- 1数码管的静态显示(二)
- 2java的lambda表达式_java lambda中可以抛出异常吗
- 3#HarmonyOS:UIAbility组件生命周期--UIAbility组件启动模式_uiability的生命周期有哪几个状态?
- 4模板方法模式_模版方法模式利用方法hook实现反向控制结构
- 5GitHub标星1w+超牛的微服务项目,开发脚手架_身份认证中台 github
- 6基于单片机的自动售货机系统设计
- 7基于Android平台的记事本软件(Android Studio项目+报告+app文件)_基于移动应用系统开发技术的记事本app的致谢
- 8树状数组的应用_树状数组求左侧小于该元素的元素个数
- 9redis防止表单重复提交
- 10Python读写Excel数据(指定某行某列)_python读取excel指定行列
HarmonyOS Next 页面间共享组件实例的案例
赞
踩
介绍
本示例提供组件实例在页面间共享的解决方案:通过Stack容器,下层放地图组件,上层放Navigation组件来管理页面,页面可以共享下层的地图组件,页面中需要显示地图的区域设置为透明,并参考触摸交互控制,设置事件透传及响应区域。
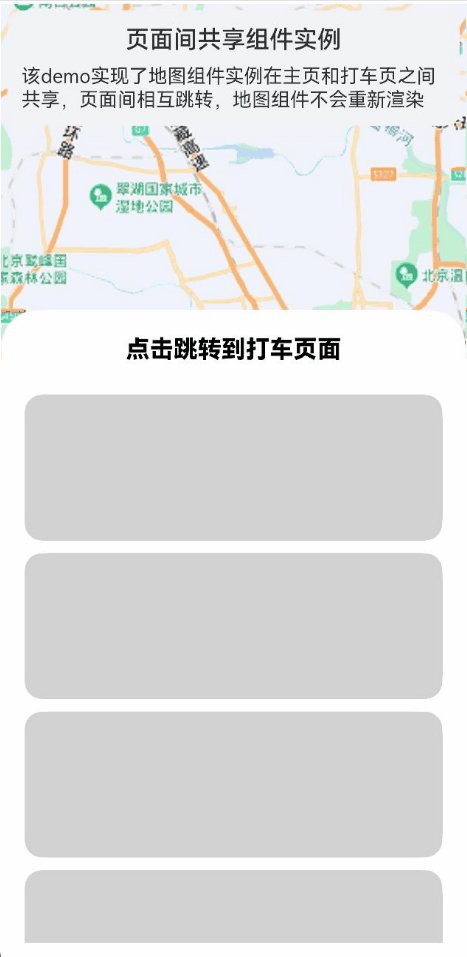
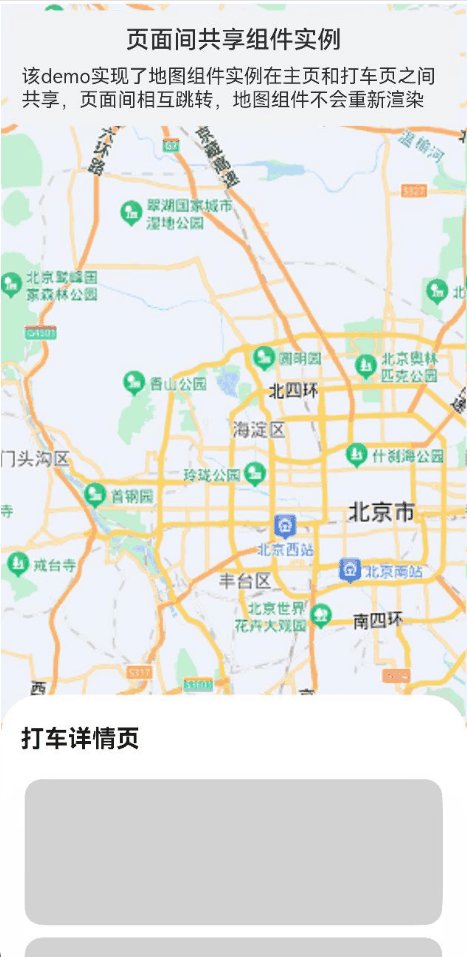
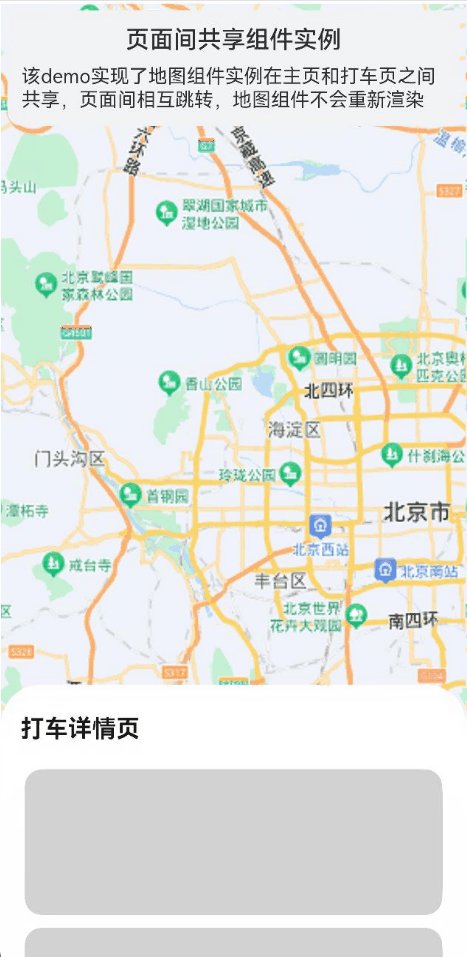
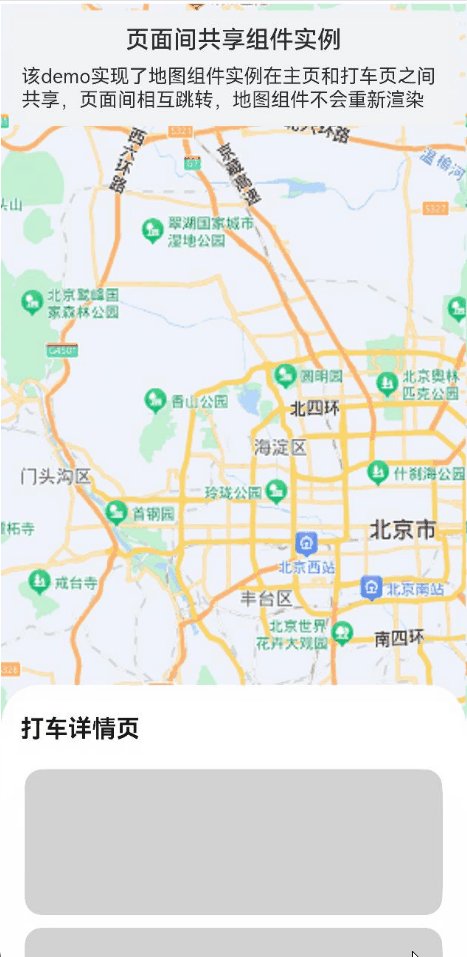
效果图预览

使用说明
页面间共享地图组件的场景:
其他组件实例共享的场景:
- 参考实现思路即可。
实现思路
场景:组件实例页面间共享
本示例实现模拟的地图组件实例在两个页面间共享。
- 通过Stack容器,下层放地图组件,上层放Navigation组件管理两个页面,且需要设置Navigation组件的事件透传到地图组件,源码参考。
- build() {
- Stack({alignContent: Alignment.Bottom}) {
- // 地图组件放在底层,navigation组件放在上层,navigation中的页面需要显示地图组件的位置处设置透明和事件透传
- MapComponent()
- // 应用主页用NavDestination承载,Navigation为空页面直接跳转到MainPage主页面
- Navigation(this.pageStackForComponentSharedPages) {
- }
- .onAppear(()=>{
- this.pageStackForComponentSharedPages.pushPathByName("MainPage", null, false)
- })
- .hideTitleBar(true)
- // navigation组件设置事件透传给兄弟组件
- .hitTestBehavior(HitTestMode.Transparent)
- .navDestination(this.pageMap)
- }
- .width('100%')
- .height('100%')
- }

- Navigation中的页面需要显示地图的区域设置透明,由于本示例主页面是一个Scroll,所以选择放一个空的Column容器组件占位,默认是透明源码参考。
- // 页面用于显示地图的区域,放一个空的容器组件,背景默认透明,来显示下层的地图组件(该组件父组件也需要设置透明)
- Column() {
- }
- .width('100%')
- .height(this.transParentInitHeight)
- 为避免上层内容区域(非透明区域)的事件也影响下层地图组件,需要分别设置地图组件和内容区域对事件的响应范围,两组响应区域不重叠,随内容区域的变化而变化。
- // 地图组件的手势事件响应区域设置
- .responseRegion({
- x: 0,
- y: 0,
- width: '100%',
- height: this.mapResponseRegionHeight
- })
- // 主页面的手势事件响应区域设置
- .responseRegion({
- x: 0,
- y: this.mapResponseRegionHeight,
- width: '100%',
- height: this.pageHeight - this.mapResponseRegionHeight
- })
- 主页面Scroll滑动过程中Column组件(透明,用于显示下层地图组件)逐渐划出页面,地图的显示区域随之变化,因此需要滑动过程中更新地图的事件响应区域源码参考。
- .onScrollFrameBegin((offset) => {
- this.scrollCurOffset = this.scroller.currentOffset().yOffset;
- this.mapResponseRegionHeight =
- this.transParentInitHeight - this.scrollCurOffset > 0 ? this.transParentInitHeight - this.scrollCurOffset:0;
- return {offsetRemain : offset}
- })
高性能知识点
- ForEach循环渲染会一次性加载所有组件,会导致页面启动时间长,影响用户体验,长列表场景推荐使用数据懒加载,参考优化指导。
- onActionUpdate、onScrollFrameBegin、onAreaChange,这些函数是系统高频回调函数,避免在函数中进行冗余或耗时操作。例如应该减少或避免在函数打印日志,会有较大的性能损耗。
工程结构&模块类型
- componentinstancesharedinpages // har类型
- |---src/main/ets/pages
- | |---ComponentSharedInPages.ets // 视图层-壳页面
- | |---MainPage.ets // 视图层-主页面
- | |---TakeTaxiDetailPage.ets // 视图层-打车页面
- |---src/main/ets/Components
- | |---MapComponent.ets // 视图层-地图组件
- |---src/main/ets/model
- | |---CommonConstants.ets // 模型层-通用常量
模块依赖
本实例依赖common模块来实现日志的打印、资源 的调用,依赖routermodule模块来实现路由注册管理。
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



