新selectedRowKeys的状态,以反映最新的选中行的keys。


