- 1Selenium元素定位方法:class_name定位_selenium class_name
- 2【Rust日报】2020-07-16 j4rs,一个在 Rust 中调用 Java 代码的 Crate
- 3RPA的基本概念,RPA介绍及作用,RPA是干什么的_通俗介绍rpa
- 4程序员笔试题收集汇总(三)_中等程序员笔试题
- 5解决:pip is configured with locations that require TLS/SSL, howeve......_linux warning: pip is configured with locations th
- 6rustc cargo Rust 版本 Cargo 更改源_rustc 版本
- 7pytorch中模型训练的学习率动态调整
- 8阿里云:访问公网IP地址需要在实例安全组白名单中增加Workbench的服务器白名单_访问公网ip地址需要在实例安全组白名单中增加 workbench的服务器白名单
- 9VC++六种Runtime Library
- 10Github Actions实现CI/CD(golang项目)
零基础带你开发一款属于自己的校园跑腿小程序 同城跑腿代办小程序开发学习 代取快递 代买东西 代寄快递 含骑手端 管理员端 用户端 校园圈子论坛_校园跑腿小程序搭建教程
赞
踩
今天开始带大家开发一款属于自己的校园跑腿同城跑腿小程序。
-
第一章讲技术点和效果图,如果你看完效果图觉得不错,可以认真跟着石头哥学习。
-
第二章教大家如何快速部署项目,如果你只是为了部署源码只需要学习第二章即可。
-
第三章开始就是带着大家从零开始一行行的敲代码,相信你跟着石头哥也可以开发一款属于自己的校园跑腿同城跑腿小程序。
-
如果你是只想获取源码并快速部署使用,看第二章就行了。如果是想自己跟着石头哥一行行的敲代码,可以跳过第二章,直接从第三章开始学习即可。我后面也会录制相关的讲解和敲代码视频出来,带着大家一行行的把代码敲出来。
视频讲解:https://edu.csdn.net/course/detail/39168
一,技术点和效果图
1,技术点
小程序前端
- wxml
- css
- JavaScript
- MINA原生小程序框架
数据库
- 云开发
- 云数据库
- 云存储
云数据库是云开发自带的数据库(json类型的弱关系型的基于MongoDB的数据库)
后台(云开发)
- 基于小程序官方自研的云开发和云函数实现后台数据的管理
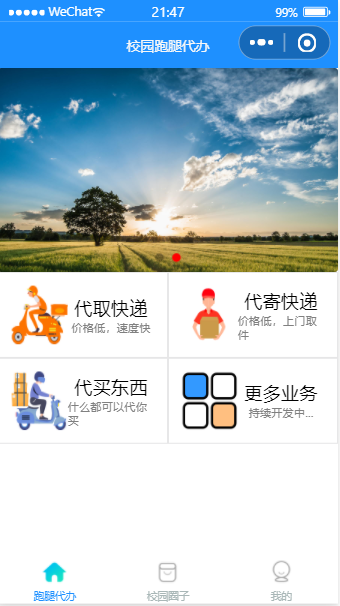
2,效果图
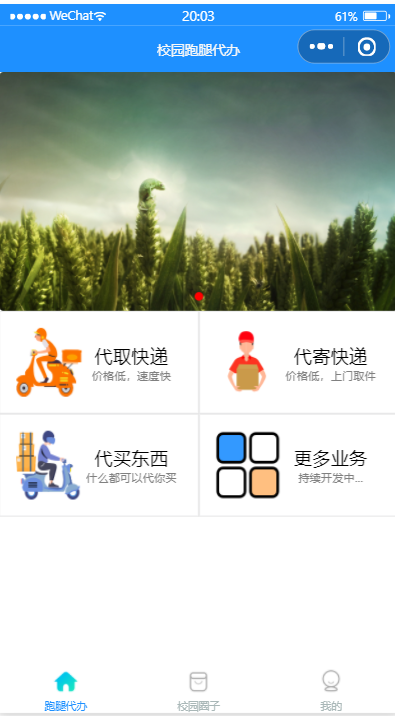
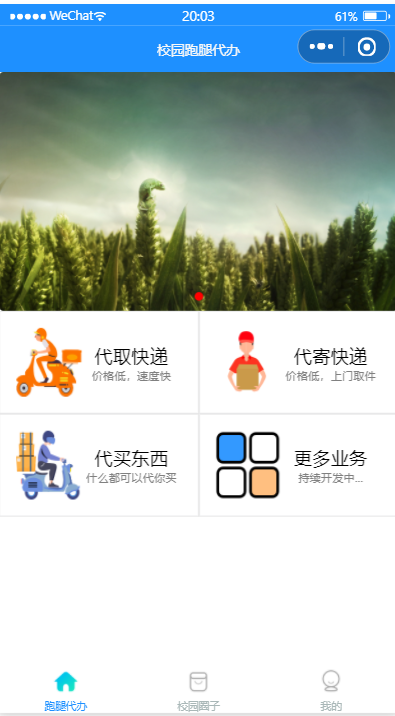
小程序首页

2-1,用户端
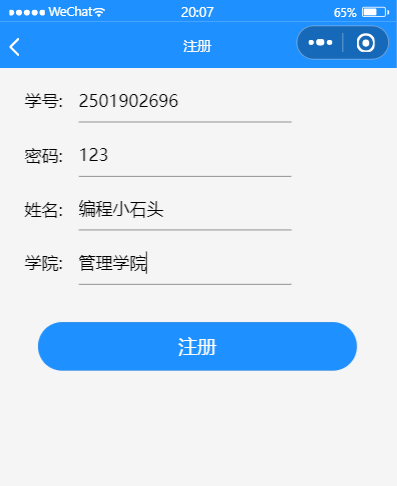
用户注册

用户登录

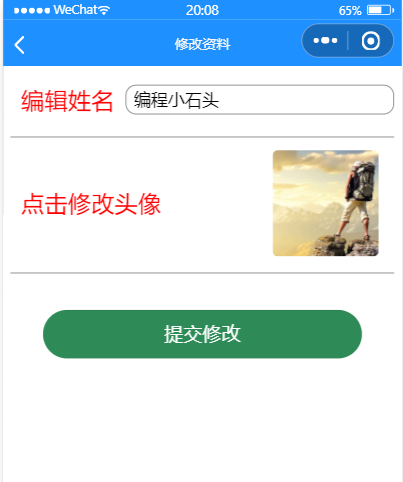
修改资料,修改姓名和头像上传

代取快递下单

代寄快递下单

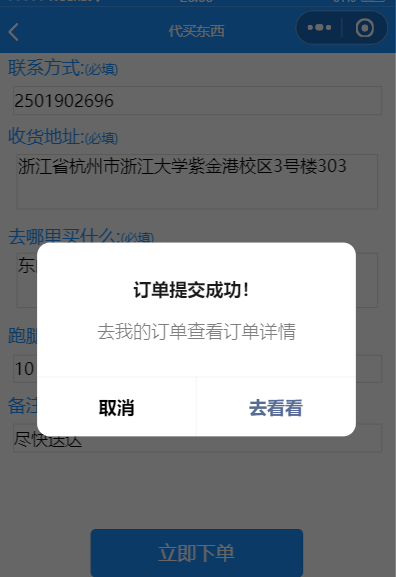
代买下单

下单成功提示

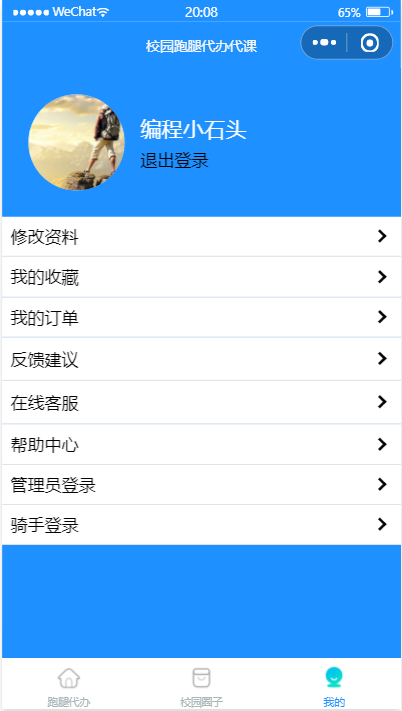
个人中心未登录

个人中心已登录

帮助中心

联系客服
这里要注意的是,联系客服功能模拟器里没法查看,必须在手机上才可以查看

反馈与建议,这里要注意的是,反馈与建议功能模拟器里没法查看,必须在手机上才可以查看

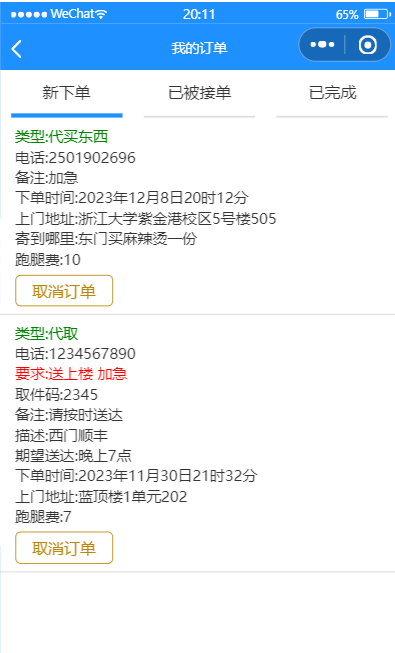
我的订单,新下单还未有骑手抢单

确认收货,也可以投诉骑手

我的收藏

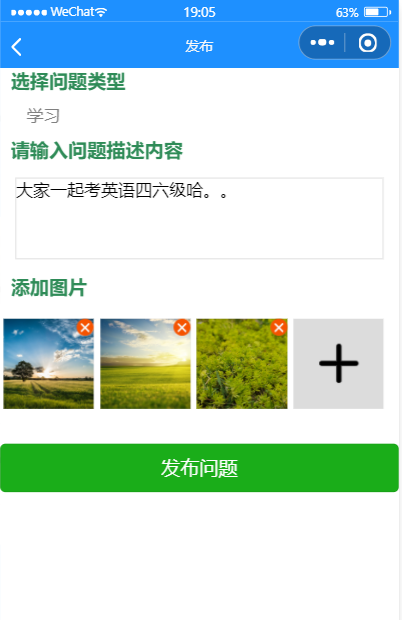
校园圈子发布帖子

小程序首页

查看公告

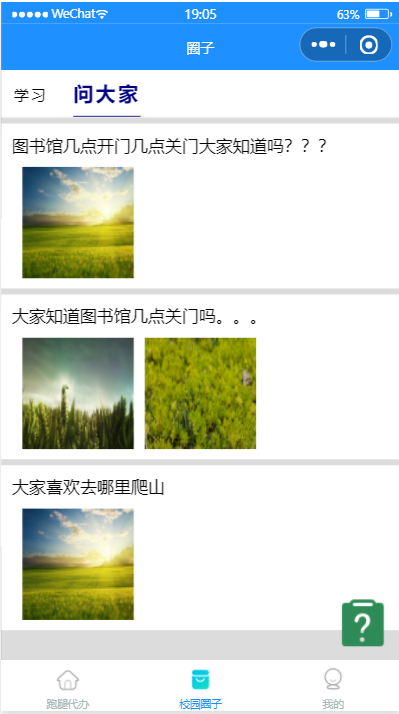
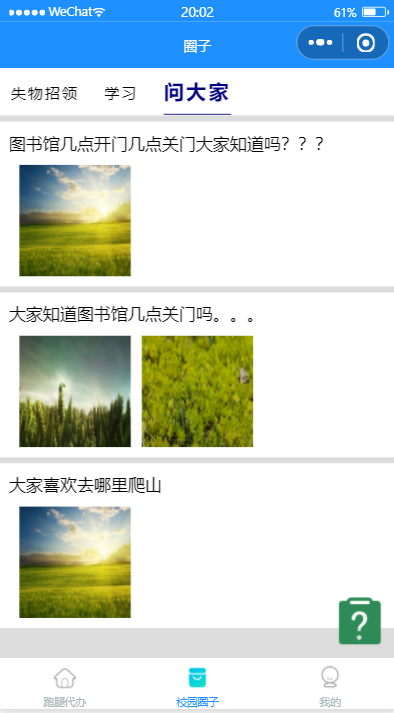
校园圈子列表页,帖子列表

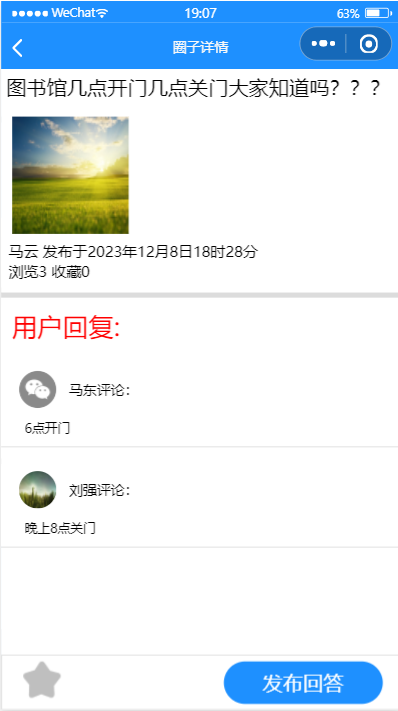
帖子详情

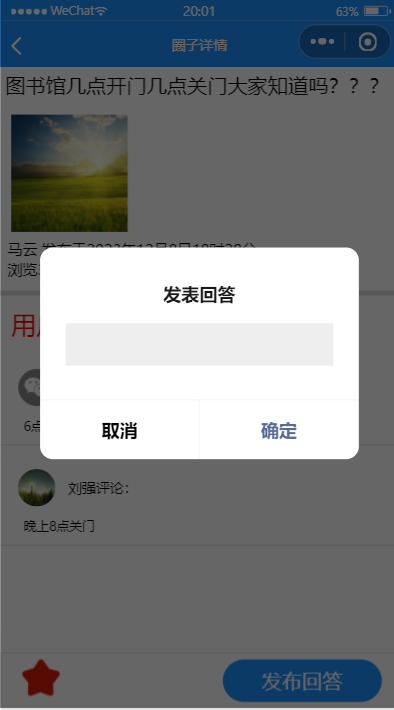
收藏帖子,发表评论

失物招领与学习交流

发布公告

如果被管理员禁言就无法发布帖子了

2-2,管理员端
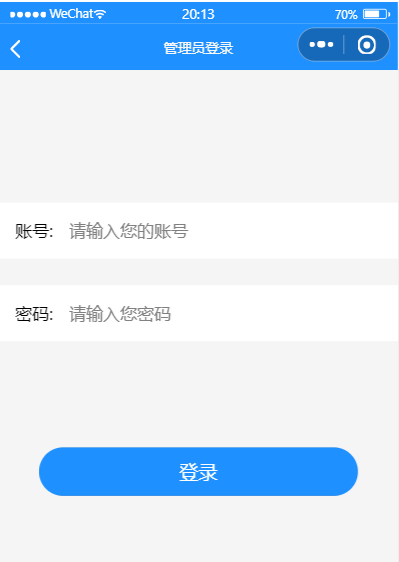
管理员登录

管理员页

管理员发布公告

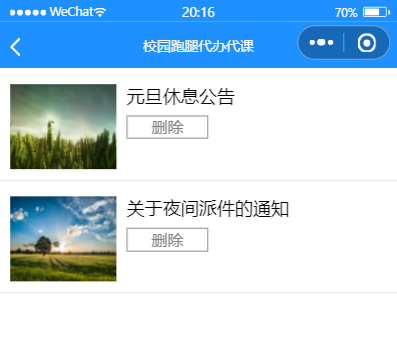
管理公告

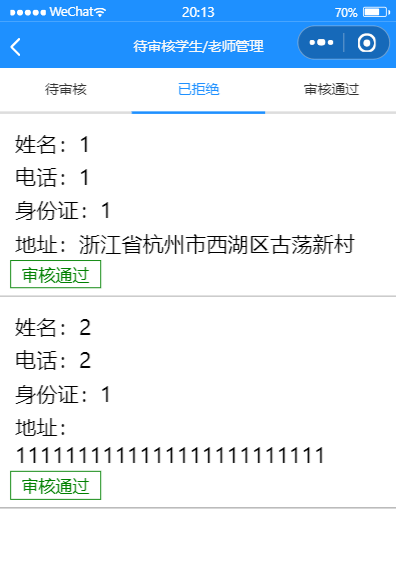
审核新注册的骑手

对违规的用户进行禁言和解除禁言

可以模糊搜索用户

2-3,骑手端
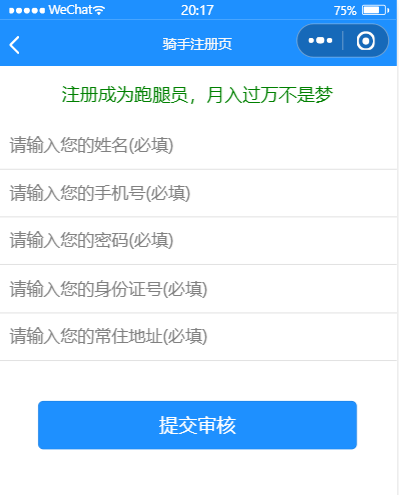
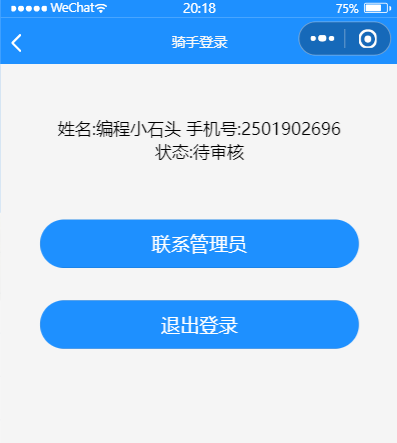
注册骑手

骑手注册以后待管理员审核

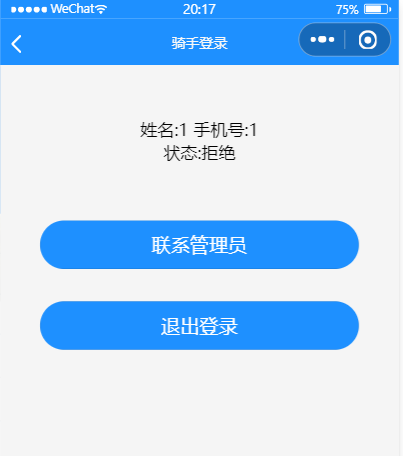
骑手被禁止抢单

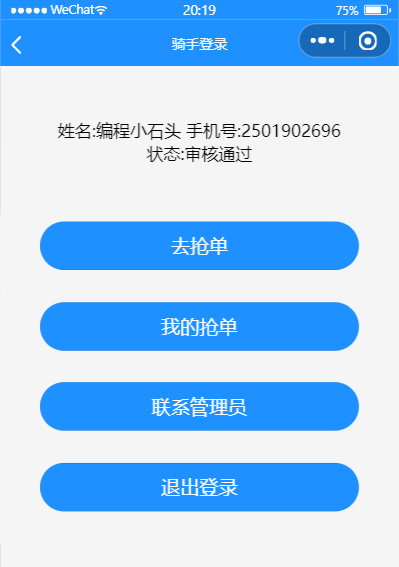
骑手审核通过可以抢单

骑手去抢单大厅抢单,代取快递,代寄快递,代买东西的订单都可以抢

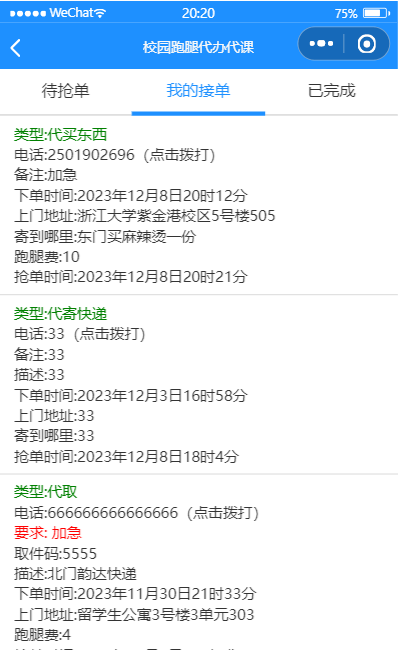
骑手抢到的订单

2-4,数据库数据表和后台

我们这里用的是小程序官方自研的json数据库。
后台用的是官方自研的云开发和云函数

二,源码与数据的导入
如果你是只想获取源码并快速部署使用,看第二章就行了。如果是想自己跟着石头哥一行行的敲代码,可以跳过第二章,直接从第三章开始学习即可。
2-1,去网盘下载源码并解压


2-2,导入源码到小程序开发者工具
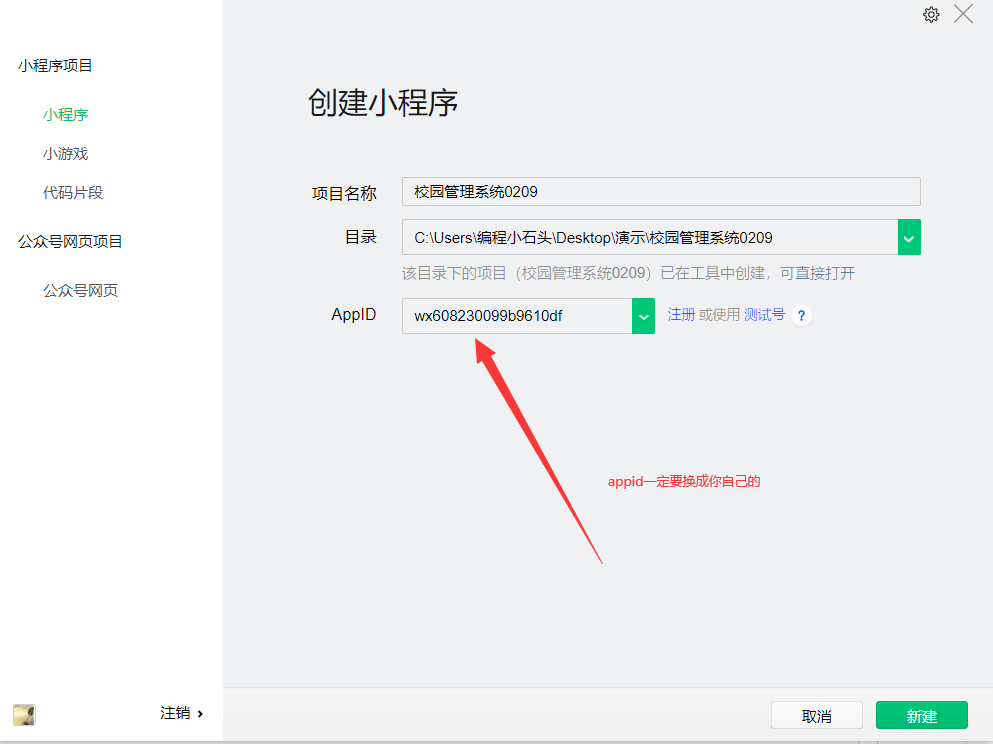
注意:导入的时候appid一定要换成你自己的。这一点很重要,所以自己要先注册一个正式的小程序。

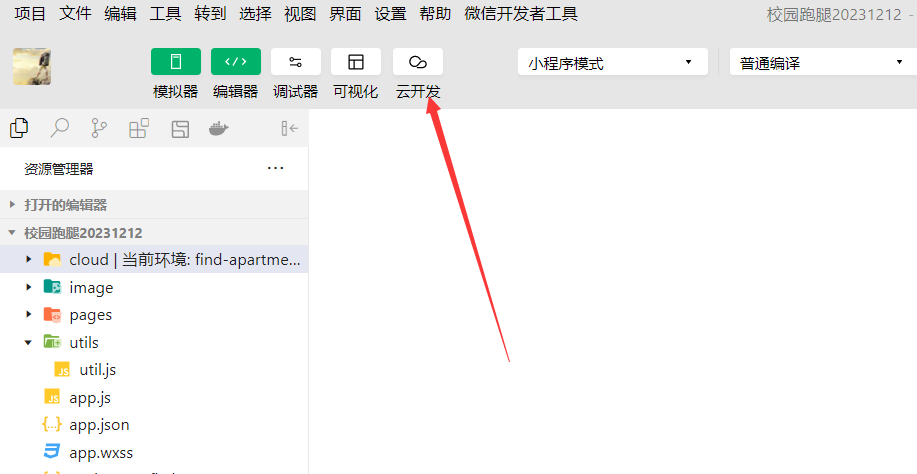
2-3,初始化云开发环境
导入小程序源码以后,记得开通下云开发

开通完云开发以后,就可以进行初始化配置了。
-
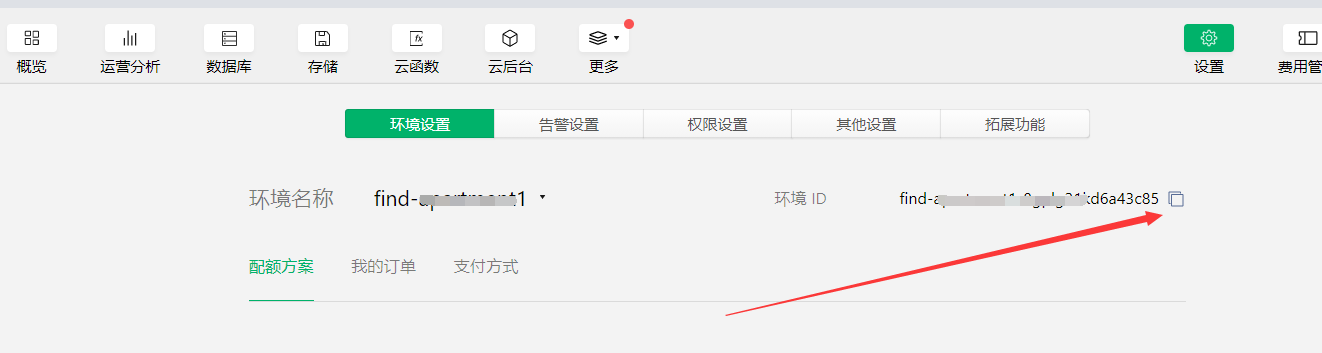
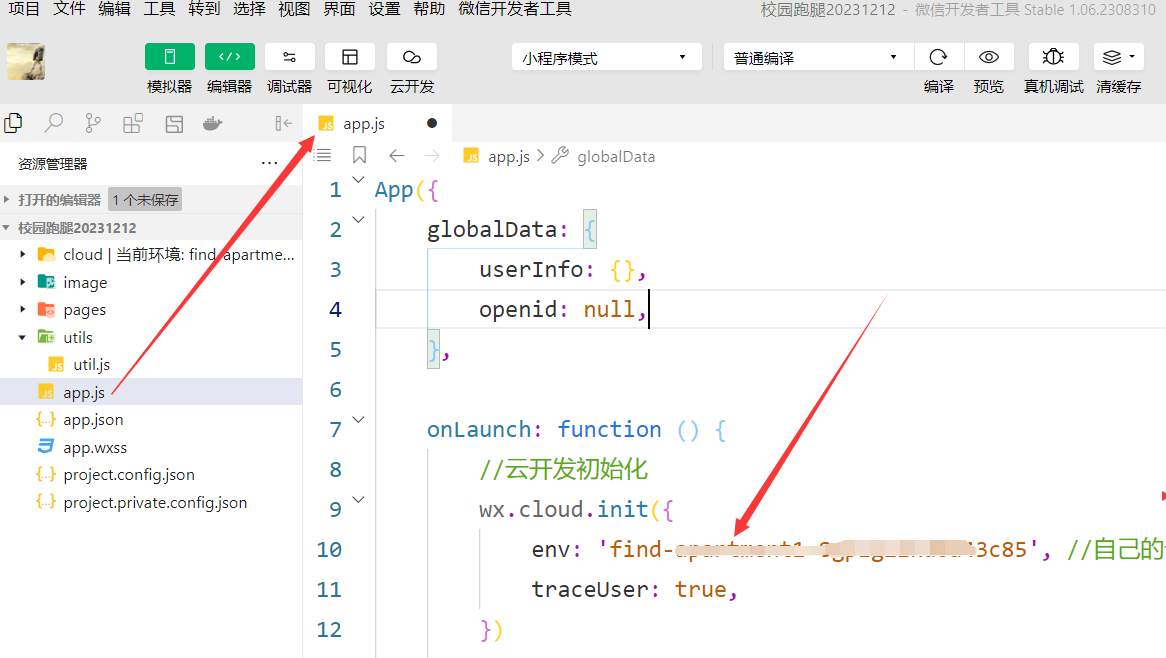
1,在app.js里把env换成你自己的云开发环境id

在app.js里把env替换为你自己的云开发环境id就可以了

-
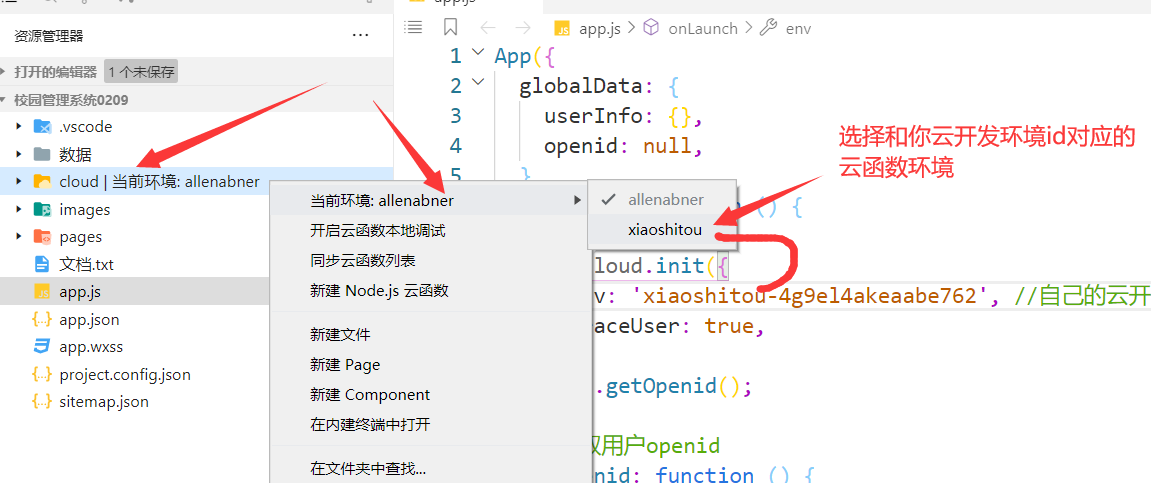
2,选择和云开发环境id对应的云函数环境

2-4,添加数据表
这里需要自己在云开发控制台的数据库里添加以下几个数据表
admin 管理员表
answer 论坛帖子回答
collect 收藏表
forum 论坛帖子
news 校园新闻公告表
order 代取订单表,骑手接单表
runner 骑手表
user 用户表

2-5,别忘记改表权限
其中有以下几个表,需要把表权限改为:
所有用户可读,仅创建者可读写
admin
forum
news
user

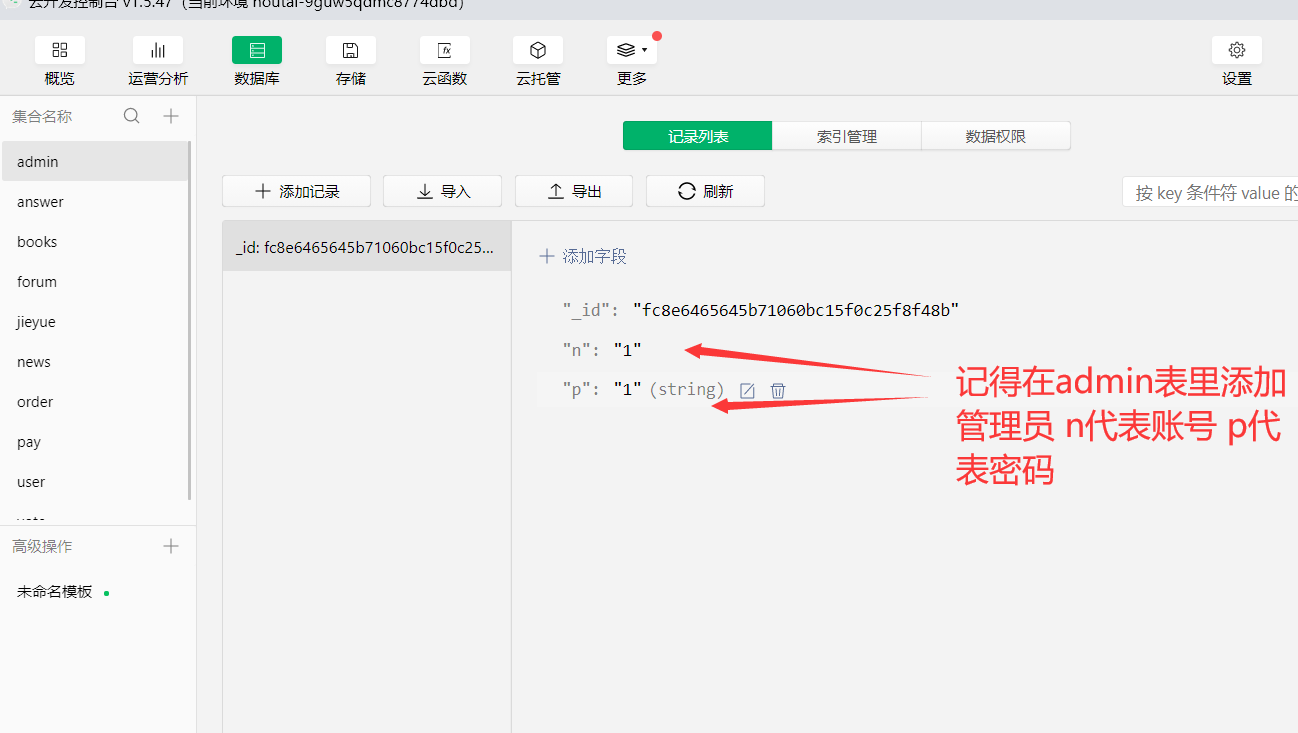
2-6,添加管理员
改完权限,记得添加一个默认的管理员到admin表

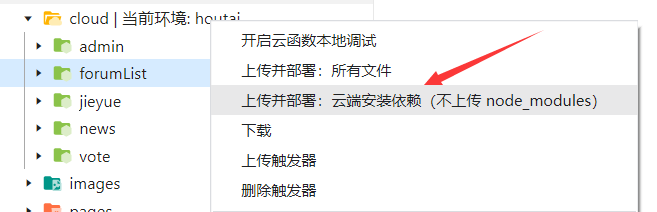
2-7,别忘记部署云函数

三,空白项目的创建
如果你只是想获取源码并快速部署,只需要看第二章即可。如果想跟着石头哥写代码,从这一章开始就要认真的一点点的学习了。
3-1,项目的创建
今天我们就来正式的开始手把手的开发了。后面的每一节都很重要,希望大家好好听。
首先是创建新项目,这里一定要记得用自己的appid,所以你要提前去注册一个属于自己的小程序,小程序的注册我小程序基础课里有讲过。
《10小时零基础入门小程序开发》
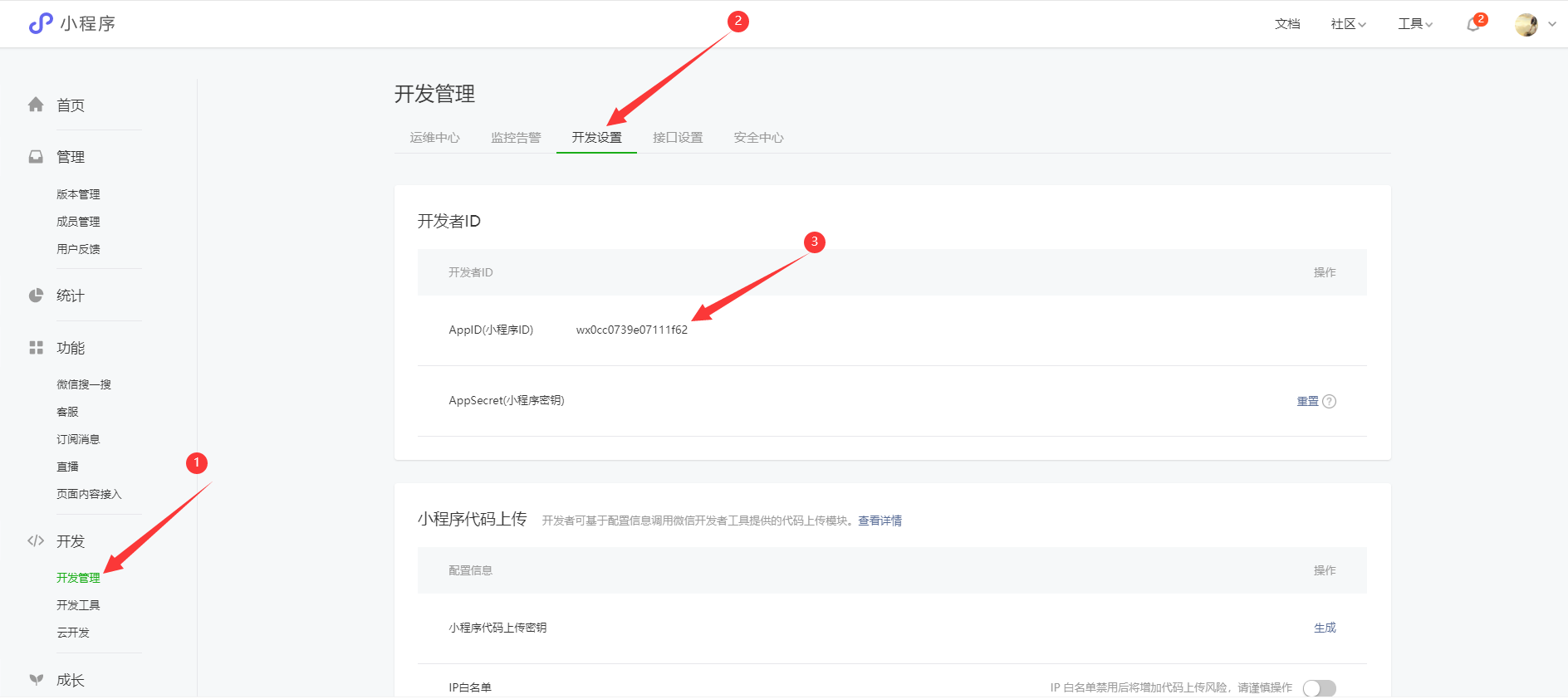
3-2,获取appid
- appid获取的位置如下图

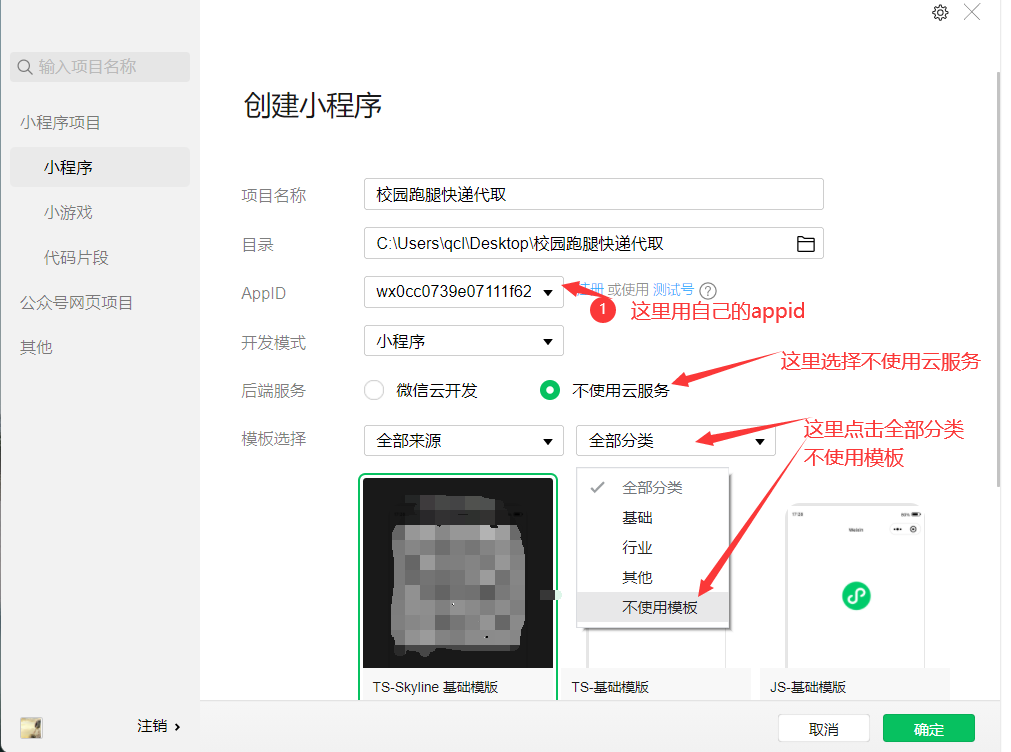
3-3,创建项目
注意事项:
一定要用自己的appid
后端服务选择不使用云服务
模板选择 全部来源,然后点击全部分类,选择里面的不使用模板。

由于微信官方经常变动,我后面会实时更新这个章节,不敢保证石头哥的视频是最好的,但可以给大家保证石头哥的视频是最新的。
3-3-1,删除无用文件
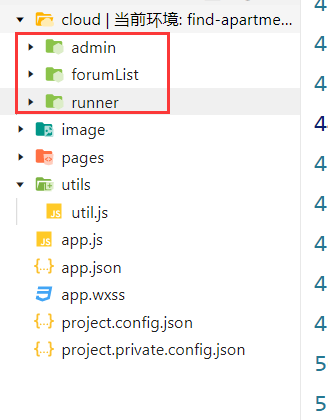
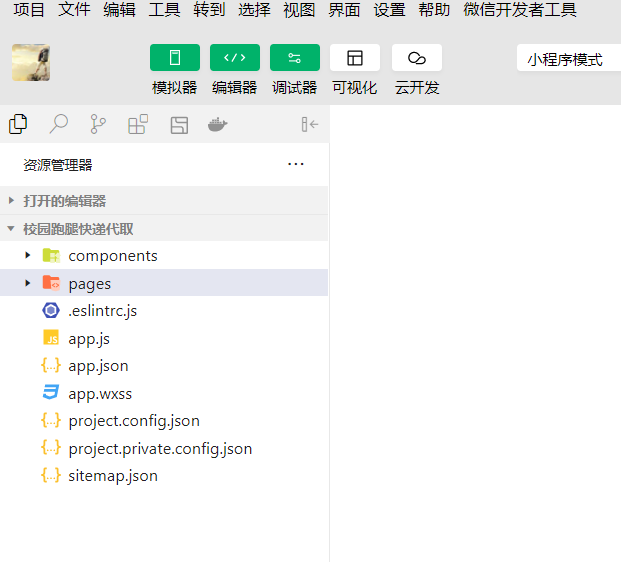
我们创建好以后的项目目录如下,有些我们用不到,可以直接删除了。

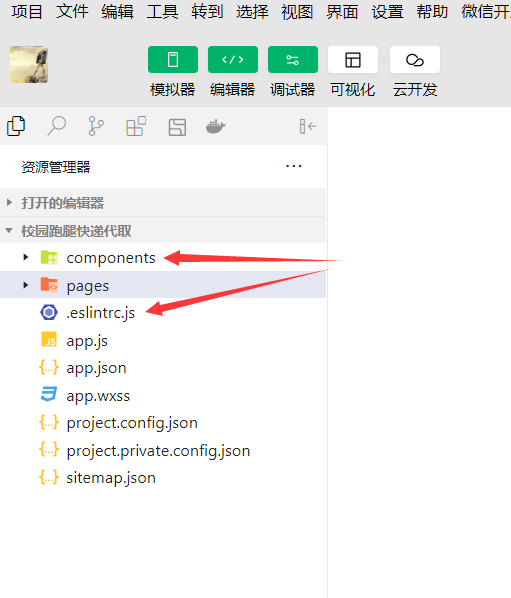
箭头所指的两个删除了

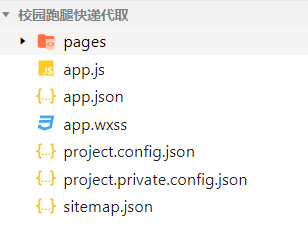
删除后如下

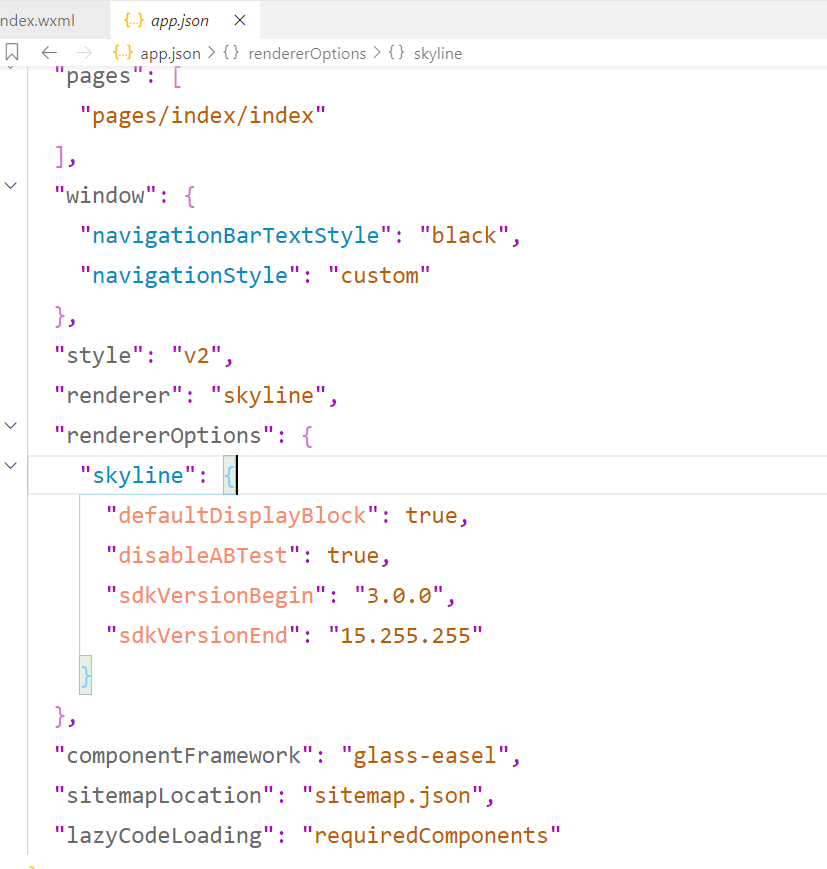
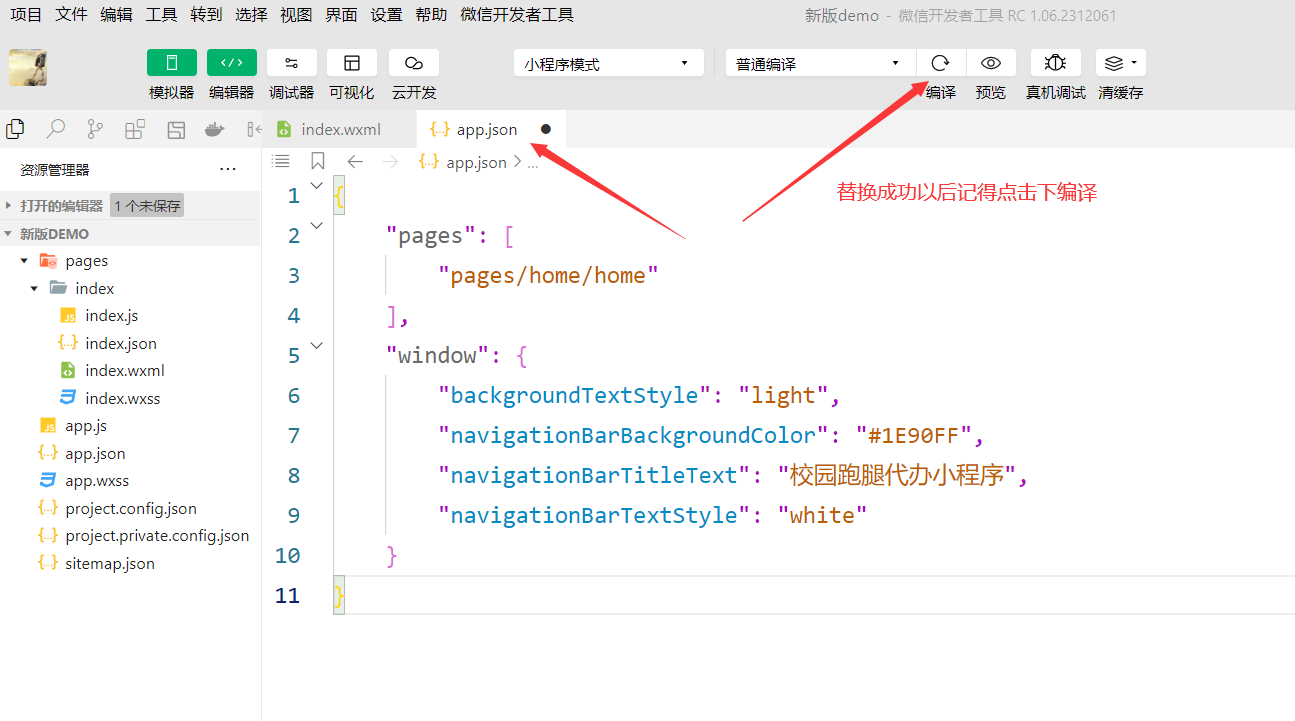
3-3-2,配置app.json文件
由于新版本创建的app.json里好多我们用不到的配置,所以我会做一个精简的app.json文件给到大家。

我们不使用官方自动生成的app.json,而是用一个精简的app.json
代码如下:
{
"pages": [
"pages/home/home"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#1E90FF",
"navigationBarTitleText": "校园跑腿代办小程序",
"navigationBarTextStyle": "white"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
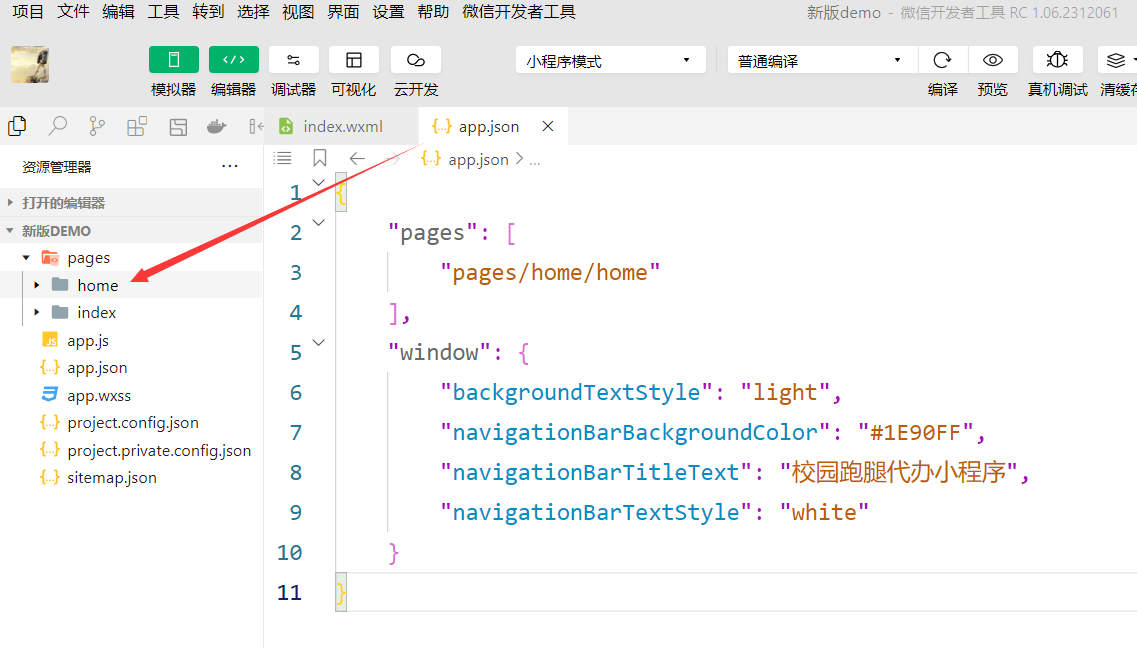
替换成我们自己的以后如下图

添加以后点击编译,就可以自动生成home页面了

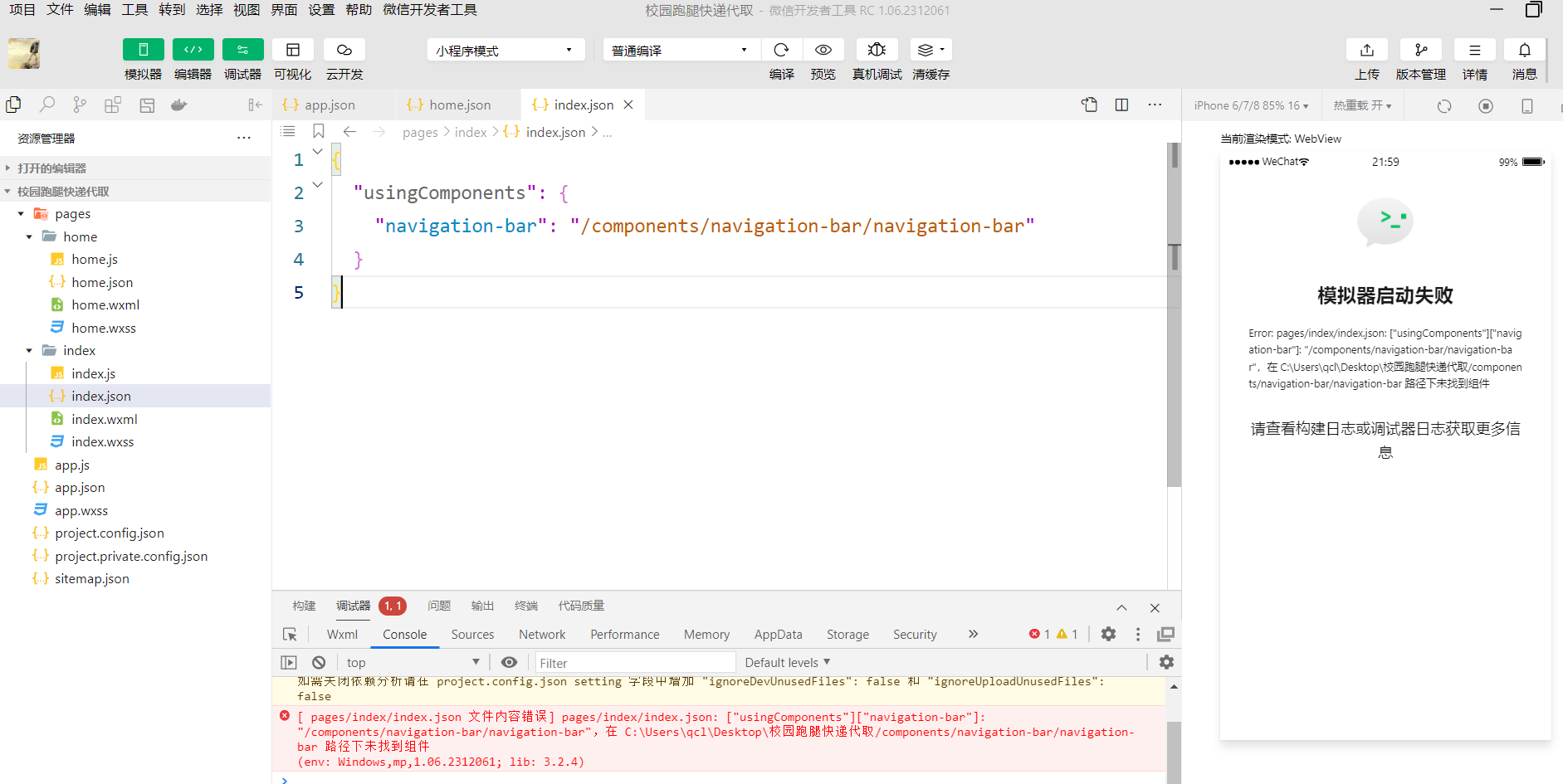
有的同学编译后会报如下错误,如果没有报错请忽略继续往后学习。

我会在讲解视频里教大家如何修复这个错误。
四,首页的开发
4-1 ,首页轮播图的开发
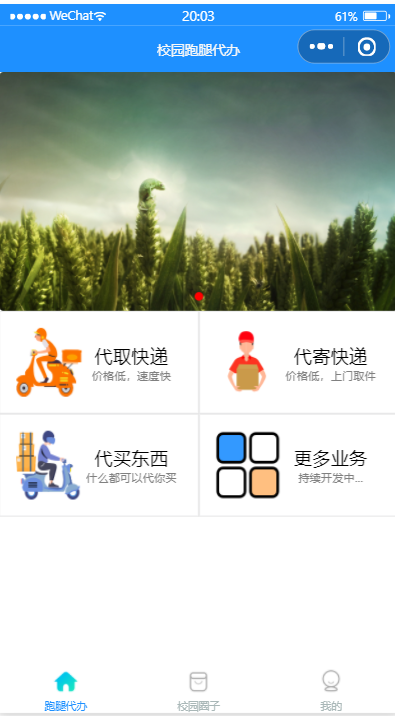
要实现的效果图

本节知识点
- swiper组件
- swiper-item组件
- image组件
- wx:for列表循环
- 云数据库请求数据
- 轮播图的增删改查
这些知识点在我会在视频里带着大家一行行的敲出来。
对应文档
- swiper组件文档
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html - swiper-item组件
https://developers.weixin.qq.com/miniprogram/dev/component/swiper-item.html - image组件
https://developers.weixin.qq.com/miniprogram/dev/component/image.html
核心代码如下
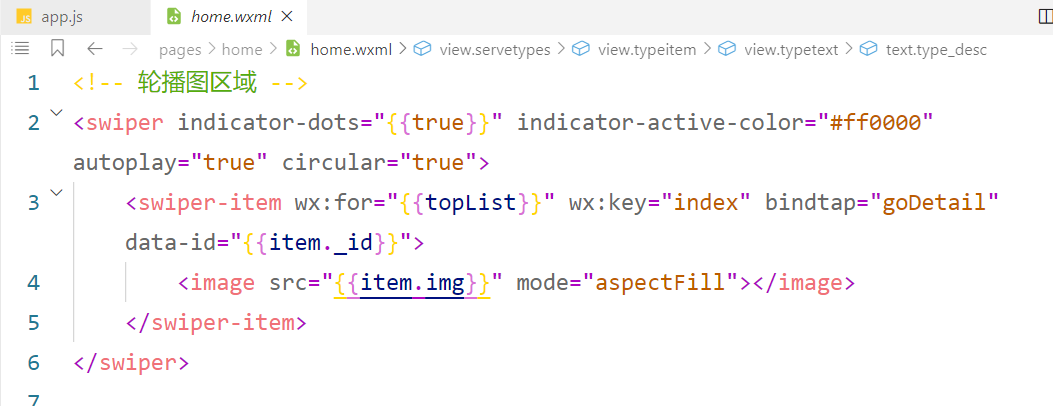
wxml代码

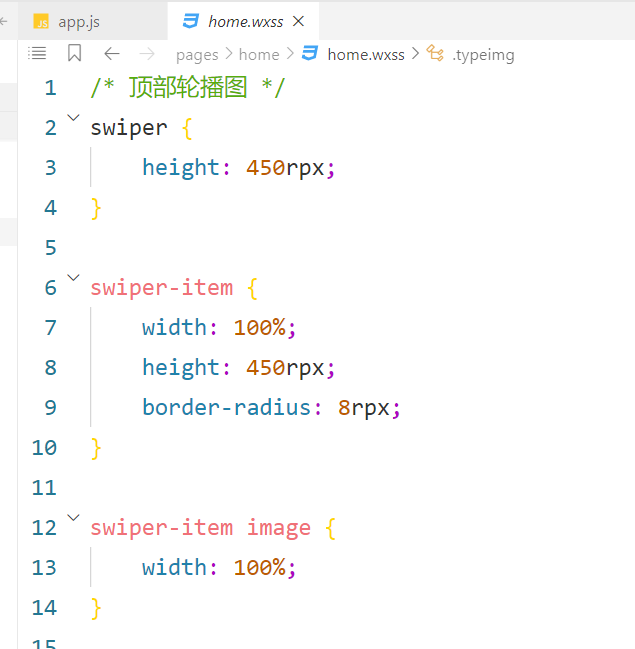
css样式代码

由于轮播图我们显示的是公告内容,公告需要后面学习到管理员端发布公告以后才可以显示数据,所以我们这里先不做数据请求。先显示我们本地图片
4-2,功能列表的开发
效果图如下

中间的四个模块就是我们这节要开发的部分

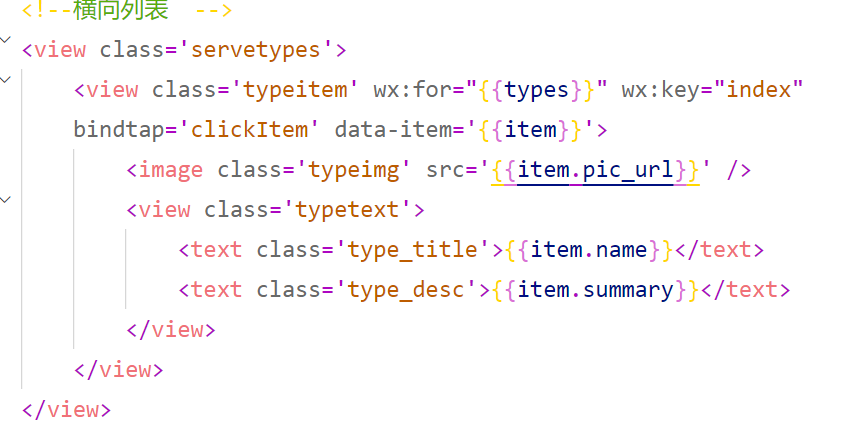
4-2-1,wxml页面布局
wxml页面代码如下,我会在视频课程里具体讲解

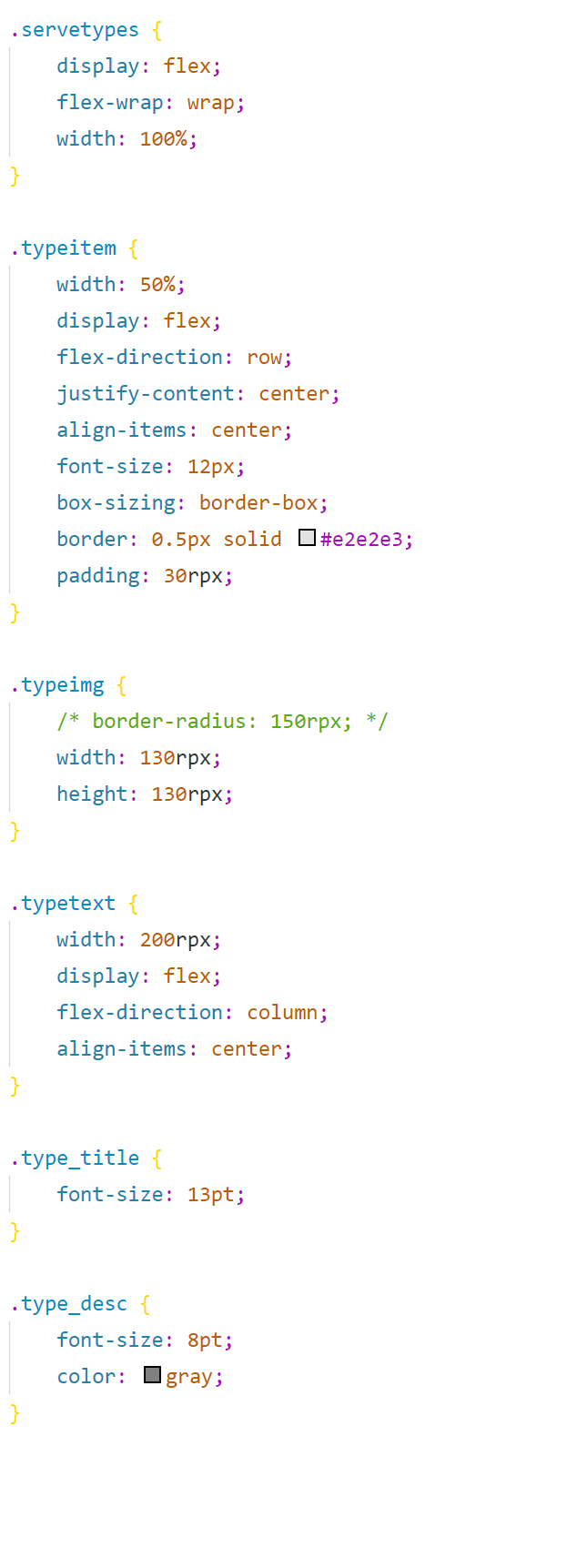
4-2-2,wxss样式
wxss页面代码如下

这里把几个重点知识给大家补充讲解下。
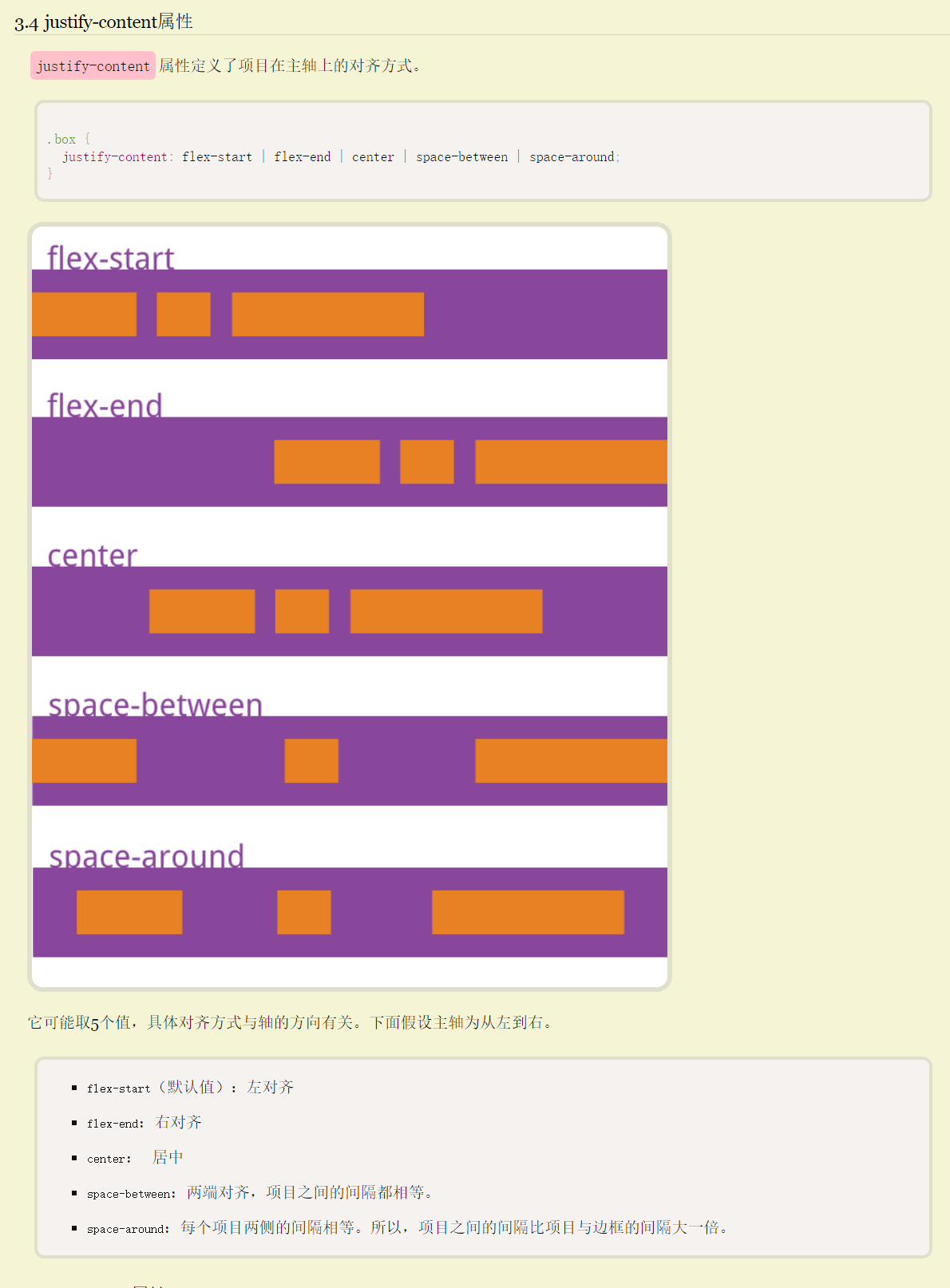
4-2-3,flex弹性布局
这里主要用了flex布局的justify-content属性,用来定义了项目在主轴上的对齐方式

这里建议大家去百度下 flex 花5分钟学习下,绝对保证你收益终身。
五,导航栏多页面的开发
我们正常创建的默认项目是一个单页面,我们要想实现下面效果所示的多页面就要借助tabBar来实现多页面。
官方文档是这么说的

一个小程序可以配置2-5个多页面,

我们这里以创建3个页面来给大家做下讲解。

5-1,准备导航栏图标
我们要使用tabBar就需要用到图标,所以我们要创建一个放图标的目录。我们在上一张讲轮播图和九宫格的时候,已经给大家创建好图片目录,并且图片资源也给大家准备好了,如果没有图片,可以用石头哥的图片资源。
然后把我直接用提前准备好的图标即可。这些图标我会在配套学习资料里给到大家。

5-2,创建多个页面
关于小程序里页面的快速创建我小程序基础里讲过很多遍了,这里就不再啰嗦,直接在app.json里创建下面三个页面即可

5-3,设置tabBar实现多页面布局
上面三个页面创建好以后,我们就可以通过tabBar来设置多页面布局了。
在app.json里添加如下配置。

由于这里都是固定写法,我把源码贴出来给到大家,大家学到这一节,只需要把下面源码粘贴到app.json里即可。
"tabBar": { "color": "#a9b7b7", "selectedColor": "#1E90FF", "borderStyle": "white", "list": [{ "selectedIconPath": "images/home_yes.png", "iconPath": "images/home_no.png", "pagePath": "pages/home/home", "text": "跑腿代办" }, { "selectedIconPath": "images/order_yes.png", "iconPath": "images/order_no.png", "pagePath": "pages/forumList/forumList", "text": "校园圈子" }, { "selectedIconPath": "images/me_yes.png", "iconPath": "images/me_no.png", "pagePath": "pages/me/me", "text": "我的" } ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
这样我们就可以实现可以自由切换的多页面小程序了。

到这里我们的多页面项目就创建好了。
六,个人中心的编写
今天我们就来讲解下个人中心的编写。

1,用css画个箭头
好多同学都会认为,我们下面这个箭头是个图片,其实不是,这个箭头是纯css代码画出来的。

代码如下:
.right_arrow {
border: solid black;
border-width: 0 3px 3px 0;
padding: 3px;
position: absolute;
right: 15px;
/* margin-left: 66%; */
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
你如果不想用这个css画的箭头,自己去网上找个箭头图片,放到这里也可以,记得图片是用image组件来显示的就可以了。
我会在视频里把css画的箭头和图片箭头都给大家演示一遍。大家自己决定用css箭头还是图片箭头。
2,条目布局的实现

我们这里以我的订单条目为例

可以看到核心代码如下
.my_item { width: 100%; display: flex; flex-direction: row; align-items: center; padding: 17px; background: white; border-bottom: 1px solid gainsboro; } .right_arrow { border: solid black; border-width: 0 3px 3px 0; padding: 3px; position: absolute; right: 15px; /* margin-left: 66%; */ transform: rotate(-45deg); -webkit-transform: rotate(-45deg); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
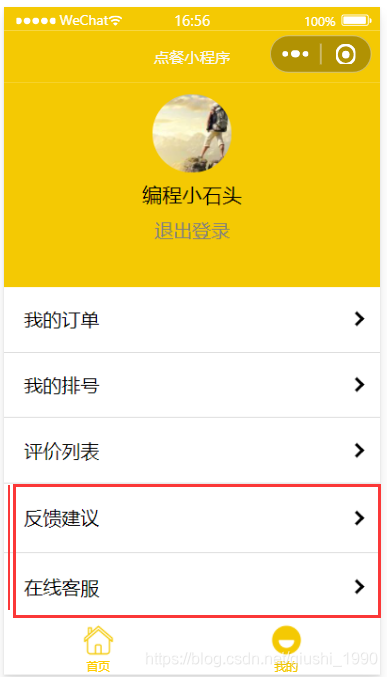
3,在线客服和意见反馈
我们其实在首页开发的时候已经讲过页面的跳转是用wx.navigateTo方法实现的,所以这里页面跳转不做讲解了,这里重点说的是下面两个条目的点击跳转。

这里的反馈建议和在线客服都是用的小程序官方自带的页面。也就是我们点击“反馈建议”和“在线客服”跳转到的是小程序官方的页面,不需要我们开发。如下。
3-1,在线客服
客户直接在小程序里发消息给客服

客服可以在网页端,或者微信端管理消息

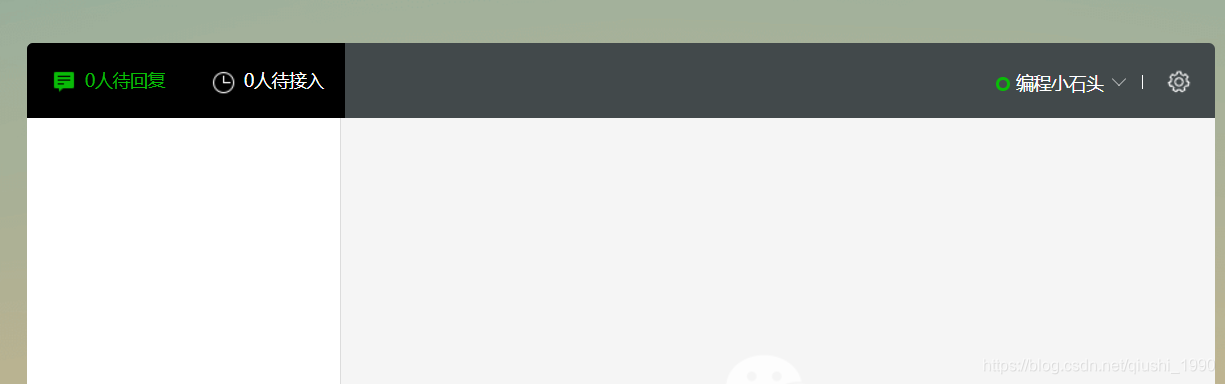
网页端客服

小程序端客服

3-2,意见反馈
客户可以直接在小程序端提建议,建议里可以添加图片

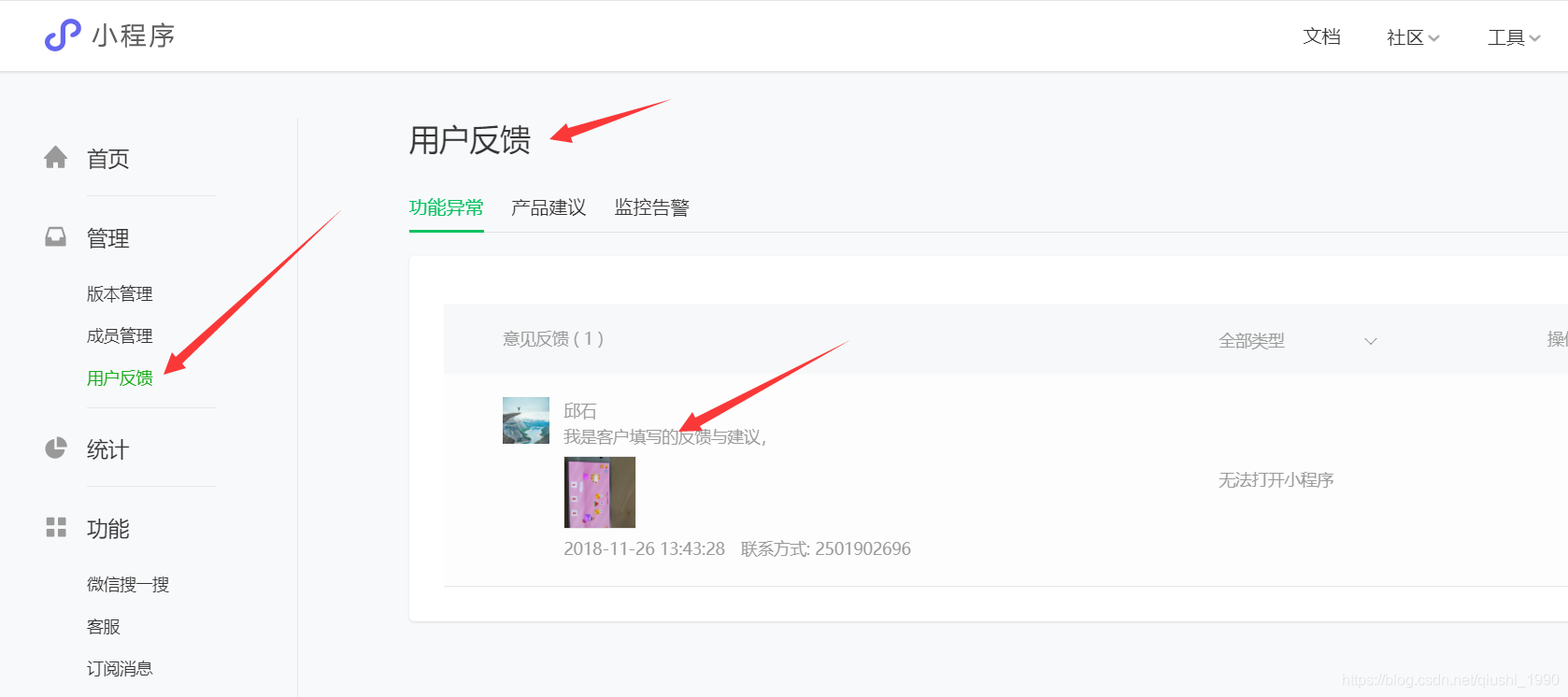
管理员可以在小程序后台,查看客户的反馈

所以我们这里需要做的就是使用官方自带的功能。而这两个功能都是通过button按钮来实现的。

我们这里用到了button的open-type属性。可以看下我们代码里用的就是这个属性。

好多同学问石头哥,在线客服和意见反馈是怎么实现的。其实就是上面几行代码就可以轻松的实现了,因为主要功能小程序官方已经帮我们实现了,我们只需要通过button打开对应的open-type就行了。
3-3,消除button的默认样式
因为button自带一些样式,我们的在线客服和意见反馈又必须通过button打开,所以我们要想办法消除button的默认样式。
重点代码如下:

我会在视频里给大家演示不消除css默认样式带来的影响,如下图所示,不去除button默认样式,会很难看。

数据的获取
我们这里可以有两种方式请求到数据
1,直接通过云开发数据库获取数据
2,也可以通过云函数获取数据
由于直接通云开发数据库获取数据,我基础课里讲了太多遍,这里我们就通过云函数来获取。云函数代码如下。

注意:云函数里面初始化云开发环境用下面的代码
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
- 1
- 2
- 3

调用云函数的代码如下




