- 1Java语言GUI实现计算器_设计一个基于gui设计的计算器,可以进行加、减、乘、除、求倒数、平方根的运算
- 2VUEX基础入门Store使用详解_vue store
- 3产品经理必备的14大效率工具
- 4自动化测试Selenium Webdriver (JAVA)_java selenium webdriver
- 5slam的简单操作以及原理_slam 调用
- 6MySQL增删改查底层是如何运行的?底层原理是什么?_mysql增删改的底层操作
- 7【Android开发】Android Studio 导入gradle project_import gradle project
- 8【微服务笔记20】微服务组件之Nacos配置中心基础环境搭建、配置持久化、动态刷新配置_nacos 配置中心 搭建
- 9Android studio遇到问题:Emulator: PANIC: Cannot find AVD system path. Please define ANDROID_SDK_ROOT
- 10【深度学习基础】VGG与ResNet-Note_vgg和resnet性能要求
简单了解鸿蒙是啥_鸿蒙介绍
赞
踩
参考链接:
1:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/harmonyos-overview-0000000000011903
1:鸿蒙系统介绍
1:官方介绍
HarmonyOS是一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统。在传统的单设备系统能力的基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持手机、平板、智能穿戴、智慧屏、车机等多种终端设备
HarmonyOS提供了支持多种开发语言的API,供开发者进行应用开发。支持的开发语言包括Java、XML(Extensible Markup Language)、C/C++ 、 JS(JavaScript)、CSS(Cascading Style Sheets)和HML(HarmonyOS Markup Language)
2:解读分布式和开发语言
HarmonyOS是分布式操作系统:可以忽略的"分布式",对于开发者来说,分布式是无感知的,它可以整合多个设备间的开发,在智能设备和手机端相互传递数据,但是对于开发者而言,就是多端数据同步,就算是可以同时在dev studio上开发手机APP和智能设备的APP,进而忽略掉设备间的差异,也无法说明该操作系统的分布式具体的表现。
harmonyOs支持的语言,目前看来官方重点推的是JS和Java语言。
3:技术架构
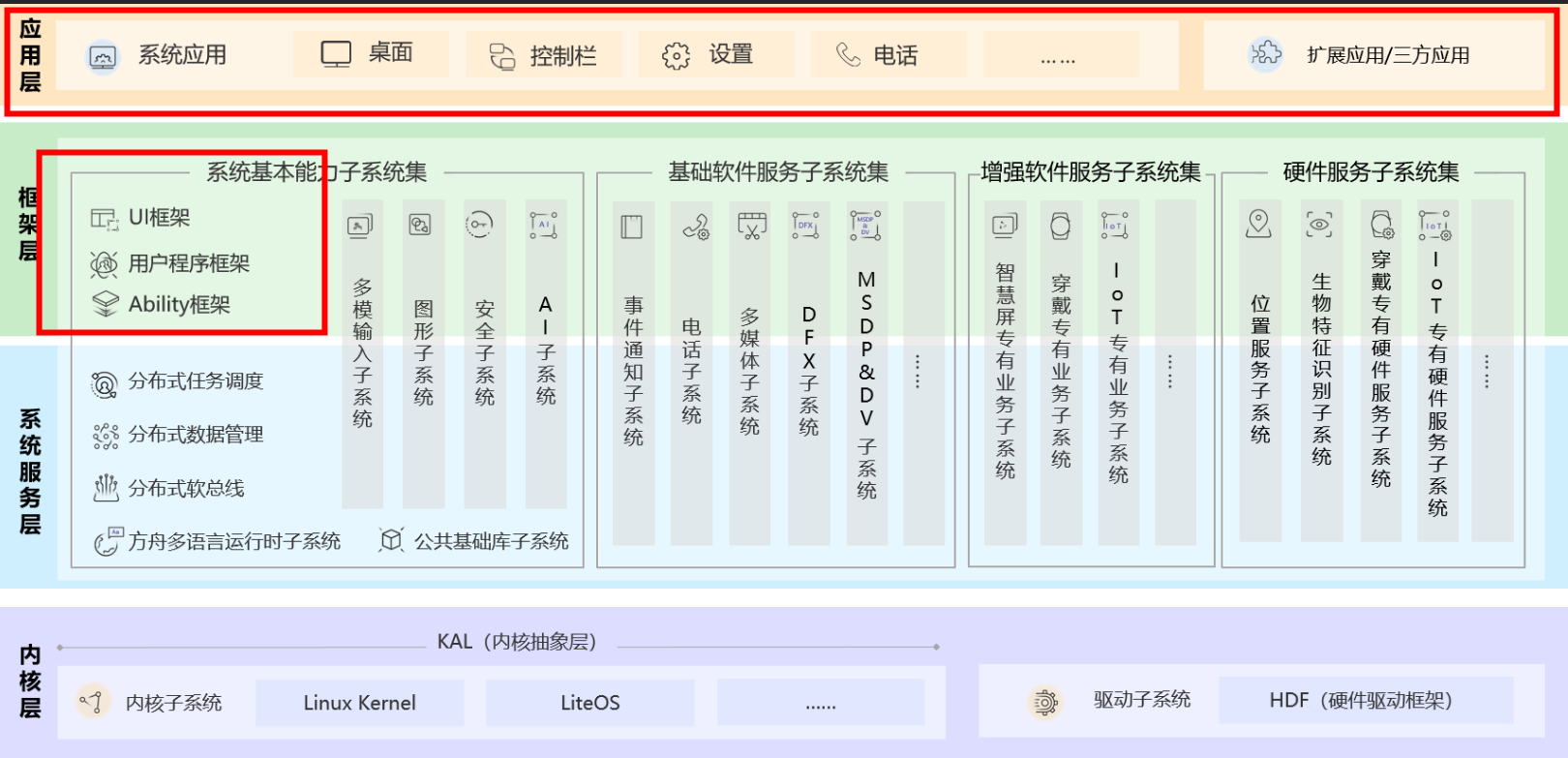
HarmonyOS整体遵从分层设计,从下向上依次为:内核层、系统服务层、框架层和应用层。系统功能按照“系统 > 子系统 > 功能/模块”逐级展开,在多设备部署场景下,支持根据实际需求裁剪某些非必要的子系统或功能/模块。HarmonyOS技术架构如下所示

如果是APP端开发,前期真正需要关注的就是红线框起来的部分。
HarmonyOS的应用由一个或多个FA(Feature Ability)或PA(Particle Ability)组成。其中,FA有UI界面,提供与用户交互的能力;而PA无UI界面,提供后台运行任务的能力以及统一的数据访问抽象。FA在进行用户交互时所需的后台数据访问也需要由对应的PA提供支撑
4:1+8+N介绍
1+8+N是鸿蒙新推出的设计理念,1代表用户,8代表华为提供的8中设备能力(车机、音箱、耳机、手表/手环、平板、大屏、PC、AR/VR),N代表接入到鸿蒙系统的智能硬件和APP,主要理念为通过N多个IOT设备和APP,联动到华为的8中设备能力,进而为用户提供全场景智慧生活闭环
2:Dev Studio介绍
1:简介
HUAWEI DevEco Studio(以下简称DevEco Studio)是基于IntelliJ IDEA Community开源版本打造,面向华为终端全场景多设备的一站式集成开发环境(IDE),为开发者提供工程模板创建、开发、编译、调试、发布等E2E的HarmonyOS应用开发服务

2:开发HelloWord程序
下载安装Dev Studio,目前最新版本是2.1 beta3版本,完成之后,配置harmonySdk,配置完后,直接新建功能如下:
1:打开DevEco Studio,在欢迎页点击Create HarmonyOS Project,创建一个新工程
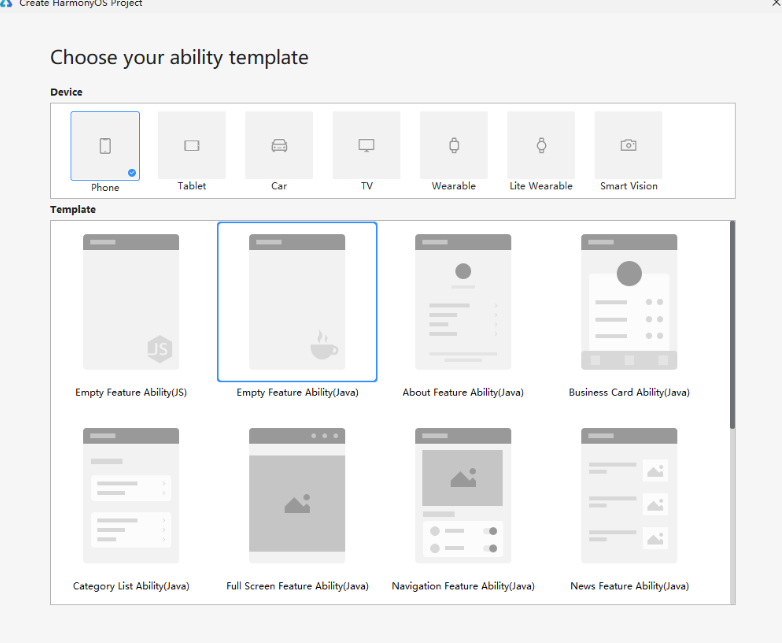
2:选择设备类型和模板,以Phone为例,选择Empty Feature Ability(Java),点击Next

3:填写项目相关信息,保持默认值即可,点击Finish
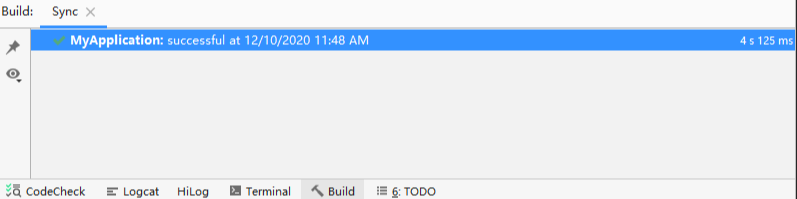
4:工程创建完成后,DevEco Studio会自动进行工程的同步,同步成功如下图所示

3:模拟器
1:重点说明
华为的模拟器,在我看来是最好用的,一般的模拟器,都需要下载模拟器外设资源,运行卡顿,并且运行效率低下,华为的模拟器完全颠覆了目前模拟器的使用方式,它的模拟器不是本地生成,而是直接使用华为云测平台,给你模拟一台华为真机(后者其他华为设备),你可以在上面测试你的应用,这样最大的好处是,你可以不用买最新的设备,就可以在该设备上看到应用的适配和运行情况,这个功能非常赞。
2:模拟器的使用
1:在DevEco Studio菜单栏,点击Tools > HVD Manager
2:在浏览器中弹出华为开发者联盟帐号登录界面,请输入已实名认证的华为开发者联盟帐号的用户名和密码进行登录
3:登录后,请点击界面的允许按钮进行授权

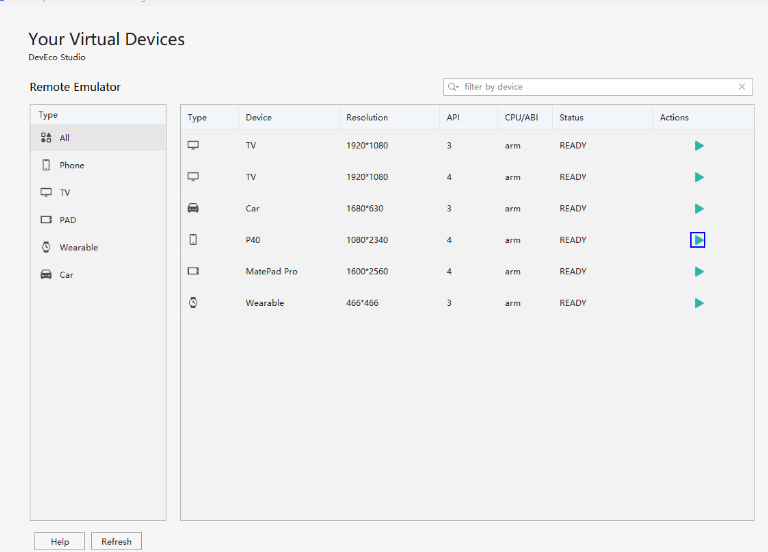
4:在设备列表中,选择Phone设备,并点击 按钮,运行模拟器
按钮,运行模拟器

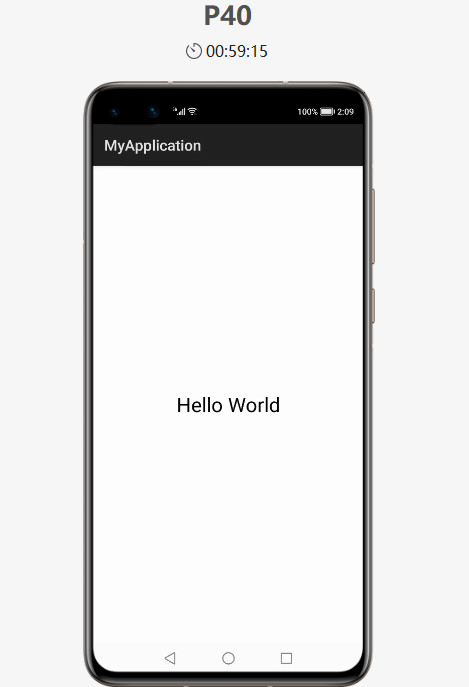
5:点击DevEco Studio工具栏中的 按钮运行工程,或使用默认快捷键Shift+F10(Mac为Control+R)运行工程
按钮运行工程,或使用默认快捷键Shift+F10(Mac为Control+R)运行工程
6:DevEco Studio会启动应用的编译构建,完成后应用即可运行在模拟器上