- 1vue2(H5录音)_vue2录音插件
- 2android studio的语言设置在哪,android studio 0.3.2中的语言级别设置是什么?(What does the language level setting in andro...
- 3【AI入门】利用Paddle实现简单的数字识别_paddle 检测识别脚本
- 4怎么查询公网IP_公网ip查询
- 5人工智能(AI)-机器学习-深度学习-大语言模型LLM(chatgtp)
- 6SpringBoot———实现增删改查操作_简单的数据库的增删改查springboot
- 7在线SQL格式化工具
- 8鸿蒙OS ArkUI 封装接口网络请求 -- 小白篇_鸿蒙axios封装
- 9vue小项目todolist,20分钟复习Vue基础知识点_vue简单复习项目
- 10Neovim Lua 配置从0到1_neovim lua配置
鸿蒙HarmonyOS实战-ArkUI组件(Stack)_harmonyos stack
赞
踩
一、Stack
1.概述
HarmonyOS中的层叠布局Stack是一种可以将多个组件按照一定顺序叠放的布局。Stack布局中的组件可以是任意类型的组件,且每个组件都可以设置在哪个位置叠放。在叠放时,后添加的组件会自动覆盖前面添加的组件。
Stack布局布局中的每个子组件都可以设置偏移量、旋转角度等属性,这样可以实现更加丰富的叠放效果。此外,Stack布局还支持添加动画,通过动画可以实现组件的平移、旋转等动态效果,使页面更加生动有趣。
因为Stack布局支持多种类型的组件,且可以实现丰富的叠放效果,所以在开发中可以广泛应用,如在制作卡片式布局、轮播图等场景中都可以使用Stack布局。
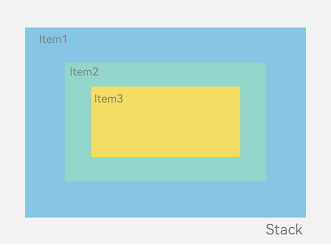
Stack作为容器,容器内的子元素(子组件)的顺序为Item1->Item2->Item3
2.开发布局
Stack布局的核心思想是将多个控件按照一定顺序叠放在一起,比如,一个图像控件在上面,一个文本控件在下面。这种布局方式可以让应用程序在不同的屏幕尺寸和分辨率下,以及不同的设备上呈现出更加统一的效果。同时,Stack布局还支持一些特殊的效果,比如在界面上实现弹出效果、拖拽效果等等。
在HarmonyOS中,开发者可以通过使用ArkUI提供的Stack布局来快速构建具有层叠效果的界面。Stack布局支持多种控件的布局方式,比如文本、图像、按钮等等。开发者可以根据自己的需要选择不同的控件进行布局。通过合理的设计和排布,可以让应用程序在不同的设备上呈现出更加统一、美观的效果。
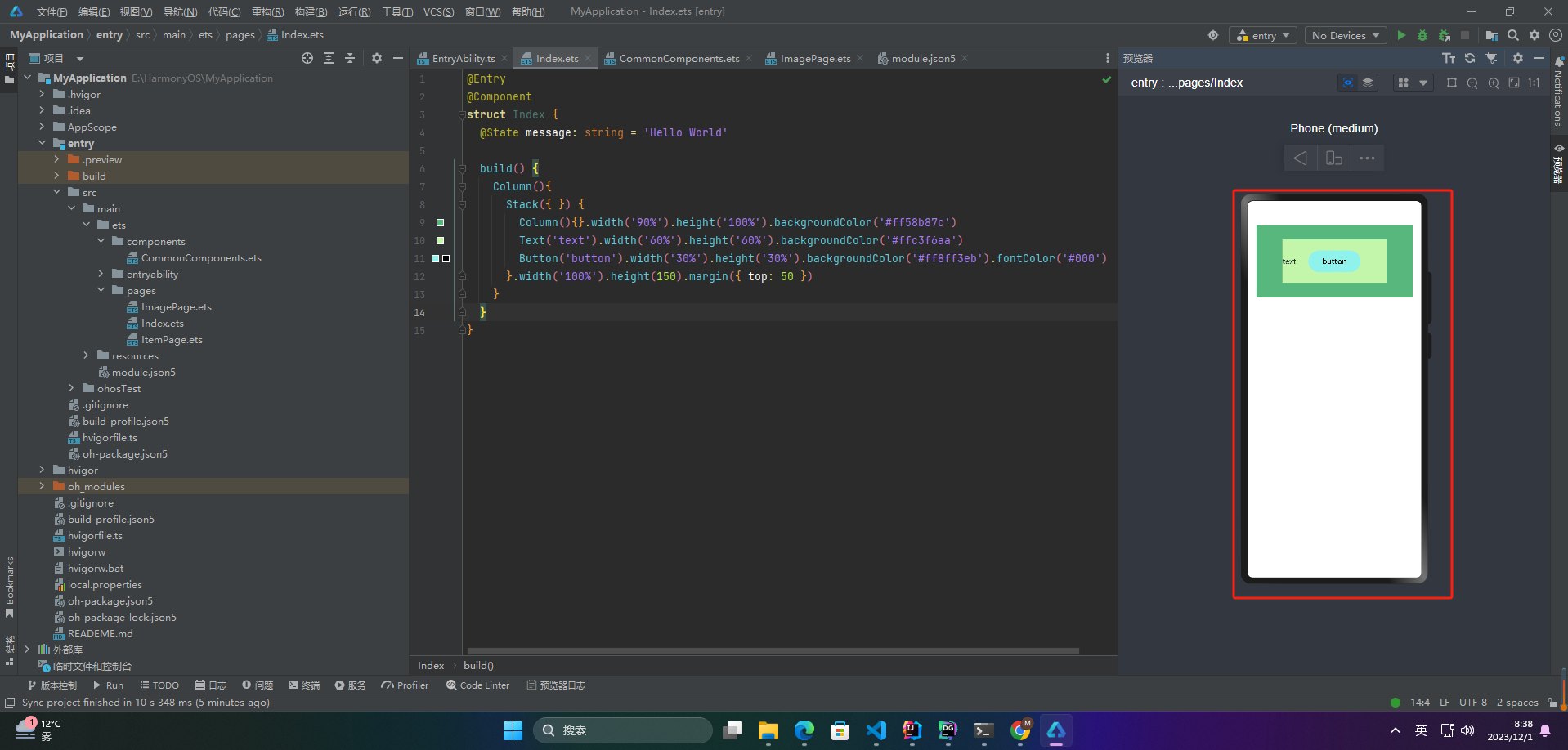
具有如图:
- Column(){
- Stack({ }) {
- Column(){}.width('90%').height('100%').backgroundColor('#ff58b87c')
- Text('text').width('60%').height('60%').backgroundColor('#ffc3f6aa')
- Button('button').width('30%').height('30%').backgroundColor('#ff8ff3eb').fontColor('#000')
- }.width('100%').height(150).margin({ top: 50 })
- }

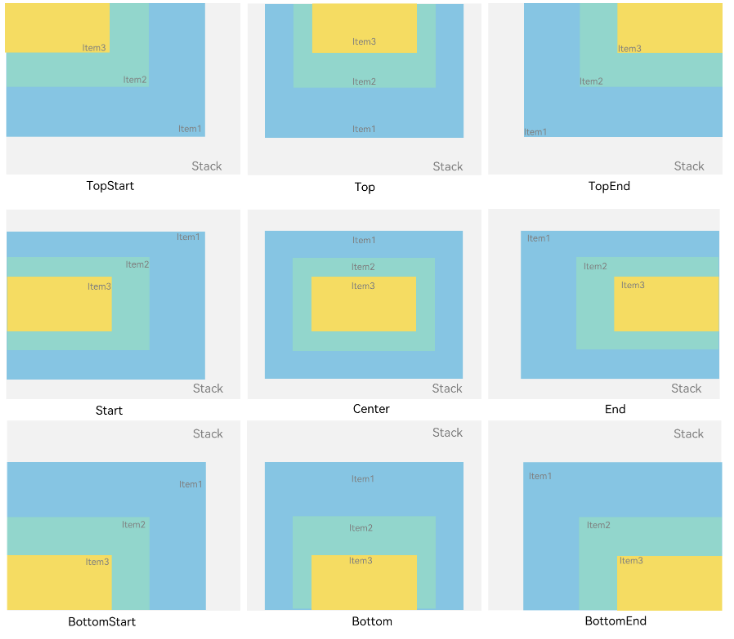
3.对齐方式
ArkUI中Stack的alignContent属性用于定义Stack内的所有子元素在交叉轴上的排列方式。该属性仅在Stack容器内含有多行子元素时才会生效。
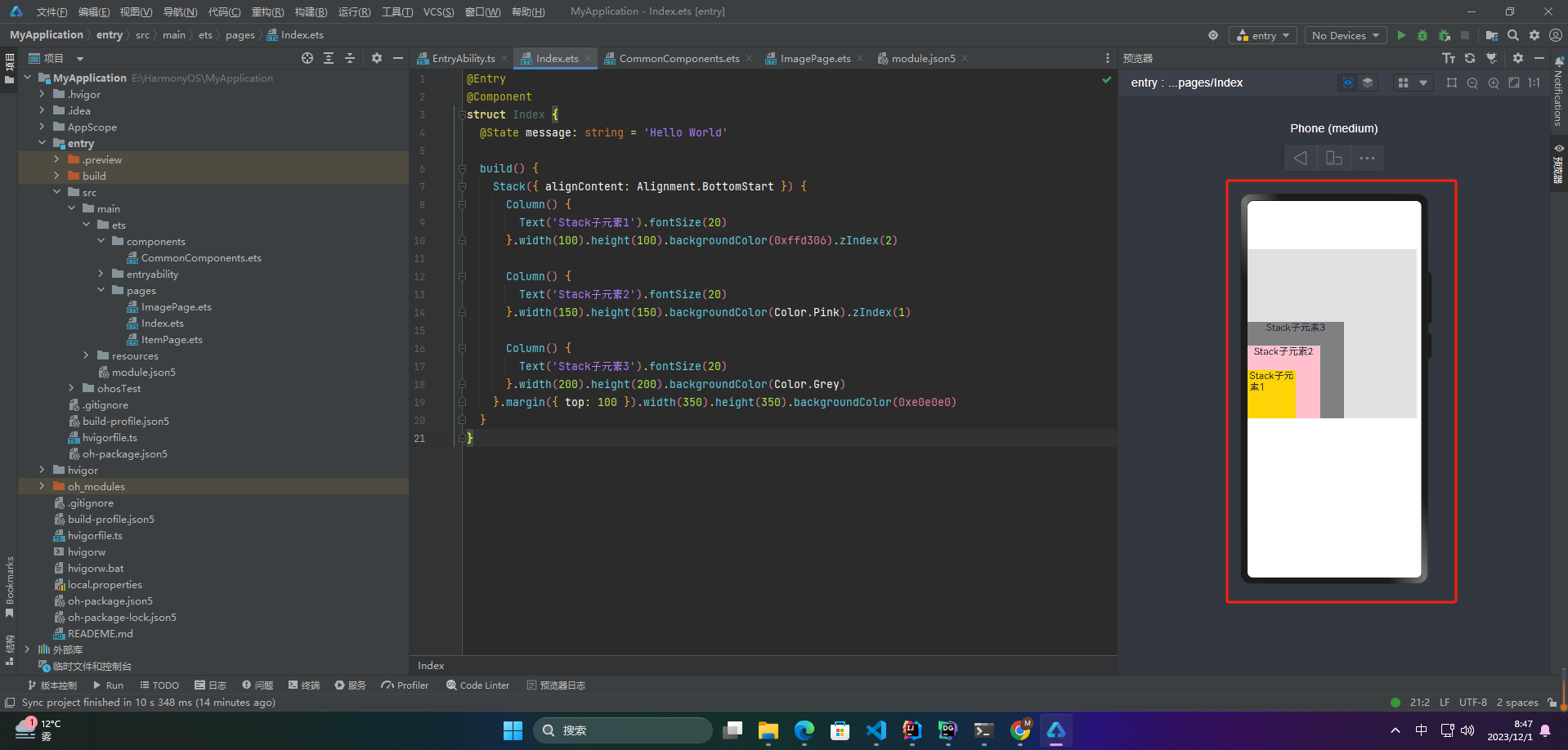
4.Z序控制
在HarmonyOS中,层叠布局(Stack)的zIndex属性用于指定子布局的叠放顺序,决定了子布局的显示先后顺序。zIndex属性值较大的子布局会在zIndex属性值较小的子布局的上方显示。例如,zIndex属性值为2的子布局会在zIndex属性值为1的子布局的上方显示。
如果两个子布局的zIndex属性值相同,则它们的显示顺序将按照它们在布局中的位置确定。越靠后的子布局会在越靠前的子布局的上方显示。
值得注意的是,只有在使用层叠布局(Stack)时,zIndex属性才会起作用。如果使用线性布局或网格布局等其他类型的布局,则zIndex属性不会起作用。
- Stack({ alignContent: Alignment.BottomStart }) {
- Column() {
- Text('Stack子元素1').fontSize(20)
- }.width(100).height(100).backgroundColor(0xffd306).zIndex(2)
-
- Column() {
- Text('Stack子元素2').fontSize(20)
- }.width(150).height(150).backgroundColor(Color.Pink).zIndex(1)
-
- Column() {
- Text('Stack子元素3').fontSize(20)
- }.width(200).height(200).backgroundColor(Color.Grey)
- }.margin({ top: 100 }).width(350).height(350).backgroundColor(0xe0e0e0)

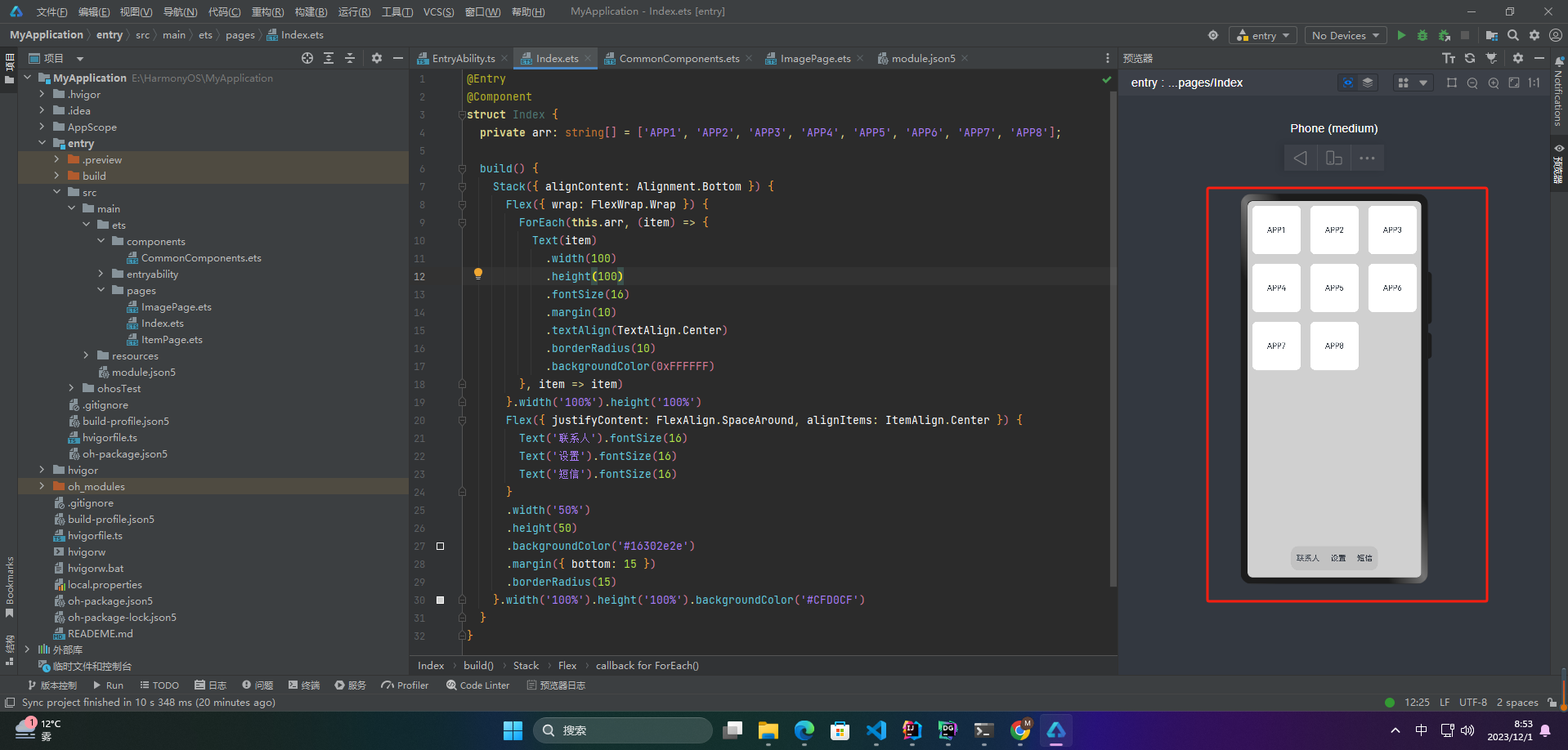
5.宫格案例
- @Entry
- @Component
- struct StackSample {
- private arr: string[] = ['APP1', 'APP2', 'APP3', 'APP4', 'APP5', 'APP6', 'APP7', 'APP8'];
-
- build() {
- Stack({ alignContent: Alignment.Bottom }) {
- Flex({ wrap: FlexWrap.Wrap }) {
- ForEach(this.arr, (item) => {
- Text(item)
- .width(100)
- .height(100)
- .fontSize(16)
- .margin(10)
- .textAlign(TextAlign.Center)
- .borderRadius(10)
- .backgroundColor(0xFFFFFF)
- }, item => item)
- }.width('100%').height('100%')
- Flex({ justifyContent: FlexAlign.SpaceAround, alignItems: ItemAlign.Center }) {
- Text('联系人').fontSize(16)
- Text('设置').fontSize(16)
- Text('短信').fontSize(16)
- }
- .width('50%')
- .height(50)
- .backgroundColor('#16302e2e')
- .margin({ bottom: 15 })
- .borderRadius(15)
- }.width('100%').height('100%').backgroundColor('#CFD0CF')
- }
- }


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/231867
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


