HarmonyOS—代码Code Linter检查
赞
踩
Code Linter代码检查
Code-Linter针对ArkTS/TS代码进行最佳实践、编程规范方面的检查,目前还会检查ArkTS语法规则。开发者可根据扫描结果中告警提示手工修复代码缺陷,或者执行一键式自动修复,在代码开发阶段,确保代码质量。
检查方法:
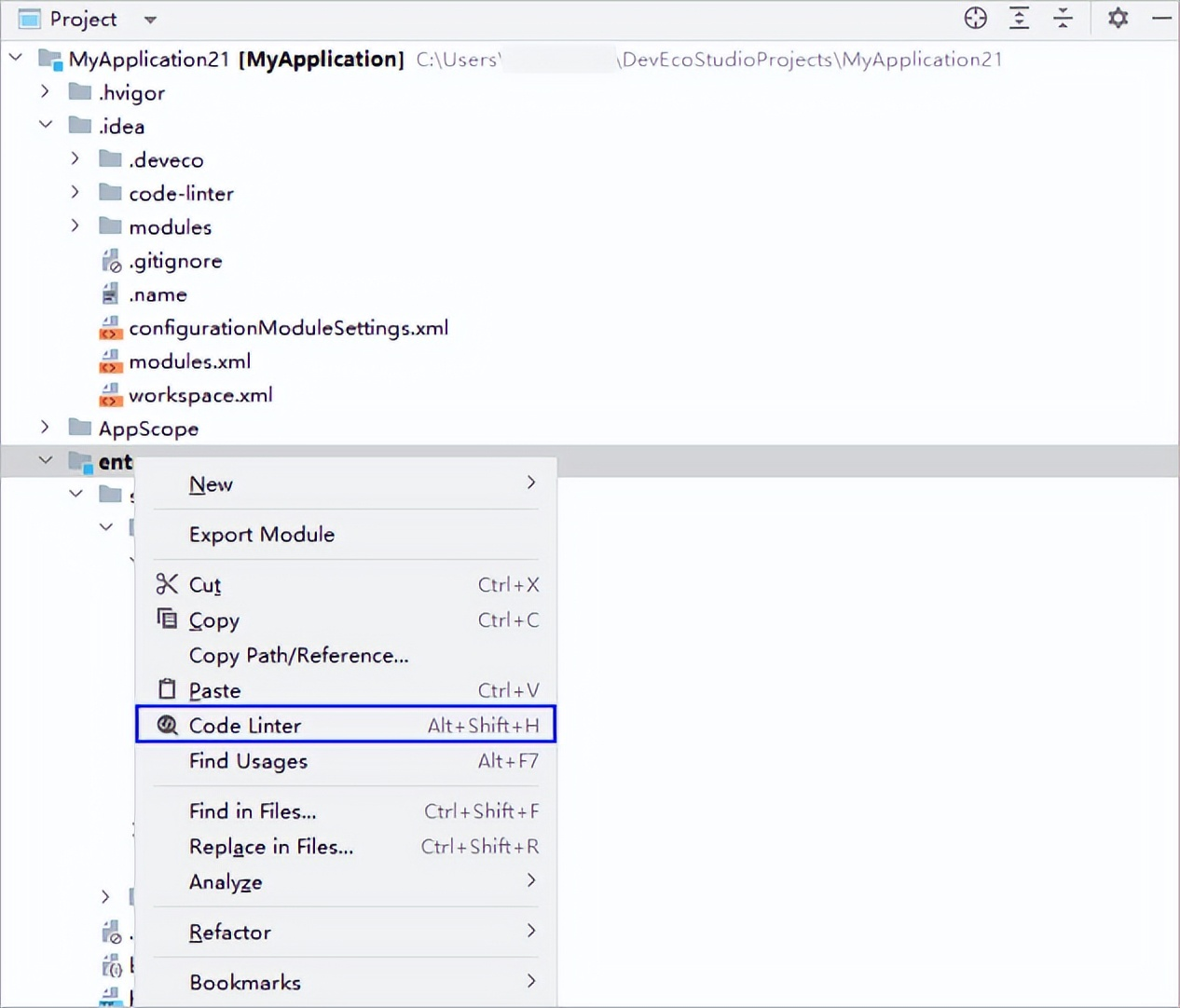
在已打开的代码编辑器窗口单击右键点击Code Linter,或在工程管理窗口中鼠标选中单个或多个工程文件/目录,右键选择Code Linter执行代码检查。

配置代码检查规则
在工程根目录下创建code-linter.json5配置文件,可对于代码检查的范围及对应生效的检查规则进行配置,其中files和ignore配置项共同确定了代码检查范围,ruleSet和rules配置项共同确定了生效的规则范围。具体配置项功能如下:
files:配置待检查的文件名单,如未指定目录,规则适用于所有文件,例如:[“/*.ets”,”/.js”,”**/.ts”];
ignore:配置无需检查的文件目录,其指定的目录或文件需使用相对路径格式,相对于code-linter.json5所在工程根目录,例如:build/**/*;
ruleSet:配置检查使用的规则集,规则集支持一次导入多条规则;目前仅支持all和recommended两种规则集,规则详情请参见代码检查规则表。
rules:可以基于ruleSet配置的规则集,新增额外规则项,或修改ruleSet中规则默认配置,例如:将规则集中某条规则告警级别由warn改为error。
overrides:针对工程根目录下部分特定目录或文件,可配置定制化检查的规则。
- {
- "files": //用于表示配置适用的文件范围的 glob 模式数组。在没有指定的情况下,应用默认配置
- [
- "**/*.ets", //字符串类型
- "**/*.js",
- "**/*.ts"
- ],
- "ignore": //一个表示配置对象不应适用的文件的 glob 模式数组。如果没有指定,配置对象将适用于所有由 files 匹配的文件
- [
- "build/**/*", //字符串类型
- "node_modules/**/*"
- ],
- "ruleSet": //设置检查待应用的规则集, 当前仅支持IDE内置规则集all、recommended
- [
- "plugin:@typescript-eslint/recommended" //快捷批量引入的规则集, 枚举类型:plugin:@typescript-eslint/all, plugin:@typescript-eslint/recommended
- ],
- "rules": //可以对ruleSet配置的规则集中特定的某些规则进行修改、去使能, 或者新增规则集以外的规则;ruleSet和rules共同确定了代码检查所应用的规则
- {
- "@typescript-eslint/no-explicit-any": // ruleId后面跟数组时, 第一个元素为告警级别, 后面的对象元素为规则特定开关配置
- [
- "error", //告警级别: 枚举类型, 支持配置为error, warn, off
- {
- "ignoreRestArgs": true //规则特定的开关配置, 为可选项, 不同规则其下层的配置项不同
- }
- ],
- "@typescript-eslint/explicit-function-return-type": 2, // ruleId后面跟单独一个数字时, 表示仅设置告警级别, 枚举值为: 2(error), 1(warn), 0(off)
- "@typescript-eslint/no-unsafe-return": "warn" // ruleId后面跟单独一个字符串时, 表示仅设置告警级别, 枚举值为: error, warn, off
- },
- "overrides": //针对特定的目录或文件采用定制化的规则配置
- [
- {
- "files": //指定需要定制化配置规则的文件或目录
- [
- "entry/**/*.ts" //字符串类型
- ],
- "excluded":
- [
- "entry/**/*.test.js" //指定需要排除的目录或文件, 被排除的目录或文件不会被检查; 字符串类型
- ],
- "rules": //支持对overrides外公共配置的规则进行修改、去使能, 或者新增公共配置以外的规则; 该配置将覆盖公共配置
- {
- "@typescript-eslint/explicit-function-return-type": // ruleId: 枚举类型
- [
- "warn", //告警级别: 枚举类型, 支持配置为error, warn, off; 覆盖公共配置, explicit-function-return-type告警级别为warn
- {
- allowExpressions: true //规则特定的开关配置, 为可选项, 不同规则其下层的配置项不同
- }
- ],
- "@typescript-eslint/no-unsafe-return": "off" // 覆盖公共配置, 不检查no-unsafe-return规则
- }
- }
- ]
- }

查看/处理代码检查结果
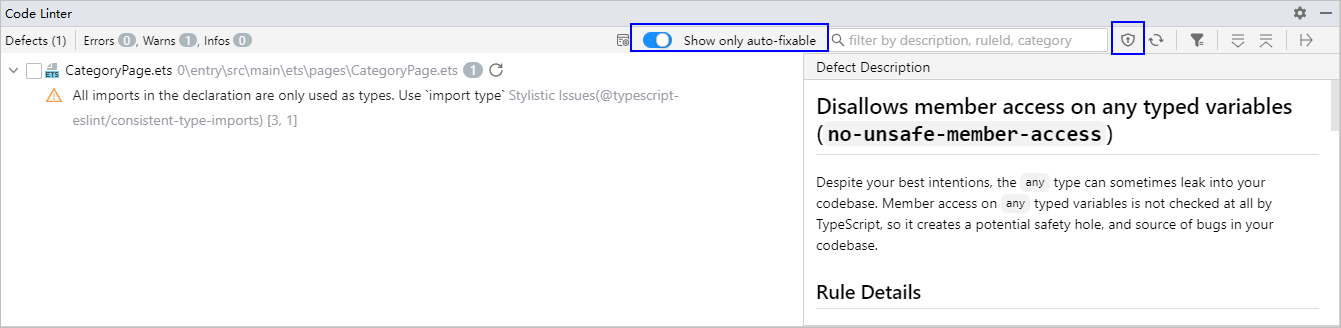
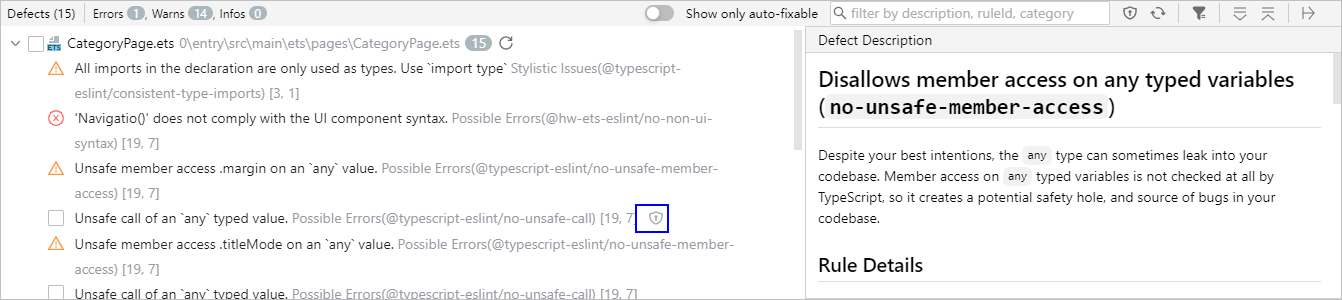
扫描完成后,在底部工具面板查看检查结果。双击某条告警结果,可以跳转到对应代码缺陷位置;选中告警结果时,可以在右侧Defect Description窗口查看告警对应的规则详细说明,其中包含正向和反向示例,并根据其中的建议修改代码。打开修复模式开关,查看可修复的代码规则,点击代码修复图标,可以一键式批量修复告警,并刷新检查结果。

屏蔽告警信息:
- 在某些特殊场景下,若扫描结果中出现误报,点击单条告警结果后的Ignore图标,可以忽略对告警所在行的code
linter检查;或勾选多条待屏蔽的告警,点击工具面板右上角“屏蔽告警”图标批量执行;点击文件后的Ignore图标可以忽略对整个文件的code
linter检查; - 在文件顶部添加注释/* eslint-disable */可以屏蔽整个文件执行code linter检查,在eslint-disable
后加入一个或多个以逗号分隔的规则Id,可以屏蔽具体检查规则; - 在需要忽略检查的代码块前后分别添加/* eslint-disable /和/ eslint-enable*/添加注释信息,再执行Code Linter,将不再显示该代码块扫描结果;在待屏蔽的代码行前一行添加/* eslint-disable-next-line */,也可屏蔽对该代码行的codelinter检查。
如需恢复忽略的报错信息,可以直接删除该行上方的注释,重新执行Code Linter检查。

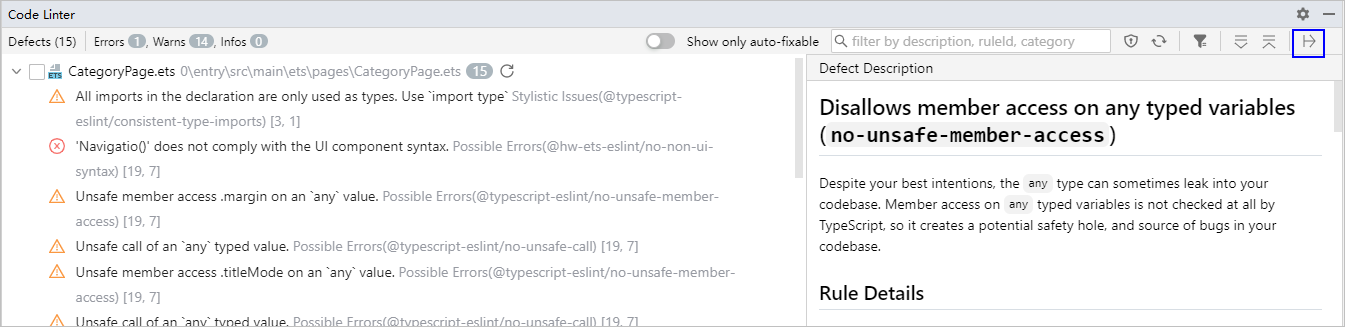
导出检查结果:点击工具面板右上角导出按钮,即可导出检查结果到excel文件,包含告警所在行,告警明细,告警级别等信息。

为了能够让大家跟上互联网时代的技术迭代,在这里跟大家分享一下我自己近期学习心得以及参考网上资料整理出的一份最新版的鸿蒙学习提升资料,有需要的小伙伴自行领取,限时开源,先到先得~~~~
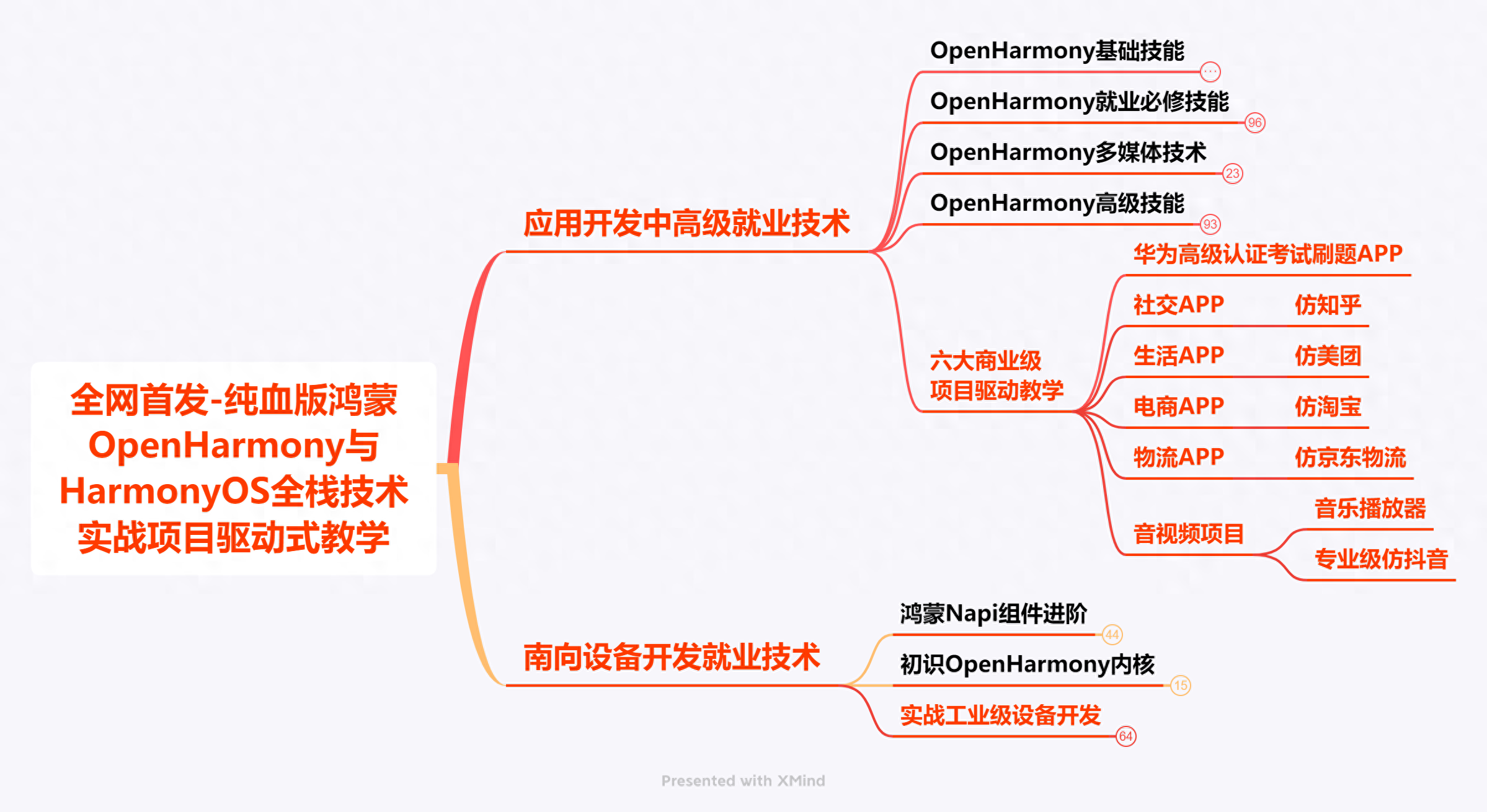
领取以下高清学习路线原图请点击→《鸿蒙全套学习指南》纯血鸿蒙HarmonyOS基础技能学习路线图

领取以上完整高清学习路线图,请点击→《鸿蒙 (Harmony OS)开发学习手册》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)

以上分享的学习路线都适合哪些人跟着学习?
-应届生/计算机专业通过学习鸿蒙新兴技术,入行互联网,未来高起点就业。
-0基础转行提前布局新方向,抓住风口,自我提升,获得更多就业机会。
-技术提升/进阶跳槽发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术,享受蓝海红利。

最后
鸿蒙开发学习是一个系统化的过程,从基础知识的学习到实战技能的锤炼,再到对前沿技术的探索,每一环节都至关重要。希望这份教程资料能帮助您快速入门并在鸿蒙开发之路上步步攀升,成就一番事业。让我们一起乘风破浪,拥抱鸿蒙生态的广阔未来!
如果你觉得这篇内容对你有帮助,我想麻烦大家动动小手给我:点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
关注我,同时可以期待后续文章ing,不定期分享原创知识。
想要获取更多完整鸿蒙最新VIP学习资料,请点击→《鸿蒙基础入门学习指南》


