热门标签
热门文章
- 1游戏平台如何定制开发?
- 2C++面试 -操作系统-代码能力:磁盘文件系统、虚拟文件系统与文件缓存
- 3Unity VR 开发教程 OpenXR+XR Interaction Toolkit(八)手指触控 Poke Interaction_unityvr开发教程
- 4历史股价分析-python_numpy下载成交日期,开市价,成交最高值,成交最低值,收市价
- 5多线程与多进程的优缺点_多进程和多线程的优缺点
- 6机器学习系列(3)_逻辑回归应用之Kaggle泰坦尼克之灾
- 7Python四 —— 多进程和多线程实际使用和对比_python多线程和多进程哪个快
- 8数据可视化分析大屏全屏系统地图应用之福建福州地图_福建可视化大屏
- 9面试官:讲一讲Mybatis插件的原理及如何实现?
- 10深度学习(Deep Learning)概述_深度学习 自动驾驶
当前位置: article > 正文
uniapp中text-indent不起作用,uniapp首行缩进不管用如何解决?_uniapp的text标签缩进失效
作者:小丑西瓜9 | 2024-03-04 08:19:55
赞
踩
uniapp的text标签缩进失效

今天在uniapp中写消息详情,给内容加个首行缩进,于是就直接加了text-indent,发现没有任何作用,如果是input输入框之类可以使用padding,但是文本标签只能使用text-indent了。
解决方法
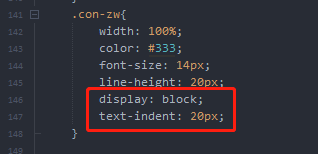
css加首行缩进的同时再加上 display: block; 属性,当然 inline-block 等也是可以解决的,根据具体需求去尝试下吧!
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/186960
推荐阅读
相关标签


