- 1反截屏控制技术如何防止信息通过手机拍照泄漏?
- 2javaagent技术原理
- 3Spring Boot | Spring Boot “整合JPA“
- 4现代循环神经网络 - 机器翻译与数据集_truncate_pad
- 5Oracle 19c rac集群管理 -------- 集群启停操作过程_oracle 19c的rac集群如何启动
- 6怎么用ChatGPT来翻译PDF文件?4步搞定!_gpt3.5上传pdf 翻译
- 7HarmonyOS构建第一个ArkTS应用(Stage模型)
- 8Rabbitmq 解决Not management user问题_rabbitmq not management user
- 9人工智能在图像处理领域的应用_智能图像处理
- 10奇异值分解在自然语言处理中的应用:语义分析与情感分析
鸿蒙开支持三方ui,鸿蒙HarmonyOS三方件开发指南(2)-LoadingView组件
赞
踩

1. LoadingView组件功能介绍
1.1. 功能介绍:
LoadingView组件是一个可以显示加载动画的三方组件,目前支持4种风格显示。
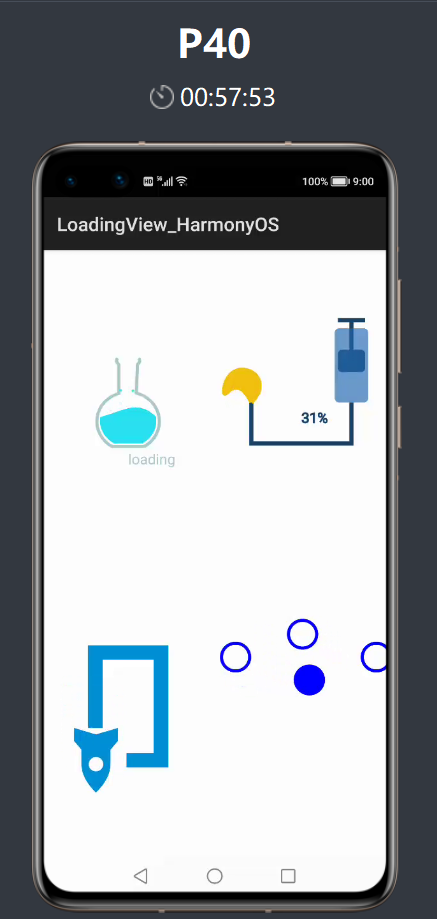
1.2. 模拟器上运行效果:

2. LoadingView使用方法
2.1. 新建工程,增加组件Har包依赖
在应用模块中添加HAR,只需要将precentpositionlayout.har和loadingview.har复制到entry\libs目录下即可(由于build.gradle中已经依赖libs目录下的*.har,因此不需要再做修改)。
2.2. 修改主页面的布局文件
修改主页面的布局文件ability_main.xml,将跟组件容器修改为com.isoftstone.precentpositionlayout.PrecentPositionLayout,然后再增加4个com.isoftstone.loadingview.LoadingView组件,分别位于屏幕的左上,左下,右上,右下,每个组件的长度和宽度都占屏幕的50%。修改后代码如下:
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical"
ohos:id = "$+id:layout_main">
ohos:id="$+id:text_helloworld"
ohos:height="500"
ohos:width="500"
ohos:left_margin="0"
ohos:top_margin="0"
/>
ohos:id="$+id:text_helloworld2"
ohos:height="500"
ohos:width="500"
ohos:left_margin="500"
ohos:top_margin="0"
/>
ohos:id="$+id:text_helloworld3"
ohos:height="500"
ohos:width="500"
ohos:left_margin="0"
ohos:top_margin="500"
/>
ohos:id="$+id:text_helloworld4"
ohos:height="500"
ohos:width="500"
ohos:left_margin="500"
ohos:top_margin="500"
/>
2.3. 修改MainAbilitySlince的UI加载代码
在MainAbilitySlince类的onStart函数中,增加如下代码。
@Override
publicvoid onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
PrecentPositionLayout precentPositionLayout = (PrecentPositionLayout)findComponentById(ResourceTable.Id_layout_main);
precentPositionLayout.AutoSize();
LoadingView loadingView1 = (LoadingView)findComponentById(ResourceTable.Id_text_helloworld);
loadingView1.SetType(LoadingView.LoadingViewType.WATER);
loadingView1.addDrawTask(loadingView1);
LoadingView loadingView2 = (LoadingView)findComponentById(ResourceTable.Id_text_helloworld2);
loadingView2.SetType(LoadingView.LoadingViewType.BALLOON);
loadingView2.addDrawTask(loadingView2);
LoadingView loadingView3 = (LoadingView)findComponentById(ResourceTable.Id_text_helloworld3);
loadingView3.SetType(LoadingView.LoadingViewType.FISH);
loadingView3.addDrawTask(loadingView3);
LoadingView loadingView4 = (LoadingView)findComponentById(ResourceTable.Id_text_helloworld4);
loadingView4.SetType(LoadingView.LoadingViewType.CIRCLE);
loadingView4.addDrawTask(loadingView4);
}
3. LoadingView开发实现
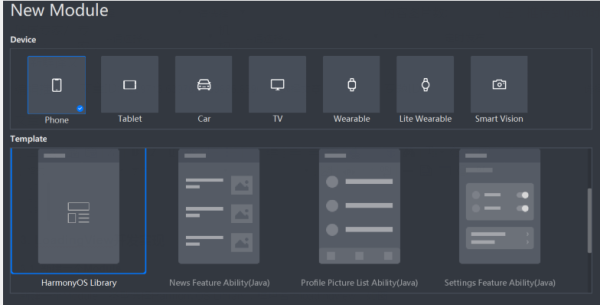
3.1. 新建一个Module
新建一个Module,类型选择HarmonyOS Library,模块名为loadingview,如图

3.2. 新建一个LoadingView类
新建一个LoadingView类,继承自Component类,实现Component.DrawTast接口,并重写onDraw方法,代码如下:
// 绘制类
private LoadingRander loadingRander;
@Override
publicvoid onDraw(Component component, Canvas canvas) {
// 获取组件的大小,进行绘制
DimensFloat pt = getComponentSize();
Rect rect = new Rect(0,0,pt.getSizeXToInt(),pt.getSizeYToInt());
loadingRander.draw(canvas, rect);
}
为了实现动画,需要定义一个AnimatorValue,并设置动画侦听回调函数,代码如下:
// 动画
private AnimatorValue animatorValue;
// 动画侦听函数
private final AnimatorValue.ValueUpdateListener mAnimatorUpdateListener
= new AnimatorValue.ValueUpdateListener() {
@Override
publicvoid onUpdate(AnimatorValue animatorValue,floatv) {
if (loadingRander != null) {
loadingRander.setProgess(v);
}
invalidate();
}
};
private void init() {
// 启动动画
animatorValue = new AnimatorValue();
animatorValue.setCurveType(Animator.CurveType.LINEAR);
animatorValue.setDelay(100);
animatorValue.setLoopedCount(Animator.INFINITE);
animatorValue.setDuration(2000);
animatorValue.setValueUpdateListener(mAnimatorUpdateListener);
animatorValue.start();
}
增加一个设置类型的函数SetType,代码如下
publicenum LoadingViewType {
// 支持的类型
WATER, BALLOON, FISH, CIRCLE;
}
// 设置动画的类型
publicboolean SetType(LoadingViewType type) {
switch (type) {
caseWATER:
loadingRander = new LoadingRanderWatter();
break;
caseBALLOON:
loadingRander = new LoadingRanderBalloon();
break;
caseFISH:
loadingRander = new LoadingRanderFish();
break;
caseCIRCLE:
loadingRander = new LoadingRanderCircle();
break;
default:
returnfalse;
}
returntrue;
}
3.3. 新建一个LoadingRander类
LoadingRander是动画绘制的基类,它有两个对外接口,代码如下。
publicclass LoadingRander {
protected floatmProgress;
protected floatmWidth;
protected floatmHeight;
protected floatmTextSize;
publicLoadingRander() {
}
// 设置进度
publicvoid setProgess(floatprogress) {
mProgress = progress;
}
// 绘制
protected void draw(Canvas canvas, Rect bounds) {
return;
}
}
3.4. 新建四个LoadingRander的子类
分别完成四种风格动画的绘制(重写基类的draw函数)。
3.5. 编译HAR包
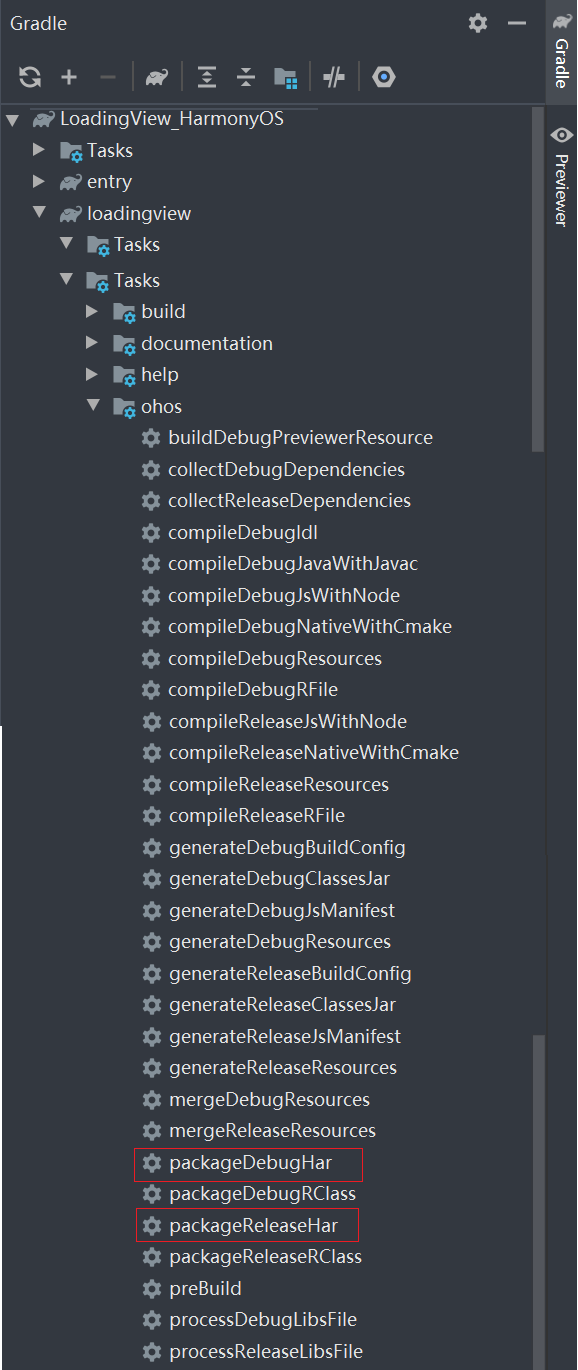
利用Gradle可以将HarmonyOS Library库模块构建为HAR包,构建HAR包的方法如下:
在Gradle构建任务中,双击PackageDebugHar或PackageReleaseHar任务,构建Debug类型或Release类型的HAR。
待构建任务完成后,可以在loadingview> bulid > outputs > har目录中,获取生成的HAR包。

项目源代码地址:https://github.com/isoftstone-dev/LoadingView_HarmonyOS
©著作权归作者和HarmonyOS技术社区共同所有,如需转载,请注明出处,否则将追究法律责任
【编辑推荐】
【责任编辑:jianghua TEL:(010)68476606】
点赞 0


