热门标签
热门文章
- 1Markdown 之 UML图的实用画法_markdown uml
- 2头歌实验平台——树和二叉树试验_头歌educoder数据结构基于二叉链表的二叉树左右孩子的交换
- 3云计算探索-剖析虚拟化技术_虚拟化技术云计算虚拟化技术
- 4银河麒麟V10操作系统 创建分区、创建lvm逻辑卷、格式化、挂载_银河麒麟格式化硬盘
- 5牛客网算法教程-中级篇-第一章_牛客网算法题
- 6ESXI常用命令
- 7RuoYi-Vue-Plus (SpringCache、CacheManager、@Cacheable、缓存雪崩、击穿、穿透)
- 8【Go入门】Go语言基础知识
- 9探索生成式AI的未来:Chat与Agent的较量与融合_chatagent
- 10程序员的20大Git面试问题及答案_git面试题
当前位置: article > 正文
前后端分离开发
作者:小丑西瓜9 | 2024-05-12 07:39:49
赞
踩
前后端分离开发
当前最为主流的开发模式:前后端分离开发
一个业务做成一个接口
接口文档格式:(在线,离线,用于阅读开发,产品根据原型和需求提供的)
开发一个功能的步骤:
需求分析 => 接口定义 => 前后端并行开发 => 测试 => 前后端联调测试
接口文档的一个管理平台:
YApi就是一个功能强大简单的接口文档管理平台,为开发人员、产品、测试人员提供更优雅的接口管理服务
地址:YApi
可以在公司内部服务器当中自己部署一份,也可以使用yapi的官方部署平台
功能:
API接口管理
Mock服务(通过YApi平台模拟生成接口,用于前端的模拟接口测试)
使用:
- 添加项目
- 添加分类
- 添加接口(添加期望)
前端开发的工程化
实际的前端开发
环境准备
Vue-cli是vue官方提供的一个脚手架,用于快速生成一个vue的项目模板
功能如下:
- 统一的目录结构
- 本地调试
- 热部署
- 大怒焰测试
- 集成打包上线
依赖环境:NodeJS
环境准备完成
Vue项目简介
项目创建
运行
启动
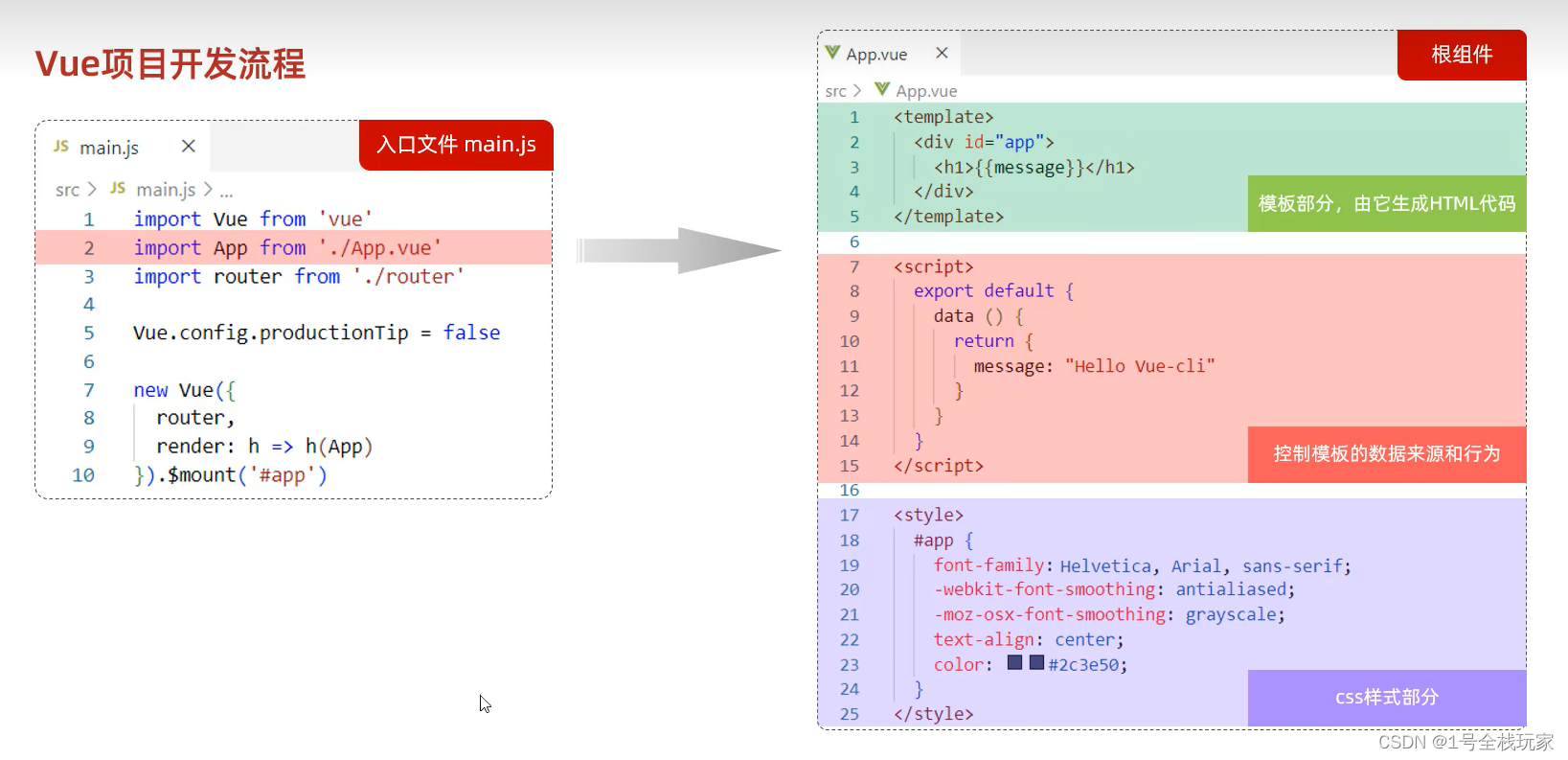
Vue项目的开发流程
Vue组件库Element
官网:Element
快速入门
常见组件
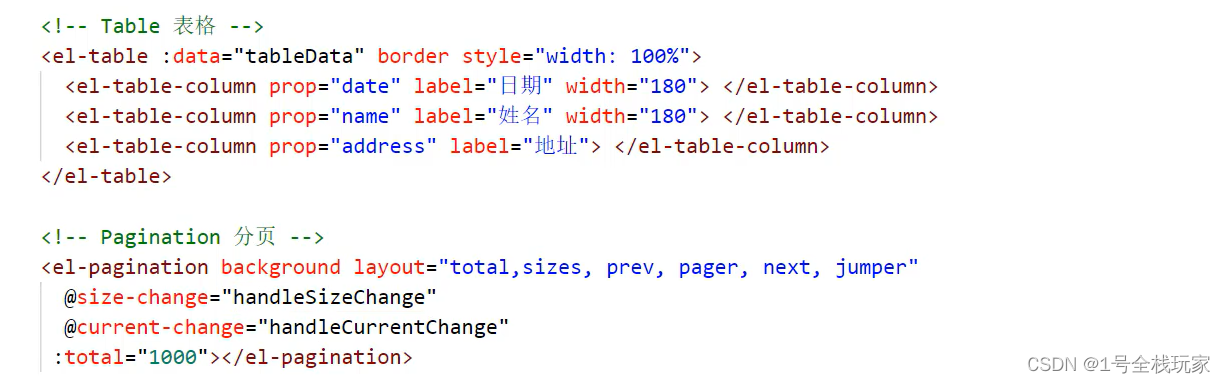
表格
常见组件-分页 9
Dialog对话框
Forim表单
案例:
布局容器
表 单:
通过axios完成数据异步加载:
插槽:
vue路由功能:(指的是url的hash(#号与组件之间的关系))
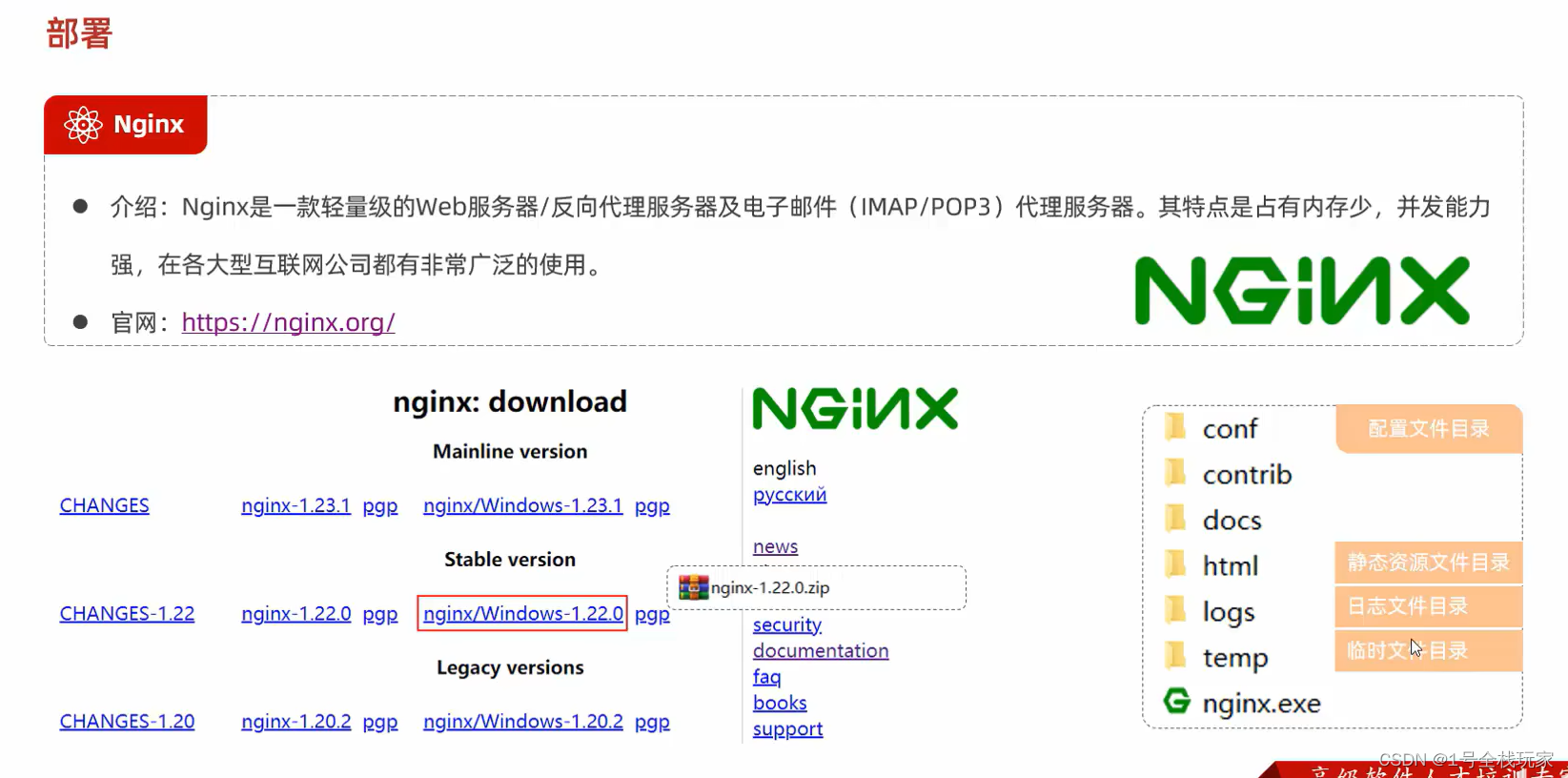
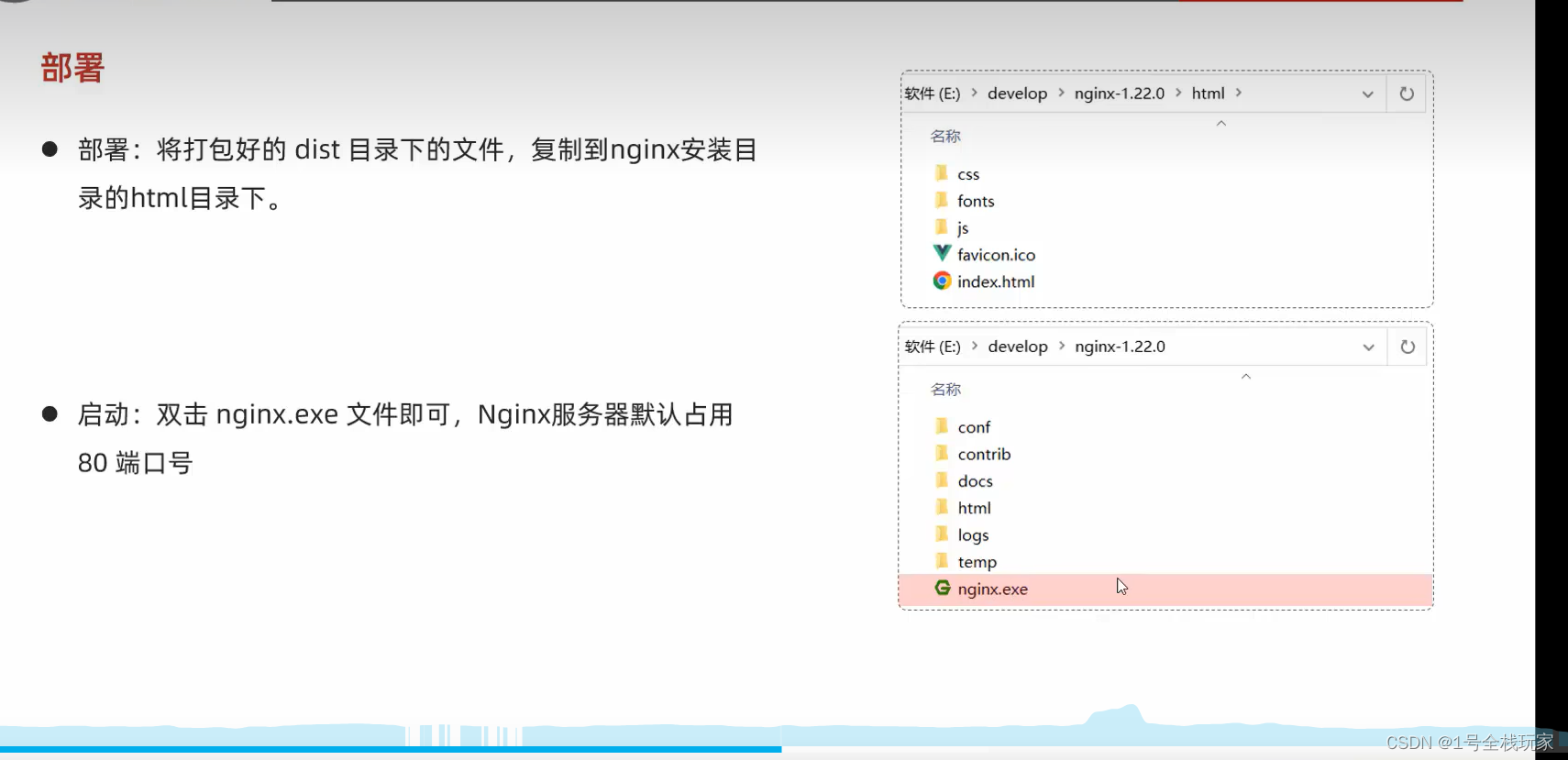
打包部署:
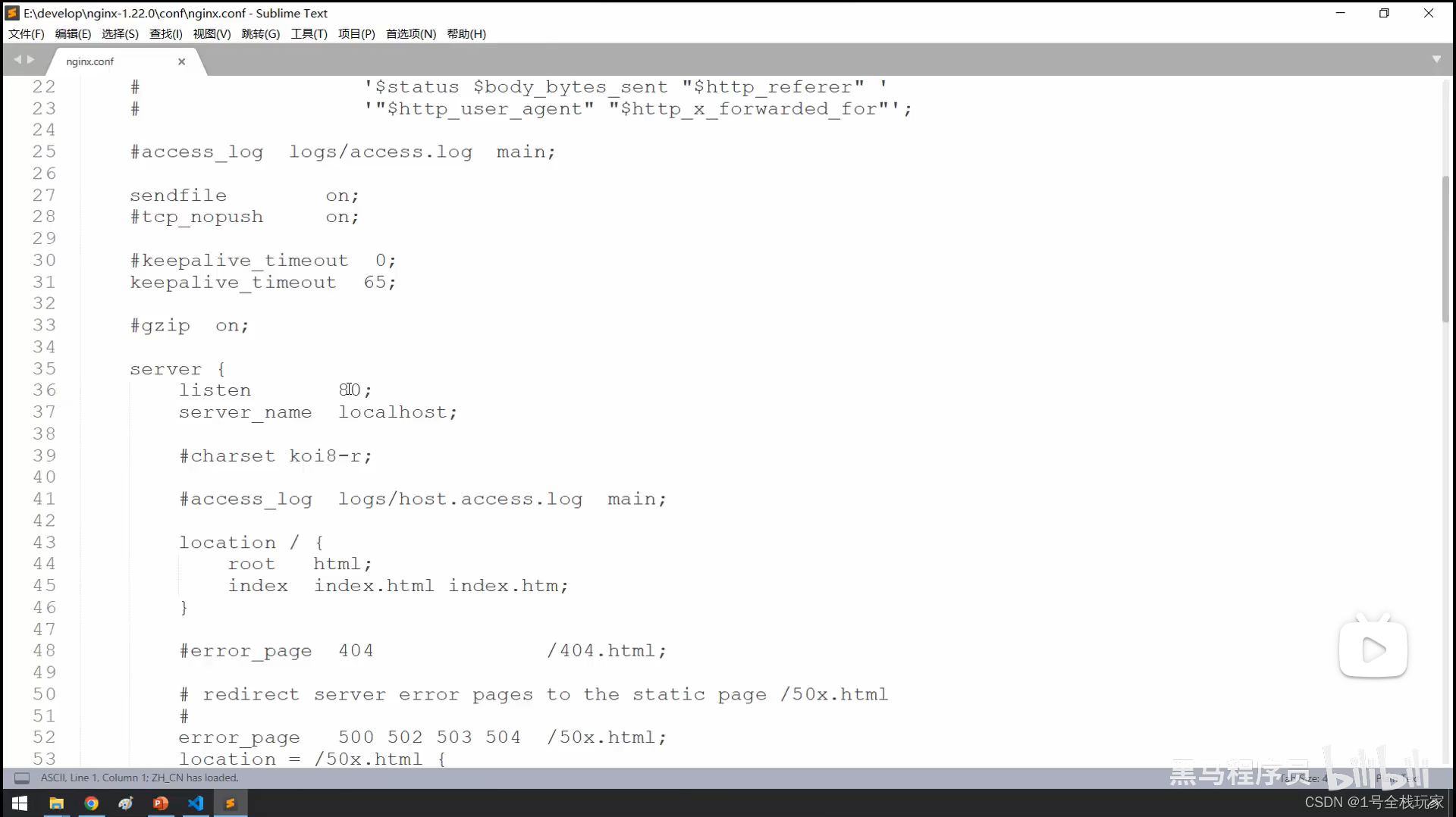
端口被占用:修改端口
运行,然后就可以通过IP地址的端口号去访问静态网站
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/558146
推荐阅读
相关标签