热门标签
热门文章
- 1new vue 动态创建子组件,插入DOM,销毁等操作_vue 动态子组件
- 2linux gcc 环境变量 -D,ARM-LINUX-GCC设置环境变量
- 3Could not find a package configuration file provided by “OpenCV“
- 4疯狂的程序员1-40
- 5VMware中Linux与Window共享文件夹_vm虚拟机共享文件夹设置后linux在哪查看教程
- 6SystemC
- 7关于渠道包_为什么国内由渠道包?
- 8没有银弹-软件工程中的根本和次要问题
- 9【网络】网络层IP地址和IP数据报的格式_ip数据报的格式mf
- 10每日一题 分寝室(C++完成)_学校新建了宿舍楼,共有 n 间寝室。等待分配的学生中,有女生 n 0 位、男生 n 1 位
当前位置: article > 正文
el-tree使用Scoped Slot自定义树节点的内容_el-tree slot-scope
作者:小丑西瓜9 | 2024-03-18 01:13:42
赞
踩
el-tree slot-scope
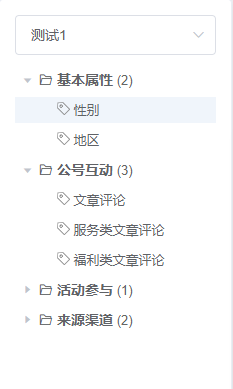
Element为我们提供了树形控件el-tree,不过在开发的过程中有时需求原因,需要重新定义树节点的内容,刚好官网就为我们提供了Scoped Slot。下面具体来看下怎么用吧~

<el-tree :data="trees" ref="treeList" node-key="tagId" :highlight-current="true" :default-expanded-keys="expandedkeys" :current-node-key="currentnodekey" :props="defaultProps" @node-click="handleNodeClick" > <span class="custom-tree-node" slot-scope="{ data }"> <span class="treeText1"> <span v-if="data.list && data.list.length > 0" class="el-icon-folder-opened" ></span> <svg-icon v-else class="nav-icon" icon-class="tag" :w="13" :h="13" /> {{ data.name }} </span> <span v-if="data.list && data.list.length > 0" class="treeText2" >({{ data.list.length }})</span> </span> </el-tree>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/259301
推荐阅读
相关标签




