- 1uniapp 怎么设置凸起的底部tabbar_uniapp底部导航栏中间凸起
- 2第二周周报_入职培训第二周周报
- 3vue3 element-plus el-table:列表中相同名称的数据实现行合并_element-ui el-table span-method合并name相同的行
- 4【PyTorch][chapter 16][李宏毅深度学习][Neighbor Embedding][t-SNE]
- 5H264 码率控制原理
- 6Nightingale发布v5.9.2,新功能解决多个生产痛点,真香_夜莺监控( nightingale ) 新建监控大盘
- 7SQL Server 跨服务器同步或定时同步数据库
- 8es (brain split)脑裂问题导致重建索引速度缓慢_fatal error in thread
- 9汉诺塔问题—java详解(附源码)
- 10为什么 Linux 系统默认页大小是 4KB ?_linux为什么一页是4k
计算机毕业设计springboot基于OCR的健康随行小程序498q09【附源码+数据库+部署+LW】_ocr选题意义
赞
踩
本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。
系统的选题背景和意义
选题背景: 随着人们生活水平的提高和健康意识的增强,健康管理成为了现代人关注的重要议题。然而,由于工作压力大、时间紧张等原因,很多人无法及时进行健康检查和监测。同时,医疗资源有限,就医排队时间长,给人们的健康管理带来了一定的困扰。基于OCR(Optical Character Recognition)的健康随行小程序的设计应运而生。该小程序利用OCR技术,可以通过拍照或扫描身体相关的指标,如血压、血糖、心率等,将其转化为数字数据,并进行分析和记录。这样,用户可以随时随地进行健康监测和管理,提高健康意识和生活质量。
在现代社会中,人们越来越重视健康问题,但是由于忙碌的工作和生活节奏,很多人无法及时进行健康检查和监测。此外,医疗资源有限,就医排队时间长,给人们的健康管理带来了一定的困扰。因此,设计一个基于OCR的健康随行小程序具有重要意义。通过利用OCR技术,该小程序可以将用户拍摄或扫描的身体相关指标,如血压、血糖、心率等,转化为数字数据,并进行分析和记录。这样,用户可以随时随地进行健康监测和管理,提高健康意识和生活质量。
意义: 基于OCR的健康随行小程序具有重要的意义。首先,它可以提供便捷的健康管理方式。传统的健康管理往往需要前往医院或专业机构进行检查,耗费时间和精力。而基于OCR的健康随行小程序可以通过拍照或扫描的方式,将身体相关指标转化为数字数据,实现了健康管理的便捷化。用户只需打开小程序,拍摄或扫描相关指标,即可获得健康数据和分析结果,随时了解自己的健康状况,及时采取相应的措施,提高健康管理的效果。
其次,基于OCR的健康随行小程序可以提供个性化的健康建议和指导。通过对用户的健康数据进行分析和比对,系统可以根据用户的身体状况和健康目标,提供相应的健康建议和指导。例如,根据用户的血压数据,系统可以判断用户是否存在高血压风险,并给出相应的饮食、运动等方面的建议。这样,用户可以根据个人情况进行调整和改善,提高健康水平。
此外,基于OCR的健康随行小程序还可以促进医患沟通和医疗资源的合理利用。通过将用户的健康数据记录在小程序中,用户可以随时查看自己的健康历史记录,并与医生进行沟通和交流。医生可以通过远程监测和分析用户的健康数据,及时发现异常情况并给予指导。同时,小程序还可以提供预约挂号、在线问诊等功能,减少就医排队时间,提高医疗资源的利用效率。
综上所述,基于OCR的健康随行小程序在提供便捷的健康管理方式、个性化的健康建议和指导、促进医患沟通和医疗资源的合理利用等方面具有重要意义。它利用OCR技术的优势,为用户提供了一种更便捷、更个性化的健康管理方式,推动健康管理的智能化和个性化发展。这将有助于提高人们的健康意识和生活质量,促进社会的健康发展和稳定运行。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本作品的实际功能和技术以下列内容为准。
技术栈:
前端Vue:用于构建交互式用户界面。
后端Java开发语言:使用Java作为后端开发语言。
Spring Boot框架:作为快速开发框架,替代了SSM框架,提供自动配置、快速构建等功能。
MySQL 5.7数据库:用于数据存储和管理。
使用Spring Boot,你可以通过依赖管理和自动配置来减少手动配置工作,并使用Spring框架的各种功能,如依赖注入、面向切面编程等。同时,Spring Boot还提供了用于构建RESTful API、集成测试和部署的工具和插件,使得开发过程更加高效和便捷。
3.2总体设计分析
设计这个微信小程序系统能使用户实现不需出门就可以在手机或电脑前进行网上查询日常记录、待办事项、用户分享等信息,并进行我要发帖等功能。
本系统由用户和管理员两大模块组成。用户界面显示在应用程序中,管理员界面显示在后台服务中,通过小程序端与服务端间进行数据交互与数据传输实现本系统的所有功能。
前端页面的主要设计是:用户在注册登陆成功后,本系统实现底部导航栏页面设计,使用户在客户端可以实现:浏览首页、日常记录、待办事项、用户分享、管理我的(日常记录、待办事项、消息提醒、我要发帖、我的发帖)等功能。
后端有管理员在服务端直接管理:个人中心、用户管理、日常记录管理、待办事项管理、消息提醒管理、用户分享、系统管理等信息。本网站模块设计的独立性强,用户体验良好、后期维护修改管理十分方便。
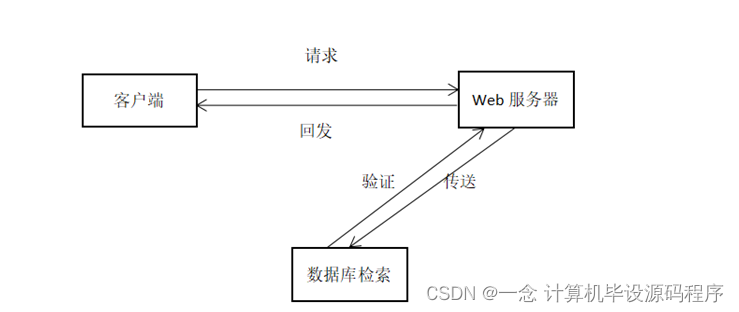
本系统是以网络业务模式为基础的,适合于互联网的应用。只要能连接到互联网,就可以不受到时间和地点的限制,随便来使用本药盒识别的健康随行小程序。药盒识别的健康随行小程序工作原理图,如图3-1所示。

图3-1 系统工作原理图
3.3主要功能模块
根据本系统的功能,程序的设计可分为以下的几个部分,分别为用户登录与注册、充电桩、车辆出售、地图等信息管理模块。
- 用户登录和注册:如果使用本小程序的使用者已经注册过了,则可以在登录的页面上输入账号和密码等信息,即可进入到小程序的首页;如果使用本小程序的使用者没有登记注册过,可以按下注册按钮填写自己的资料,然后完成登记注册,然后再进行登录。如使用者忘记了自己的密码,请按下“忘记密码”键,把密码重置一下,填好资料,重新设计的密码,然后再登录就可以了。
- 日常记录、待办事项、用户分享:用户登录成功后,可进入本小程序首页,用户可通过小程序端首页的搜索栏输入相关进入对应的页面,并进行收藏等操作。
- 我的:用户可点击底部导航栏“我的”进入我的页面,在我的页面可以对日常记录、待办事项、消息提醒、我要发帖、我的发帖等进行详细操作。
3.3.1程序结构图
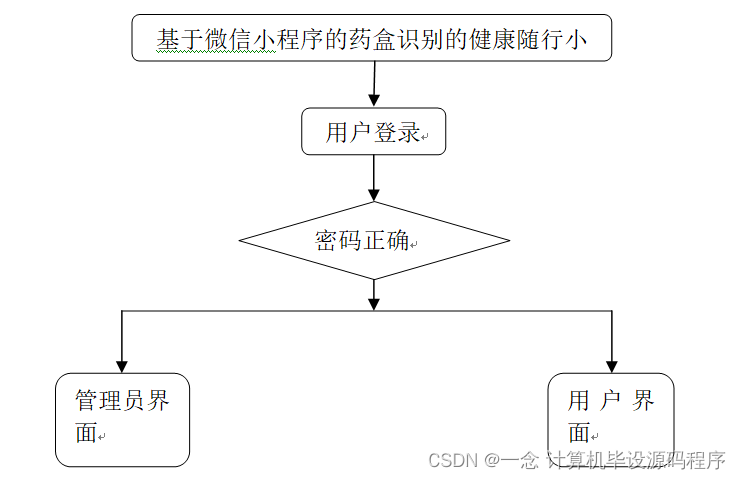
本系统登录界面结构图,如图3-2所示。

图3-2 登录界面结构图
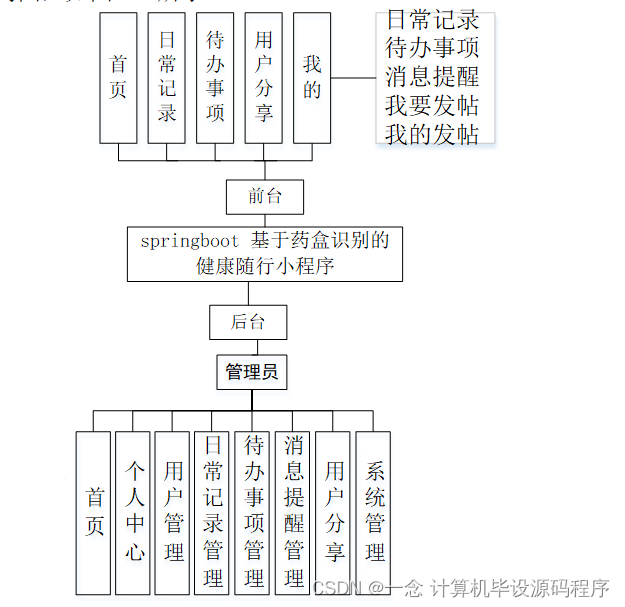
本系统结构图,如图3-3所示。

图3-3 系统结构图
3.3.2系统流程图
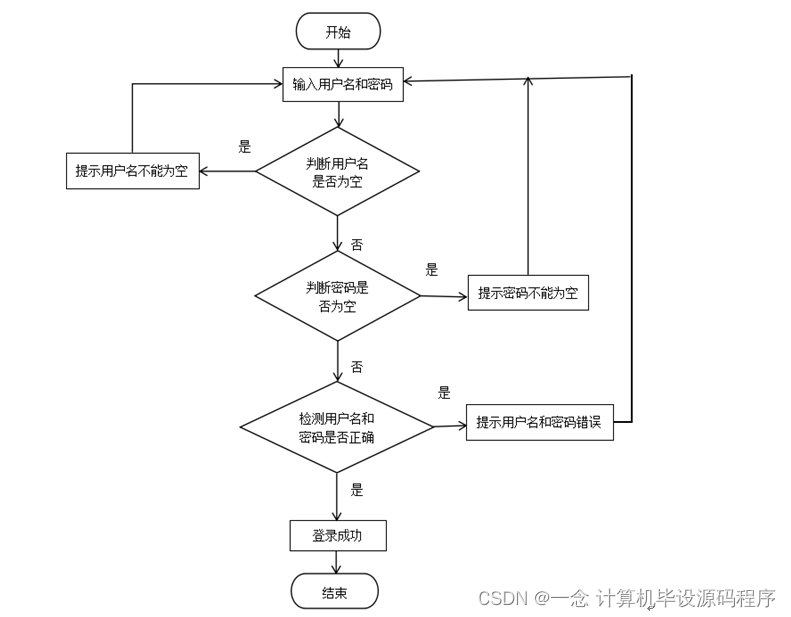
本系统登录流程图,如图3-4所示。
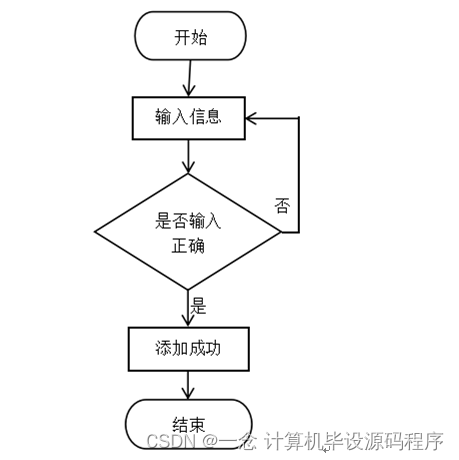
本系统添加信息流程图,如图3-5所示。

图3-4 登录流程图

图3-5 添加信息流程图
3.4数据库的设计
3.4.1数据库实体及属性
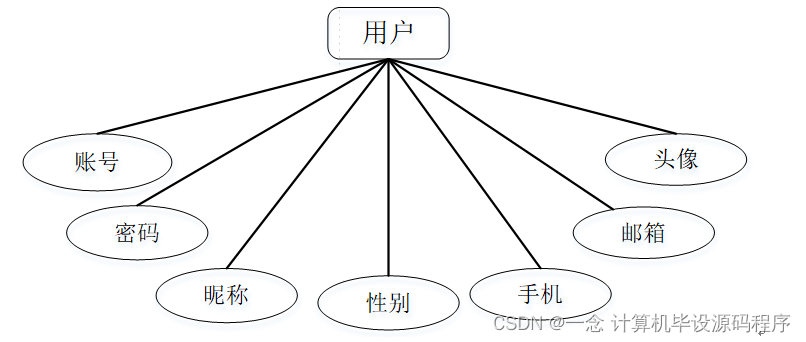
用户实体属性图,如图3-8所示。

图3-8用户实体属性图
日常记录实体属性图,如图3-9所示。
 图3-9日常记录实体属性图
图3-9日常记录实体属性图
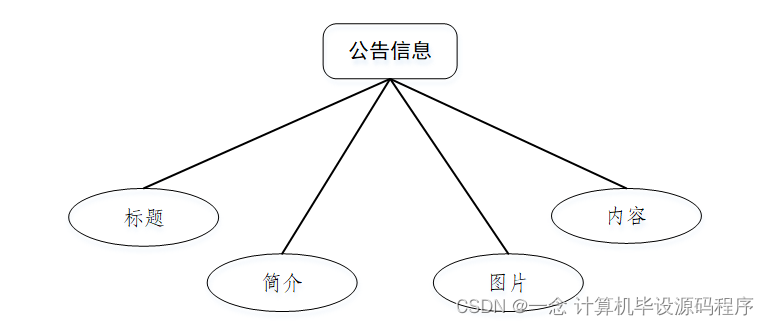
公告信息体属图如下所示。

图3-10公告信息实体属性图
待办实体属性图,如图3-11所示。
 图3-10待办实体属性图
图3-10待办实体属性图
4.1系统前台功能的实现
4.1.1登录界面的实现
首先双击打开微信小程序客户端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能。
登录界面如图所示。

图4-1登录界面
4.1.2注册界面的实现
第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将用户信息录入注册表,确认信息正确后,系统才会进入登录界面,用户登录成功后可使用本小程序所提供的所有功能。
注册界面如图所示。

图4-2注册界面
4.1.3系统首页功能的实现
系统首页是用户注册登录后进入的第一个界面,用户可以对日常记录、待办事项、用户分享、我的等内容进行操作;点击“我的”进入我的管理页面,可以对用户信息、日常记录、待办事项、消息提醒、我要发帖、我的发帖等进行详细操作。
系统首页界面如图所示。

图4-3 系统首页界面图
4.1.4日常记录
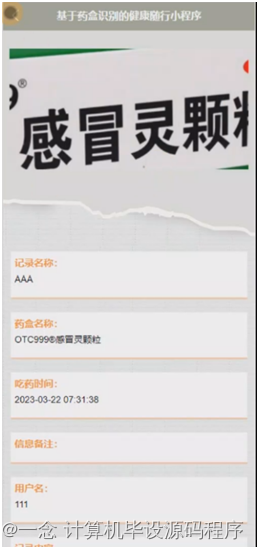
在日常记录界面可以看到日常记录详情,通过输入相关信息可以搜索,按照提示即可完成记录的操作。日常记录详情页面如图所示。

图4-4日常记录详情界面图
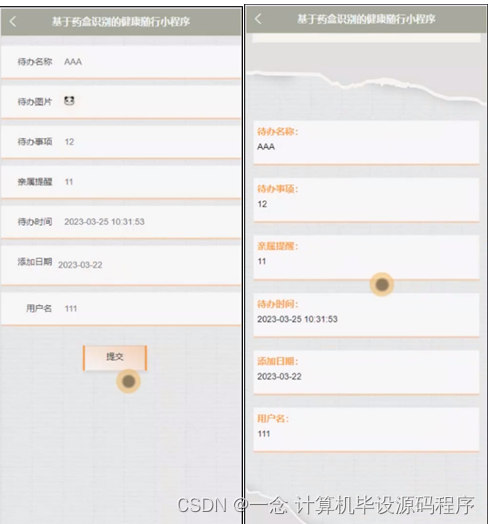
4.1.5待办事项
在待办事项界面可以看到待办事项详情,按照提示即可完成编辑的操作。待办事项情页面如图所示。

图4-5待办事项详情界面图
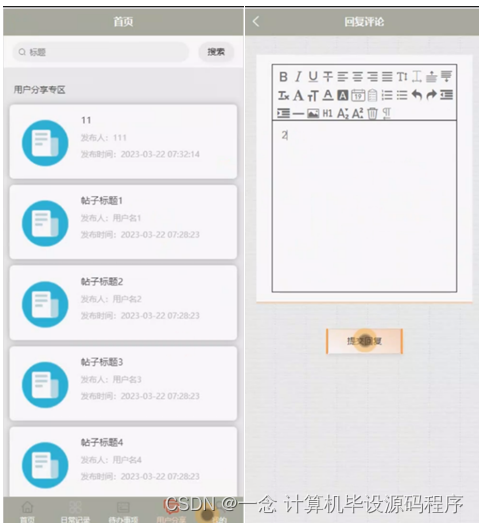
4.1.6用户分享
在用户分享可以看到用户分享详情,按照提示即可进行回复评论的操作。用户分享详情页面如图所示。

图4-6用户分享界面图
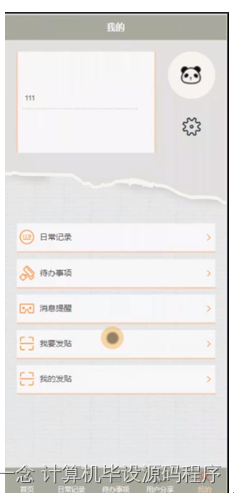
4.1.7我的功能
用户登录成功后,点击“我的”进入我的页面,在我的页面可以对用户信息、日常记录、待办事项、消息提醒、我要发帖、我的发帖等进行详细操作。
我的界面如图所示。

图4-7我的功能界面图
4.1.8信息提醒
在消息提醒界面可以看到消息提醒列表,按照提示即可查看消息提醒详细内容的操作。消息提醒页面如图所示。

图4-8消息提醒界面图
4.2系统后台功能的实现
本系统后台由管理员进行登录,管理员通过填写账号和密码等信息进行登录操作,如图所示。

图4-9管理员登录界面图
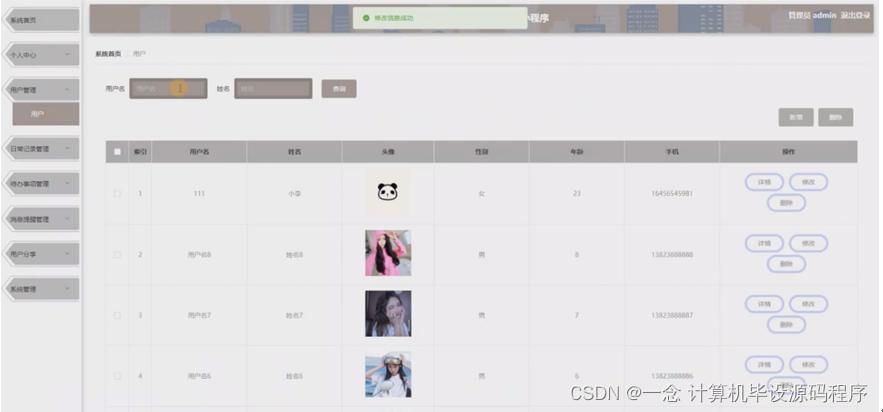
管理员登录进入系统后台可以对个人中心、用户管理、日常记录管理、待办事项管理、消息提醒管理、用户分享、系统管理等功能进行详细操作;点击用户管理,在用户管理页面输入账号、性别进行查询,还能对用户信息进行新增、修改、删除等操作,用户管理页面如图所示。

图4-10用户管理界面图
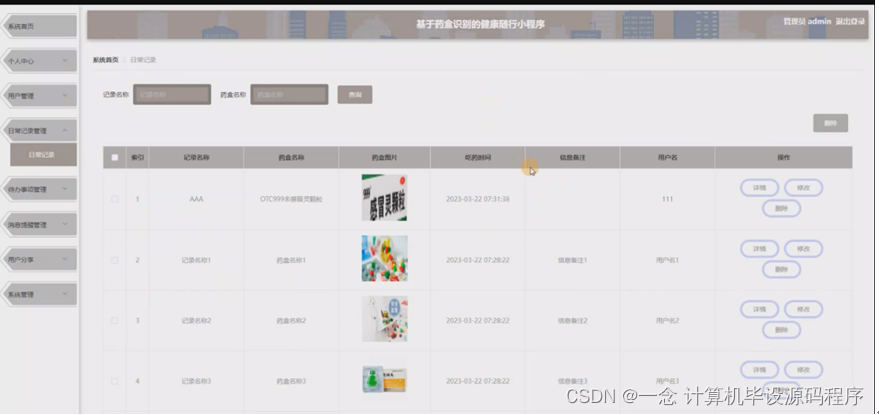
日常记录管理:在日常记录管理页面输入相关信息进行查询,还能进行新增、修改、删除等操作;具体操作如图所示。

图4-11日常记录管理界面图
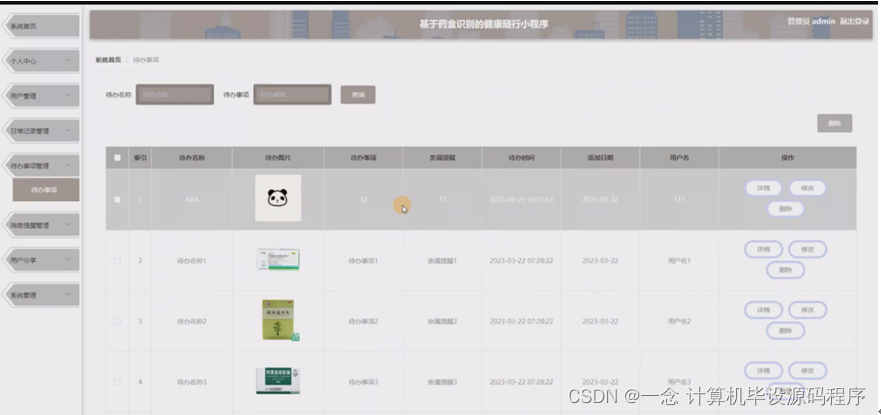
待办事项管理:在待办事项管理页面输入相关信息进行查询操作,还能进行详情查看、删除等操作;具体操作如图所示。

图4-12待办事项管理界面图
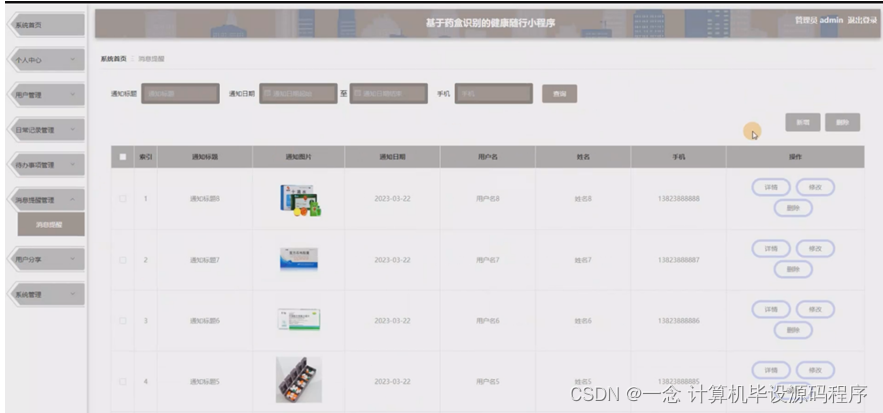
消息提醒管理:在消息提醒管理页面输入相关信息进行查询的操作,并对消息提醒管理进行详情查看、删除等操作;具体操作如图所示。

图4-13消息提醒管理界面图
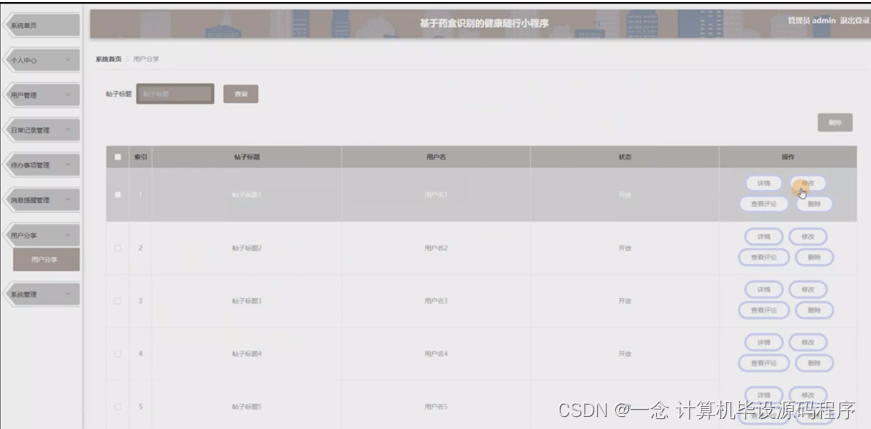
用户分享管理:在用户分享管理页面输入相关信息等进行查询,还能对用户分享进行详情查看、删除等操作,具体操作页面如图所示。

图4-14用户分享管理界面图
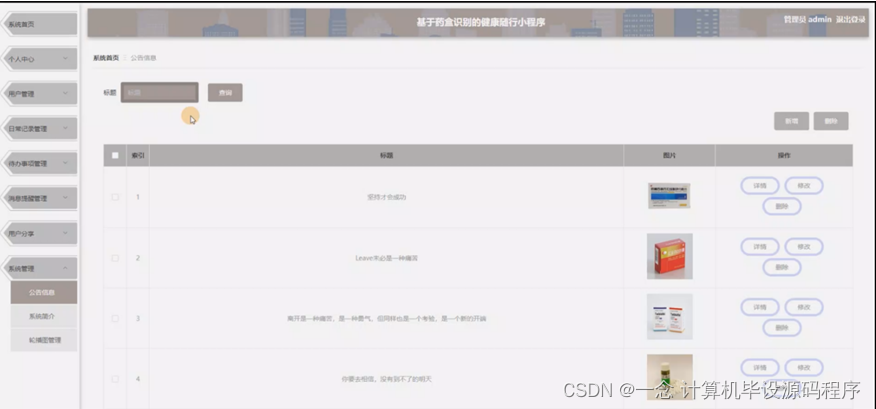
系统管理:在系统管理页面中可以对公告信息、系统简介、轮播图管理等模块进行详细操作;具体操作如图所示。

图4-15系统管理界面图


