热门标签
热门文章
- 1Vue+Element-ui 表格树形结构和懒加载_elementui 树形数据与懒加载都是同一条数据怎么回事
- 2zabbix之磁盘性能监控_zabbix6磁盘使用率监控项表达式
- 3Proxmox VE 套娃做pve集群实验ceph搭建及ha迁移 超融合_pve ha
- 4element ui设置table自适应表格宽,不自动换行_antd vue表格滚动 宽度自适应 不换行
- 5修改 element-ui 组件 el-tabs 的选项卡字体大小样式无效的问题解决办法_elementui字体大小小于12不生效
- 6ElementUI中table表格固定列最下方会出现一条下边框线_element table 操作列会有一个横线
- 7银河麒麟系统安全机制-KYSEC_kyseclogd
- 82023年APMCM亚太杯数学建模竞赛A题思路解析
- 9【统计学笔记】第七章 参数估计_第七章参数估计
- 10Echarts3实例 map地图加载点数据_echarts 绘制地图带点状
当前位置: article > 正文
平面设计中的网格系统pdf_实例讲解:平面设计中的网格系统,怎么用?
作者:小丑西瓜9 | 2024-03-01 09:26:44
赞
踩
平面设计中的网格系统pdf
网格系统,其实是我们做平面设计排版时的效率工具。不过新手设计师,在初次接触“网格系统”这个概念时,略显生涩难懂,导致有网友会提出「平面设计是否都遵循网格系统设计?还是说突破,或者相结合?」这样的问题。
而这个问题的答案,也并非简单的突破,或相结合。在准备动手撰写回答之前,我脑中浮出了两个问题:①为什么会出现网格系统?②该如何建立并使用网格系统?我想,只要把这两个问题解决了,初学者的疑惑也就迎刃而解了吧。
本文作者: @酷coo豆 ,知乎首发地址: https:// zhuanlan.zhihu.com/p/37 392801
公众号:followdesign(平面设计学习日记)转载请保留本段。
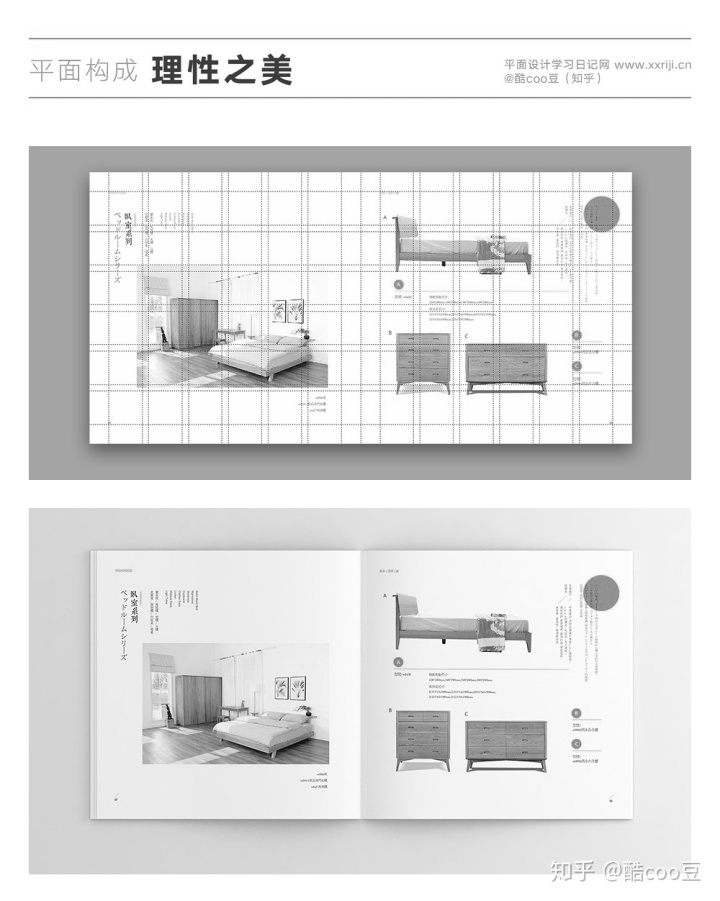
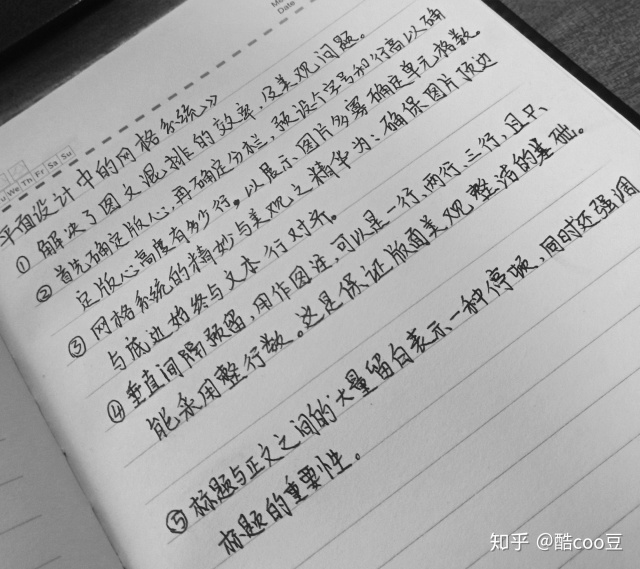
一、网格系统的出现
网格系统的出现,其初衷是为了解决图文混排的效率、及美观问题。特别是针对大篇幅、多页面的报刊、杂志、图书、画册的排版时,运用规范的网格系统来编排内容,工作效率将大幅提升;并且可以轻松的创作出「严谨而富有节奏」,充满「理性之美」的版面视觉效果。

“美”也可以独具创意的 抽象之美,或者是脑洞大开的 超现实之美。查看我的往期文章《汇总常见的平面构成形式》,探索平面设计的更多可能。
二、网格系统的应用场景
按照《平面设计中的网格系统》原著的大意,待编排的元素通常是已经处理好的图片与文案,图片偶尔需要适当裁剪。在这样的一种场景下,编排的效率、以及美观,是设计师首要考虑的因素,而对创意涉及得并不太多。

文字主要有:标题、正文、注释,三种不同用途的文字。而图片囊括:表格、插图、图形一类的视觉元素。这是建立一套网格系统时的最主要依据,比如单个页面的插图较多,则网格系统的单元格数就不能太少。

三、动手建立网格系统
建立网格系统的第一步是确定版心,再确定分栏(分为1栏、2栏、3栏...),然后预设正文字号和行高,以确定版心高度有多少行正文。最后&
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/172693
推荐阅读
相关标签


