- 1世界上有没有与chatgpt相媲美的模型
- 2Hi3516DV300开发板——4.开发板挂载NFS服务_hi3516d mount
- 3Property or method “btn“ is not defined on the instance but referenced during render. 报错原因及解决措施_button is not defined
- 4Django的django.contrib.auth.models模块中的AbstractUser类介绍。
- 5【深度学习】最强算法模型之:潜在狄利克雷分配(LDA)
- 6子表单扫码录入,显著节省填写时间
- 7VSCode中6个AI顶级插件_vscode ai插件
- 8基于神经网络的依存句法分析_神经网络 依存句法分析
- 9[嵌入式AI从0开始到入土]15_orangepi_aipro欢迎界面、ATC bug修复、镜像导出备份
- 10jieba包的基本使用方法(python)_jieba.cut参数
一个普通设计师AIGC应用的各种姿势
赞
踩



01、Stable Diffusion出插画和logo
首先为一些还没有开始接触Stable Diffusion朋友进行安装和学习的指路,避免大家走弯路。我选择Stable Diffusion的原因很简单,就是开源免费及可控性更强。
1.1 Stable Diffusion的安装
安装包请看文末获取
1.2大模型、Lora模型的查找和安装路径
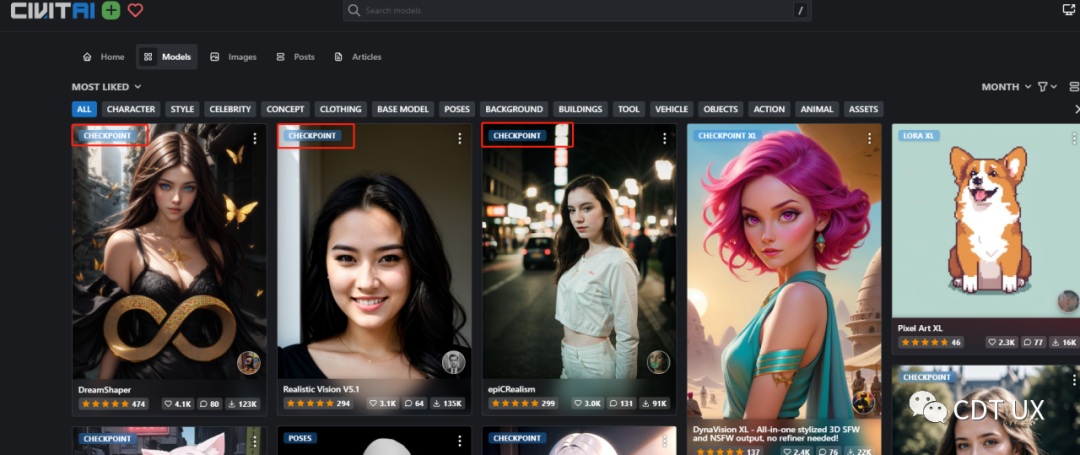
所有模型从C站下,网址:https://civitai.com/ 。
左上角的标签简洁明了,写着Checkpoint的就是大模型,写着Lora的就是Lora模型。

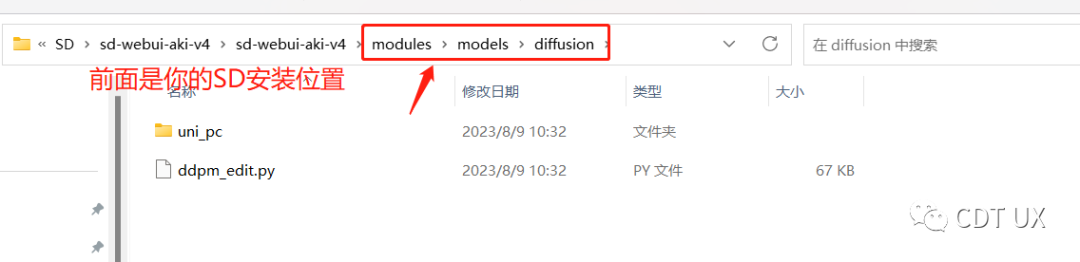
大模型-下载后放在这个文件夹下:

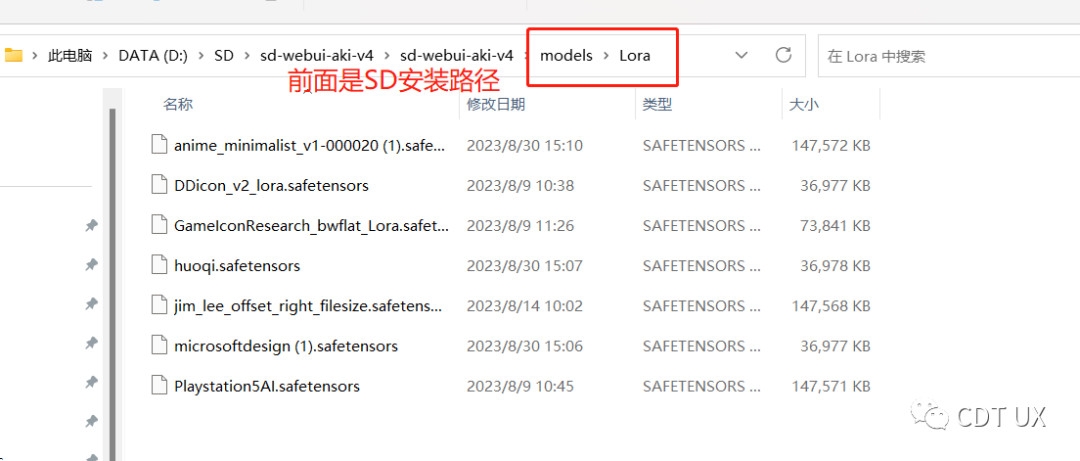
Lora模型-下载后放在这个文件夹下:

1.3 适用风格的大模型和Lora模型的推荐
推荐一些我搜集的适用于插画、logo等风格的大模型和Lora模型,大家也可以C站自行搜索自己认为合适的。
大模型推荐
1. Bdicon
风格描述:B端风格
链接:https://civitai.com/models/100056?modelVersionId=107090
2. DDicon
风格描述:B端风格
链接:https://civitai.com/models/38511/ddicon?modelVersionId=44447
3.Comics Arthemy
风格描述:描边厚涂手绘
链接:https://civitai.com/models/54073?modelVersionId=107847
4. 2D Gamelcon Skill Equipment
风格描述:扁平轻级渐变风
链接:https://civitai.com/models/75116?modelVersionId=89656
5. Product Design
风格描述:一个工业产品设计模型
链接:https://civitai.com/models/23893/product-design-minimalism-eddiemauro
6. Vectorartz Diffusion
风格描述:矢量风格
链接:https://civitai.com/model/95/vectorartz-diffusion
Lora模型推荐
1. Stamp_v1
风格描述:图标、徽章、黑白
链接:https://civitai.com/models/15629/stampv1
2. Minimalist Anime Style
风格描述:扁平风格
链接:https://civitai.com/models/24833
3.Microsoft Design
风格描述:微软设计风格
链接:https://civitai.com/models/105181?modelVersionId=112805
1.4生成插画的案例过程
比如打算出一个网页中常用的404页面的插画,设计师日常经常会有类似的需求。首先构思画面大概内容,准备好方案线稿,为了快速研究,我找了一张网络图PS处理抽取了线稿。

第一步:文生图设置。
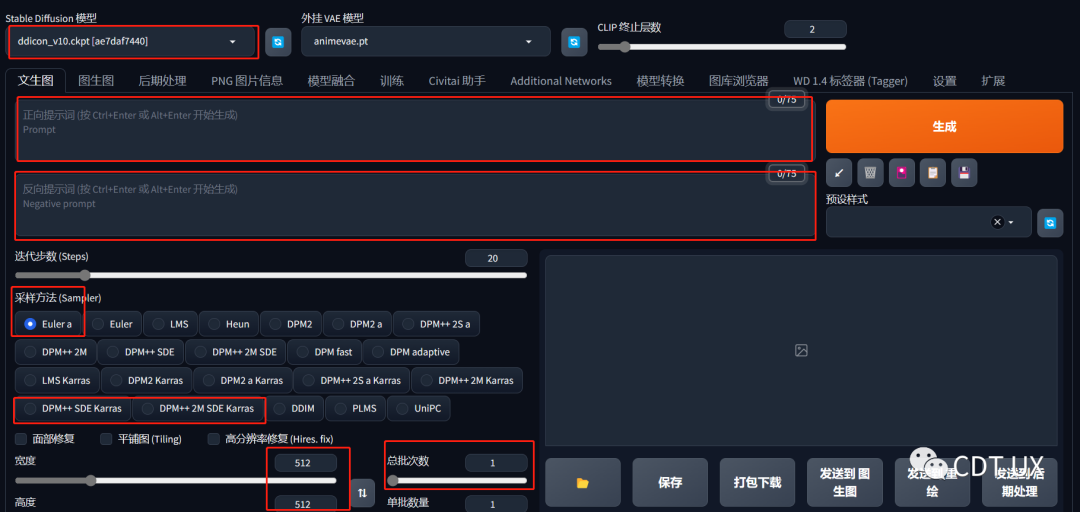
下图中这些部分是经常需要设置的,具体设置说明如下:
1、选大模型:在最顶上位置进行选择,这也决定了生图的基础风格 。
2、正反提示词生成:可以采用训练ChatGPT的方式帮助自己生成;或者使用提示词生成网站,类似的网站很多,我用的这个:
https://aixforce.app/app/861361738。
3、采样方法:一般选择默认,想换可以选图里这三个。
4、尺寸:根据需求定义,一开始不建议太大,毕竟越大越慢。
5、总批次数:表示每次生多少张,不建议太多,因为会很慢。
注意:迭代步数最好不要太大,不要超过30,会卡死。单批数量不要动,显卡会爆炸。

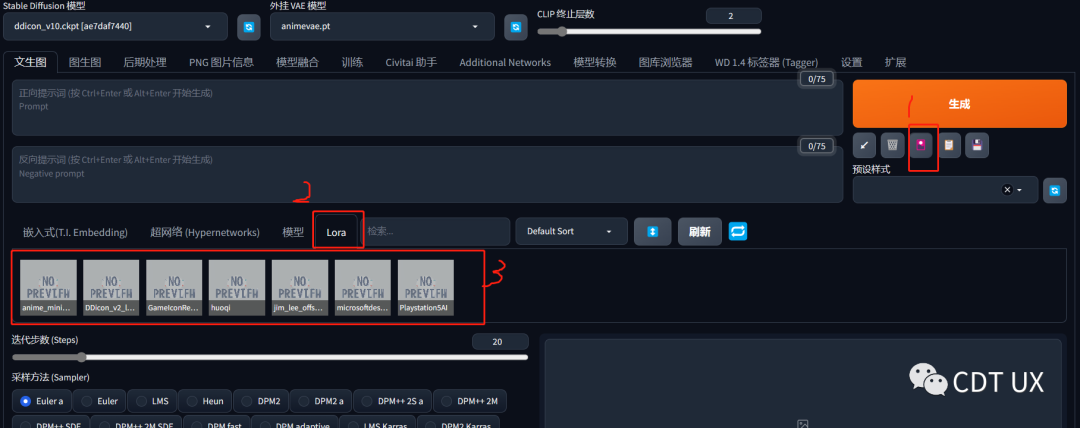
第二步:选Lora模型。
步骤是点图中1所示的图标,选图中2的Lora,可以看到之前下载的那些Lora模型就这里了,选一个合适的。

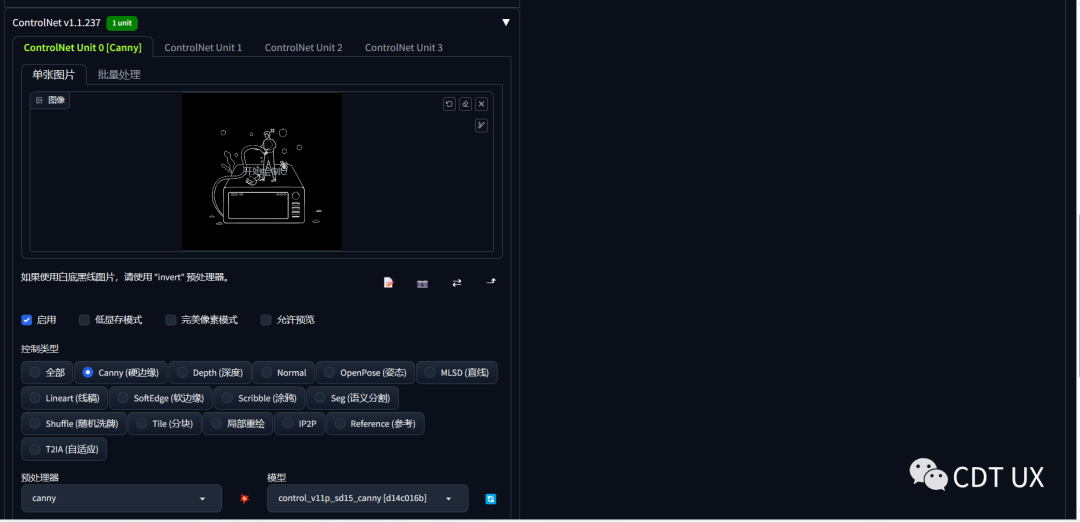
第三步:ControlNet控制
下拉到下面ControlNet部分,上传线稿,启用硬边缘,选好预处理器和模型。

第四步:点击生成,等待。
没有觉得合适的就再次点生成,或修改提示词和Lora模型权重等。
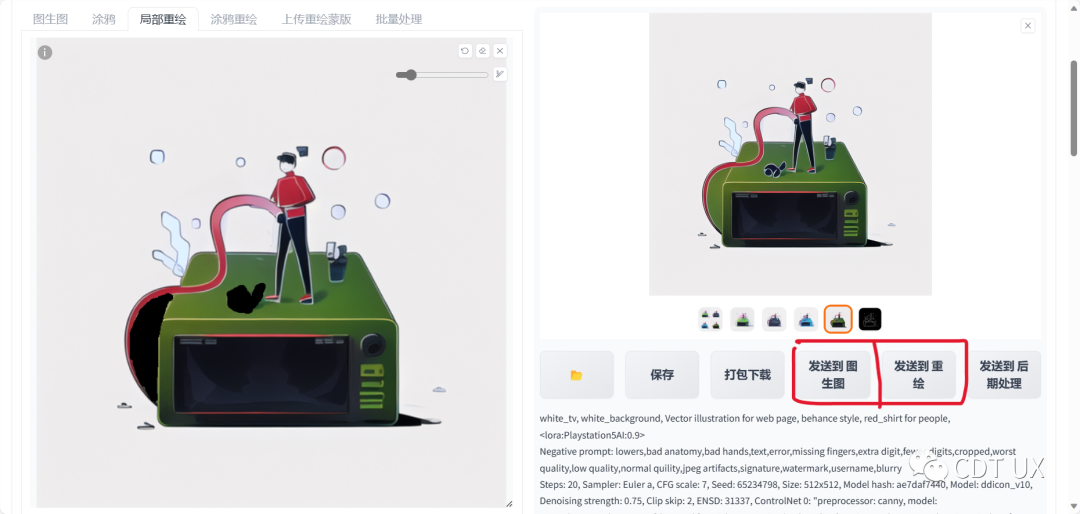
第五步:图生图和重绘。
文生图过程中有觉得比较合适的,可以点击发送到图生图再生成。如果筛选到基本满意但是需要局部修改的就发到重绘。如图重绘过程,在重绘的时候,先在左边图里用鼠标把需要重绘的区域涂上黑色,点击生成就会重新绘制该区域。

然后再修改提示词等重复上述图生图-重绘-图生图操作。这个过程可能反复来回操作几轮,直到选到几张合适的。
第六步:后处理。
前面生成的都是比较小的图,所以如果挑选到合适方案,发送到后处理,放大图片。这里可以选放大倍数或缩放到什么分辨率。

第七步:转可编辑SVG以便于修改
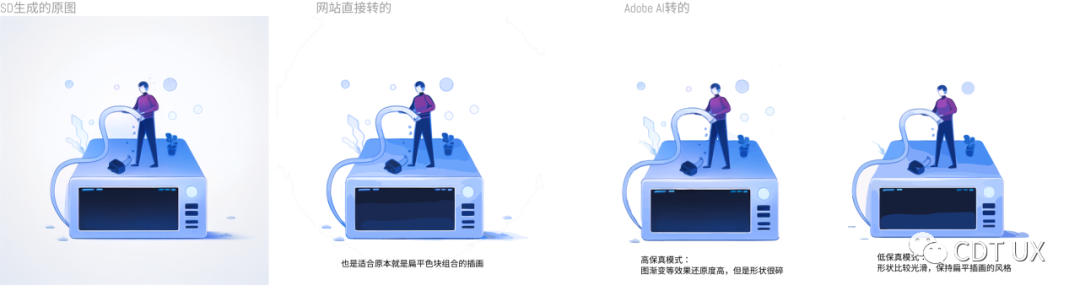
我学习的有两种方式可以把AI出的图转成SVG格式:1.直接用网站转;2.用Adobe Illustrator。下面分别对两种方式的操作步骤和特点进行说明:
-
网站转
网址:https://vectorizer.ai/。
步骤:只用两步,上传,下载。
评价:适合纯色色块填充的,扁平类那种矢量插画,效果比较好。如果是原图就是带渐变的或者发光效果,它会把渐变效果丢掉直接变色块。
-
用Adobe Illustrator
操作:总的就三步,打开Ai导入图片——图像描摹——扩展。
评价:因为有参数设置调整,可以变成大色块那种,也可以比较好还原带渐变的图。但是还原度高,相对的形状的边缘就会碎,再调整起来比较麻烦,所以建议这里适合AI生成的图已经很不错,只需要删掉背景和微调时候用这种方式。
这里放一下两种方式对比效果:

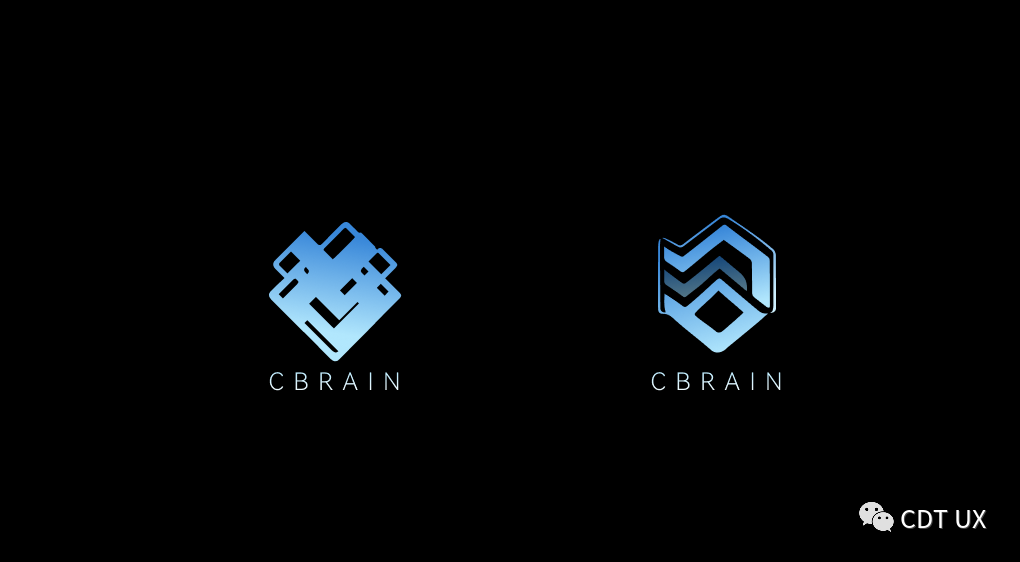
1.5生成logo的应用
譬如,接到一个临时任务,要求在一天内为一款智能类型的产品设计若干logo方案,这个时候我们可以启动SD,试试看不寻找任何参考,只用自然语言会生成什么样的东东?过程和上面生成插画的类似就不赘述啦,下面展示部分生成的图:

接下来选取了两个方案转为SVG后,调整形状路径和配色,得到初稿效果是这样:

结合以上这些应用尝试,我的真实体会是AI出图肯定是不能全流程代替设计师的设计思考和工作,不过它作为工具在设计的两个环节中比较有利用价值:(1)前期灵感和方向的确定;(2)中后期大量迭代配色方案和风格。
02、Blender+AI渲染
三维设计能力在现在的行情下也算比较重要的能力点,算是通往全栈设计师的重要途径。

Blender和C4D对比
我选择入手学习blender而不是C4D,主要还是因为免费(不是)。更重要的是,由于blender的开源,有大量的开发者会为blender开发各种插件。最近关注到AI渲染的插件,试用觉得这可能是未来三维辅助设计出图很棒的路径,介绍给大家。
1、Dream Texture
特点概括:
-
核心:一个厉害的blender的AI渲染工具集
-
算法也是Stable diffusion的算法,最新版支持ControlNet
-
win mac 都支持
-
不仅可以AI渲染成图,还可以映射到模型上,做成贴图导出
安装教程下载链接:
https://www.bilibili.com/video/BV1BM4y1n7w7/?spm_id_from=333.999.0.0&vd_source=624156fbad0c485ef168adea7b7c5eb3
工作流演示视频链接:
https://www.bilibili.com/video/BV1JW4y1Q7LZ/?spm_id_from=333.337.search-card.all.click&vd_source=624156fbad0c485ef168adea7b7c5eb3
2、AI Render
特点概括:
-
核心:国外做的blenderAI渲染插件
-
使用开源AI模型(Stable diffusion)从语言本文生成图像
-
也可以利用三维场景引导AI生成图像(类似提供了构图和内容提示的垫图)
-
说是免费,试了下还是有200点数限制,想无限用还是要付费
3、无限圣杯
特点概括:
-
核心:国内辣椒酱大佬的团队做的
-
免费&开源!而且还在不断更新好用的功能
-
插件界面全中文极易上手
手册(含安装包):
请看文末
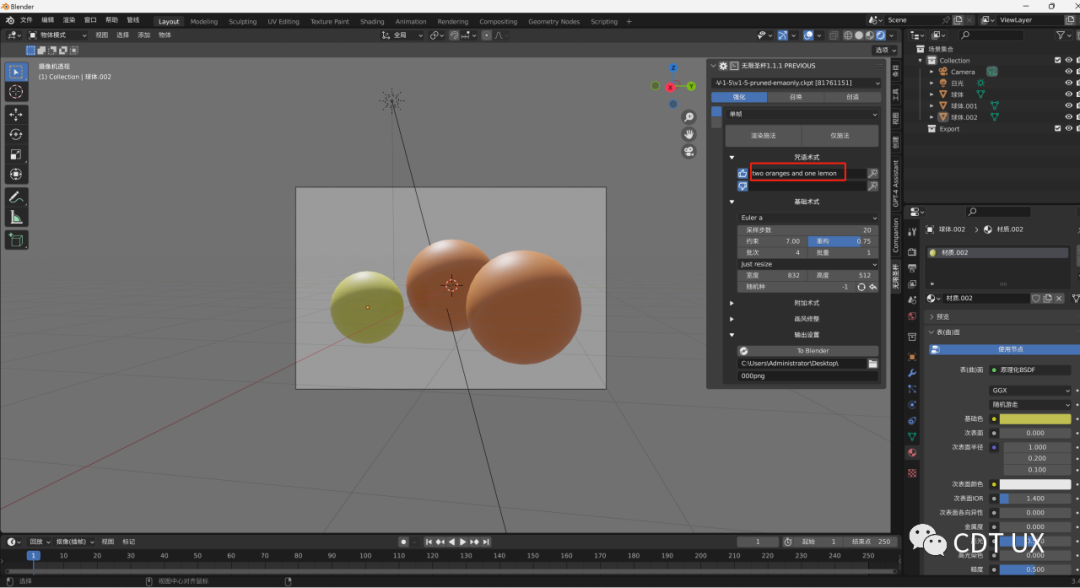
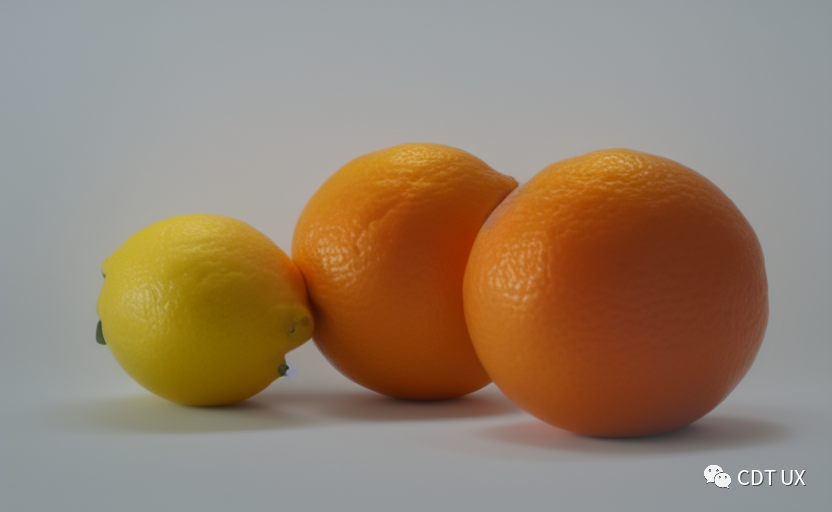
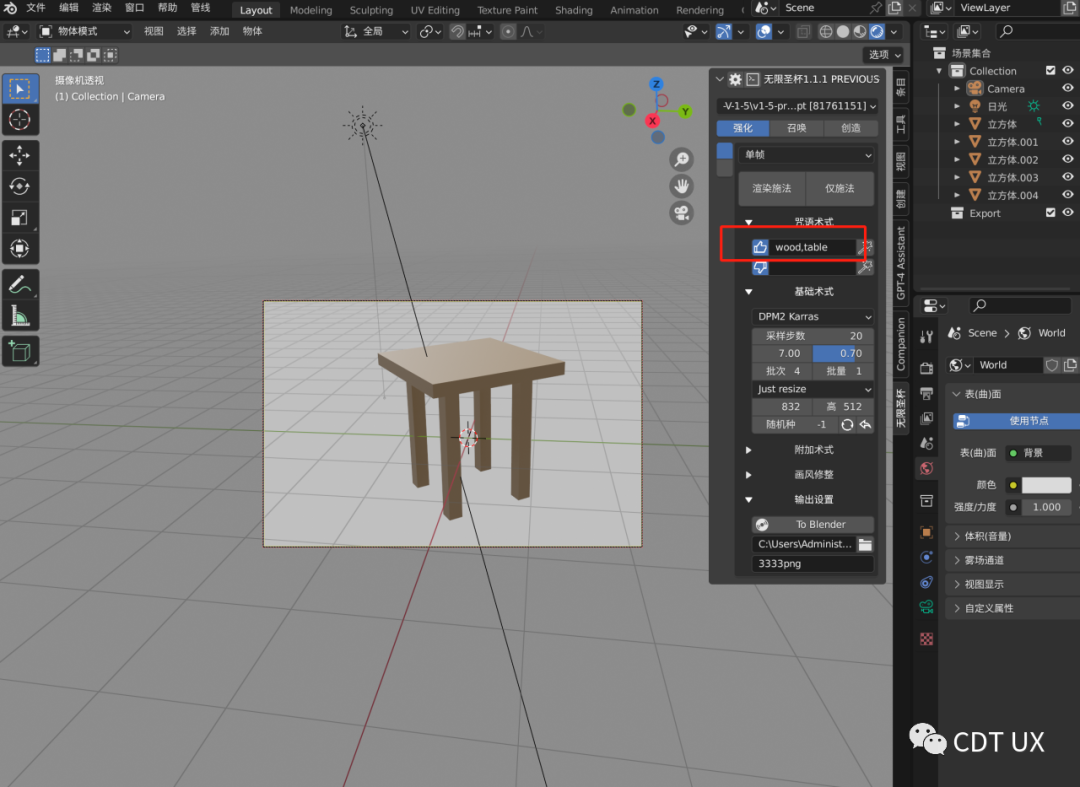
下面是blender软件截图和对应使用AI渲染生成的图:




可以看到我们有望用合适的构图和光影+简单的几何体模型+提示词 来生成更符合我们想法的视觉效果图。
对于未来Blender+AI插件这个组合的应用场景作以下预想:
1、生成大量材质贴图(尤其无缝贴图平时还蛮难找的);
2、生成概念艺术设计作品;
3、加速三维插画、图标等出图效率。
写在最后
感兴趣的小伙伴,赠送全套AIGC学习资料,包含AI绘画、AI人工智能等前沿科技教程和软件工具,具体看这里。

AIGC技术的未来发展前景广阔,随着人工智能技术的不断发展,AIGC技术也将不断提高。未来,AIGC技术将在游戏和计算领域得到更广泛的应用,使游戏和计算系统具有更高效、更智能、更灵活的特性。同时,AIGC技术也将与人工智能技术紧密结合,在更多的领域得到广泛应用,对程序员来说影响至关重要。未来,AIGC技术将继续得到提高,同时也将与人工智能技术紧密结合,在更多的领域得到广泛应用。

一、AIGC所有方向的学习路线
AIGC所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、AIGC必备工具
工具都帮大家整理好了,安装就可直接上手!

三、最新AIGC学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。


四、AIGC视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

 若有侵权,请联系删除
若有侵权,请联系删除


