- 1maven基础入门_maven3.9.3
- 2电脑上同时安装多个Python版本,查看当前使用的pip路径_多个python 怎么找到对应的pip
- 3WSL2+ChatGLM2+FastGPT+oneapi本地化部署_本地部署chatglm和fastgpt
- 4vue如何实现展示json格式化数据工具vue-json-viewer_vue json 格式化插件
- 5求职简历-NLP工程师_nlp算法工程师简历
- 6VScode: “无法打开源文件 xxxx.h”_vscode无法打开源文件
- 7作物叶片病害识别系统_农作物叶片病害检测系统
- 8Spark大数据技术与应用期末总结大题_pyspark期末选择题
- 9hive建表指定列分隔符为多字符分隔符实战(默认只支持单字符)_hive-contrib
- 10Java this 关键字用法_javathis关键字的用法
新质生产力实践,我用chatgpt开发网站
赞
踩
是的,我用chatgpt开发了一个网站,很轻松。
我之前一点不懂前端,也没有网站开发的代码基础,纯正的0基础。
从0开始到最后成品上线,时间总计起来大致一共花了2-3周的时间。
初始想法我是想给我公司开发一个网站,也想过找外包人员,或者去网上找开发完工,但是我个人对于审美有一定要求,而且内容上我也不能保证我可以一次或者两次就结束,思来想去,与其后面频繁找开发人员调内容,调设计,这不仅要支付费用,还要浪费沟通的时间和精力,所以最终决定自己尝试开发。
开始我并不抱任何的希望,因为我确实都没有接触过网站开发。
找了一位开发朋友,他先建议我上github找一个公司网站的门户模板,因为是开源的,所以下载了就可以使用里面的代码框架,然后又下载了一个可以编辑html、css、JS 代码的工具软件IDEA。
基础条件准备好了就开始进入正式的网站设计环节。
首先是先大致构思下网站的风格、呈现的内容、菜单样式、基础的跳转功能、网站主色调、整体布局。
这些内容清楚之后就可以开始找图片,该下载的下载,该自己设计的就自己设计,菜单内容、文案都写好,找好网站主色调的颜色码。
接下来一切准备就绪,就是如何在已有的模板基础之上改代码了,因为要改菜单,要改功能,改内容,改布局,这些都是细节,每一个细节都和html 和css代码息息相关。
评估了下自己的能力,如果要将html和CSS代码完全学会需要很长的一段时间,所以就想到了chatgpt,之前也对chatgpt能够完成的内容作了一些尝试,因为代码是固定的语法规则,对于chatgpt来说输出代码是准确率最高的,基本不会出现“胡说八道”的结果。
但是你无法将一个网站所有的内容需求输出给chatgpt,基本是一个细节一个细节调整,所以你需要将它输出的代码嵌入进已有的模板中,并删除之前不用的代码,那么评估下来一点都不懂html和css是不可能的,你起码需要具备看懂40%的能力。
所以接下来我就把html和CSS代码语法都过了一遍,这个得益于我数据开发编程能力的功底是不错的,所以两个语言代码看一遍基本达到了一知半解的地步,然后有些互动功能需要用到JS语言,所以把JS语法又扫了一遍,JS相对html和CSS难一些,时间不允许过度消耗就只能上手了。
Html主导网页的布局比如位置、菜单等,CSS主导网页的格式,比如背景色、字体、颜色等等。
所以就开始一处细节一处细节想怎么改,然后写提示词。
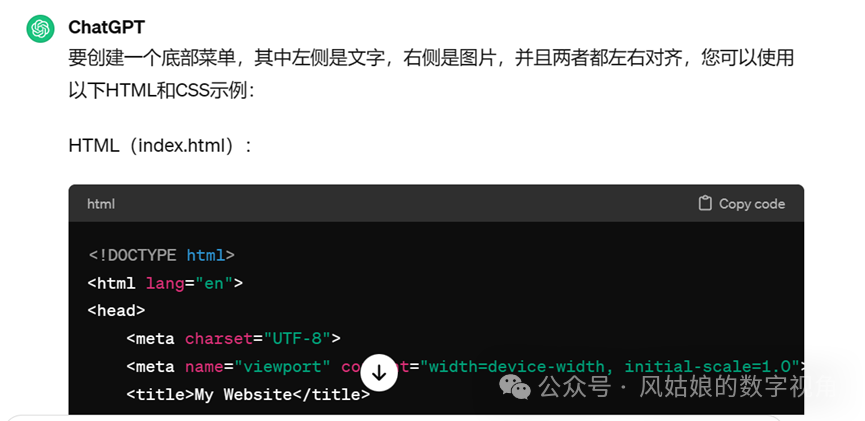
这里放出我之前和chatgpt互动的2个小需求,大家可以感受一下。


在这个例子中,我要高亮突出一些文字,这个属于格式,所以我在提示词非常直接提出我的需求+语言需求,然后chatgpt给出了如上的 CSS代码,所以这里提前熟悉CSS语法就有用,因为要把这个代码放进CSS代码中,还要和HTML的代码进行关联,highlight-text是在html中定义的样式名称。


我一般的提示词都是非常直截了当说需求,然后chatgpt会给出代码,这个示例就比较复杂,因为html我们的开头结尾都有了,我只需选取需要的代码放进我的网站代码中就可以了,所以提前熟悉一遍语法是必须的。
基本网站开发的过程就是定网站内容,然后找chatgpt要代码就可以了,当然有时候chatgpt会给到一些无法实现效果的代码,特别是当你需求特别复杂的时候,这个时候你要多次把代码复制进网站中,然后跳转浏览器看看效果,然后再多次调整提示词。
Chatgpt应用中最复杂的就是提示词了,如果是简单的比如我上面列的需求就很简单,基本一次性就通过,我记得我想要一个文字和背景图左右叠加又不重合的效果,多次反复调提示词仍然是没有达到效果,这个我只好把它列入到后面的网站优化中。
大家都在说新质生产力,我觉得这个是最小的案例实践了,我的网站如愿从0成功部署上线,一个小白借助AI就轻松完成了。而我在这个过程中学会了快速运用chatgpt来调整优化网站,因为网站只是简单的门户展示,不涉及很复杂的互动,所以网站后续的基本运维我就可以依靠chatpt完成。
向大家展示下我的网站部分截图:


我的网站开发案例就介绍到这里,希望可以帮助你理解更多,也对AI的使用和提高生产力有更深的理解,特别是对新质生产力的理解。


