热门标签
热门文章
- 1Java 算法篇-深入了解二分查找法_二分查找 java 算法
- 2IDEA连接sqlserver并在网页中显示_idea将数据库显示到网页
- 3预览github项目的html文件新方法_有什么国内可以preview github 的html
- 4xilinx的ILA抓信号无法触发_ila无法触发
- 5激进式押注AI手机的厂商一大堆,为什么登顶的是它家
- 6公网IP SSL证书360
- 7[RGB-D目标跟踪] Vot-toolkit使用方法记录_vot-tookit
- 8clickhouse(十二、踩坑之路)_attempt to read after eof: cannot parse int32 from
- 9美团笔试题(2020.4.16第一题)_美团笔试题:有n个员工除了最高领导外,每位员工有且仅有一个直接领导,所以公司内从
- 10服务器响应头cache设置,javascript,node.js_node静态文本服务器设置响应头响应时添加Expires头和Cache-Control: max-age头失败,javascript,...
当前位置: article > 正文
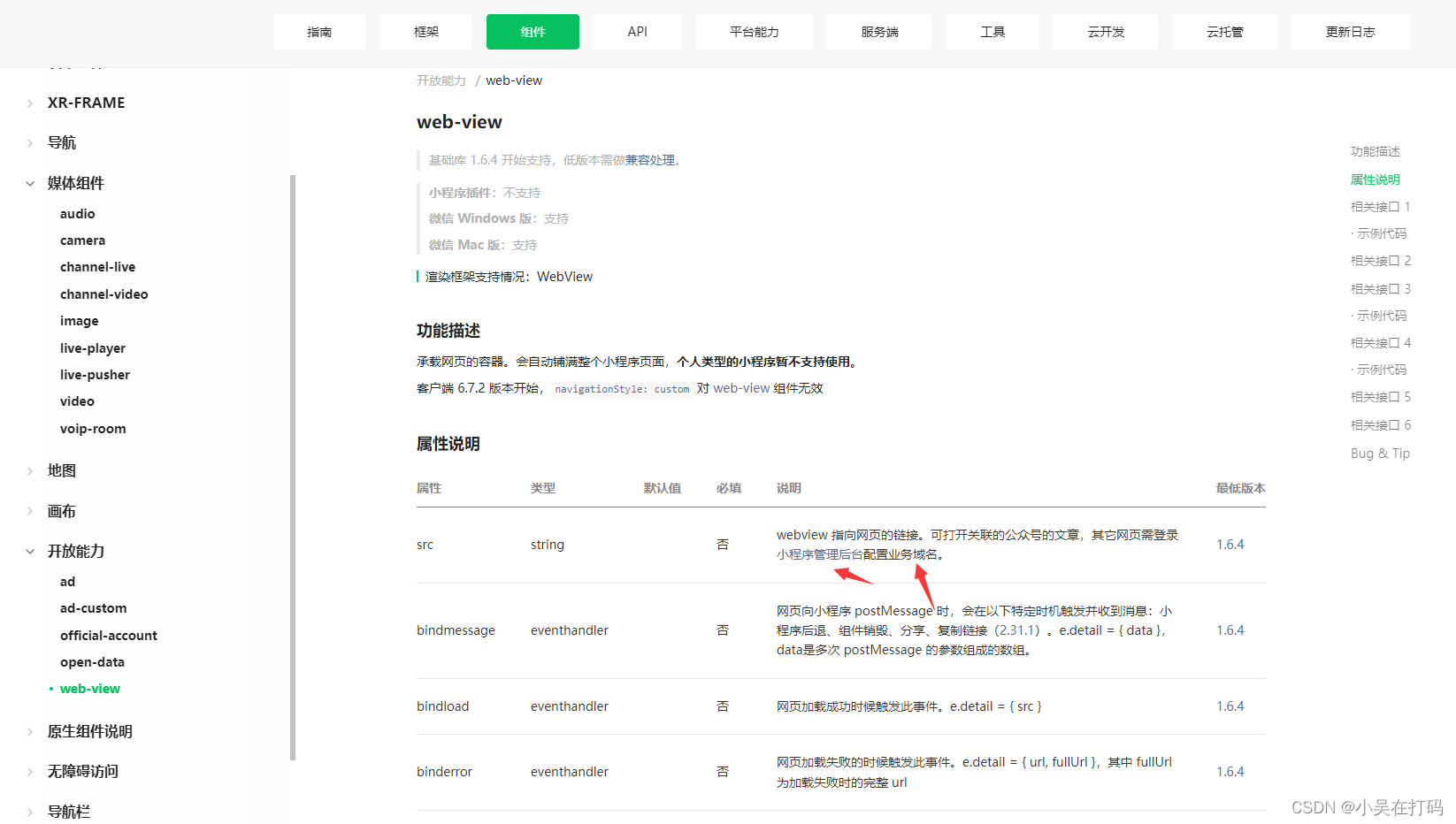
微信小程序使用webview注意事项:_企微 小程序 webview
作者:小丑西瓜9 | 2024-05-12 18:32:54
赞
踩
企微 小程序 webview
在微信小程序的开发中可能会有这么一个需求就是让你跳转到一个网页或者公众号,很多人就可能会有点懵。
其实微信小程序官方还是提供了解决方法的,就是使用一个<webview src=' '></webview>标签,里面的src属性就是你要跳转网页的路径,设置好路径后这时候你在模拟器里面已经正常跳转了,但是当你切换到手机上测试时就会发现,跳转失败,报错信息就是说“无法打开页面,不支持打开,或者页面不存在等问题”,这时候你就需要去小程序后台配置业务域名:

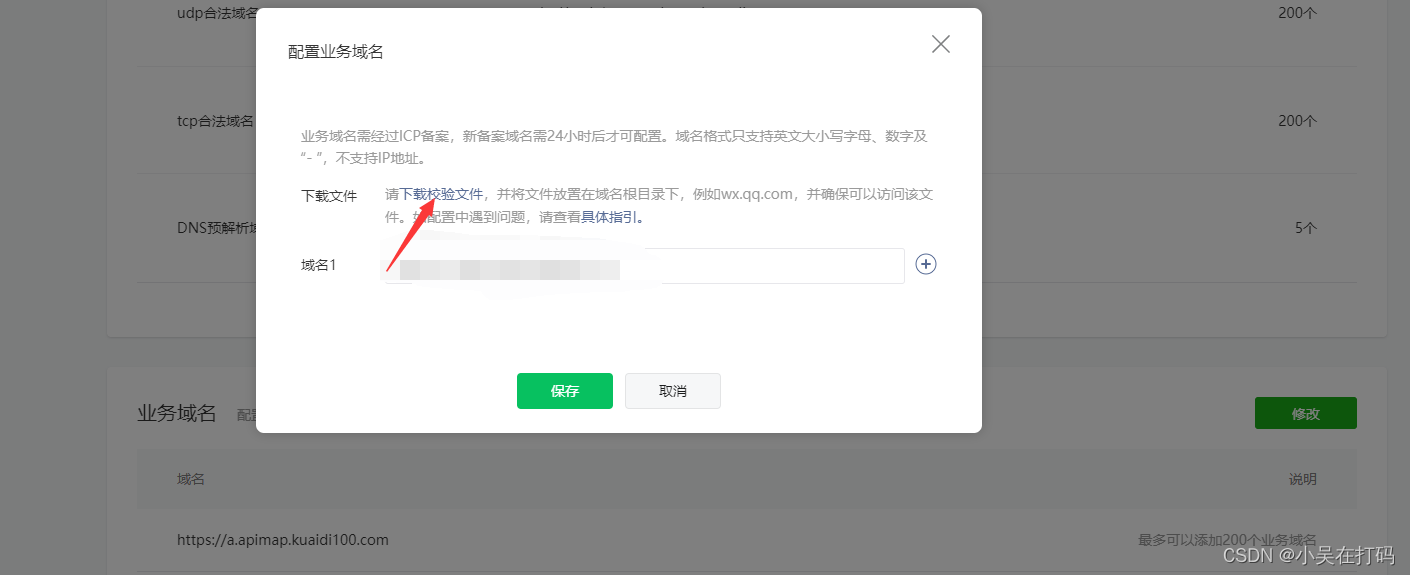
1.登录后台后,点击开发管理后打开开发设置往下滑就会看到一个叫业务域名的东西;

2.点击修改,下载校验文件然后根据需要放到相应的服务器域名下面,最后输入域名点击保存,如果显示错误信息,请重新确定域名路径后再次保存,操作成功后就可以在手机上跳转网页了!
诸位道友下次再会!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/560191
推荐阅读
相关标签


