- 1大数据技术之 Hadoop(入门)_大数据hadoop入门
- 2【高危】 jeecg-boot/积木报表基于H2驱动的任意代码执行漏洞_jeecg-boot 智能开发平台存在任意代码执行漏洞
- 3oracle数据库SQL开发之多表连接_oracle 关联a b表 不确定哪张表有数
- 4Sentinel 与 Hystrix:云原生时代的故障隔离与服务降级
- 5Neo4j Desktop 管理工具的安装和应用_neo4j管理工具
- 6初学者指南:Fine-Tuning Mixtral Instruct模型_fine-tuning 入门
- 7科技护航城市生命线,让智慧城市更安全
- 8Quartus II 13.0波形仿真(解决无法产生仿真波形问题)_quartus ii波形仿真
- 9bootstrap,layui,elementui vantui的区别_bootstrap elementui vantui
- 10Hadoop配置文件( hadoop-env.sh、core-site.xml、hdfs-site.xm、mapred-site.xml、yarn-site.xml、 slaves)详解
网友心得—运行jeecgboot-vue3项目可能出现的问题_failed at the jeecgboot-vue3@3.6.3 dev script.
赞
踩
运行jeecgboot-vue3项目可能出现的问题
1. 执行pnpm install的时候报错
ERR_PNPM_INVALID_OVERRIDE_SELECTOR Cannot parse the “//” selector in the overrides
翻译:在overrides里面无法解析"//"
这个问题在issue中能找到, 解决办法如下:
-
- 删除无法解析的"//",
-
- pnpm降级到6.23.6(没试,不想降级)
这是pnpm在读package.json中的配置时出现的问题,pnpm.overrides或者resolutions存在"//",选择删掉,因为依赖源选择好了,在国内应该都有镜像
pnpm.overrides 和 yarn 提供的resolutions 作用类似:指定依赖版本覆盖所有依赖及子依赖。 (npm可以直接安装指定版本)
resolutions在遇到某些子依赖高版本有bug的时候,固定所有子依赖的版本有用
package.json
"resolutions": {
"//": "Used to install imagemin dependencies, because imagemin may not be installed in China. If it is abroad, you can delete it",
"bin-wrapper": "npm:bin-wrapper-china",
"rollup": "^2.56.3",
"gifsicle": "5.2.0"
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
3. pnpm好处:
- 全局安装,公用依赖,同名包同版本只会下载一次,提升速度
- 项目中只会展示一级依赖,不会引入你不知道的子级依赖(npm将依赖拍平以减少重复包的下载)
4. 关于npm下载依赖esbuild报错的问题throw new Error(`esbuild: Failed to install correctly
网上有很多文章解决esbuild安装问题,就是执行node node_modules/esbuild/install.js安装后,再跑就可以了。
这里我提一点,不要无脑复制粘贴,要看你的esbuild的报错路径
以下的报错路径就是另外一个依赖里面的报错
at Object.<anonymous> (/Users/ruios/web/vue-vben-admin-main/node_modules/vite-plugin-mock/node_modules/esbuild/bin/esbuild:2:7)
- 1
根据目录找到文件夹,确实里面里面也有一个esbuild
所以执行以下
node node_modules/vite-plugin-mock/node_modules/esbuild/install.js
- 1
再次运行就ok了
5. 提示build.terserOptions is specified but build.minify is not set to use Terser. Note Vite now defaults to use esbuild for minification. If you still prefer Terser, set build.minify to “terser”.
-
在vite.config.js中有打包配置terserOptions为了去掉console,从提示可以看出来,现在Vite默认使用esbuild去作为代码压缩器,如果想要使用terserOptions这些配置,要增加minify:terser。
看文档默认esbuild压缩有优势,那也可以删掉terserOptions

-
minify: 编译优化手段,指在不影响代码语义的情况下,尽可能的减小程序的体积,常见的minify工具如terser、uglify,swc和esbuid也自带minify功能。
-
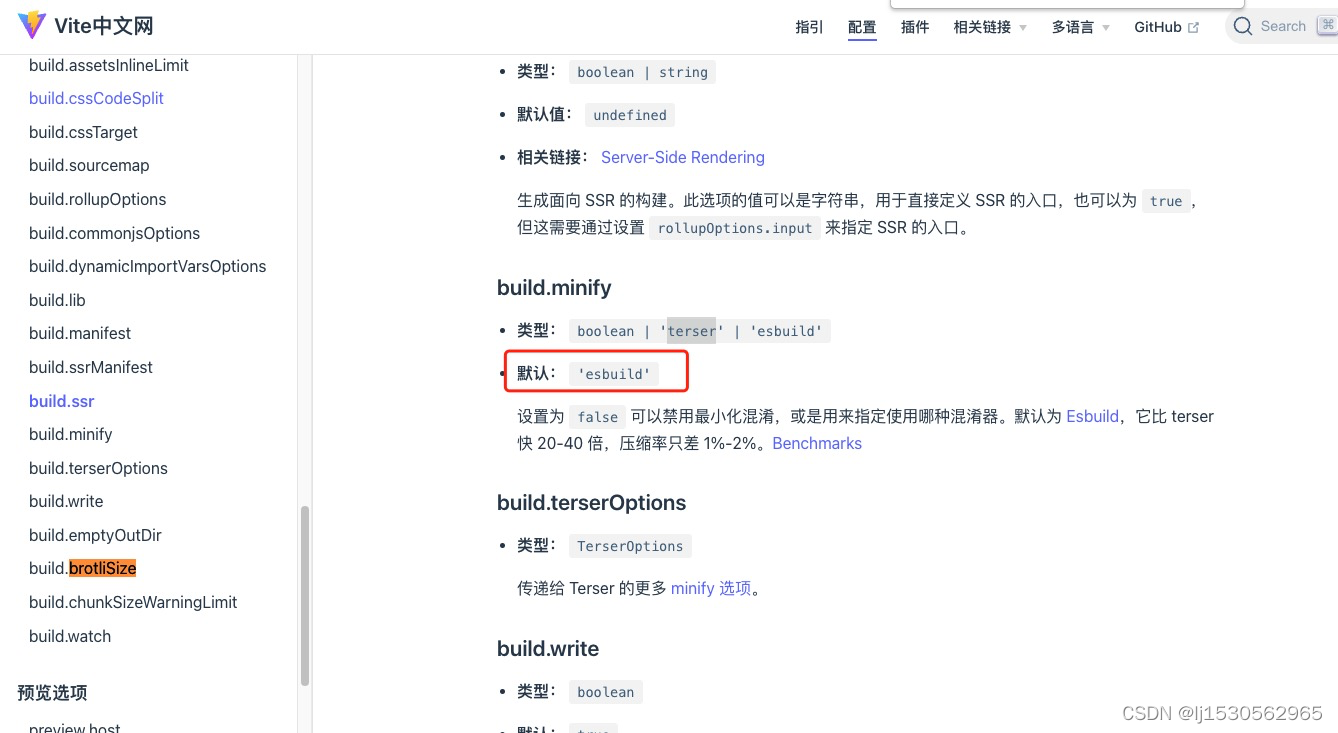
发现并不生效,后来查询是minify配置esbuild的问题,配置成terser混淆器就可以了 , 网上对于minify的默认值有不一致的说法,官网的默认值是esbuild,而经过实际验证,它的默认值应该是terser
-
相关参数:
1. compress:(默认{})-通过false以完全跳过压缩。传递一个对象以指定自定义压缩选项。
2. compress.keep_infinity:(默认值:false)-通过true以防止Infinity被压缩为1/0,这可能会导致Chrome出现性能问题。
3. compress.drop_console:(默认值:false)-传递true以放弃对console.*函数的调用 。如果您希望在删除函数调用后删除特定的函数调用,例如console.info和/或保留函数自变量的副作用,请pure_funcs改用。

修改前代码:
vite.config.js
build: {
target: 'es2015',
outDir: OUTPUT_DIR,
terserOptions: {
compress: {
keep_infinity: true,
// Used to delete console in production environment
drop_console: VITE_DROP_CONSOLE,
},
},
// Turning off brotliSize display can slightly reduce packaging time
brotliSize: false,
chunkSizeWarningLimit: 2000,
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
修改后代码:
build: { minify: 'terser', // 进行压缩计算 brotliSize: false, target: 'es2015', // 【VUEN-872】css编译兼容低版本chrome内核(例如360浏览器) cssTarget: 'chrome80', outDir: OUTPUT_DIR, terserOptions: { compress: { keep_infinity: true, // Used to delete console in production environment // 打包自动删除console drop_console: VITE_DROP_CONSOLE, drop_debugger: true, }, }, // Turning off brotliSize display can slightly reduce packaging time chunkSizeWarningLimit: 2000, },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
6. vite.config.js中有一个配置optimizeDeps
该配置的目的:
-
兼容 CommonJS 和 AMD 模块的依赖(下图中needsInterop标志为true就是要重写CommonJS的导出)
因为 Vite 的 DevServer 是基于浏览器的 Natvie ES Module 实现的,所以对于使用的依赖如果是 CommonJS 或 AMD 的模块,则需要进行模块类型的转化(ES Module) -
减少模块间依赖引用导致过多的请求次数,加快启动速度
预编译后会将dependencies的依赖和optimizeDeps.include中的依赖进行预编译缓存,并生成存储的路径文件node_moduels/.vite/_metadata.json

为了加快二次及后续编译速度,自己写optimizeDeps比较麻烦,这里到npm上看看用起来吧:
vite-plugin-optimize-persist吧老实讲:vite项目页面稍微多一丢丢东西,开发体验时首次加载页面真的慢。不过有了第一次,后面还是舒服
7. vite(esbuild + rollup)
关于esbuild的优秀,网上有很多构建优势对比图,甩webpack一条街。
Vite 用 esbuild 替代 Rollup 进行预打包,速度也非常快,上面的第三点可以看到生产可以用 esbuild 作为压缩器。生产打包还是用的Rollup, esbuild 目前对生产包支持不够健壮,很多配置无法通过 esbuild 实现
8. 运行警告提示WARN [@vue/compiler-sfc] ::v-deep usage as a combinator has been deprecated. Use :deep() instead.
Vue 警告代码
::v-deep usage as a combinator has been deprecated. Use :deep(<inner-selector>) instead.
- 1
解决方案
使用 :deep() 替换 ::v-deep
.carousel {
// Vue 2.0 写法
// ::v-deep .carousel-btn.prev {
// left: 270px;
// }
// Vue 3.0 更改为以下写法
:deep(.carousel-btn.prev) {
left: 270px;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11



