热门标签
热门文章
- 1将文件转成base64 字符串_怎么把zip转化为base64格式
- 29.0 自定义SystemUI下拉状态栏和通知栏视图(十五)之悬浮通知布局_systemui 通知下拉流程
- 3083基于深度学习的手势识别小程序版本
- 4计算机体系结构基础知识
- 5【Unity3d游戏开发】浅谈UGUI中的Canvas以及三种画布渲染模式
- 6Unity2017快速搭建VR场景,发布到Android运行_基于安卓端的vr开发
- 7机器人的物联网与云计算:实时数据处理与分析
- 8OpenCV可视化模块(Viz)的使用指南_opencv的viz
- 9bp神经网络隐含层神经元个数_如何确定神经网络的层数和隐藏层神经元数量
- 10jQuery lazyload.js 懒加载可视范围图片_jquery.lazyload.min.js
当前位置: article > 正文
详解 CSS 的背景属性
作者:小丑西瓜9 | 2024-02-27 06:39:38
赞
踩
详解 CSS 的背景属性
详解 CSS 的背景属性

背景颜色
语法:
background-color: [指定颜色];
注:默认是 transparent (透明) 的,可以通过设置颜色的方式修改
示例代码:

运行效果:

背景图片
语法:
background-image: url(...);
url可以是绝对路径 也可以是相对路径url上可以加引号, 也可以不加.
比 image 标签更方便控制位置(图片在盒子中的位置)
示例代码

运行效果

背景平铺
语法:
background-repeat: [平铺方式];
| background-repeat的重要取值 | 效果 |
|---|---|
repeat(默认值) | 平铺 |
no-repeat | 不平铺 |
repeat-x | 水平平铺 |
repeat-y | 垂直平铺 |
注:背景颜色和背景图片可以同时存在,背景图片在背景颜色的上方
示例代码:

运行效果:

背景位置
修改图片的位置
语法:
background-position: x y;
参数有三种风格:
- 方位名词:top, left, right, bottom。
- 精确单位:坐标或者百分比(以左上角为原点)
- 混合单位:同时包含方位名词和精确单位
注意:如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效);
如果只指定了一个方位名词, 则第二个默认居中(left 则意味着水平居中, top 意味着垂直居中)
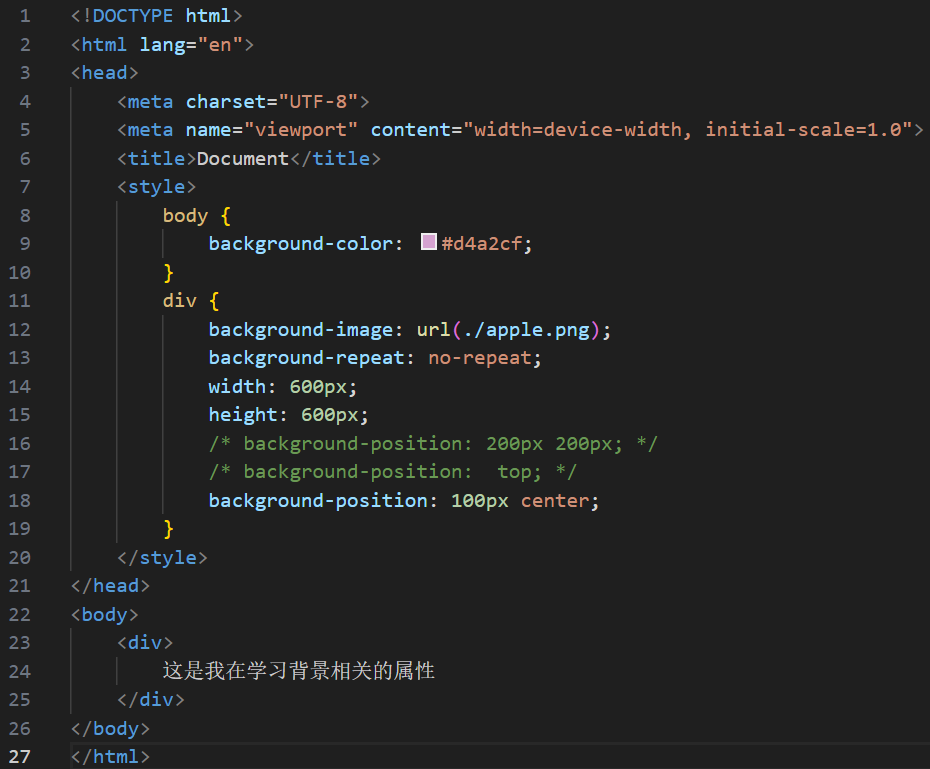
示例代码:

运行效果:

背景尺寸
语法:
background-size: length|percentage|cover|contain;
注意事项:
- 可以填具体的数值: 如
40px 60px,表示宽度为 40px,高度为 60px - 可以填百分比:按照父元素的尺寸设置
cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域,背景图像的某些部分也许无法显示在背景定位区域中。contain:使用时不会让背景图像完全覆盖背景区域,会给背景区域的左右留出一部分区域
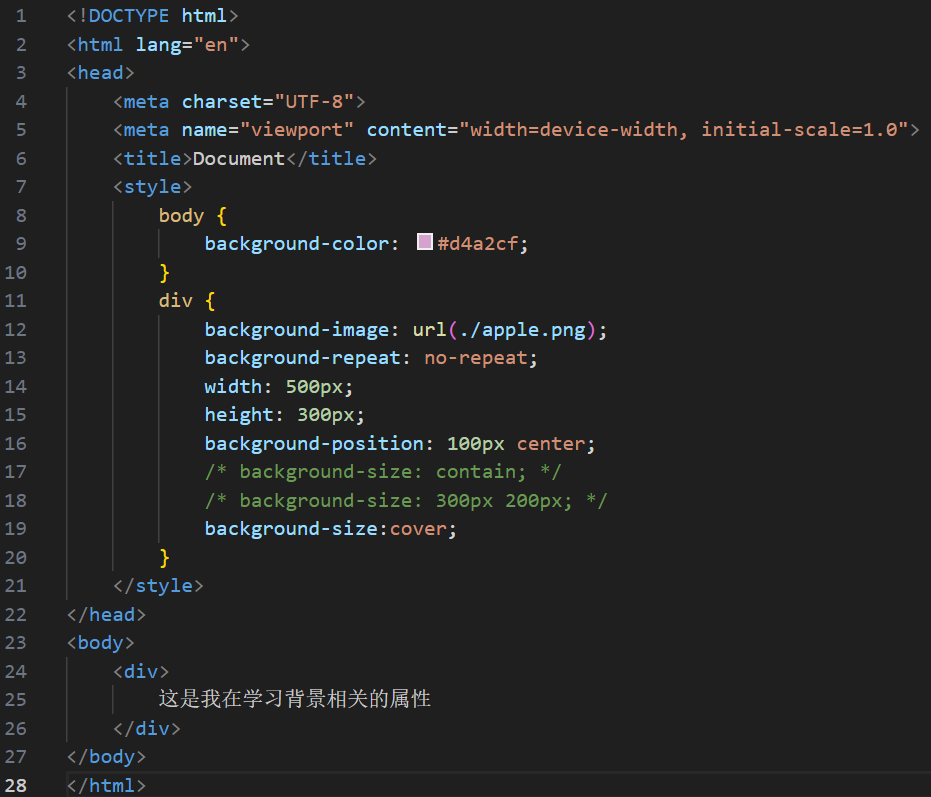
示例代码:

运行效果:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/150787
推荐阅读
相关标签


