热门标签
热门文章
- 1WIN10 + Qt5.12.10 + OpenCV4.5.2 + CMake + minGW配置编译opencv4教程_windows qt5.12 配置cmake
- 2基于javaweb+jsp的鲜花花卉销售管理系统(JavaWeb MySQL JSP Bootstrap Servlet SSM SpringBoot)_鲜花销售管理系统
- 3python贵州贵阳旅游景点数据可视化大屏全屏系统设计与实现(django框架)_基于python贵州景点简介数据分析与词云展示
- 4[干货]深入浅出LSTM及其Python代码实现
- 5linux 十四_cat /etc/nginx/.htpsswd加密怎么查看
- 6ping 网络出现环路
- 7调试实战 —— dll 加载失败之全局变量初始化篇
- 8Unity 3D脚本编程与游戏开发(1.2)_unity 3d脚本编程与游戏开发 配套工程
- 9AD域管理_管理ad域
- 10基于python的MQTT和环信即时通信的MQTT通信_python on_message存储
当前位置: article > 正文
element-ui分页器设置每一页显示数量(page-size)后页码没有发生变化原因与解决_page-sizes
作者:小小林熬夜学编程 | 2024-02-18 01:16:40
赞
踩
page-sizes
问题
element-ui当中分页器,设置每一页显示数量(page-size)后页码没有发生变化
比如
- 原来是每一个显示数据量为3个数据

-
后面想每一页显示数据为5个,那么按照道理来说,页码也会变化的
然而并没有发生变化

原因
- page-size要和page-sizes当中的数据对得上才可以,也就是说page-size如果数字没有与page-sizes这个数组里面的数组对应上,那么就会区page-sizes当中的第一个值来计算页码
示例1
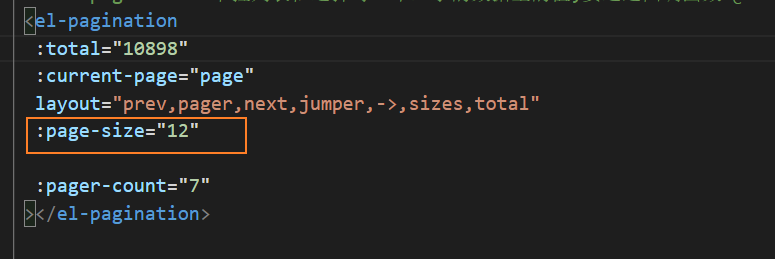
- page-size有值但是page-sizes不填写

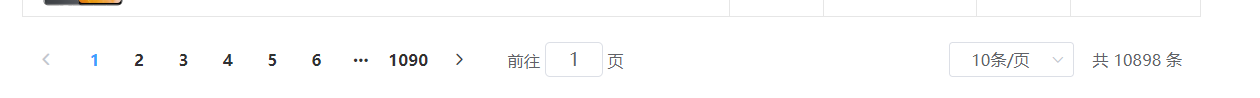
示例1效果图

示例1分析
- page-sizes不填写(注意是page-sizes),则取默认值为 :page-sizes = " [10, 20, 30, 40, 50, 100] "
- 这里填写的 :page-size = “12”,在 :page-sizes = "[10, 20, 30, 40, 50, 100] " 找不到对应的,就忽略page-size设置的值,而去取page-sizes数组当中第一个值,也就是10
- 最终计算页码: 10898 / 10 向上取整就为1090页
示例2
- page-size有值并且page-sizes填写但是page-sizes当中没有对应值

示例2效果图

示例2分析
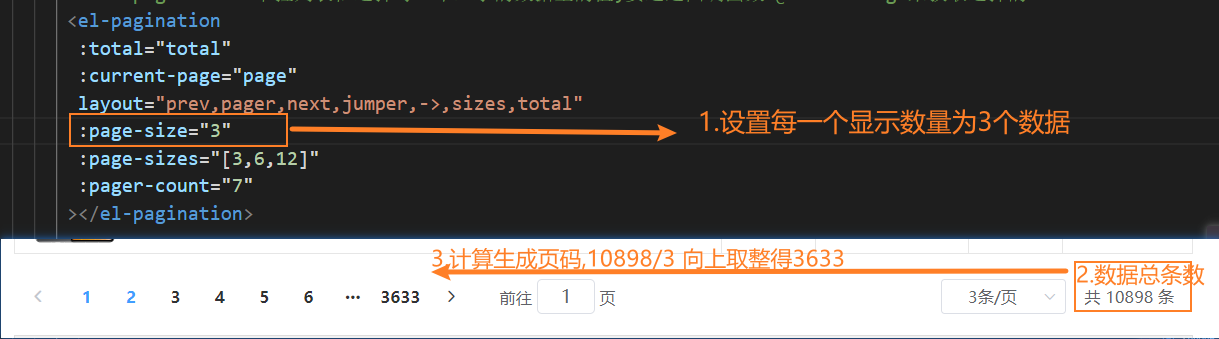
- page-size的值在page-sizes没有有对应的值,于是取page-sizes数组当第一个值,也就是3
- 计算页码: 10898/3 向上取整 = 3633页
示例3
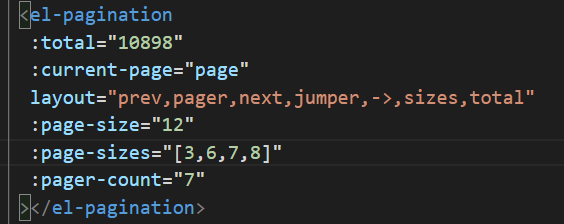
- page-size有值并且page-sizes填写并且page-sizes当中有对应值

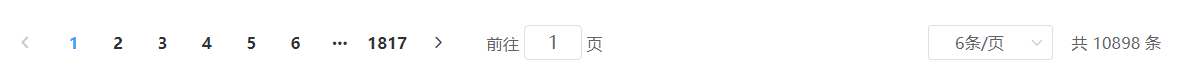
示例3效果图

示例3分析
- page-size的值在page-sizes有对应的值,所以可以正常按照我们设置的显示页码
- 计算页码: 10898/6 向上取整 = 1817页
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/103208
推荐阅读
相关标签


