热门标签
热门文章
- 1Gogs 安装教程(最简单版)_gogs可以不用数据库吗
- 2MySQL-获取记录行的行号_mysql5 行号
- 3[Leetcode]144. 二叉树的前序遍历(扩展:二叉树的中序、后序、层序遍历)_扩展二叉树前序序列得出中序后序
- 4创业公司 互联网架构方案 整体技术栈 基础设施 数据库 服务治理 消息中间件 日志系统 ELK 自动化部署_elk 服务治理
- 5HTML,CSS,JavaScript制作美文赏析网页_网页文章效果代码
- 6企业spark案例 —— 出租车轨迹分析(1)_企业spark案例 —— 出租车轨迹图表展示头歌
- 7Flink 性能优化总结(内存配置篇)_flink jvm heap
- 8FreeSSL申请免费域名证书_freessl申请证书
- 9Cohere Command R+:企业级可扩展大模型
- 10数字城市:智慧水库(泉舟时代)_福建泉舟时代
当前位置: article > 正文
Tailwind CSS 项目中使用 headlessui 的 Menu 组件点击时样式出现问题_tailwindui html 下拉
作者:盐析白兔 | 2024-05-27 04:55:41
赞
踩
tailwindui html 下拉
Tailwind CSS 项目中使用 headlessui 的 Menu 组件点击时样式出现问题
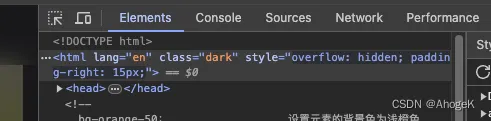
我的一个个人博客,使用了 headlessui 的一个下拉菜单组件,当我点击时,我注意到窗口内的内容动了下而且滚动条消失了,随后f12我发现 html 标签多了两个样式
overflow: hidden; padding-right: 15px

下面是修复的一个方法,就是单独添加覆盖的样式
html {
padding-right: 0px !important;
overflow-y: scroll !important;
}
- 1
- 2
- 3
- 4
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
- 登录页面制作 ...
赞
踩
相关标签


