热门标签
热门文章
- 1Jemdoc+Github.io +Mac搭建个人学术主页_知乎 个人学术主页
- 2Win11 Microsoft Defender 防病毒 彻底关闭 2024.3.23_windows11关闭windows defender
- 3【HMGD】使用CubeMx配置GD32F303系列单片机进行DMA ADC
- 4vue keepAlive的使用
- 5java-springboot基于机器学习得心脏病预测系统 的设计与实现-计算机毕业设计_基于机器学习的预测系统
- 6在线教程|零门槛部署 Llama 3,70B 版本只占 1.07G 存储空间,新用户免费体验 8B 版本_llama3 8b
- 7从阿里云崩溃看IT系统非功能能力验证
- 8python课本第二章答案_《Python自然语言处理》答案第一、二章
- 9画一条 0.5 px 的线_canvas 0.5px
- 10c语言实现socket转json,C++实现json形式的Socket传输图片
当前位置: article > 正文
element-ui中表格行高度设置_rowstyle.setheightrule
作者:小丑西瓜9 | 2024-05-06 05:16:58
赞
踩
rowstyle.setheightrule
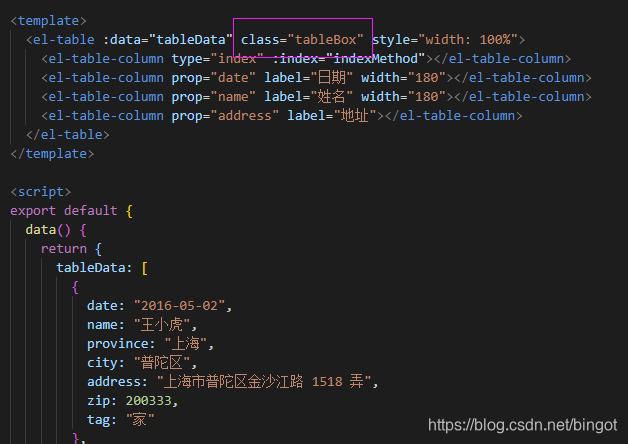
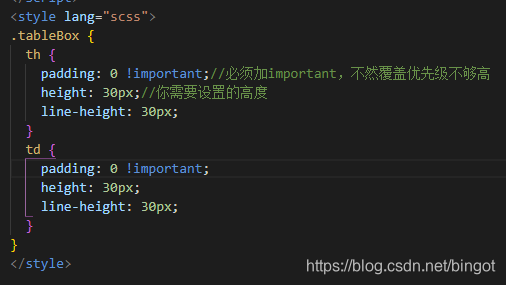
在项目中遇到要修改表格的默认高度,但是根据element-ui的官方文档设置了header-row-style和row-style,如果设置的值比默认值大就有效果,比默认值小就没效果。后面发现是因为th,td里面有padding,所以我们的目标是去掉th,td的padding。思路:在table最外层加个class:tableBox,然后设置他下面的th,td的padding为0。上代码:


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/542664
推荐阅读
相关标签


