- 1CentoOS6下搭建hadoop高可用平台——含多种错误解决方法_node01 node02能正常提交任务,node03,node04算不了
- 2VMWare克隆虚拟机之后,IP地址修改_虚拟机克隆后怎么修改ip地址
- 3gitlab打tag的作用,以及如何基于tag切分支_gitlab tag
- 4Matlab图像处理——文档图像倾斜角检测及校正_基于matlab文档图像矫正系统研究与设计
- 5概率论与数理统计B 重点/笔记梳理 第二章_概率论与数理统计考点归纳两点分布
- 6让AI替你打工?GPT提升开发效率指南
- 7rollup和grouping函数
- 8TF-IDF算法提取文本关键词_tf-idf关键词提取
- 9信息管理与信息系统毕业论文选题?
- 10APP商品详情API调用展示,APP端商品详情API接口所有参数_sku上设置了isjdexpress不允许设置fxdy
Spring Boot+Vue项目学习总结_springboot vue知识总结
赞
踩
介绍
最近要做一个网站项目,前后端都用什么开发好呢?什么火就用什么呗,后端Spring Boot火,就用Spring Boot;而前端Vue.js很好的实现了前后端分离,多么高大上,就用Vue了。可问题是两个之前都没用过啊,找一篇博文学习下,然后依葫芦画瓢。个人觉得Spring Boot+Vue从零开始搭建系统 https://segmentfault.com/a/1190000013950461 这三篇系列博文不错,就按照它来了。
编写前端代码
首先安装Node.js,这没什么说的,原文介绍很详细了。之后我也构建了个javalsj-vue项目,按照步骤运行也没问题。但是原文里并没有提这个项目如何导入VS Code里面,我参见了另一篇博文VSCode打开已有vuejs项目https://blog.csdn.net/yoryky/article/details/78290443。其实很简单,说白了就是打开文件夹。
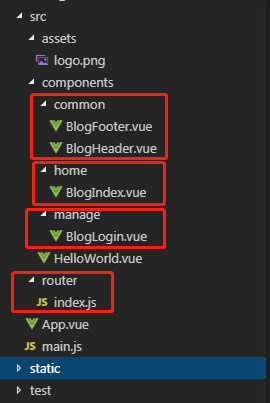
然后按照“Spring Boot+Vue从零开始搭建系统(三):项目前后端分离_实现简单登录demo”编写前后端对应的代码。前端代码没什么说的,照着写就是了,但是一定要注意src目录的文件结构哟:

看我标红的几处文件对应的文件夹,千万别放错了,要不和原文代码写的路径对应不上了。还有就是config目录下的index.js文件要修改下:

人家博主用的是https,咱刚入门,整简单些,就用http测试。前端写完打包就不说了,也挺简单,见原文就行。下面来说创建后端项目。
编写后端代码
由于我的开发环境用的是IntelliJ IDEA 2018.3.3,创建Spring Boot项目时参考另一篇博文“idea快速搭建springboot项目”http://www.cnblogs.com/pengyan-9826/p/8093099.html。 但这里要注意的是,原文人家用MyBatis了,咱这里测试前后端分离,先不用勾选MyBatis,要不还得配置数据库,否则项目启动会报错:

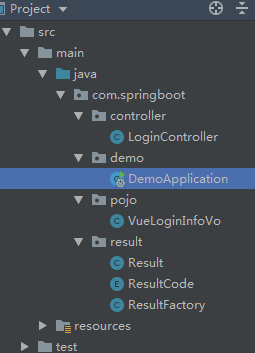
然后就按照文章代码写的创建VueLoginInfoVo.java、Result.java、ResultCode.java、ResultFactory.java和LoginController.java文件。除了包名与原文不同,文件的内容都和原文一样的,最终我的文件放置路径如下:

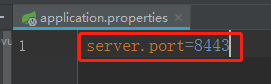
后端写好了,把前端打包生成的dist目录里的文件拷贝到后端项目的static目录下。运行一下,发现启动的是8080端口。想起来Vue那指定的是8443了,得修改一下项目中的application.properties文件:

问题解决
访问一下吧,结果是个空白页,按F12查看下问题:

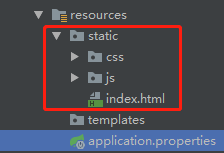
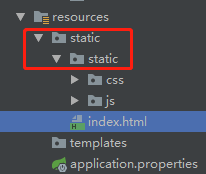
发现js和css文件都没找到,细看路径,发现原文static路径下还有static目录,而我的是:

重新拷贝一下代码,正确目录应该是这样的:

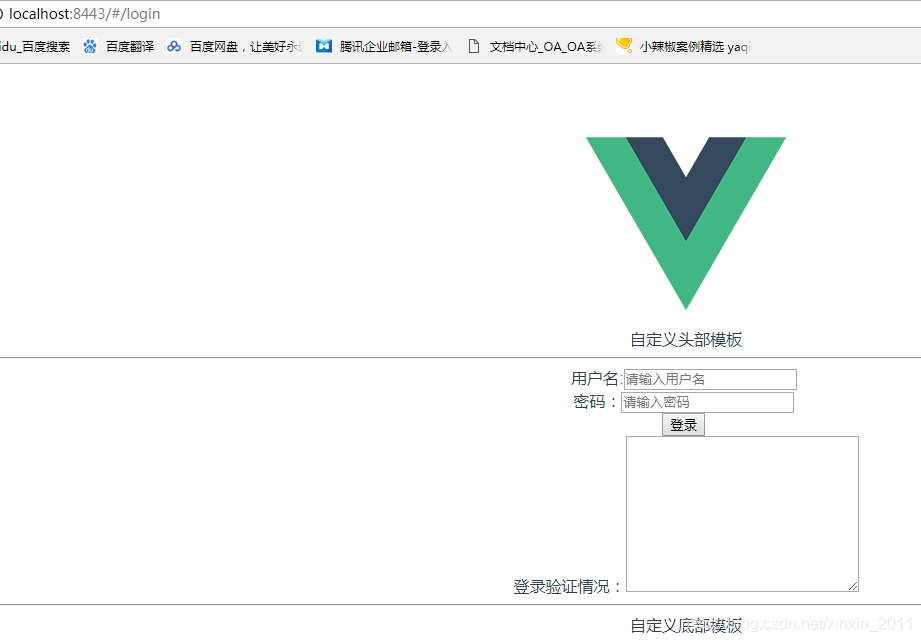
改好再次运行下,终于出现界面了:

赶紧输入用户名和密码,登录测试下吧:

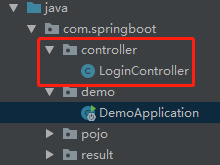
又出错了,服务器无应答啊,仔细检查访问路径也都对,可是LoginController的login方法也不进断点。难道@Controller没被扫描到吗,再看看扫描说明,DemoApplication.java文件里添加的@SpringBootApplication只会扫描该目录下和其子目录下的Dao和Controller,而我的项目路径:

controller显然不在demo路径下啊,不懂规矩真是坑爹啊,初学就遇到这么深奥的问题,那怎么解决呢?手动告诉Spring要扫描哪些包呗:

改好后再运行下项目:

终于前后端能交互了,虽然过程曲折一点,但看到结果还是让人欣喜的。


