- 1大模型部署手记(15)LLaMa2+Ubuntu18.04+privateGPT_privategpt llama2
- 2final可以用来修饰什么?_final可以修饰哪些
- 3Linux入门学习 —— 常用的基本命令(下)_linux count
- 4解决An HTTP error occurred when trying to retrieve this URL. HTTP errors are often intermittent......_wsus同步报错an http error occurred
- 5Educoder/头歌JAVA——JAVA面向对象:封装、继承和多态_java面向对象封装继承和多态头歌
- 6【2024-04-07】小红书春招笔试三道编程题解(最后一场)_小苯是“小红书app”的一名博主,这天他想要给自己的“铁粉”送一些礼物
- 7arkts鸿蒙沉浸式界面开发api10+_鸿蒙api10
- 8小节测验_统计该系总共有多少名学生,直接打印输出统计的结果。
- 9oracle 64 linux,整理ORACLE官网Linux X86-64系统安装步骤
- 1001-【Jenkins+Mac】-Jenkins安装_jenkins-lts: an unsatisfied requirement failed thi
1天搞定uniApp+Vue3+vite+Element UI或者Element Plus开发学习,使用vite构建管理项目,HBuilderX做为开发者工具_uniapp能用elementplus
赞
踩
我们通常给小程序或者app开发后台时,不可避免的要用到可视化的数据管理后台,而vue和Element是我们目前比较主流的开发管理后台的主流搭配。所以今天石头哥就带大家来一起学习下vue3和Element plus的开发。
准备工作
1,下载HBuilderX 开发者工具
2,安装node和npm
至于如何下载开发者工具和安装node我就不说了,大家自行百度即可。
一,vue3项目创建
1-1,HBuilder开发者工具下载
有点开发基础的同学可能会问了,为什么不用vscode或者webstorm来开发vue项目呢?
我这里出于以下考虑,所以建议新手,跟着石头哥一起使用HBuider来开发vue3项目
- 1,HBuider是国产的,我们使用起来更容易上手
- 2,HBuider为我们傻瓜式创建vue3,而其他的开发者工具还要我们自己去输入命令行来创建。所以新手来学习vue3还是HBuider更容易些。
- 3,我们后续开发uniapp,小程序也会用到HBuider

1-2,创建新的vue3项目
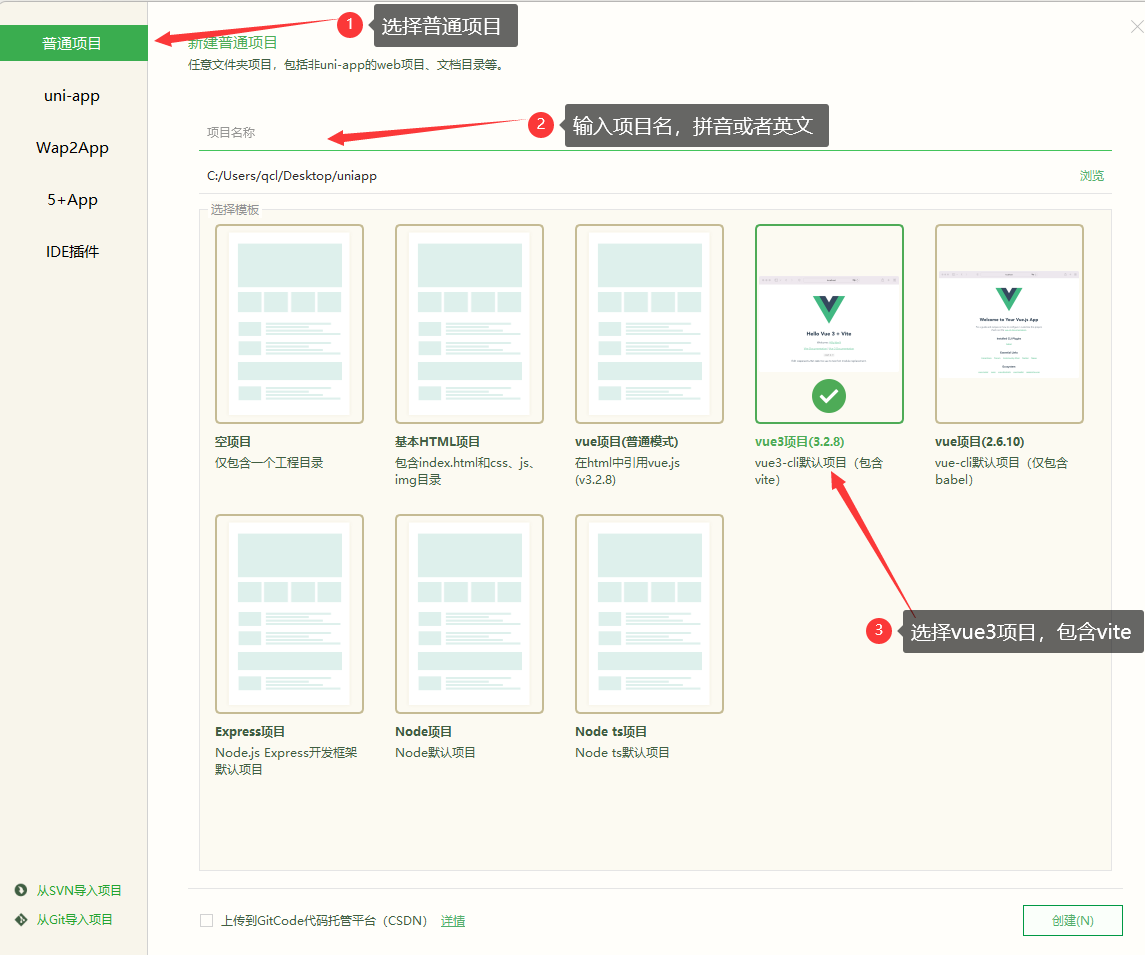
打开开发者工具以后,我们点击左上角的文件,然后点新建,点击新建项目。

然后新建项目如下,记得项目名称要是英文或者拼音。

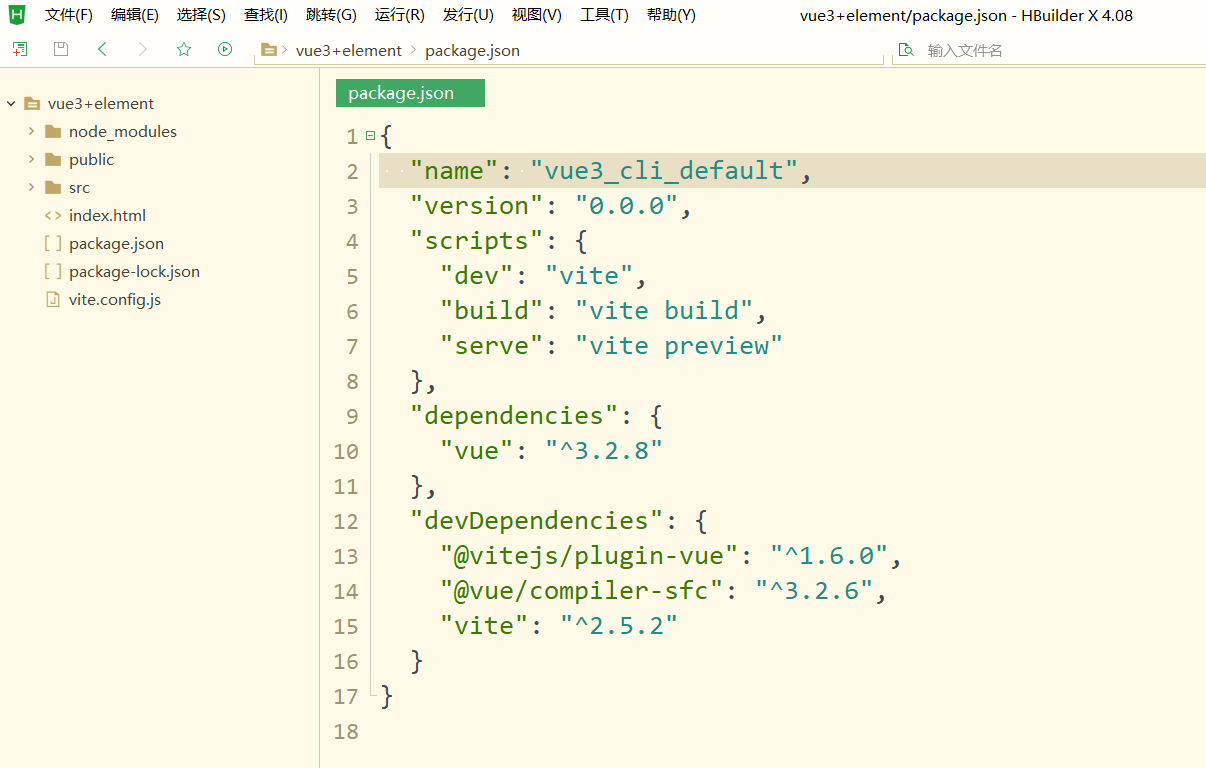
创建好的vue3项目如下

1-4,运行vue3项目
我们可以按照下图所示,运行项目,这样就不用去记 命令行了,是不是对新手很友好。
选中App.vue然后运行,运行终端,点击npm run dev

终端命令行就会执行 npm run dev
然后就会生成一个网址

打开网址,就可以看到我们的项目了

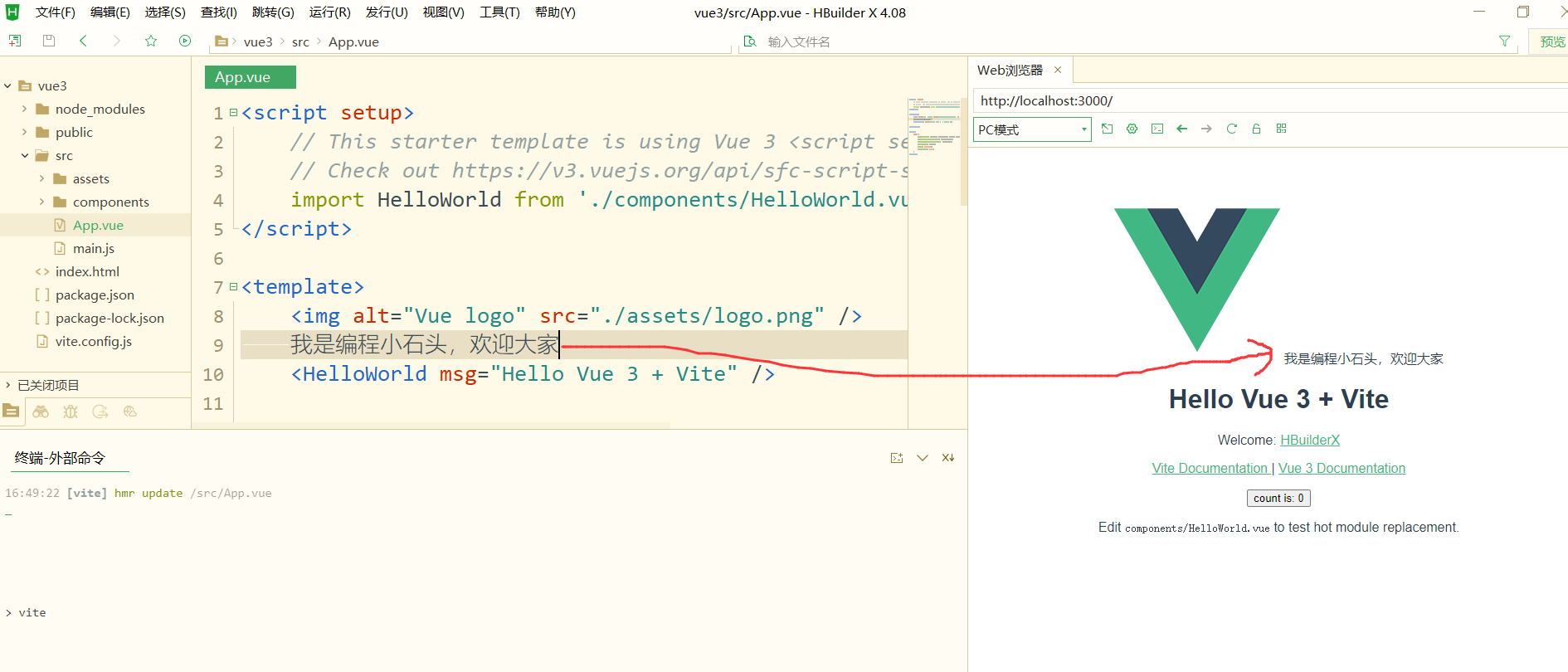
我们可以先简单的改下内容,比如在代码里加入一个文字

到此我们自己的第一个vue3项目就创建好了,接下来跟着石头哥愉快的开发吧。如果你只是想学习vue3的基本知识和语法,到这里就可以在这个框架里敲代码学习了。
二,引入element-plus
1-1,命令行安装element-plus
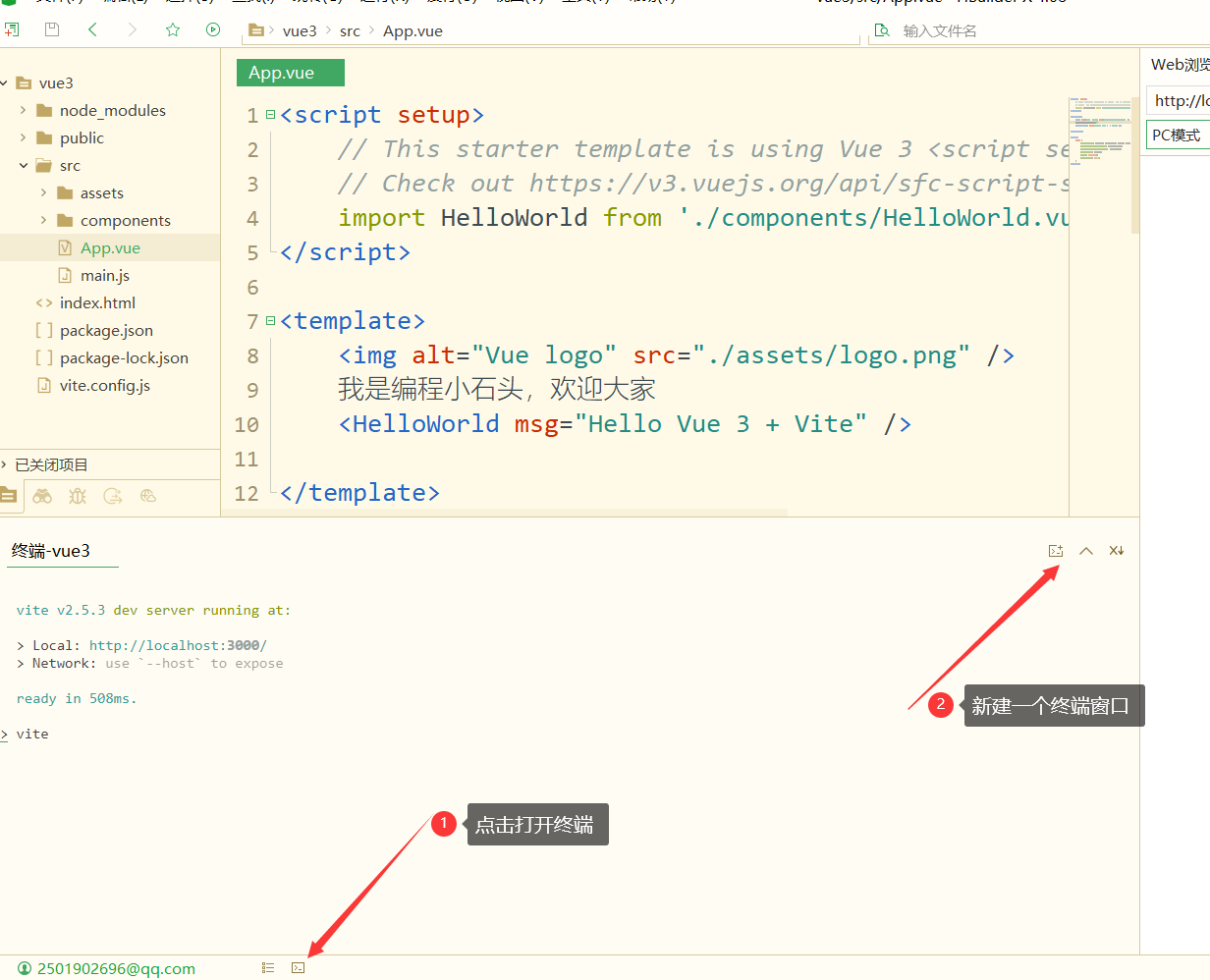
如下图所示我们新开一个终端。

新开的终端,要确认我们在当前目录下,才可以去安装依赖。如果看不多,可以关闭项目,重启,然后去执行命令行。

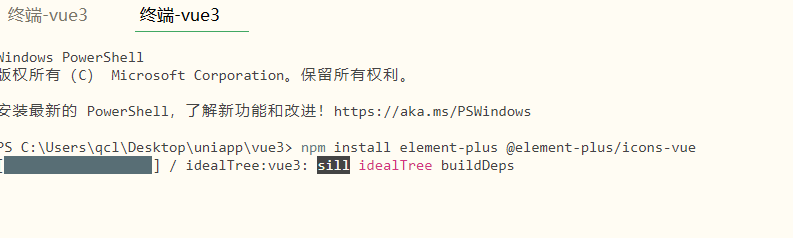
然后同样是要终端命令行里执行以下代码
npm install element-plus @element-plus/icons-vue
- 1
依然是耐心等待安装element

安装完成以后如下

1-2,配置引入element plus
在main.js里做如下操作

对应代码贴出来给到大家
import { createApp } from 'vue'
import App from './App.vue'
// ElementPlus相关配置
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app=createApp(App)
app.use(ElementPlus)
app.mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
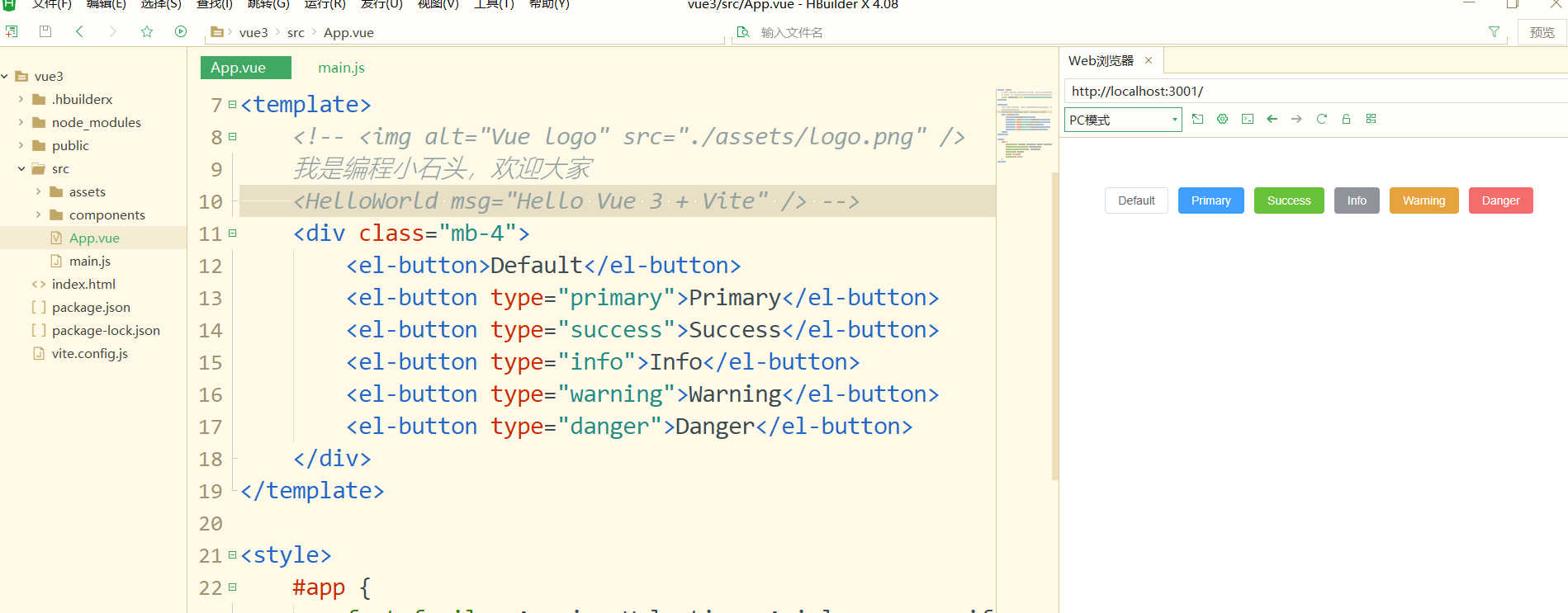
1-3,编写ElementPlus代码
我们可以去ElementPlus官网查看对应的样式或者标签,写到我们的项目即可。

然后就可以看到我们正常的显示了ElementPlus的button按钮。

接下来我们就可以愉快的开发管理后台了。
三,引入Vue Router来分配路由
3-1,Vue Router简介
Vue Router 是 Vue.js 官方的路由管理器,它允许你为单页面应用(SPA)创建页面路由。使用 Vue Router,你可以定义应用的各个页面的路径,并且可以在这些页面间导航,而无需重新加载整个页面
3-2,安装Vue Router
在 HBuilderX 中配置 Vue 3 的 Vue Router,你可以按照以下步骤进行:
安装 Vue Router:
打开 HBuilderX 的终端,使用 npm 或 yarn 安装 Vue Router。
对于 Vue 3,你应该安装 Vue Router 4:
确保你的 Vue 版本与 Vue Router 的版本兼容。Vue 3 推荐使用 Vue Router 4。
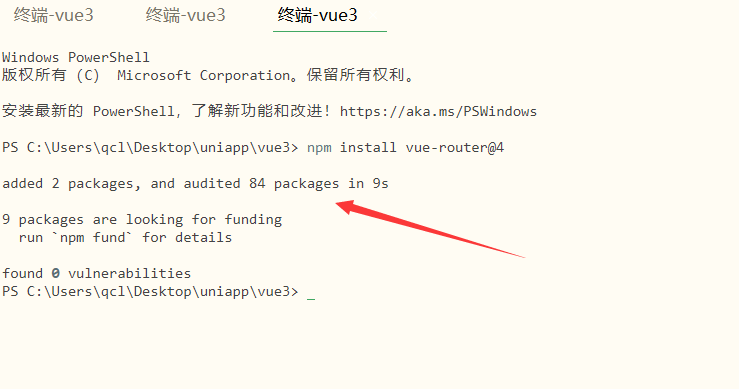
npm install vue-router@4
- 1
然后耐心等待安装即可

安装完成后如下

3-3,配置路由文件
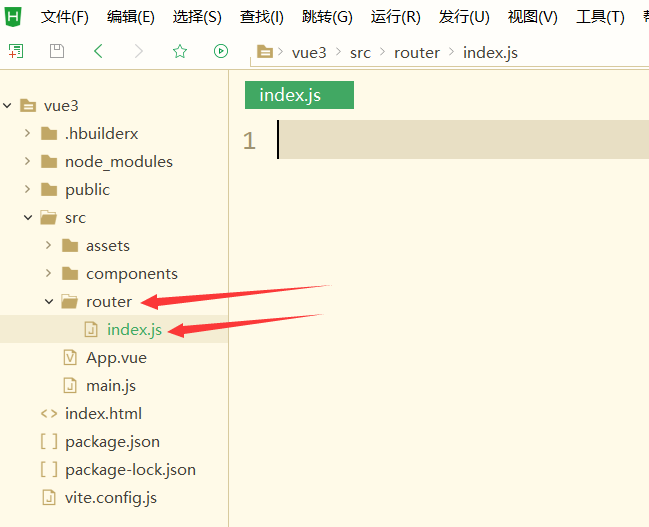
1,创建路由文件:
在项目的 src 目录下创建一个新的文件夹 router,并在该文件夹内创建 index.js 文件。

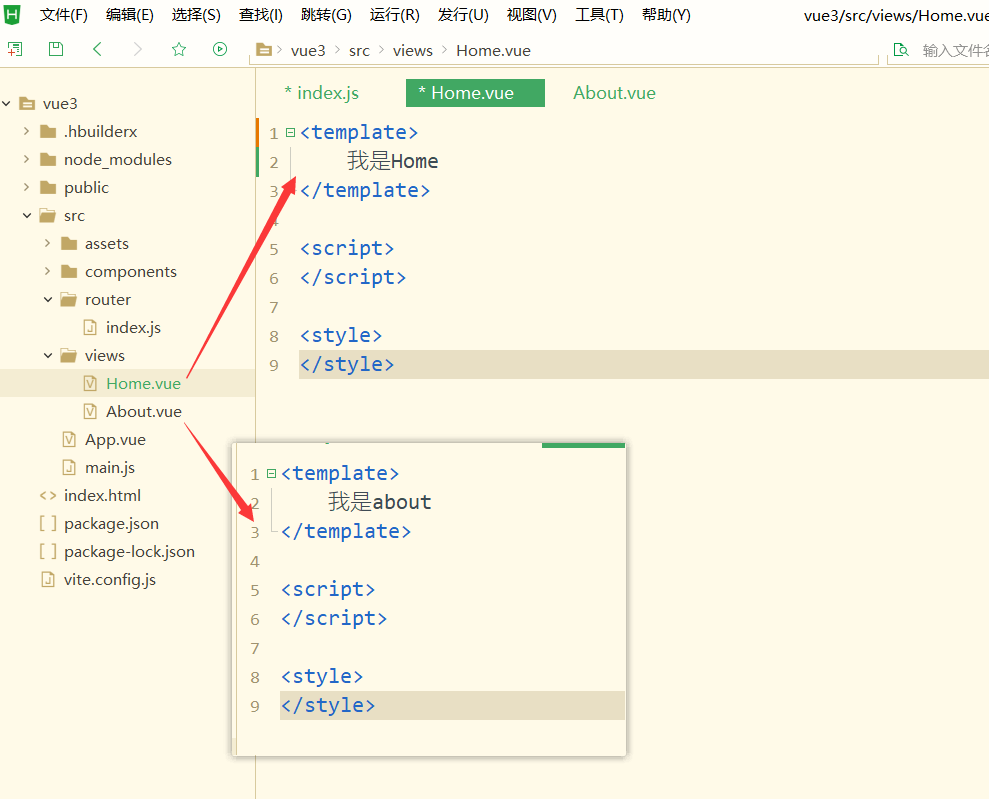
2,新建两个页面:
我们新建两个vue文件,用于演示路由切换

然后在俩个文件里随便写一些文字,用于区分

3,配置路由:
在 router/index.js 文件中配置路由信息:
import { createRouter, createWebHistory } from 'vue-router'; // 引入页面 import Home from '../views/Home.vue'; import About from '../views/About.vue'; // 定义路由对象 const routes = [{ path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About }, // ...其他路由 ]; // 创建路由实例 const router = createRouter({ history: createWebHistory(), routes }); export default router;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
3-4,路由index.js代码
当然也可以用下面这样的写法
import { createRouter, createWebHistory } from 'vue-router'; // 定义路由对象 const routes = [{ path: '/', name: 'Home', component: () => import("../views/Home.vue") }, { path: '/about', name: 'About', component: () => import("../views/About.vue") }, // ...其他路由 ]; // 创建路由实例 const router = createRouter({ history: createWebHistory(), routes }); export default router;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
4,在主入口文件中使用路由:
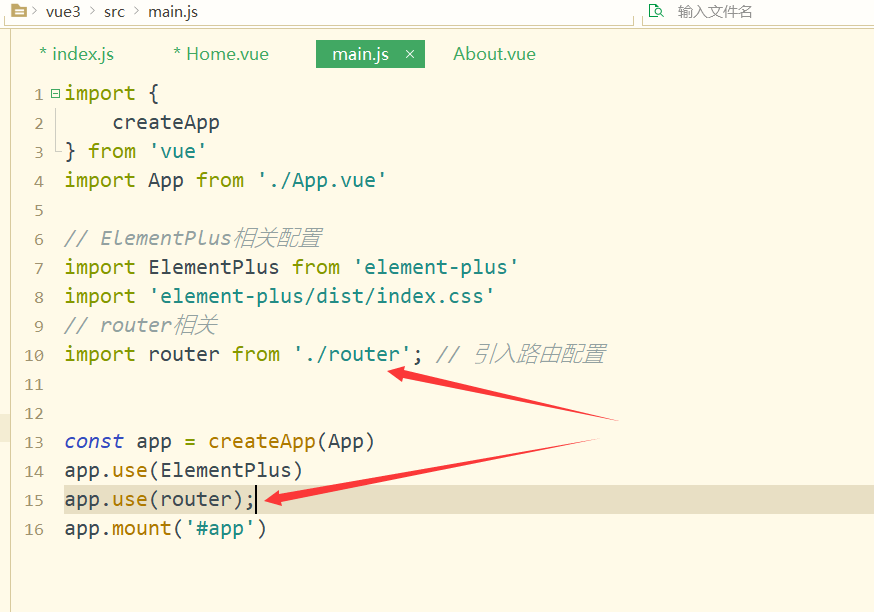
打开 src/main.js 或 src/main.ts 文件,并引入路由实例:
import router from './router'; // 引入路由配置
app.use(router);
- 1
- 2
- 3

-
在
App.vue中添加<router-view>:
在App.vue的模板中添加<router-view>标签,这样 Vue Router 就可以在此处渲染匹配的路由组件:<template> <div id="app"> <router-view></router-view> </div> </template>- 1
- 2
- 3
- 4
- 5
-
运行项目:
保存所有更改,并在 HBuilderX 的终端中重新运行项目:npm run dev- 1
-
实现页面跳转:
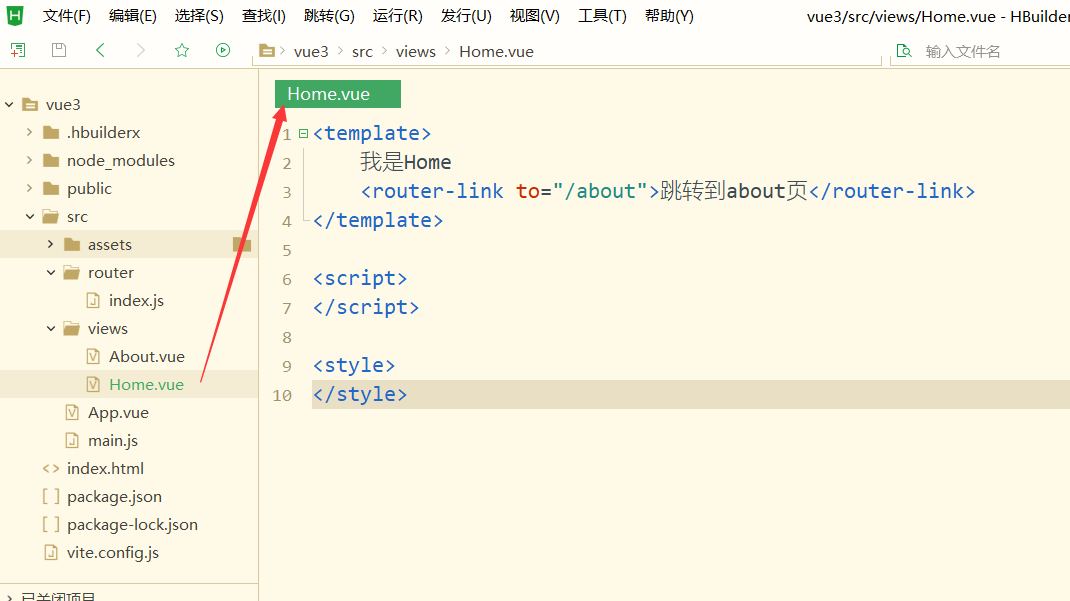
我们可以在Home.vue里使用<router-link>组件在模板中创建页面跳转链接:
<template>
我是Home
<router-link to="/about">跳转到about页</router-link>
</template>
<script>
</script>
<style>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
这样我们就可以实现了页面间的相互跳转。

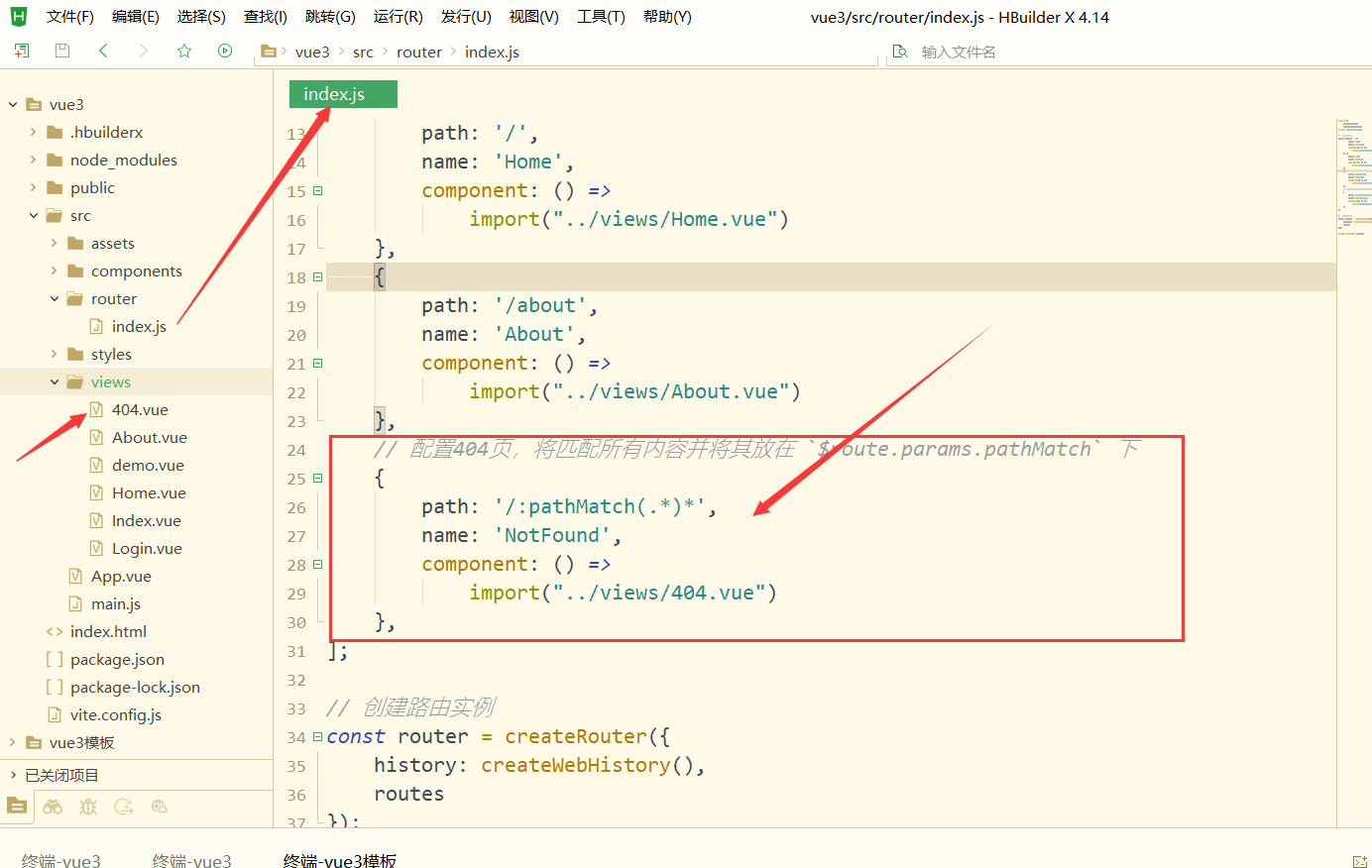
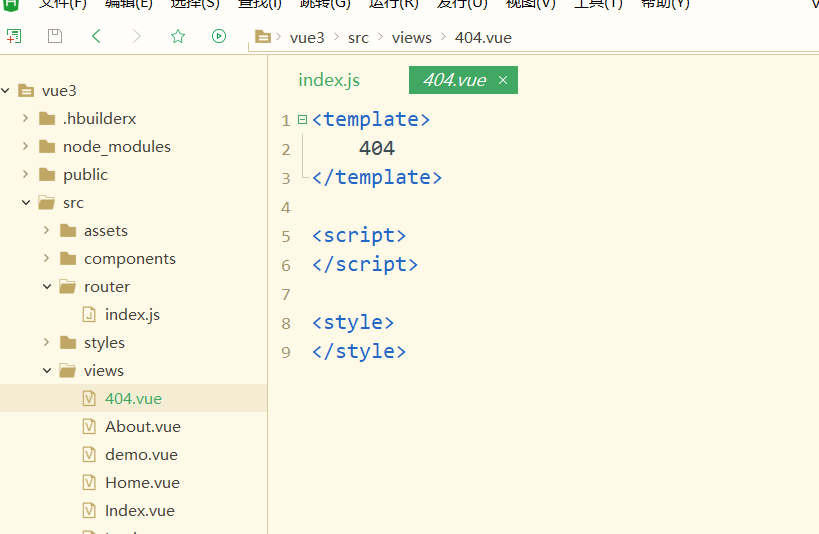
3-5,配置404页面
在views下新建404.vue

然后配置路由