热门标签
热门文章
- 1python3创建二维数组_python3 二维数组
- 2【机器人领域会议】简介_ccdc会议属于什么级别
- 3java集合(2)——优先队列的comparator_java优先队列的compator
- 4上海交大新框架解锁CLIP长文本能力,多模态生成细节拿捏,图像检索能力显著提升...
- 5海外媒体宣发技巧解析从而提升宣发效果
- 6基于OpenCV的车道线检测_ros:opencv 车道线检测
- 7每天五分钟深度学习:使用神经网络完成人脸的特征点检测
- 8环境配置—Cuda和Cudnn版本对应关系_cudnn和cuda的版本关系
- 9(十三:2020.08.28)CVPR 2015 追踪之论文纲要(译)_integrating coordinates with context for informati
- 10oracle 数据统计收集,Oracle 10g收集数据库统计信息
当前位置: article > 正文
uni-app微信小程序uni.getLocation获取经度纬度【定位】_uni.getlocation获取到当前经纬度为(latitude: 32.00335, longi
作者:小丑西瓜9 | 2024-04-03 02:46:31
赞
踩
uni.getlocation获取到当前经纬度为(latitude: 32.00335, longitude: 118.73145 )
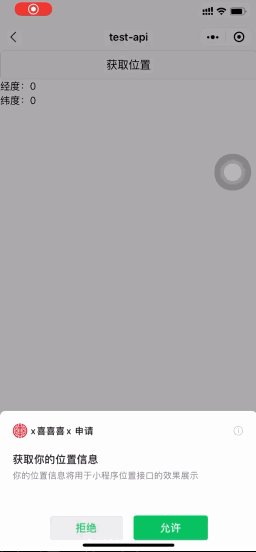
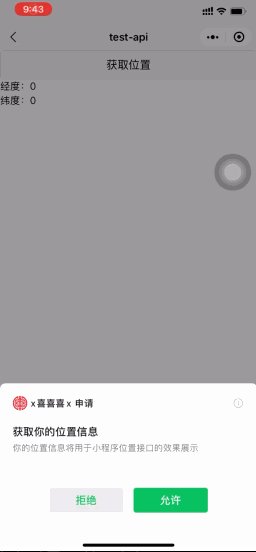
需求:点击按钮获取当前微信位置,以及点击拒绝授权后,下次点击还可以拉起授权窗口;
拒绝授权后重新拉起授权操作:

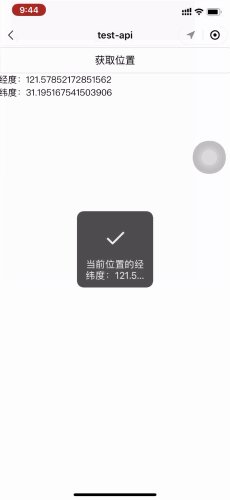
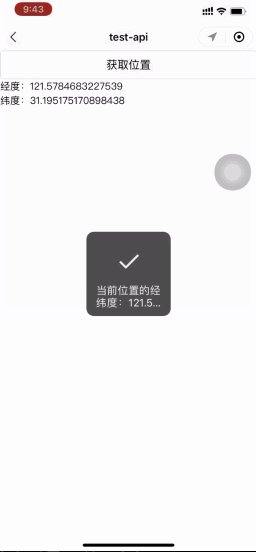
直接授权操作:

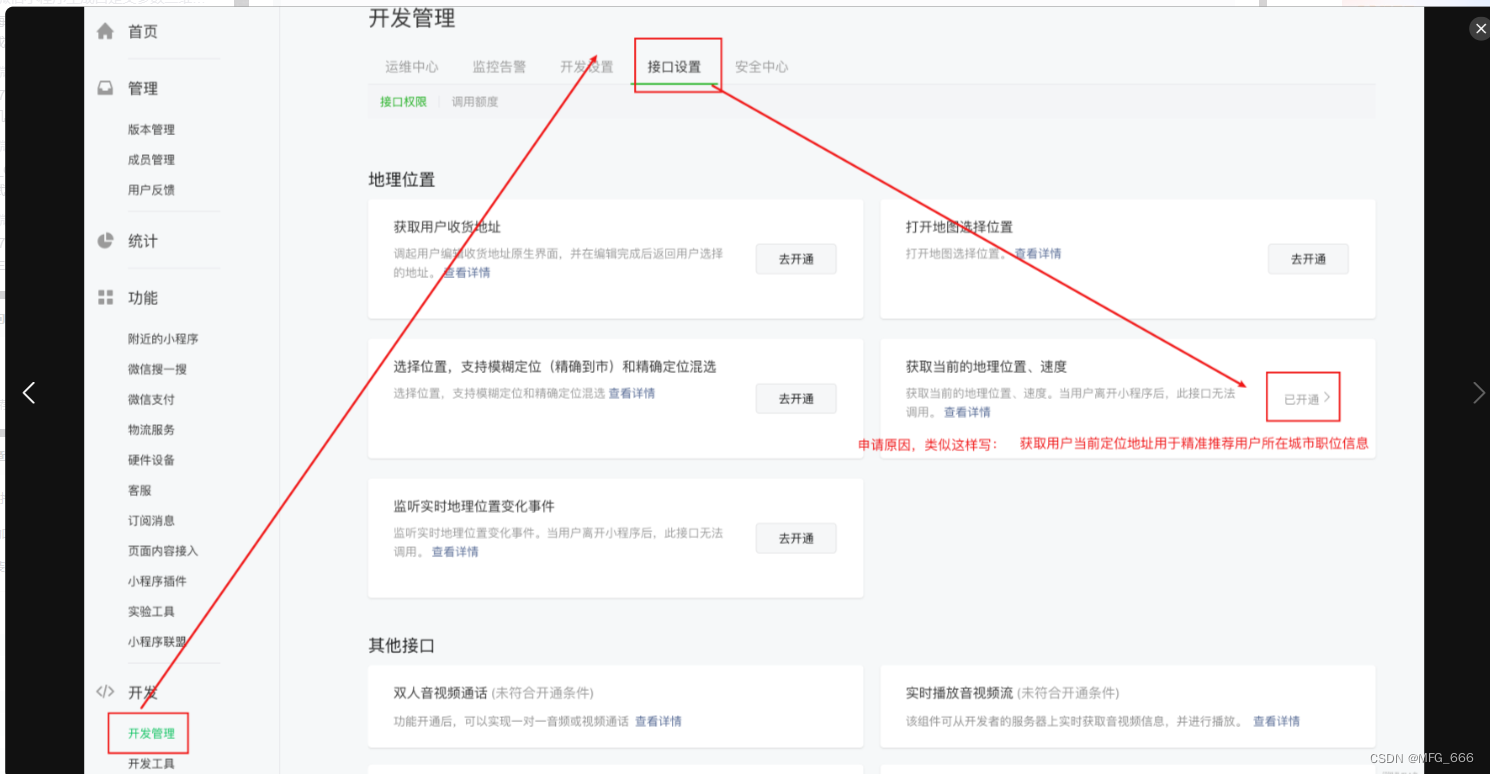
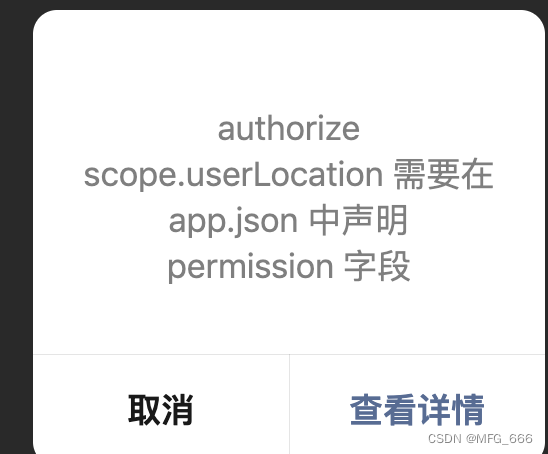
一、问题1:报authorize scope.userLocation需要在app.json中声明permission字段;

原因:因为微信小程序从2019年1月14日起新提交发布的版本若未填写地理位置用途说明,则将无法正常调用地理位置相关接口;
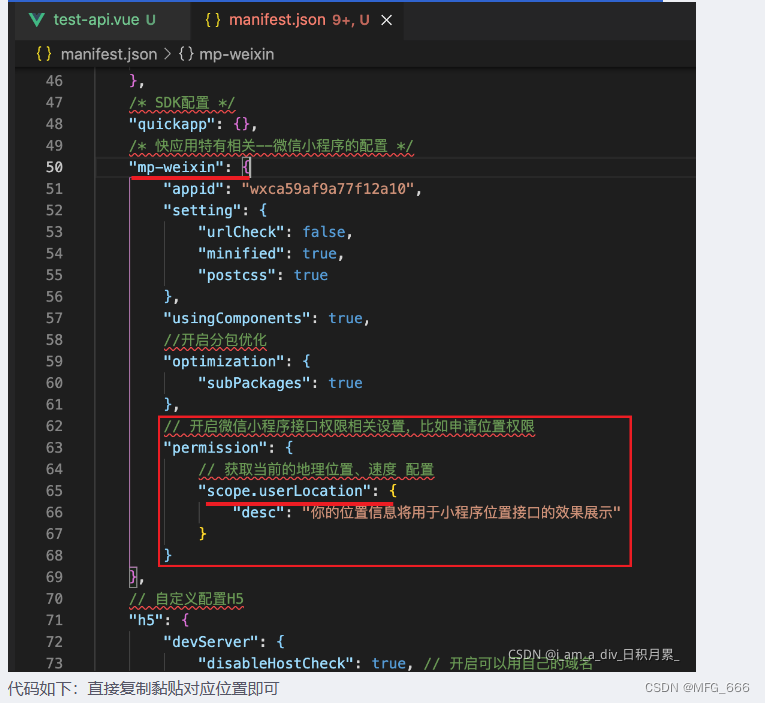
解决办法: 在manifest.json文件中,mp-weixin属性下配置permission获取地理位置的权限

在HBuilder X配置

代码如下:
"mp-weixin" : {
"permission" : {
"scope.userLocation" : {
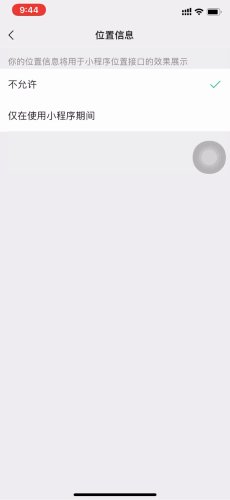
"desc" : "你的位置信息将用于小程序位置接口的效果展示"
}
},
"requiredPrivateInfos" : [ "chooseAddress", "getLocation", "chooseLocation" ]
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
问题2:需要申请使用wx.getLocation的权限,否则审核代码时候会不通过。
二、点击进行获取位置: 以上的配置好后,如果直接使用uni.getLocation()方法,不判断是否有获取的权限, 就去获取
,那么第一次获取时候会让你授权,确认则可以获取到;但如果拒绝,则获取不到,且以后都无法唤起授权也无法获取到。
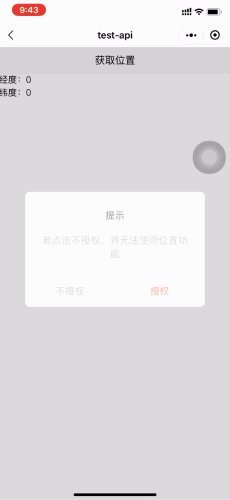
此时就遇到问题3:微信小程序如何在用户拒绝授权申请后再次拉起授权窗口?
解决方法:思路是在用户点击拒绝授权时,添加弹框wx.showModal();在弹框内再次让用户选择是否授权以及调用权限wx.openSetting();
源码
<template>
<view>
<button type="" @click="getLocation">获取位置</button>
<view>经度:{{x}}</view>
<view>纬度:{{y}}</view>
</view>
</template>
<script>
export default {
data () {
return {
x: 0,
y: 0
}
},
methods: {
getLocation () {
let that = this
// 获取用户是否开启 授权获取当前的地理位置、速度的权限。
uni.getSetting({
success (res) {
console.log(res)
// 如果没有授权
if (!res.authSetting['scope.userLocation']) {
// 则拉起授权窗口
uni.authorize({
scope: 'scope.userLocation',
success () {
//点击允许后--就一直会进入成功授权的回调 就可以使用获取的方法了
uni.getLocation({
type: 'wgs84',
success: function (res) {
that.x = res.longitude
that.y = res.latitude
console.log(res)
console.log('当前位置的经度:' + res.longitude)
console.log('当前位置的纬度:' + res.latitude)
uni.showToast({
title: '当前位置的经纬度:' + res.longitude + ',' + res.latitude,
icon: 'success',
mask: true
})
}, fail (error) {
console.log('失败', error)
}
})
},
fail (error) {
//点击了拒绝授权后--就一直会进入失败回调函数--此时就可以在这里重新拉起授权窗口
console.log('拒绝授权', error)
uni.showModal({
title: '提示',
content: '若点击不授权,将无法使用位置功能',
cancelText: '不授权',
cancelColor: '#999',
confirmText: '授权',
confirmColor: '#f94218',
success (res) {
console.log(res)
if (res.confirm) {
// 选择弹框内授权
uni.openSetting({
success (res) {
console.log(res.authSetting)
}
})
} else if (res.cancel) {
// 选择弹框内 不授权
console.log('用户点击不授权')
}
}
})
}
})
} else {
// 有权限则直接获取
uni.getLocation({
type: 'wgs84',
success: function (res) {
that.x = res.longitude
that.y = res.latitude
console.log(res)
console.log('当前位置的经度:' + res.longitude)
console.log('当前位置的纬度:' + res.latitude)
uni.showToast({
title: '当前位置的经纬度:' + res.longitude + ',' + res.latitude,
icon: 'success',
mask: true
})
}, fail (error) {
uni.showToast({
title: '请勿频繁调用!',
icon: 'none',
})
console.log('失败', error)
}
})
}
}
})
}
},
}
</script>
<style>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
大佬地址
地址:https://blog.csdn.net/i_am_a_div/article/details/120322835
最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!
推荐阅读
相关标签