热门标签
热门文章
- 1PostgreSQL 常用命令_postgres begin work
- 22023数维杯国际赛数学建模竞赛选题建议及B题思路讲解_数维杯b第二问
- 3python模块pygeos各版本whl下载地址汇总_python whl下载
- 4C语言的高级用法_c语言高级
- 5〖产品思维训练白宝书 - 核心竞争力篇⑧〗- 产品经理核心竞争力解读之规划能力_产品规划能力
- 6电力监控系统安全防护总体方案_InDTU910系列低功耗配电终端安全模块,为电池供电的电力二次设备保驾护航...
- 7终端(cmd)DOS指令_终端进入文件夹命令
- 8车牌识别技术详解五--采用LBP+HOG SVM做目标分类,车牌检测,字符检测等_lbp融合hog
- 9【YOLO 系列】基于YOLO V8的城市垃圾堆检测识别系统【python源码+Pyqt5界面+数据集+训练代码】_使用pyqt5推理yolov8训出的模型
- 10oracle存储过程的调试_oracle 存储过程 调试方法
当前位置: article > 正文
table表格实现图片头像上传_el-table-column表格图片上传
作者:小丑西瓜9 | 2024-05-17 14:41:03
赞
踩
el-table-column表格图片上传
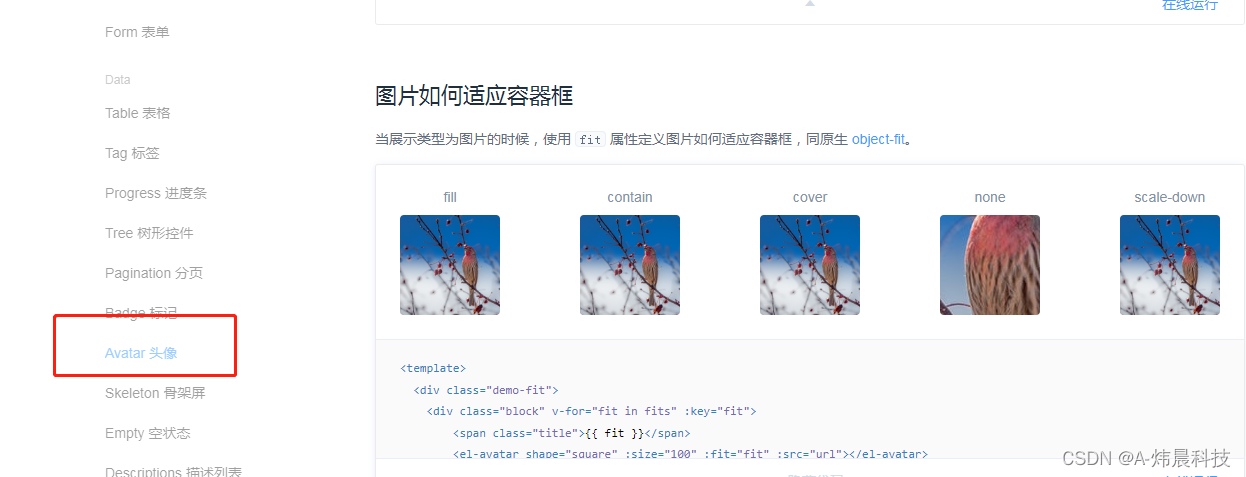
效果

html代码
- <el-table-column label="头像" width="120">
- <div class="demo-fit">
- <div class="block">
- <el-avatar
- shape="square"
- :size="50"
- :fit="fit"
- :src="headerurl"
- ></el-avatar>
- </div>
- </div>
- </el-table-column>
data中定义
headerurl: "", // 头像地址methods中赋值
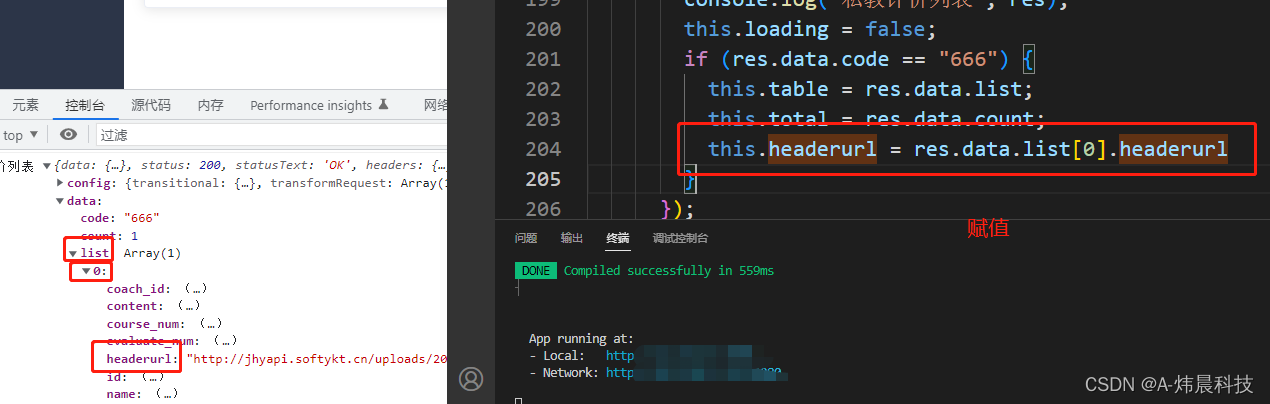
跟随接口 赋值

this.headerurl = res.data.list[0].headerurl
更多详情请查Element-Ui 官方文档

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/584019
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



