- 1探索Python数据容器之乐趣:列表与元组的奇妙旅程!
- 2RabbitMQ-Plugin configuration unchanged_enabling plugins on node rabbit@laptop-04itchu3: r
- 33_2Linux中内核级加强型火墙的管理
- 4记录一次mysql慢查询的优化过程
- 5美团团购订单系统优化记_团购订单系统的主要用户和作用
- 6C++轻量级界面开发框架ImGUI介绍
- 7LLMNR和NetBIOS欺骗攻击分析及防范_禁用netbios后会怎样
- 8H3C交换机ACL的单向访问解决方案_h3c 接口acl单向访问
- 9RK3568 OpenHarmony3.2 ADC按键驱动适配_open harmony 键盘驱动
- 10Windows环境部署安装Chatglm2-6B-int4
Web前端期末复习【超实用】_2.javascript是目前比较热门的编程语言,广泛应用于web前端开发,由于web应用的特点
赞
踩


教材:《Web前端开发技术——HTML、CSS、JavaScript(第2版)》
聂常红 主编 王刚 潘正军 唐远强 副主编 这本书讲得较浅,自学的话不推荐购买!对你有帮助的话记得点赞、关注哦!
B站同名up猪,欢迎关注我的账号鸽子不二的个人空间-鸽子不二个人主页-哔哩哔哩视频哔哩哔哩鸽子不二的个人空间,提供鸽子不二分享的视频、音频、文章、动态、收藏等内容,关注鸽子不二账号,第一时间了解UP主动态。![]() https://space.bilibili.com/204913846
https://space.bilibili.com/204913846

博客总领目录请看这篇,超级干货
软件工程专业大学四年学什么_大学近代史学分是多少-CSDN博客![]() https://blog.csdn.net/qq_41587612/article/details/104362661
https://blog.csdn.net/qq_41587612/article/details/104362661
我们是手机端考试。教这门课的老师很漂亮也很尽职,每节课我们都要用手机签到、做课堂习题(巩固刚讲的内容),课后还布置适量作业,这些都计入平时成绩。老师的PPT相比其他老师的更容易理解(可能是前端本身的原因),讲到什么就运行该代码,演示给我们看结果。虽然有些沮丧于我的期末成绩并不高,但这位老师无疑给我留下了较深刻的印象。
这本书的HTML内容完完整整总结如下(书上有些属性已过时)
本复习资料适合对前端有所了解的人,代码复制到CSDN上有点排版错误,这是我手动调的(排版)。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>HTML学习总结</title>
- <meta name="keywords" content="关键字1,关键字2,..." />
- <meta name="discription" content="网站简介" />
- <meta name="copyright" content="本资料版权归Pigeon所有。All Rights Reserved">
- <meta http-equiv传送HTTP通信协议标题头="content-type" content="text/html定义文档的MIME类型" />
- <meta http-equiv键-值对="refresh" content="3" /><!--每隔3秒刷新一次-->
- <meta http-equiv="refresh" content="刷新间隔时间;url=页面地址" /><!--自动跳转-->
- </head>
- <body background="图片路径" bgcolor="" bgproperties="fixed" link="" alink="" vlink="" leftmargin="">
- "<!--"--> <<!--<--> ©<!--©--> ™<!--™-->
- &<!--&--> ><!-->--> ®<!--®-->
- <h2 align=""><font face="隶书" color="" size="">字号默认为3</font></h2>
- <b></b><strong>粗体</strong>
- <i></i><cite></cite><em></em><var>斜体</var>
- <sup>上标</sup><sub>下标</sub><big>大号字</big><small>小号字</small><u>下划线</u>
- <s></s><strike>删除线</strike>
- <p>单标记只跟上文产生一空行间隔,双标记则与上下文都产生</p>
- 两个<br />等效于一个<p>单标记
- <pre>
- 预格式化标记
- </pre>
- <center>居中标记</center><blockquote>缩排标记</blockquote>
- <hr width="" size="" align="" noshade="noshade" color="" />水平线
- <ol type="1/a/A/i/I(前导符)" start="3(起始编号)">
- <li>有序列表</li>
- </ol>
- <ul type="disc●/circle○/square■">
- <li>无序列表</li>
- </ul>
- <dl><!--声明定义列表-->
- <dt>名词一</dt>
- <dd>解释一</dd>
- <dd>解释二</dd>
- </dl>
- <img src="" width="" height="" alt="提示文本" vspace="垂直间距" hspace="水平间距" border="" />
- <marquee direction="up/down/left/right滚动方向" behavior="scroll/slide/al滚动行为" scrollamount="速值默认为6" scrolldelay="默认100毫秒">滚动字幕</marquee>
- <embed src="视频路径" width="" height="" hidden="hidden">嵌入视频</embed>
- <object classid="" codebase="url">
- <param name="" value="动画路径" />
- <embed pluginspage="http://www..." src="" type="application/x-shockwave-flash"></embed><!--专门针对Netscape网景-->
- </object>
- <bgsound src="音乐路径" loop="-1循环播放"></bgsound><!--默认播放一次-->
- <applet code="xx.class">Java小程序</applet>
- <!--嵌套分割窗口-->
- <frameset name="作为超链接的target" cols="水平分割(像素/百分比)" rows="垂直分割" frameborder="默认1(0即no)" framespacing="" />
- <noframes><body>浏览器版本过低,不支持框架</body></noframes>
- <iframe name="" src="" noresize="省略时可调节窗口大小" scrolling="auto/no/yes" >若要使浮动框架在水平居中,需在外嵌套一个<div align="center"></iframe>
- <a href="目标端点" target="_blank新窗口打开/_parent/_search/_self/_top忽略框架在整个窗口中打开"></a>
- <!--http://——www进入万维网
- mailto:收件人邮址?subject=主题名&cc=抄送邮址&bcc=暗抄送邮址——E-mail启动邮件发送系统
- ftp://——FTP进入文件传输服务器
- telnet://——Telnet启动远程登录方式
- news://——News启动新闻讨论组-->
- <a name="#书签名(内部书签)/file_url#书签名(外部书签链接)" href="脚本链接/文件下载链接">
- <img src="图片链接" />
- </a>
- <!--图像映射-->
- <img src="地图链接" usemap="#Map" />
- <map name="Map">
- <area shape="rect/circle" coords="x1,y1,x2,y2前两个是顶点坐标;后两个是右下顶点/x,y,r前两个是圆心;后一个是半径" href="#Asia" alt="亚洲" />
- </map>
- <table border="像素" bordercolor="" bgcolor="" background="" cellpadding="内容边距" cellspacing="间距默认为2">
- <caption align="left/center水平居中/right" valign="top/middle垂直居中/bottom">表格标题</caption>
- <tr>
- <th></th>
- </tr>
- <tr>声明一行
- <td>声明一单元格</td>
- </tr>
- </table>
- <form name="" action="" method="post/get(P116)" onsubmit="指定处理表单的脚本函数" enctype="设MIME类型,默认application/x-www-form-urlencoded;若需上传文件到服务器时应改为multipart/form-data">
- <input type="text/password/file/hidden隐藏域传递value值/radio/checkbox/button默认没字/submit/reset默认写“重置”/image" name="" maxlength="最多可输入" size="默认24" value="默认值" checked="checked" onclick="delete"/>
- <script>
- function delete(){
- if(confirm("确定要删除吗?"))
- window.location="delete.jsp";
- }
- </script>
- <select name="fruits" size="2" multiple="multiple">
- <option value="apple" selected="selected">选择列表</option>
- </select>
- <textarea name="remark" rows="行数" cols="列数"></textarea>
- </form>
- <!--html(Hypertext Markup Language)超文本传输语言
- http(Hypertext Transfer Protocol)超文本传输协议
- URL(Uniform Resource Locator)统一资源定位符
- W3C(World Wide Web Consortium)万维网联盟
- CSS(Cascading Style Sheet)层叠样式表-->
- </body>
- </html>

这本书的CSS内容总结(书本只列举最常用的东西)
一、标记选择器★

二、字体属性
font-size(绝对大小、相对大小、百分数、具体值pt、px、in)
font-family
font-weight(normal、lighter、bold、bolder)
font-style(normal、italic=oblique)
三、文本属性
text-indent首行缩进,常用单位是pt
line-height行间距,常用单位是pt
letter-spacing字间距,常用单位是pt
text-decoration(underline、overline、line-through、none)
text-align(left、center、right、justify两端对齐)
四、列表属性
list-style-image用图像作为列表项的引导符号
list-style-position决定缩进程度(outside列表贴近左侧边框显示、inside列表缩进显示)
list-style-type(none、disc●、circle○、square■、decimal普通数字、lower-roman小写罗马字、upper-roman大写罗马字、lower-alpha小写英文、upper-alpha大写英文)
五、颜色和背景
color
background-color
background-image
background-repeat(repeat-x横向重复、repeat-y纵向、repeat、no-repeat)
background-position(left、right、center、top、bottom)
六、区块
width、height、float让文字环绕周围、clear禁止浮动元素出现在所属对象旁边、padding内边距、margin外边距(top、bottom、left、right)
七、层属性(允许盒子重叠)
top(单位px)、left、width、height、Z-index包含正负数,决定层的先后顺序和覆盖关系,值高的覆盖较低的
clip限定只显示裁切出来的区域,该区域是矩形。只要设置两点即可(矩形左上角顶点由top和left设置、右下角由bottom和right设置)
overflow(visible当层内的内容超出层所能容纳的范围时可见、hidden、scroll、auto)
★定位流position(static静态定位、relative相对定位、absolute绝对定位、fixed固定定位)
①static:默认属性值,盒子按照标准流(包括浮动方式)进行布局。
②relative:相对于自己以前在标准流中的位置偏移指定距离。通过left、right、top、bottom指定偏移量。
在相对定位中同一方向上的定位属性只能使用一个;
∵相对定位是不脱离标准流的,会继续在标准流中占用空间 ∴区分块级元素、行内元素、行内块级元素且设margin、padding等属性会影响标准流的布局。
一般用于盒子位置的微调。
③absolute:相对于body或某定位流(非static属性)中的祖先元素来偏移。默认是相对于body定位的,会随着页面的滚动而滚动。
∵脱离标准流,不会占用标准流的位置 ∴不区分 ~
绝对定位元素会忽略祖先元素的padding
一般配合相对定位来使用,不会单独出现 eg.做覆盖效果
④fixed:盒子位置固定在浏览器窗口上。
∵脱离标准流,不占位 ∴不区分
当给一个元素设置的宽高无效时,可以通过display将模式转换:块↔行内 ;块、行内→行内块
块级元素display="block":独占一行。可任意设置其大小、内外边距(宽度默认为所在容器的100%),是用于搭建网页布局的必须部分,使网页结构更紧凑。常见的块级元素有<div>、<h1>~<h6>、<p>、<ul>、<table>等,其中<div>是最常用最典型的。可容纳行内元素和其他块元素。特殊:文字类的块级元素不能放块元素,例如<p>/<h1>~<h6>/<dt>。
行内/内联元素display="inline":和相邻的行内元素在同一行上。设置宽高无效(默认宽高是他自身内容的宽高)。水平方向的padding和margin属性可以设置,但垂直方向上的无效。行内元素只能容纳其他行内元素或者文本。特殊:<a>可以放块级元素,但是链接里面不能再放链接。
行内块级元素display="inline-block":和相邻行内元素在同一行,但是之间会有空白缝隙。默认宽度是他本身内容的宽度。宽度、高度、行高、内外边距和对齐模式都可以手动设置。如<img>、<input>、<td>。
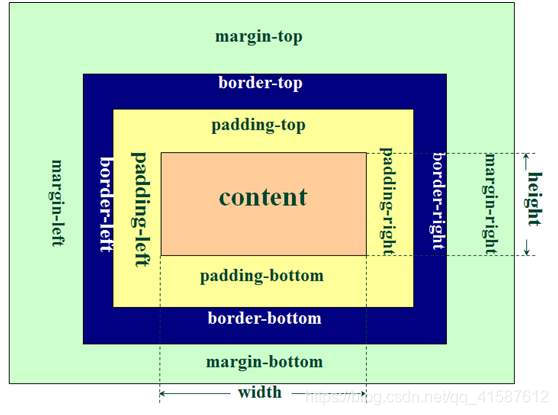
八、盒子模型★

border-color
border-width
border-style:none、hidden、dotted、dashed、solid、double
padding设置1个属性值:表示上下左右4个内边距。
padding设置2个属性值:前者表示上下内边距,后者表示左右内边距。
padding设置3个属性值:前者表示上内边距,中间者表示左右内边距,后者表示下边距。
padding设置4个属性值:依次表示上、右、下、左内边距(顺时针)。
padding是内边距,不会影响盒子的外部,而margin是外边距,直接影响。
★两个行内元素间的水平间距 = 左边元素的右外边距 + 右边元素的左外边距
★两个块级元素间垂直间距 = Max(上边元素的下外边距,下边元素的上外边距) 称为margin的"塌陷"现象,即较小margin塌陷到较大margin中了的块级元素间的垂直定位。
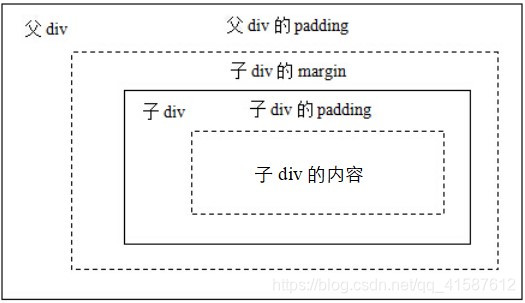
★父子盒子嵌套,当子div的margin为正值时:父盒子宽度随浏览器自由延伸,子盒子宽度随父盒子之变而变

当子div的margin为负值时:①子盒子本身没有宽度,会增加元素宽度 ②子盒子本身有宽度,会产生位移
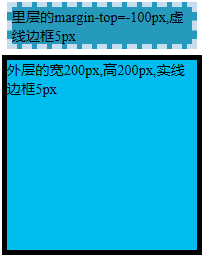
 情况①
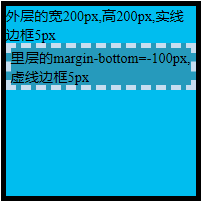
情况①  情况②
情况②
③margin-top= -100px 却产生了向上50px的位移 (挠头疑惑!



float:none、left、right,非none的属性值将所有对象视作“块对象block-level”,忽略它原有的display值,并脱离标准流。默认情况下,根据对象内容来决定其宽、高。非浮动对象会代替浮动对象在标准流中的位置,且其文字内容会围绕浮动对象。
九、Div标记&Span标记
<div>是区块容器标记,块级元素,<div>内的元素会自动换行,这是与<span>的区别所在。<div>容器装的是内容,CSS作为装饰内容的样式。
<span>是相对<div>较小的容器,行内元素,在它前后不会自动换行,没有结构意义,纯粹应用CSS。
DIV+CSS布局&表格布局の比较:
●通过<table>各个单元格可轻松划分模块,制作简单;CSS通过<div>来划分模块,同时需要调整各模块间的位置及排列。
●各模块放在<table>内,会随着单元格的大小自动调整,背景颜色等设置比较简单;DIV+CSS的模块层层嵌套,背景颜色等样式属性设置比较复杂。
●单元格可加入CSS的margin和padding等属性控制效果。
●表格布局比DIV+CSS布局维护要困难。eg.要对换left和right的内容,表格布局的工作量与制作新的页面相当,而DIV+CSS布局只需修改位置即可。
十、鼠标属性
cursor:default、pointer手形状、crosshair十字交叉、text文本选择、wait为Windows的沙漏形、help问号、e-resize指向东的箭头、ne-resize东北、n-resize北、nw-resize西北、w-resize西、sw-resize西南、s-resize南、se-resize东南)
十一、滤镜属性
filter:mark为对象建立一个覆盖于表面的膜、blur模糊效果、chroma设对象中指定的颜色为透明色、dropShadow阴影效果、flipH水平翻转、flipV垂直翻转、glow光晕、invert对象的可视化属性全部翻转,包括色彩、饱和度和亮度、shadow在指定方向建立物体投影、wave把对象按垂直波纹样式打乱、xray使对象产生X光片效果、alpha设透明度
十二、在HTML中用CSS★
解决CSS冲突:
●优先级:内联式(直接在<body>标签里写style="...") > 内嵌式(写在<head>里的<style>里) > 外部链接(<link href="..." type="text/css" rel="stylesheet">实现了页面框架代码与CSS代码完全分离,使得前期制作和后期维护都十分方便) > 导入式(在<head>中的<style>里写@import url(xx.css))
●在多个外部样式中,后出现的样式的优先级高于先出现的样式
●在样式中,选择器的优先级:ID样式 > class样式 > 标记样式
导入式&链接式の区别:
■被导入的HTML文件在初始化时,会将该CSS文件导入HTML文件中,作为此HTML文件的一部分,类似于内嵌式。
■链接式是在HTML文件的标记需要CSS时才会以链接方式被导入进来。
JavaScript目前我不想写了
部分课堂作业(献丑了,不放代码,纯属留念)







实验课实验三作业(其它的没保留)
1、将1~10之间的奇偶数分开,页面呈现方式如下:
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>将1~10之间的奇偶数分开</title>
- <script type="text/javascript">
- for(var i=1;i<=10;i++){
- if(i%2==0){
- document.write("i="+i+"是偶数"+"<br>");
- }else{
- document.write("i="+i+"是奇数"+"<br>");
- }
- }
- </script>
- </head>
- <body>
- </body>
- </html>


2、任意输入一个年份,判断是否为闰年。
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>任意输入一个年份,判断是否为闰年</title>
- <script type="text/javascript">
- function check(){
- var date=year.value;
- if(date%4==0 && date%100!=0){
- alert(date+"是闰年");
- }else if(date%400==0){
- alert(date+"是闰年");
- }else{
- alert(date+"不是闰年");
- }
- }
-
- </script>
- </head>
- <body>
- 请输入年份:
- <input name="year"type="text"id="year">
- <input type="button"value="是否是闰年"onclick="return check()">
- </body>
- </html>


3、任意输入一个字符串,单击“确定”按钮,输出字符串的长度。
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>任意输入一个字符串,单击“确定”按钮,输出字符串的长度</title>
- <script type="text/javascript">
- function measure(){
- var s=string.value;
- alert("字符串"+s+"的长度是"+s.length);
- }
- </script>
- </head>
- <body>
- 请输入一个字符串:
- <input name="string"type="text"id="string">
- <input type="button"value="确定"onclick="return measure()">
- </body>
- </html>


4、设计实现一个带开关的时钟。
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>带开关的时钟</title>
- <script>
- var a = 0; //0:开 1:关
- function time() {
- T = window.setTimeout("time()", 1000);
- var today = new Date();
- document.clock.disp.value = today.toLocaleString();
- if (a == 1) {
- document.clock.disp.value = '';
- clearTimeout(T);
- a = 0;
- } else {
- if (a == 0) {
- var T = setTimeout('time()', 1000);
- a = 1;
- }
- }
- }
- </script>
- </head>
- <body>
- <form name="clock">
- <input type="text" name="disp" value="" size=30 onFocus="this.blur()">
- <br>
- <input type="radio" name="sjq" value="off" onClick="time()" checked>
- 关
- <input type="radio" name="sjq" value="on" onClick="time()">
- 开
- </form>
- </body>
- </html>


5、设计实现一个页面,要求如下:
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>欢迎光临</title>
- <script language="javascript">
- function check(){
- var name= document.form1.name.value;
- var pwd= document.form1.pwd.value;
- if((name=="") || (name==null)){
- alert("请输入用户名:");
- document.form1.name.focus();
- return;
- }else if ((pwd=="") || (pwd==null)){
- alert("请输入密码:");
- document.form1.pwd.focus();
- return;
- }else{
- document.form1.submit();
- }
- }
- </script>
- </head>
- <body>
- <h4>请输入用户信息:</h4>
- <form name="form1" action="" method="post">
- 用户名:<input type="text" name="name"><br/>
- 密码: <input type="password" name="pwd" size="20"><br/>
- 性别: <input type="radio" value="female" name="gender"/>女
- <input type="radio" value="male" name="gender"/>男<br/>
- 爱好:<input type="checkbox" value="music" name="m1"/>音乐
- <input type="checkbox" value="swimming" name="m2"/>游泳
- <input type="checkbox" value="playing" name="m3"/>游戏<br/>
- 城市:
- <select name="city">
- <option value="city1"selected="selected">石家庄</option>
- <option value="city2">老马头</option>
- <option value="city3">北京</option>
- </select><br/>
- 个人简介:<textarea name="remark" row="30" cols="30">请在此处填写自己相关信息</textarea><br/>
- <input type="button" value="提交" onclick=" return check()">
- <input type="reset" value="重置"/>
- </form>
- </body>
- </html>


6、设计实现如下页面:
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>学生信息呈现</title>
- </head>
- <script>
- var age;
- function alter(){
- var age = prompt("请输入年龄","20");
- document.form1.age.value=age;
- }
- </script>
- <body>
- <form name="form1">
- 张三的年龄为:<input type="text" name="age" value="20"/>
- <input type="button" value="修改年龄" onclick="alter()"/>
- </form>
- </body>
- </html>


7、设计实现如下页面:
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>计算喜欢的颜色</title>
- </head>
- <script type="text/javascript">
- function form1(){
- var x=document.getElementsByName("color");
- var m=0;
- var n=false;
- for(var i=0;i<x.length;i++)
- {
- if(x[i].checked)
- {
- n=true;
- m++;
- }
- }
- alert("你喜欢"+m+"种颜色");
- }
- </script>
- <body>
- 请选择你喜欢的颜色: <br/>
- <input type="checkbox" id="c" name="color" value="1"/>红色
- <input type="checkbox" id="c" name="color" value="2"/>绿色
- <input type="checkbox" id="c" name="color" value="3"/>蓝色<br/>
- <input type="button" onClick="form1()" value="请单击"/>
- </body>
- </html>


8、设计实现如下页面:
- <--index.html-->
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>设计页面</title>
- </head>
- <frameset cols="17%,*">
- <frame src="menu.html"name="menu"/>
- <frameset rows="15%,*">
- <frame src="top.html"name="top"/>
- <frame src="default.html"name="right"/>
- <frameset/>
- </frameset>
- </html>
- <--default.html-->
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>default</title>
- </head>
- <body>
- <center>
- <h1><font color="red">Welcom</font></h1>
- </center>
- </body>
- </html>
- <--menu.html-->
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>menu</title>
- </head>
- <body>
- <ul>
- <li><a href="right.html"target="right">会员登录</a></li>
- <li><a href=""target="right">热门优惠</a></li>
- <li><a href="default.html"target="right">回首页</a></li>
- </ul>
- </body>
- </html>
- <--right.html-->
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>任意输入一个字符串,单击“确定”按钮,输出字符串的长度</title>
- <script type="text/javascript">
- function register(){
-
- }
- </script>
- </head>
- <body>
- 请输入大名:
- <input name="string"type="text"id="string">
- <input type="button"value="填写完毕"onclick="return register()">
- </body>
- </html>

- <--top.html-->
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>滚动字幕</title>
- </head>
- <body>
- <marquee direction="right"behavior="alternate">亲爱的<font color="red"><u>无名氏</u></font>会员,欢迎你!
- </marquee>
- </body>
- </html>


9、设计实现如下效果:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>倒计时五秒后跳页面</title>
- <script>
- function countDown(){
- //获取初始时间
- var time = document.getElementById("Time");
-
- //获取到id为time标签中的数字时间
- if(time.innerHTML == 0){
- //等于0时清除计时,并跳转该指定页面
- window.location.href="http://www.ccut.edu.cn/";
- }else{
- time.innerHTML = time.innerHTML-1;
- }
- }
- //1000毫秒调用一次
- window.setInterval("countDown()",1000);
- </script>
- <style>
- #Time,#p{
- font-size: 150px;
- text-align: center;
- }
- #Font,#p{
- font-size: 100px;
- text-align: center;
- }
- </style>
- </head>
- <body>
- <font color="yellow"><p id="Time" >5</p></font>
- <h1>长春工业大学</h1>
- <h2>http://www.ccut.edu.cn/</h2>
- 页面跳转倒计时:<span id="myspan">5</span>
- <p id="Font">将跳转至主页</p>
- </body>
- </html>


期末考试最后两大题(其它的没保留截图)

 纸上写代码
纸上写代码



