热门标签
热门文章
- 1达梦数据库管理工具查询窗口指定模式_达梦在sysdba帐号下如何查询指定模式下的表
- 2pixhawk基础内容调试_pixhawk黄灯
- 3链表面试题目:反转一个单链表的两种方法(解析+代码)
- 4Python程序设计 第1章:初识Python_python语言程序设计
- 5DBeaver 连接Hive-3.1.2_dbeaver hive驱动如何兼容多个版本的hive
- 6SpringAop原理_springaop 原理
- 7【C语言课设】经典植物大战僵尸丨完整开发教程+笔记+源码_植物大战僵尸csdn
- 8AI推介-多模态视觉语言模型VLMs论文速览(arXiv方向):2024.05.01-2024.05.10
- 9基于Transformer的翻译模型(英->中)_transformer模型英汉互译
- 10Latex写文章时,使用.bib方式添加参考文献方法,再也不用手动调整格式了_ieeeconf的引用bst
当前位置: article > 正文
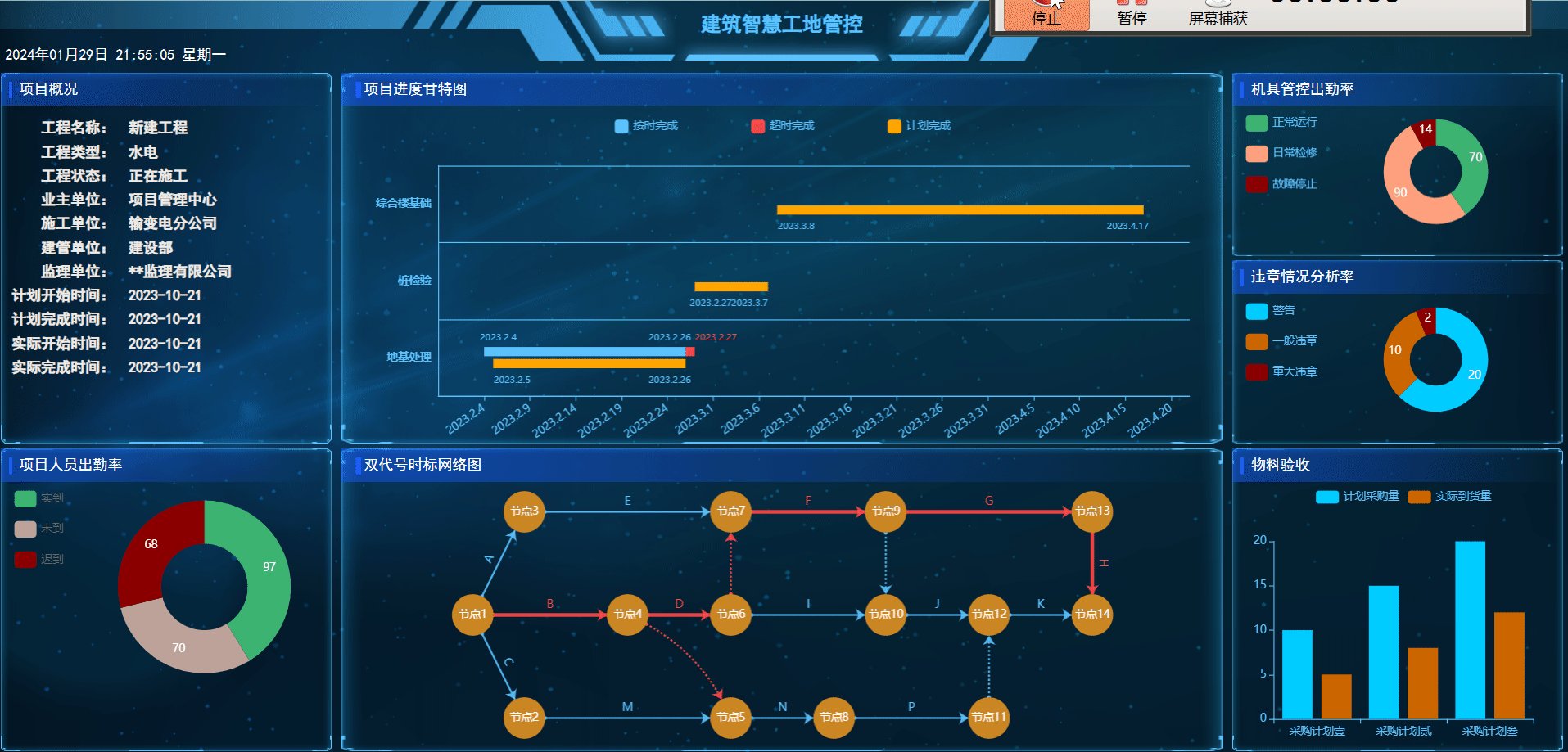
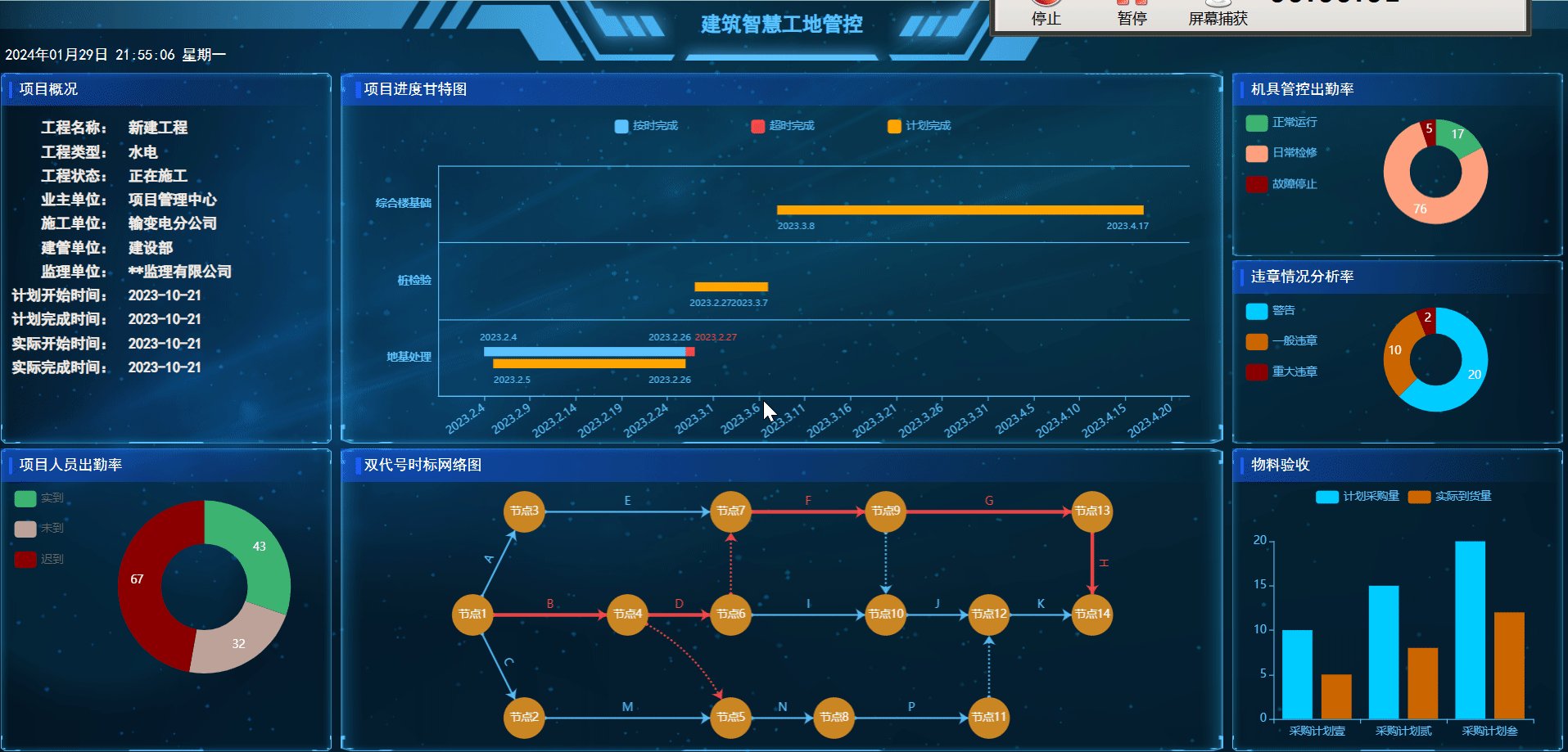
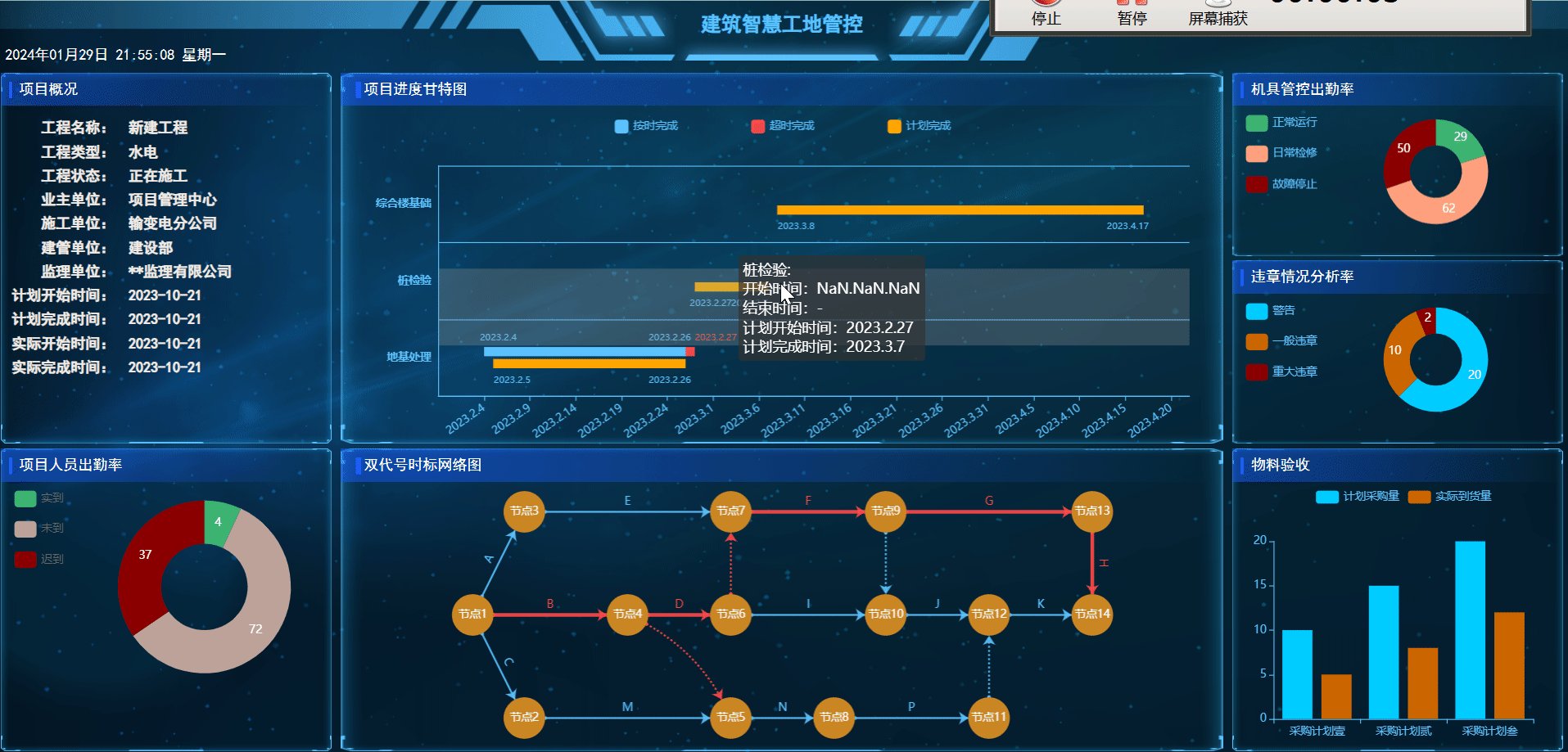
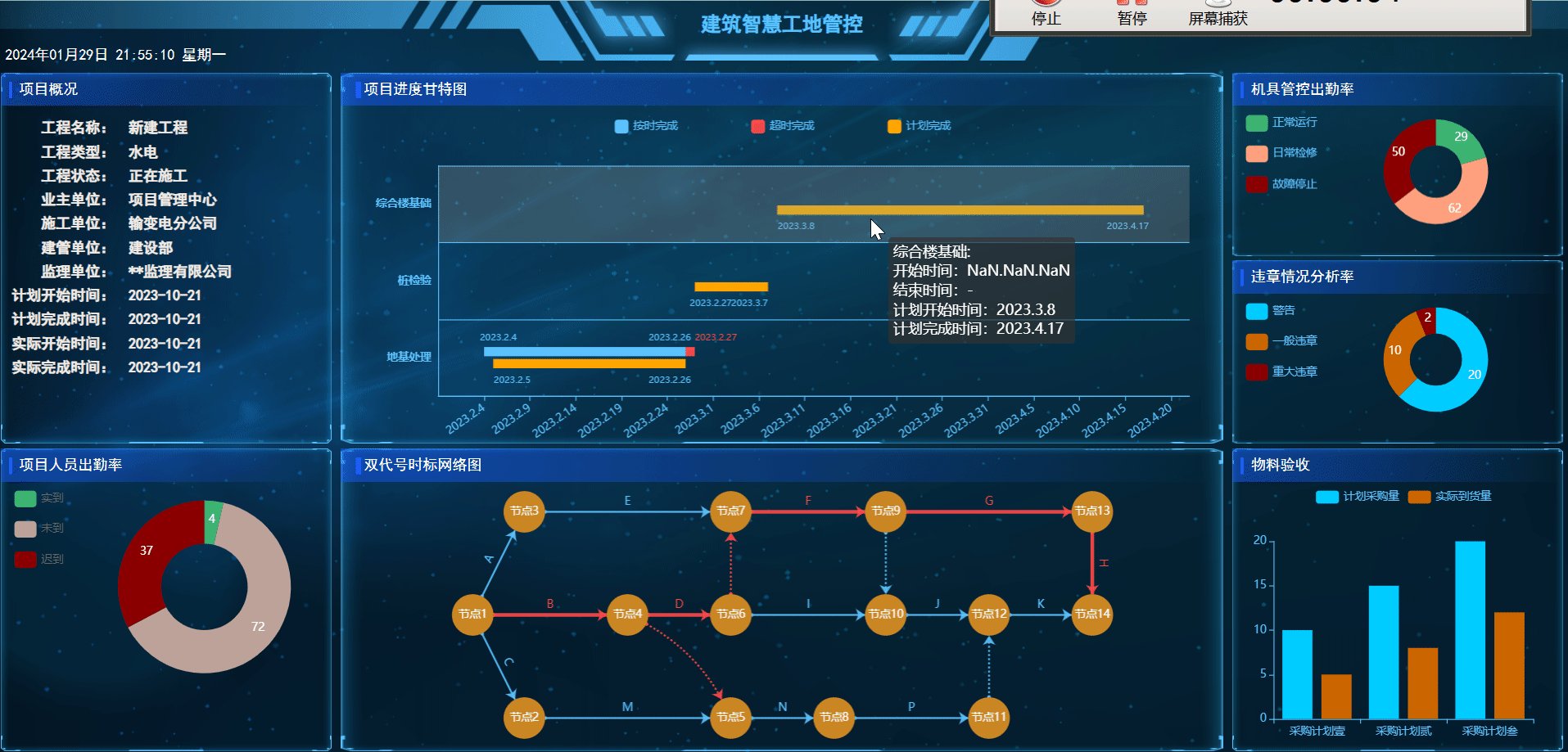
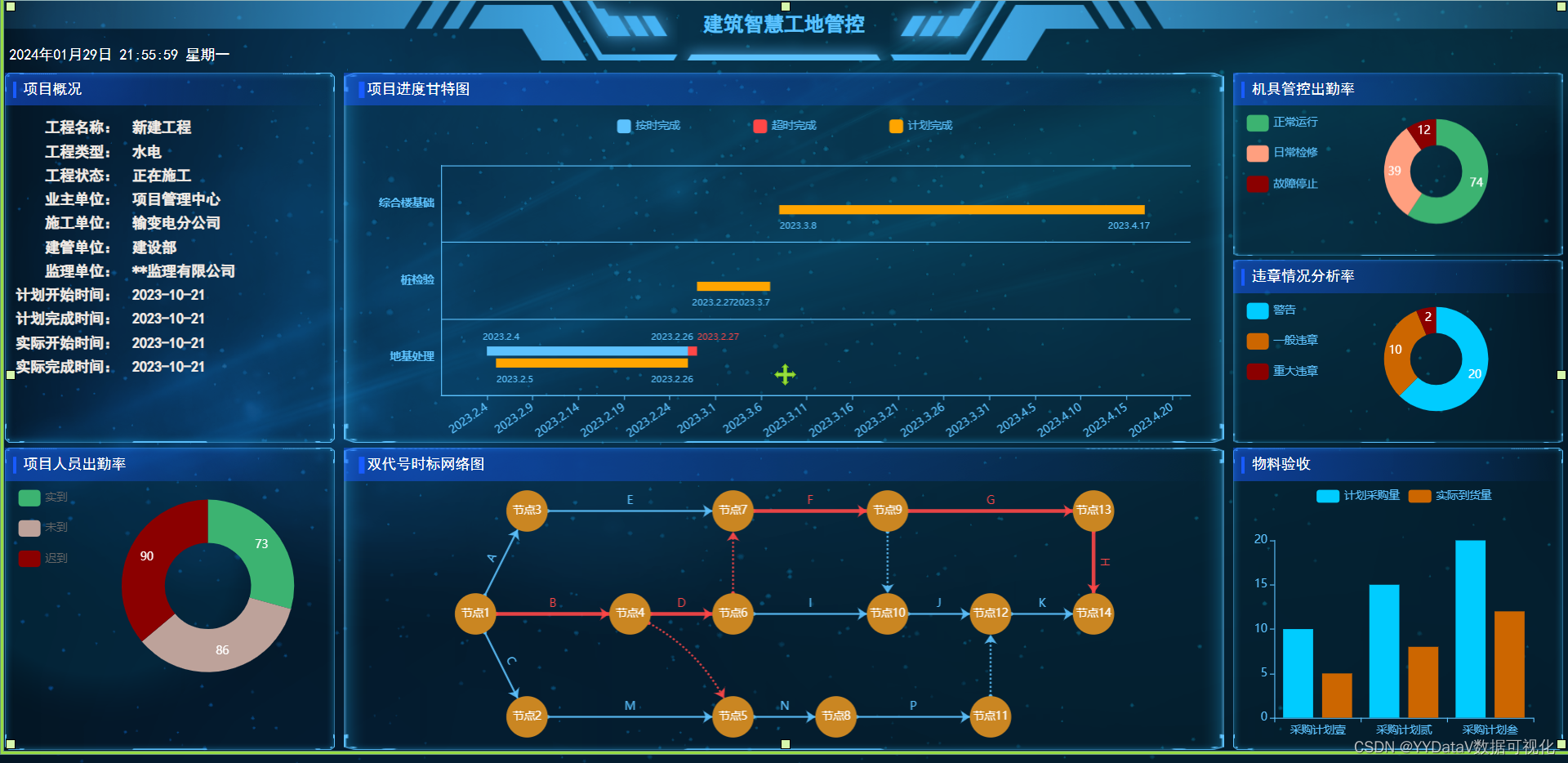
39源码数据可视化:基于 Echarts + Python 动态实时大屏 - 建筑智慧工地管控_数据可视化大屏动态设计代码
作者:小丑西瓜9 | 2024-06-01 23:16:57
赞
踩
数据可视化大屏动态设计代码
效果图展示
1.动态效果演示

2.静态切片效果图

一、确定需求方案
1.确定产品上线部署的屏幕LED分辨率
本案例基于16:9 屏宽比,F11全屏显示。
2.部署方式
浏览器打开播放,Chrome浏览器、360浏览器等。
二、整体架构设计
前端基于 Echarts开源库设计,使用WebStorm编辑器;
后端基于Python Flask实现,使用 Vscode 或 Pycharm编辑器;
数据传输格式:JSON;
数据源类型:目前采用JSON文件方式,可自行添加支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite,自行添加pandas支持Excel表格等,还可以定制HTTP API接口方式。
数据更新方式:采用http get 轮询方式 。在实际应用中,也可以视情况选择j监测后端数据实时更新,实时推送到前端的方式;
三、编码实现 (关键代码)
1.前端html代码
- <body class="bg01">
- <div class="header">
- <h1 class="header-title">建筑智慧工地管控</h1>
- <div id="logInfo" style="text-align: left;color: #fff;position: relative;left: 10px;">
- <script type="text/JavaScript" language="JavaScript">
- getCurDate();
- </script>
- </div>
- </div>
- <div class="wrapper">
- <div class="content">
- <div class="col col-l">
- <div class="xpanel-wrapper xpanel-wrapper-55">
- <div class="xpanel xpanel-l-t">
- <div class="title">项目概况</div>
- <div class="bcontent">
- <ul>
- <li class="leftrt">工程名称:</li>
- <li class="rightrt">新建工程</li>
- <li class="leftrt">工程类型:</li>
- <li class="rightrt">水电</li>
- <li class="leftrt">工程状态:</li>
- <li class="rightrt">正在施工</li>
- <li class="leftrt">业主单位:</li>
- <li class="rightrt">项目管理中心</li>
- <li class="leftrt">施工单位:</li>
- <li class=

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/659785
推荐阅读
相关标签




