热门标签
热门文章
- 1人工智能革命:人类将永生或者灭绝_“人工智能已经在几乎所有需要思考的领域超过了人类,但是在那些人类和其它动物不
- 2Git Commit Message 最佳实践
- 3信息系统项目管理师:第1章:信息化与信息系统(4)-重点汇总_信息系统项目管理师第一章
- 4毕业十年内年入百万,我是怎么做到的?_如何年入百万
- 5基于Python+Hadoop的热点新闻大数据分析可视化系统设计与实现_基于hadoop的热点新闻分析系统的设计与实现
- 6解决docker报错Job for docker.service failed because start of the service was attempted too often
- 7下载git步骤_git下载安装
- 8sql列转行_sql 列转行
- 9bert模型下载运行实例全过程tensorflow版spyderIDE
- 10C# 实现腾讯云 IM 常用 REST API 之群组管理
当前位置: article > 正文
记录下如何部署vue项目——(三)部署Vue项目_vue项目和普通html在部署上
作者:小丑西瓜9 | 2024-05-27 22:54:20
赞
踩
vue项目和普通html在部署上
1.打包
1.1开发vue项目
在vscode中开发完成的vue项目如下,

1.2.打包项目
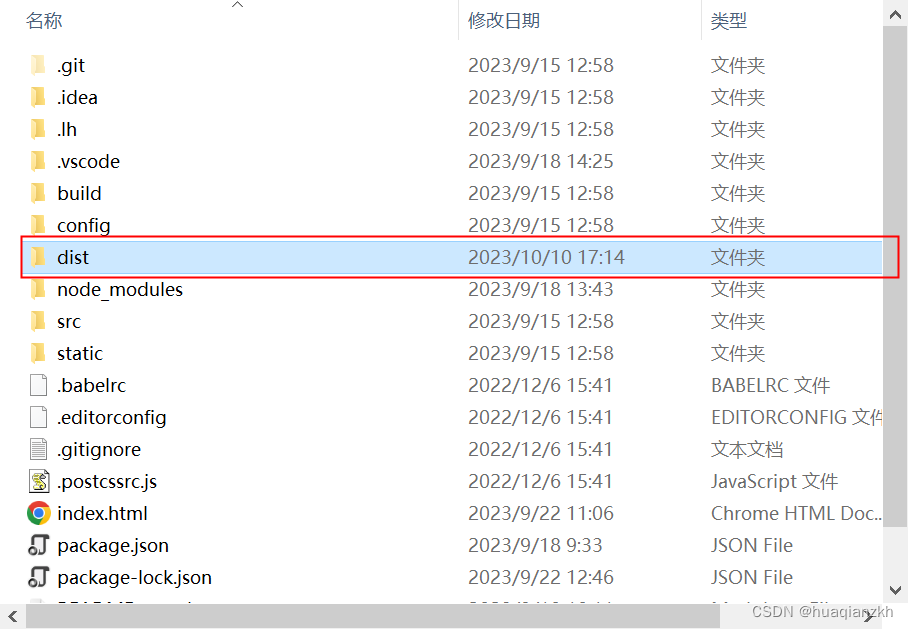
在目录下执行CMD命令,打包命令:npm run build 执行打包,构建成功的效果图如下,此时可以在项目目录下找到dist文件夹。


dist下的文件:

2.部署在nginx服务器上
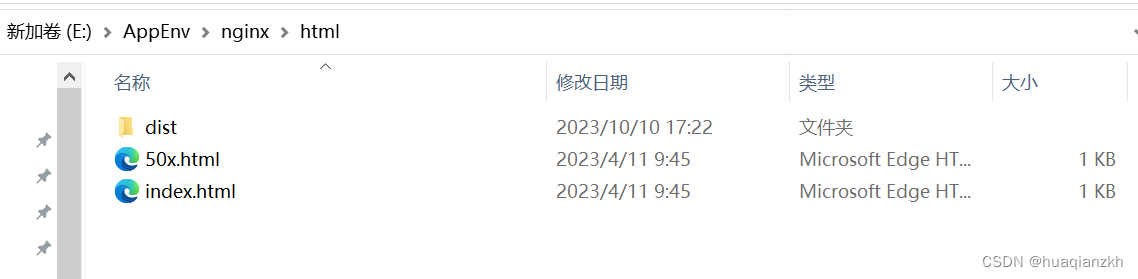
2.1 拷贝dist文件夹
把打包好的dist文件夹拷贝到安装nginx里的html文件夹下

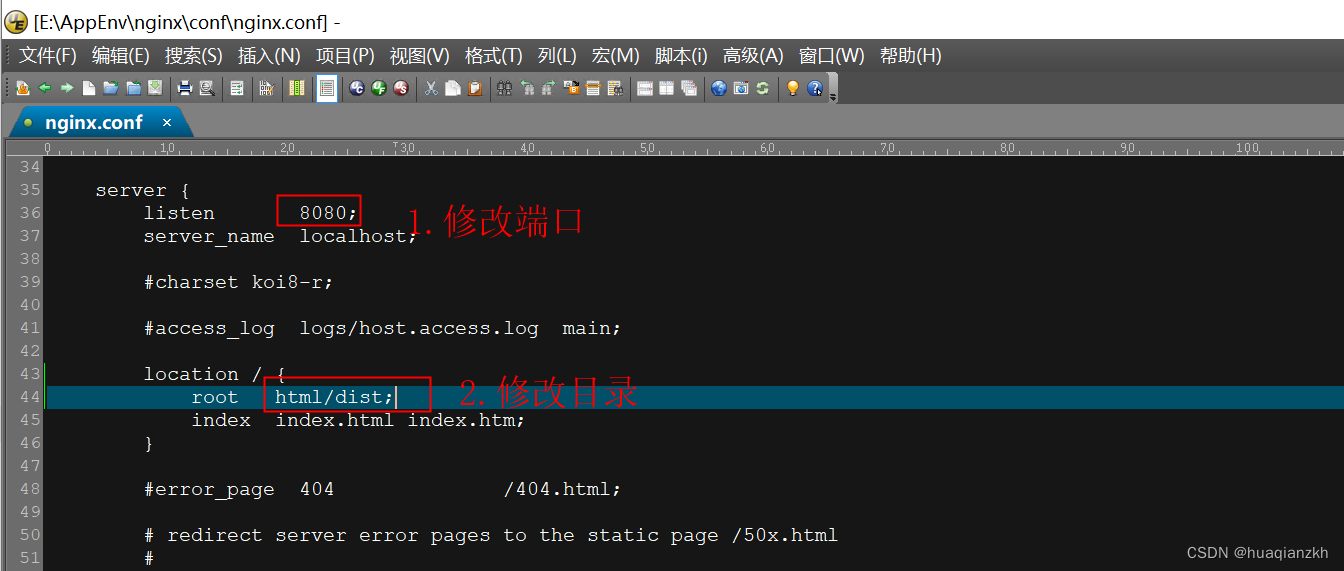
2.2修改nginx.conf配置文件
修改 nginx.conf 配置文件 (1:修改一下端口, 2:修改目录)

2.3.运行nginx服务器
cd 到nginx里的安装目录 , 输入启动命令:start nginx.exe
如果已经运行,可以重新加载:
nginx -s reload //重新加载

3.测试
在浏览器输入localhost:8080/dist/就可以访问web服务了。

总结:分三篇文章来记录下部署过程,
第一篇文章介绍了如何安装node.js,注意如果不用拉取代码在服务器打包的话,也可以不用安装。
记录下如何部署vue项目——(一)安装Node.js和npm-CSDN博客
第二篇文章介绍了如何安装NginxWeb服务器。
记录下如何部署vue项目——(二)安装Nginx-CSDN博客
本篇文章是最后部署VUE打包项目,好记性不如烂笔头,希望对您有帮助!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/634447
推荐阅读
- [详细] -->
赞
踩
相关标签



