- 1语义分割论文翻译:Large Kernel Matters —— Improve Semantic Segmentation by Global Convolutional Network
- 2自然语言处理(NLP)和机器学习(ML)的应用领域_nlp+ml
- 3单片机毕设分享 基于stm32的人体健康监护系统 - 单片机 嵌入式 物联网_基于stm32的毕业设计 康复辅助类
- 4数据初步分析——房价的可视化1_安居客词云
- 525 行 Python 代码实现人脸识别——OpenCV_用python代码进行人脸识别完整代码
- 688页 | 2024人工智能发展白皮书(免费下载)_《2024人工智能发展白皮书》pdf
- 7手把手教你安装Kali Linux_kali linux安装教程 csdn,2024年最新泪目_虚拟机安装kali linux
- 8如何训练自己的ChatGPT?需要多少训练数据?_chatgpt sft、rm、ppo训练数据量
- 9VIIF:深度图像分解_tno数据集
- 10NLP深入学习(十四):TextRank算法
小程序服务器部署_微信小程序部署
赞
踩
1服务器域名配置
每一个小程序在与指定域名地址进行网络通信前都必须将该域名地址添加到管理员后台白名单中。
1.1配置流程
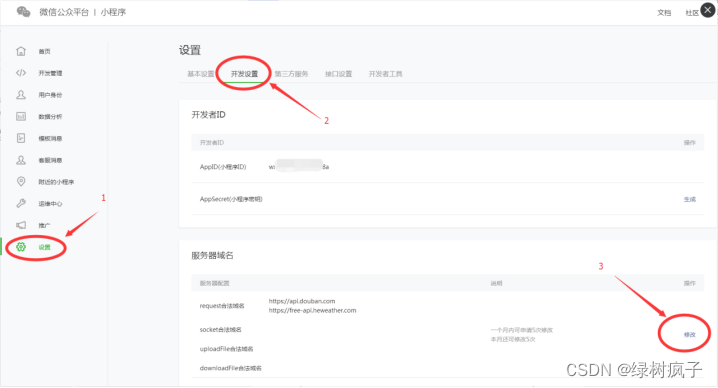
小程序开发者登陆mp.weixin.qq.com进入管理员后台,选择【设置】—【开发设置】—【服务器域名】进行添加或修改需要进行网络通讯的服务器域名地址,如图所示:

开发者可以填入自己或第三方的服务器域名地址,但配置时需要注意:
- 域名只支持 https (request、uploadFile、downloadFile) 和 wss (connectSocket)协议;
- 域名不能使用 IP 地址或 localhost;
- 域名必须经过 ICP 备案;
- 出于安全考虑,api.weixin.qq.com 不能被配置为服务器域名,相关API也不能在小程序内调用。开发者应将 appsecret保存到后台服务器中,通过服务器使用 appsecret 获取 accesstoken,并调用相关 API;
- 每类接口分别可以配置最多20 个域名。
配置完之后再登陆小程序开发工具就可以测试小程序与指定的服务器域名地址之间的网络通讯情况了,注意每个月只可以申请修改5次。
1.2HTTPS 证书
需要注意的是,小程序必须使用 HTTPS 请求,普通的HTTP请求是不能用于正式环境的。判断HTTPS请求的依据是小程序内会对服务器域名使用的 HTTPS 证书进行校验,如果校验失败,则请求不能成功发起。
因此开发者如果选择自己的服务器需要在服务器上自行安装HTTPS证书,选择第三方服务器则需要确保其HTTPS证书有效即可。小程序对证书要求如下:
- HTTPS 证书必须有效。证书必须被系统信任,部署SSL证书的网站域名必须与证书颁发的域名一致,证书必须在有效期内;
- iOS不支持自签名证书;
- iOS 下证书必须满足苹果 App Transport Security (ATS) 的要求;
- TLS 必须支持1.2及以上版本。部分旧Android 机型还未支持 TLS 1.2,请确保 HTTPS服务器的 TLS 版本支持1.2及以下版本;
- 部分 CA 可能不被操作系统信任(例如Chrome 56/57 内核对 WoSign、StartCom证书限制),请开发者在选择证书时注意小程序和各系统的相关通告。
由于系统限制,不同平台对于证书要求的严格程度不同。为了保证小程序的兼容性,建议开发者按照最高标准进行证书配置,并使用相关工具检查现有证书是否符合要求。
2临时服务器部署
2.1软件部署
若开发者条件受限,可以将个人电脑临时部署为模拟服务器进行开发和测试。小程序对服务器端没有软件和语言的限制条件,用户可以根据自己实际情况选择Apache、Ngnix、Tomcat等任意一款服务器软件进行安装部署,以及选用PHP、Node.js、J2EE等任意一种语言进行后端开发。
这里以phpstudy2016套装软件(包含了Apache和PHP)为例,部署步骤如下:
- 下载安装包,在本地电脑中双击安装;
- 完成后启动Apache服务器;
- 在WWW目录下创建自定义目录,例如miniDemo;
此时就临时部署完毕,用户可以随时更改服务器上的目录地址和PHP文件代码。

此时模拟服务器就已经启动,打开浏览器在地址栏输入http://localhost,如果可以访问成功(如图所示)就说明apache和php已经开始工作了。

需要注意的是,部分电脑在安装启动时会提示缺少某版本的Visual C++ 库。使用的php版本和运行库的对照关系如下:
- php5.3、5.4和apache都是用vc9编译,电脑必须安装vc9运行库才能运行。
- php5.5、5.6是vc11编译,如用php5.5、5.6必须安装vc11运行库。
- php7.0、7.1是vc14编译,如用php7.0、7.1及以上版本必须安装vc14运行库。
2.2网络请求
服务器安装路径下的WWW目录就是根目录,它的网络地址是http://localhost/或http://127.0.0.1/。开发者可以在根目录下自行创建目录和文件,例如在miniDemo中创建了test.php文件,那么网络请求地址就是http://localhost/miniDemo/test.php。
PHP文件的返回语句是echo,例如:
1.<?php
2. echo '网络请求成功!';
?>
- 1
- 2
- 3
这样小程序将会收到引号里面的文字内容。开发者也可以直接用浏览器访问该地址,能获得同样的文字内容,因此可以在开发之前直接使用浏览器测试PHP文件是否正确。
需要注意的是,本地模拟服务器地址只能用于学习或测试阶段,带有无效域名的小程序是无法正式发布上线的。未来在正式服务器域名配置成功后,建议开发者更新网络请求地址并在各平台下进行测试,以确认服务器域名配置正确。
2.3跳过域名校验
如果开发者暂时无法登记有效域名,可以在开发和测试环节暂时跳过域名校验。具体做法是在微信web开发者工具中找到右上角【详情】按钮,点击打开然后勾选【不校验请求域名、web-view(业务域名)、TLS版本及HTTPS证书】选项,如图所示。

此时,在开发者工具中运行或开启手机调试模式时都不会进行服务器域名的校验。


