热门标签
热门文章
- 1Cesium介绍及3DTiles数据加载时添加光照效果对比_cesium光照
- 2RabbitMQ的死信队列详解及实现_获取死信队列中的信息
- 3PeLK:通过周边卷积的参数高效大型卷积神经网络
- 4react 暂存数据持久化_react store 数据持久化
- 5Map集合和Collections(集合工具类)_collections工具类中的binarysearch()方法中的key是map中的键吗
- 6如何解决Git合并分支造成的冲突_git合并出现冲突是如何解决的
- 7jmeter 性能测试结果分析_jmeter结果分析
- 8在Git上放一个静态页面并且可以访问_gitlab 怎么发布静态页面
- 9机械臂视觉抓取总结_机械臂目标定位与抓取
- 10Jupyter 进阶教程
当前位置: article > 正文
鸿蒙launcher浅析
作者:小丑西瓜9 | 2024-04-29 20:16:23
赞
踩
鸿蒙launcher浅析
鸿蒙launcher源码下载
下载地址如下:
https://gitee.com/openharmony/applications_launcher
鸿蒙launcher模块
下载页面已经有相关文件结构的介绍了

使用鸿蒙编辑器DevEco Studio打开,我使用的版本是渠道版本。官网版本应该也可以,不影响阅读源码。

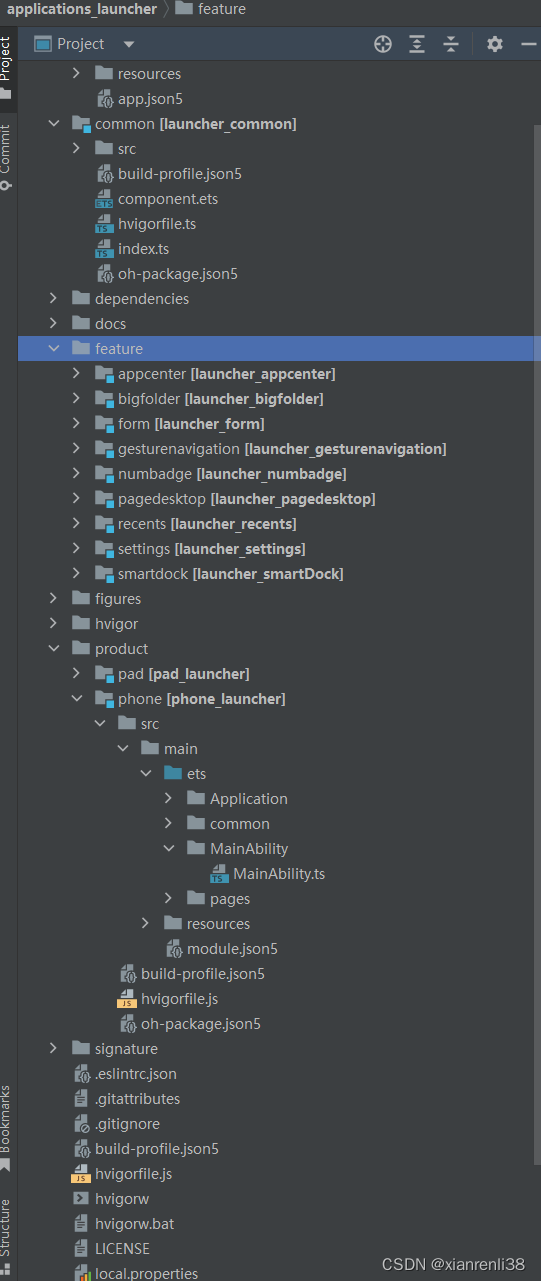
结构如图

-
product 业务形态层:区分不同产品、不同屏幕的各形态桌面,含有桌面窗口、个性化业务,组件的配置,以及个性化资源包。
-
feature 公共特性层:抽象的公共特性组件集合,可以被各桌面形态引用。
-
common 公共能力层:基础能力集,每个桌面形态都必须依赖的模块。
/applications/standard/launcher/
├── common # 公共能力层目录
├── docs # 开发指南
├── feature # 公共特性层目录
│ └── appcenter # 应用中心
│ └── bigfolder # 智能文件夹
│ ├── form # 桌面卡片管理功能
│ ├── gesturenavigation # 手势导航
│ ├── pagedesktop # 工作区
│ ├── recents # 最近任务
│ ├── settings # 桌面设置
│ ├── smartdock # dock工具栏
├── product # 业务形态层目录
├── signature # 签名证书
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
launcher和普通的应用ui展示的区别
之前做过Android launcher,所以对鸿蒙的launcher挺好奇的,看看和普通鸿蒙应用有何区别
- 对比demo,新建demo,ui加载方式:
在这个生命周期onWindowStageCreate中
通过windowStage.loadContent方法设置。
export default class EntryAbility extends UIAbility{
onWindowStageCreate(windowStage: window.WindowStage): void {
windowStage.loadContent('pages/Index', (err) => {
});
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 查看launcher
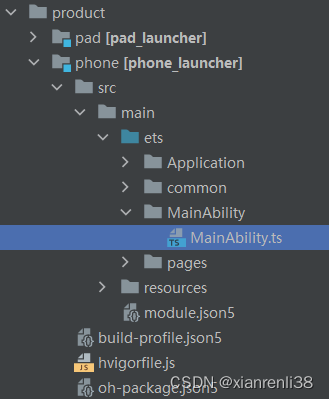
product/phone目录下

launcher的ui加载 是这样的:
使用的不是UIAbility,而是没见过的ServiceExtension.,
如此,添加的UI:
export default class MainAbility extends ServiceExtension{ onCreate(want: Want): void { .... this.initLauncher(); } async initLauncher(): Promise<void> { .... // create Launcher entry view windowManager.createWindow(globalThis.desktopContext, windowManager.DESKTOP_WINDOW_NAME, windowManager.DESKTOP_RANK, 'pages/' + windowManager.DESKTOP_WINDOW_NAME, true, registerWinEvent); .... } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/509571
推荐阅读
相关标签



