- 1Bert应用_bert的应用
- 2caused by: java.lang.ClassNotFoundException: org.springframework.transaction.ReactiveTransactionMana
- 3QT5 下UDP 编程实例:客户端,服务器端_qt5 udp客户端
- 4Docker中安装Redis_dockerhub redis
- 5Gateway服务的搭建_gateway安装
- 6RK3588 camera资源介绍
- 7android安装 mysql数据库,android 上安装 mysql 数据库 rk3188测试平台
- 8tick timer 间隔_adjtimex修改tick值用法举例
- 9ubuntu 16.04 LTS - PyQt5_ubuntu16.04 pyqt5
- 10Android Flutter配置及出现的问题解决_模块没有源根配置
初识Web开发:HTML的列表和表单元素_html列表
赞
踩
接上一篇文章,本文介绍一下HTML的列表和表单元素
1.列表及表格元素
1,当我们需要表达某些层级关系的时候,像是目录这样的结构,就可以使用HTML的列表元素分别是:有序列表<ol>和无序列表<ul>。有序列表顾名思义在每一个子项item前有顺序的标号,而无序列表则是使用“· ”代替,其格式为

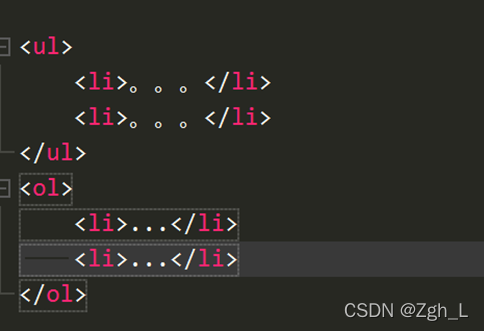
其中<li>(listitem)是每一个列表下的子项,当然这两种列表是可以随意嵌套的如下图
一个总的无序列表中嵌套了三个有序列表。


效果图
除了有序和无序列表外还有一种供用户自定义的列表元素<dl>,他是从<dl>标签开始每个列表项从<dt>开始,每个列表项内容从<dd>开始,它是一种高度自定义的列表格式,有着很高的自由度。
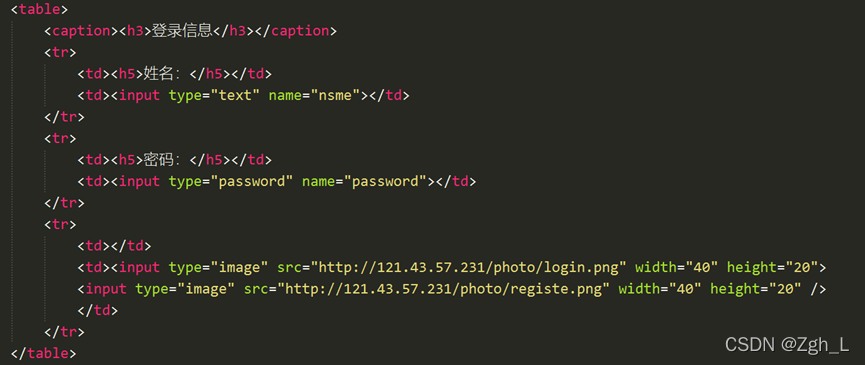
2,当我们需要以图表的格式表达数据时,便可以使用到<table>元素,其中<tr>(table row)表示表格的每一行,<td>(table data)表示表格的每一个元素格。还有一些常用元素<caption>表格名称<th>表头单元格<thead>表头区域,<tbody>表格主体区域<tfoot>表格注脚区域;表格元素还常常用来控制元素位置,像javafax等一些图形界面中常常都有表格布局,当然在html中也可以使用<table>来进行页面布局。Table还有一些常用属性,border 表格之间分割线的厚度,cellspacing 单元格之间的间距,cellpadding 内容和边框之间的间距,colspan 跨多列单元格,rowspan 跨多行单元格 下面例子是表格和表单元素的结合:

通过表格来控制表单元素的位置。后面会有效果展示图
3,像qt,javafx,Android界面大多都会在最根部有一个整体界面的布局,来控制整个界面的大体分布,给界面分个块,是界面显得不那么乱。Html也是于此,<frameset>元素可以将浏览窗口分为不止一个界面,被分后的每份html称为一个框架,每个框架相互独立,方便我们开发人员更好的设计界面。其通过rows/columns的值来控制每行或者每列占据屏幕的面积,看下面例子


效果图
首先需要注意的是,如果使用<frameset>标签则不能再使用<bodoy>标签,两者会产生冲突。如图首先使用rows划分了上方50px和下方所有为上下两个界面,然后在下面的界面又分出30%给左边剩下全部给右边,最后整个页面被分成三个框架<frame>,分别使用src属性引用三个独立的html文件。
还有一种框架叫内联框架<iframe>,一般用于动态布局,用于在网页的顶层再开一个小界面来显示信息,等后面学了js应该会频繁用到。
2.表单元素
无论用什么语言来编程,获取用户输入这个操作都是必不可少的一步,而在图形界面中获取用户输入一般都是有专门的文本框,HTML也不例外,其中的表单元素<input>便是用来获取用户信息的一个非常强大的元素。他有一个属性type,可以表示许多种获取用户输入的控件。下面分开来介绍。
- 文本域:type=”text”,用来获取用户输入的字母数字等,就是我们平常使用很多的文本框
- 密码域:type=”password”,与上面文本域类似,只是她是用来获取密码的文本框,会将输入的密码明文转换成小黑点······。
- 按钮:type=”button”,这个属性就是我们平常意义上的按钮,使用onclik属性便可以为其添加点击事件。
- 图片按钮:type=”image”,与按钮类似这个属性是带图片的按钮,使用起来相对美观一些,其他功能和按钮几乎完全一样
下面先看一些例子:

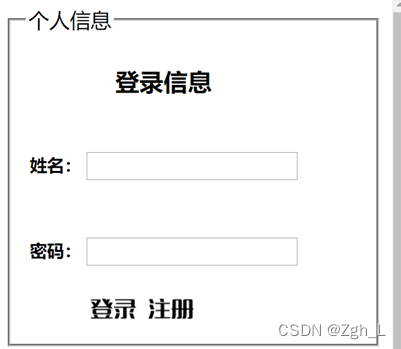
像这个在表格中添加了三个表单元素,分别是text,password和image,我们看一下他的显示效果

通过表格可以规范表单摆放的位置,显得更整齐,下面的登录和注册是两个image也就是图片按钮,上面的登录信息是表格的表头。
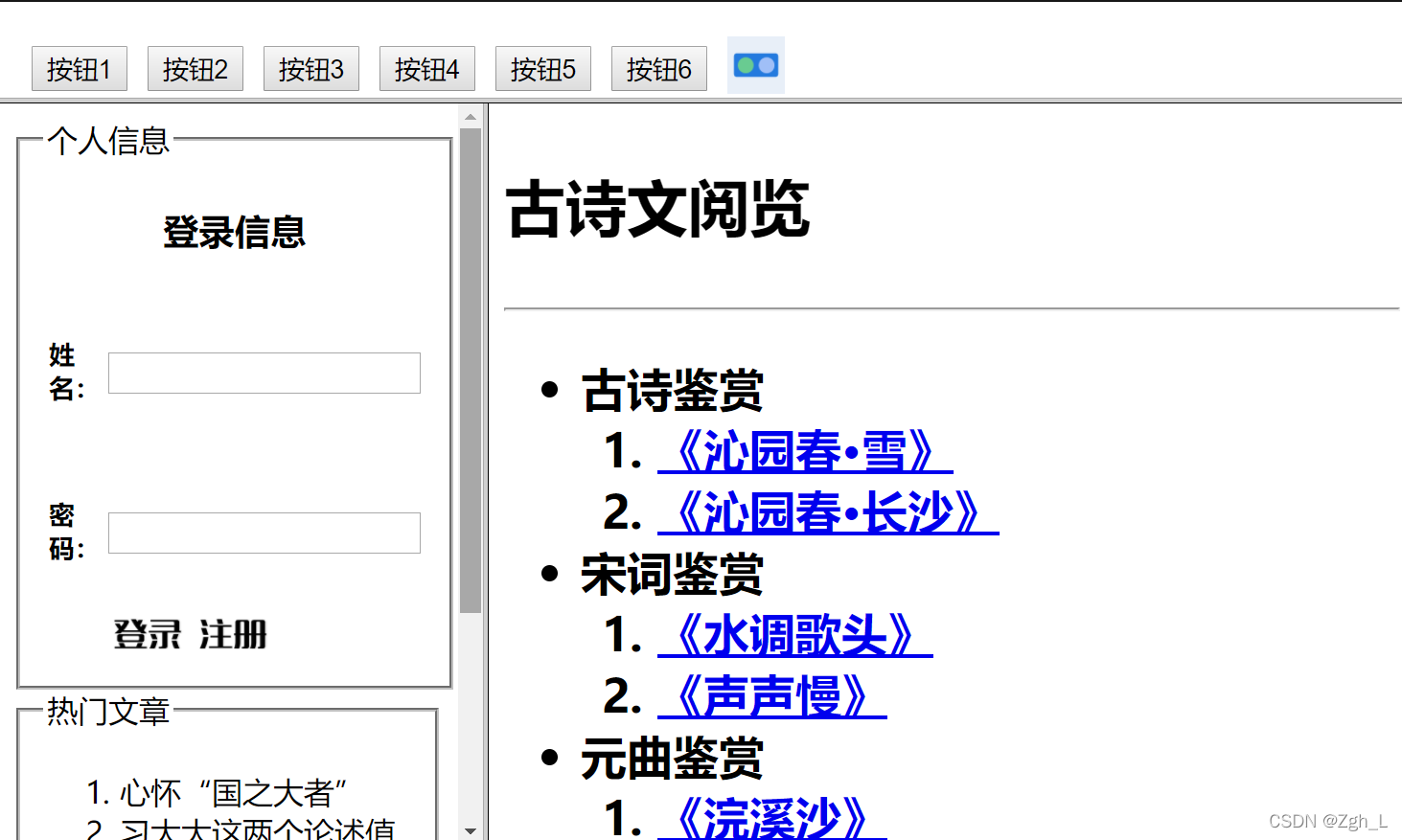
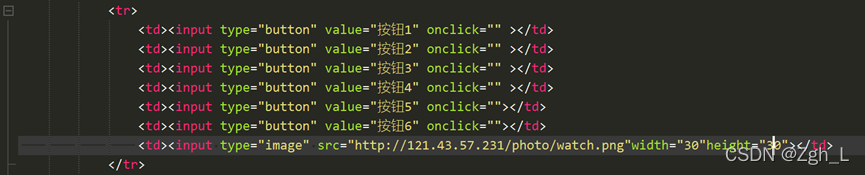
我们再看一下普通按钮和图片按钮的不同:

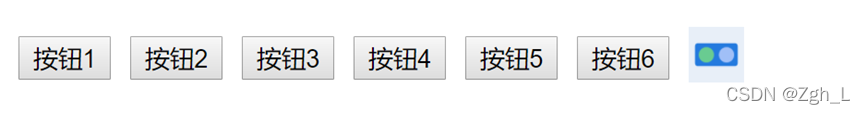
在表格的一行摆放了七个按钮,其中六个是普通按钮,最后一个是图片按钮,下面是效果:

普通按钮看起来便是那么普普通通,当然后面使用CSS的话便可以自己定义button的样式了。
后面还有一些type属性:(接上面)
- 单选按钮:type=”radio”,使用是会将其name属性相同的value作为选项
- 复选框:type=”checkbox”,和单选按钮一样,不过复选框是可以选择同组的多个value值的
- 提交按钮,type=”submit”,当用户点击此按钮时,表单的内容会被提交到指定的网址(action属性)
- 重置按钮:type=”reset”,当用户单击此按钮时,表单的内容会被重置为初始状态,需要注意的是,必须要放在form标签内才会生效。
- 文件选择框:type=”file”,通常使用其来上传文件,一个文件选择框只允许选择一个文件,而且在不同的浏览器中显示风格也不尽相同
10,下拉框:<select>(注意这里不再是input属性),其中<option>来定义下拉框中的选项,<optiongroup>标签来给选项分组。
11,多行文本域:<textarea>,此文本框允许用户输入多行文本,其中rows和cols属性可以定义可输入的行数和列数。


