热门标签
热门文章
- 1Python 打包配置文件 setup.py 详解_python 中setup.py在哪
- 2【云原生 | 从零开始学istio】二、Istio核心特性与架构
- 3unity karting导入时的编译问题_all compiler errors have to be
- 4小程序实现无限级树形菜单_小程序 树菜单
- 5“IT小百科”之“Windows自带的服务和系统进程详解”_windows服务 打开exef进程
- 6DRF学习之权限验证(十五)_permission_classes=[isauthenticated]
- 7分布式事务概念及理论
- 8#每日一题# 25. K 个一组翻转链表 - 20191021_给你一个链表,每 k 个节点一组进行翻转,请你返回翻转后的链表。 k 是一个正整数,
- 9开源大型语言模型概览:多语种支持与中文专注
- 10Unity pc端内嵌网页插件Embedded Browser基本使用流程(转载)
当前位置: article > 正文
html 怎么写出实心园,教您如何使用css3实现实心圆
作者:小丑西瓜9 | 2024-02-16 21:41:46
赞
踩
前端 在文字的前面画一个实心圆圈
小伙伴们在日常浏览网站和网页的时候,时不时会看到有些网页会有圆效果的出现,例如:有的网站图片在一个圆的里面等等。那么,有的小伙伴们会想这个圆是怎么使用代码实现的呢,使用html还是css呢。在这里小编告知大家既不是使用html,也不是使用css,而是使用css3。今天,小编会为小伙伴们分享如何使用css制作实心圆。实现这些效果所使用的css3的代码就是向元素增加圆角边框的border-radius属性。首先,分享这个属性是用方法:
1:语法为:border-radius:左上角 右上角 右下角 左下角;
2:border-radius的值能用%,px, em。(但%和em目前的兼容性还不好。)
知道了这个属性的用的方法后,接下来小编会依次为小伙伴们讲解制作实心圆,实心上半圆,以及实心右半圆的方法。
首先,制作实心圆的方法:1:把高和宽是值都设置一样(也就是正方形)。2:圆角的值都设置高和宽值的一半。
代码如下:

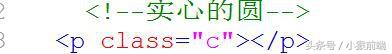
html代码

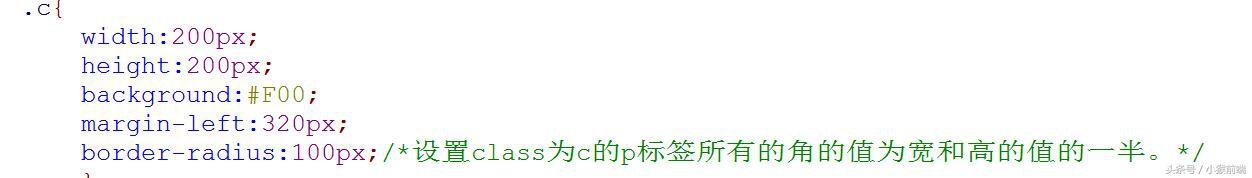
css代码
效果图:

实心圆
今天小编先分享到这里哟,假如小伙伴们就本案例中的知识点不清楚或者想知道如何实现其余圆的方法如(椭圆),都能在评论区留言,小编会第一时间为小伙伴们解答。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/96935
推荐阅读
相关标签


