热门标签
热门文章
- 1Kafka最全讲解,通俗易懂_kafka是做什么的
- 2国内网络yum源文件下载地址_yum源地址
- 3给TV添加一个投屏热键:基于MTK9269 android 9.0_mtk9269开发板
- 4STM32CubeMX教程6 TIM 通用定时器 - 生成PWM波_用cubemx生成pwm代码
- 5Autoware中pure pursuit纯跟踪算法的代码分析(三)_ros插件实现纯跟踪算法
- 6教你快速实现“基于Docker快速构建基于Prometheus的MySQL监控系统”_prometheus mysqld docker
- 7Emmet的高级功能与使用技巧_mithril emmet有什么用
- 8VerilogA采样保持电路模型
- 9duckduckgo-search_duckduckgo_search
- 10python代码解析|提取多个pdf中指定文段的信息_每个pdf提取一部分
当前位置: article > 正文
element UI表格中设置文字提示(tooltip)或弹出框(popover)时候注意的地方_element 表格 行的提示内容
作者:小丑西瓜9 | 2024-04-29 20:29:46
赞
踩
element 表格 行的提示内容
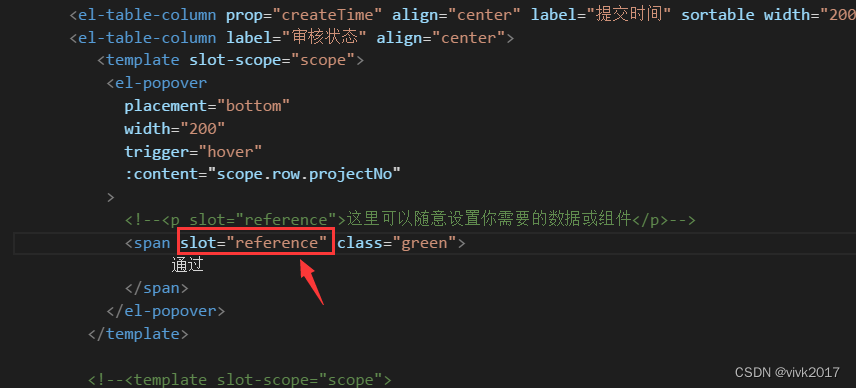
在表格中自定义内容的时候需要使用标签,否则无法正常显示

文档中有两种写法:1、使用 slot=“reference” 的具名插槽,2、使用自定义指令v-popover指向 Popover 的索引ref。
使用tooltip 时用具名 slot 分发content,替代tooltip中的content属性。
也就是说content属性是一行,而且不支持自定义,可以使用具名slot来给文字提示设置内容
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-tooltip placement="top">
<div slot="content">这里可以随意设置你需要的数据或组件</div>
</el-tooltip>
</template>
</el-table-column>
https://blog.csdn.net/ingenuou_/article/details/119947268
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/509636


