- 1Java在线考试系统
- 2握手机制的verilog实现_使用 verilog 实现上述总线握手场景的示例代码、
- 3XShell 7 绿色版一键安装教程_xshell 绿色
- 4IC 后端仿真: process corner 和 PVT_pvt仿真
- 5服务器信息安全协议,安全设备、服务器及服务器信息安全实现方法
- 6小雉系统uefi安全启动支持(微软认证)
- 7基于JAVA协同过滤算法网上鲜花推荐购物商城系统设计与实现(Springboot框架)可行性分析
- 8mac电脑清理垃圾软件有哪些 mac电脑怎么清理垃圾_mac清理垃圾的软件
- 9Java中的Scanner用法和基本的数据类型_java sonar推荐使用基本数据类型
- 10与、或、非、异或、左移、右移、无符号右移,Java中的位运算_java long 与或非
微信公众平台的开发流程及其要点_微信公众号需不需要用数据库
赞
踩
基本流程
1、去微信公众平台申请
2、填写认证信息
3、等待审核
4、审核完成之后拿到appid和appsecret
5、配置服务器信息,填写一个外网能够访问的url
6、输出微信给出的echo $_GET['echostr'];
7、保存服务器信息
以下是详细教程,文章有点长,需要耐心看一下
微信公众平台的搭建,首先需要确定整体的架构模式,我们一般选用B/S的整体架构模式,手机或者pc端可以通过关注微信公众
号,进而访问和操作公众号中的内容,其中的主要搭建包括:
A.使用xampp继承开发环境来搭建后台,需要用到的服务器和数据库。(apache+mysql)
B.前端页面通过html+php动态网页来实现。如果再加点js+css效果就显示的更加完美了。
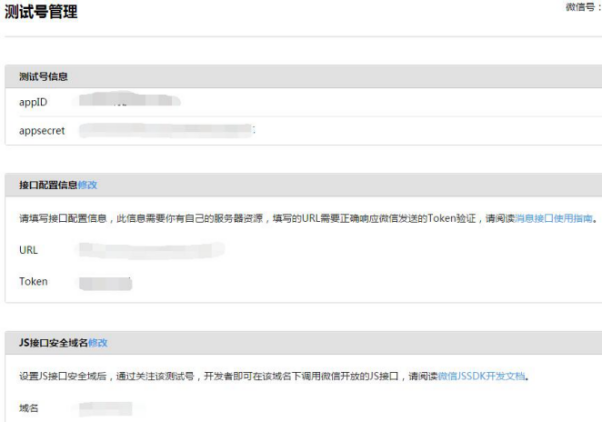
1.首先开发者需要申请一个微信的公众号,由于目前微信开放的微信接口测试号提供了与微信公众平台类似的功能,只是在某些
接口的访问权限和次数上有一定的限制,所以对于初学者,可以先申请一个微信接口测试号。
http://weixin.qq.com/


2.接下来做的是对微信服务器以及对数据库网页服务器的部署。

- 服务器可以选择阿里云,百度云,腾讯云等服务器,然后再服务器端完成xampp的下载和整体部署。
-
-
-
- linux下xampp集成包安装配置方法
-
- http://www.cnblogs.com/ygyg/p/5395207.html
-
-
-
- xampp的下载地址
-
- https://www.apachefriends.org/zh_cn/index.html
-
- wget https://downloadsapachefriends.global.ssl.fastly.net/xampp-files/5.6.30/xampp-linux-x64-5.6.30-0-installer.run

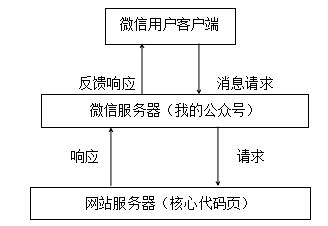
3.系统的原理

- 信公众平台的数据交互线路一般按照“微信用户客户端—微信服务器(我的公众号)—网微站服务器
-
- (核心代码页)—微信服务器(我的公众号)—微信客户端”,每一次的数据交互都是通过用户发送
-
- 消息进行请求。微信公众平台提供消息接口的行为标准是指导数据进行交互。如果微信公众号接入
-
- 了消息接口,当用户在向公众号发送消息请求时,微信服务器将通过HTTP 请求传送给网站服务器,
-
- 网站服务器会根据我们提前设置好的规则进行响应,并回复指定的操作或消息。
-


4.进行前台浏览器或者手机微信端和后台数据库的交互

- 安装php-curl
-
- apt-get install php5-curl
-
-
-
- 启动xampp开发环境
-
- /opt/lampp/lampp start
-
-
-
- 向服务器上传校验文件,与微信公众平台校验,以一微信公众平台税务系统为例,校验文件内容可以为:
-
-
-
- <?php
- $text[0]="请点击相应按钮完成您办理的业务。";
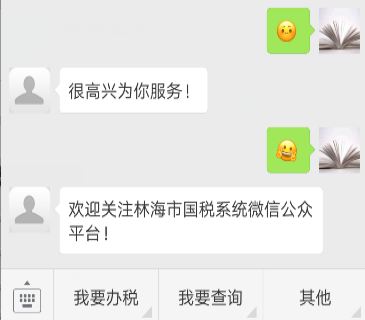
- $text[1]="欢迎关注林海市国税系统微信公众平台!";
- $text[2]="很高兴为你服务!";
- $text[3]="有事请留言,我们会在第一时间为您解决!";
- include "wechat.class.php";
- $options = array('token'=>'weixin_abc', //填写你设定的key
- 'encodingaeskey'=>'encodingaeskey', //填写加密用的EncodingAESKey,如接口为明模式可忽略
- 'appid' => 'wxe64345b8801234ad', //填写与自己公众号相对应的appid
- 'appsecret' => 'f21524rty822rttycd1e9c846566da8676' //填写与自己公众号相对应的appsecret
- );
- print_r($options);//自定义菜单开发
- $button_data = array (
- 'button' => array (
- 0 => array (
- 'name' => '我要报税',
- 'sub_button' => array (
- 0 => array (
- 'type' => 'view',
- 'name' => '身份绑定',
- 'url' => '115.28.26.89/bangding1.php',
- ),
- 1 => array (
- 'type' => 'view',
- 'name' => '申报纳税',
- 'url' => 'http://115.28.26.89/userlogin.php',
- ),
- 2 => array (
- 'type' => 'view',
- 'name' => '业务办理',
- 'url' => 'http://115.28.26.89/ywbl.php',
- ),
- 3 => array (
- 'type' => 'view',
- 'name' => '办税指南',
- 'url' => '115.28.26.89/zhinan.php',
- ),
- ),
- ),
- 1 => array (
- 'name' => '我要查询',
- 'sub_button' => array (
- 0 => array (
- 'type' => 'view',
- 'name' => '最新通知',
- 'url' => '115.28.26.89/zxgg.php',
- ),
- 1 => array (
- 'type' => 'view',
- 'name' => '发票信息查询',
- 'url' => '115.28.26.89/fpxxcx.php',
- ),
- 2 => array (
- 'type' => 'view',
- 'name' => '税收查询',
- 'url' => '115.28.26.89/sscx.php',
- ),
- 3 => array (
- 'type' => 'view',
- 'name' => '税收法规',
- 'url' => '115.28.26.89/ssfg.php',
- ),
- ),
- ),
- 2 => array (
- 'name' => '其他',
- 'sub_button' => array (
- 0 => array (
- 'type' => 'view',
- 'name' => '留言',
- 'url' => '115.28.26.89/ly.php',
- ),
- 1 => array (
- 'type' => 'location_select',
- 'name' => '发送位置',
- 'key' => 'rselfmenu_2_1',
- ),
- ),
- ),
- ),
- );
- $weObj = new Wechat($options);
- $weObj->valid();//明文或兼容模式可以在接口验证通过后注释此句,但加密模式一定不能注释,否则会验证失ètype =
- $weObj->createMenu($button_data);//image上传照片开发
- $type="image";
- $data1=array('media'=>'11234','filename'=>'@/opt/lampp/htdocs/pic/fen.jpg'
- );
- print_r($data1);
- $media_id1=11234;//$result=$weObj->uploadMedia($data1,$type);//print_r($result);
- $type = $weObj->getRev()->getRevType();
- switch($type)
- {case Wechat::MSGTYPE_TEXT://$weObj->text(" hello, I'm wechat ,welcome to the linhai guo shui system . can we help you? " )->reply();
- $weObj->text($text[rand()%4])->reply();
- exit;
- break;
- case Wechat::MSGTYPE_EVENT:break;
- case Wechat::MSGTYPE_IMAGE:
- $response = $weObj->getRevPic();
- foreach($response as $key=>$value)
- {
- $weObj->image($value)->reply();//$weObj->text($value)->reply();//$weObj->text($key)->reply();}//$weObj->text("$media_id"+$text[rand()%3])->reply();//$weObj->image($media_id1)->reply();//$weObj->news($data_news)->reply();break;default:
- $weObj->text('bangding1.php ')->reply();
- }?>


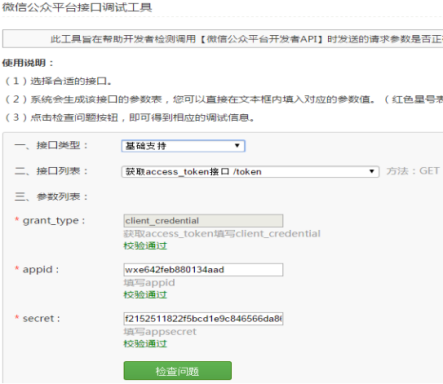
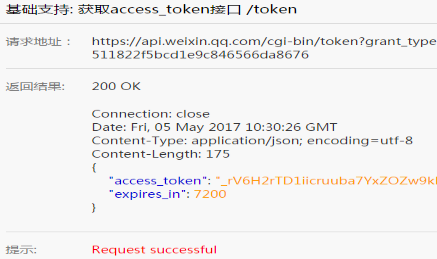
5.在自定义接口菜单型中获取access_token.

- 为了更好的服务用户,可以开发属于自己的自定义菜单,公众平台已经为开发者提供了在线接口调试工具,开发者在这里应该选择的
-
- 接口类型为基础支持,选择的接口列表为获取access_token接口/token,然后输入自己测试号appid和secret,选择点击检查问题按
-
- 钮,获得我要进行自定义菜单设计的access_token编码。
-
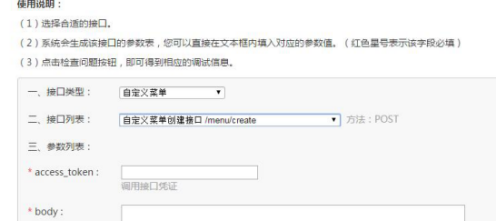
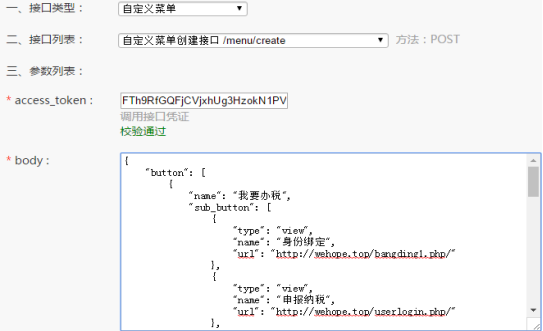
- 当取得access token编码串以后,继续在接口的调试工具中进行重新选择,这时选择的接口类型为自定义菜单,自定义接口为menu
-
- 下的create,在参数列表中输入自己刚才获取的access_token编码,最后在body框中写入自己编好的自定义菜单编码。注意这里的自定
-
- 义菜单提交的编码格式只支持JSON数据结构,他和网站服务器中提交的自定义菜单数组格式不同。



在成功的获取access_token以后,进行自定义接口菜单的调试。

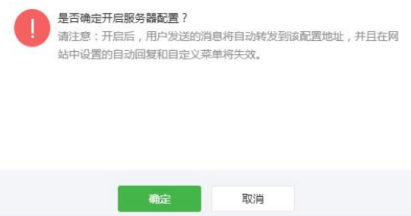
6.然后进行自定义接口json包的上传验证。



在提交json body自动定义接口包后,微信公众平台会和后台服务器平台进行验证。

7.token与access_token的区别

- token是在微信后台选择开发模式的时候填写的,是自己的微信公众平台与后台验证的关键字,类似于一种令牌或者指令。
- 而access_token则是通过接口调用生成的,在相应的微信公众平台接口调试页面通过输入自己的appid和appsecret而生成的。
-
-
- https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wx607ad3f161bc9c83&secret=7d955b008d74fafbc6878d48a9641961
-
-
-
- https://segmentfault.com/q/1010000003749563
-
-
-
- https://mp.weixin.qq.com/debug

8.在通过验证后,就可以编写网页文件,网页编写可以采用html+php,在加一部分jsp和css,效果会显得更加完美。
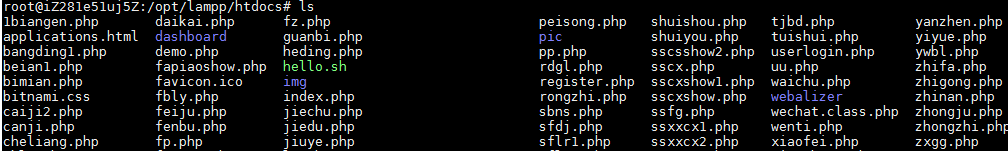
网页一般上传在自己的/opt/lampp/htdocs目录当中。

上传过程中可以使用Linux自带的命令rz/sz命令来完成。也可以使用工具进行,比如xftp和MobaXtermPersonalEdition等工具。
通过在浏览器窗口输入自己的服务器公网ip地址,或者是自己的域名,就可以访问进入到自己的服务器页面当中。如图。

通过点击第一行的PhpMyAdmin可以进入到数据库,进而在数据库中创建爱你,修改查询等对自己的数据库进行操作。

9.公众号中的自动回复设计



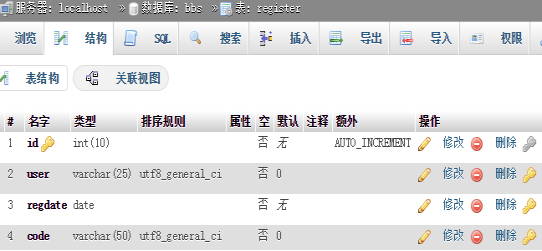
10.数据库的管理和设计

- 通过与服务器中的数据库建立连接,可以将用户的注册信息,增值税、消费税、个人所得税等信息方便的录入到数据库的表单中。同时为了方便系统管理员对数据库MySql的管理,
- 采用了phpMyAdmin技术,通过网页远程对数据库进行有效的管理[16]。
-
- 数据库中的表单创建代码包括:
-
- (1) 注册表的创建
-
- CREATE table `register` (
-
- `id` int(10) NOT NULL auto_increment,
-
- `user` varchar(10) NOT NULL default '0',
-
- `regdate` date NOT NULL,
-
- `code` varchar(11) NOT NULL default '0',
-
- PRIMARY KEY (`id`)
-
- ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=5 ;
-
- (2) 给注册表插入新用户
-
- insert into register (id,user,regdate,tel) values('','李斯','now()','12345678901')
-
- (3) 与数据库建立连接<?php$connect = @ mysql_connect("localhost", "root", "zfdroot")
- or die("数据库链接错误");mysql_select_db("bbs", $connect);mysql_query("set names 'utf-8'"); //使用utf-8编码格式;
- ?>



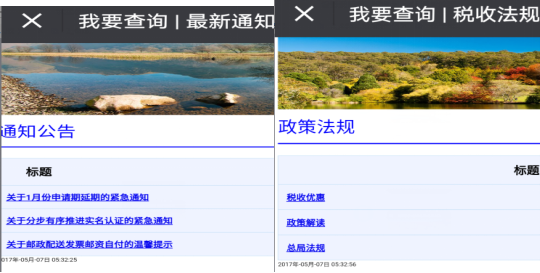
11.前台界面的设计和实现
通过在阿里云的网站服务器端配置PHP5-curl,采用预定义的$_GET、$_POST变量、可以收集来自method="post"表单中提交的值,并向服务器和数据库提交参数。

- 微信客户端可以将用户输入的注册、绑定、纳税等基本信息通过http、ftp等协议传输到服务器的数据库中,同时服务器端通过判断客户端的请求类型给出相应的响应信息
-
- 部分代码包括:
-
- if(isset($_POST['submit']) && $_POST['submit'])
-
- { $sql="insert into register (id,user,regdate,code) values('','$_POST[user]',now(),'$_POST[code]')";
-
- mysql_query($sql);
-
- echo "<script language=\"javascript\">alert('注册成功');history.go(-1)</script>"; }





- 涉及到的标题设置代码包括:
-
- <?php
- echo '<img src="/pic/wa.jpg" width="1300" height="400">' ;
- ?>
-
- <head>
-
- <title>我要查询 | 最新通知 </title>
-
- <p><font size=7 color= blue >通知公告 </p> </font>
-
- <p><hr size=3 color= blue></p><br>
-
- </head>




- 核心代码包括:
-
- <?php
- error_reporting(E_ALL^E_NOTICE);
- include("fpxxcx.php");
- include("connect.php");
- echo '<img src="/pic/fen.jpg" width="1300" height="400">' ;
- ?>
-
- <p><font size=7 color= blue >发票查询信息明细 </p> </font>
-
- <p><hr size=3 color= blue></p><br>
-
- <?
-
- $sql="select * from luru where haoma= $work "; //倒序排序
-
- $query=mysql_query($sql);
-
- while($row=mysql_fetch_array($query))
-
- {
-
- ?>
-
- <td><b><font color=red size=6 ><center> <?=$row[type]?>类发票</font></b></td></center>
-
- 时间:<?echo date("Y年-m月-d日 H:i:s",time());?>
-
- <td>编号ID:<?=$row[id]?> </td>
-
- <td>发票代码:<?=$row[daima]?></td>
-
- <td>开票日期:<?=$row[date]?> </td>
-
- <td>发票号码:<?=$row[haoma]?></td>
-
- <td>付款方名称:<?=$row[user]?> </td>
-
- <td>身份识别号码:<?=$row[uid]?></td>
-
- <td>工程项目名称:<?=$row[user1]?> </td>
-
- <td>金额:<?=$row[money]?></td>
-
- <td>利率:<?=$row[money1]?> </td>
-
- <td>备注:</td>
-
- <?
-
- }
-
- ?>


 16:41:46
16:41:46


12.资料文档下载

- WeChatPHPSDK,让PHP接入微信公众平台更便捷
-
- WeChatPHP-SDK-Intro
-
- 其它微信公众号开发文档若干
-
- https://github.com/dodgepudding/wechat-php-sdk
-
- https://mp.weixin.qq.com/wiki

13.构造函数及其参数


14.遇到的问题
(1)从微信客户端提交的数据,在数据库中显示常看时,显示乱码
解决措施:文件以及数据库的编码格式尽量统一修改成utf-8格式。

- (1)从微信客户端提交的数据,在数据库中显示常看时,显示乱码
-
- 解决措施:文件以及数据库的编码格式尽量统一修改成utf-8格式。
-
- (2)图片无法显式
-
- 原因为路径不对,
-
- <img src="/pic/deng.jpg" width="1300" height="400">
-
- 中缺少了/pic中的/


