热门标签
热门文章
- 1Unity编辑器工具制作(二)——制作一键打包工具_unity一键打包 packagegui
- 2软件测试全套教程,软件测试自学线路图_httqs//w.url.cn/aoezrr8
- 3【UE4 009】江河海洋水体材质_motion_4waychaos
- 4scada java_SCADA开源项目lite版本
- 5ExtJs实现阻止冒泡,以及再次允许冒泡——stopPropagation的正确使用
- 6FFTW介绍
- 7opencv编译(cuda支持)_opencv cuda 编译
- 8【Unity3D】无法正确获取RectTransform的属性值导致计算出错_some values driven by canvas
- 9echarts-环形图基础(一)_echarts环形图逆时针
- 10element UI 父组件验证子组件form表单_element 父子组件 表单校验
当前位置: article > 正文
03-Axure9默认元件库_axure9元件库素材
作者:小小林熬夜学编程 | 2024-02-18 10:47:51
赞
踩
axure9元件库素材
03-Axure9默认元件库
需要花时间先了解Axure9的默认元件库,在尝试使用其他的元件库.

1.基本元件
图片
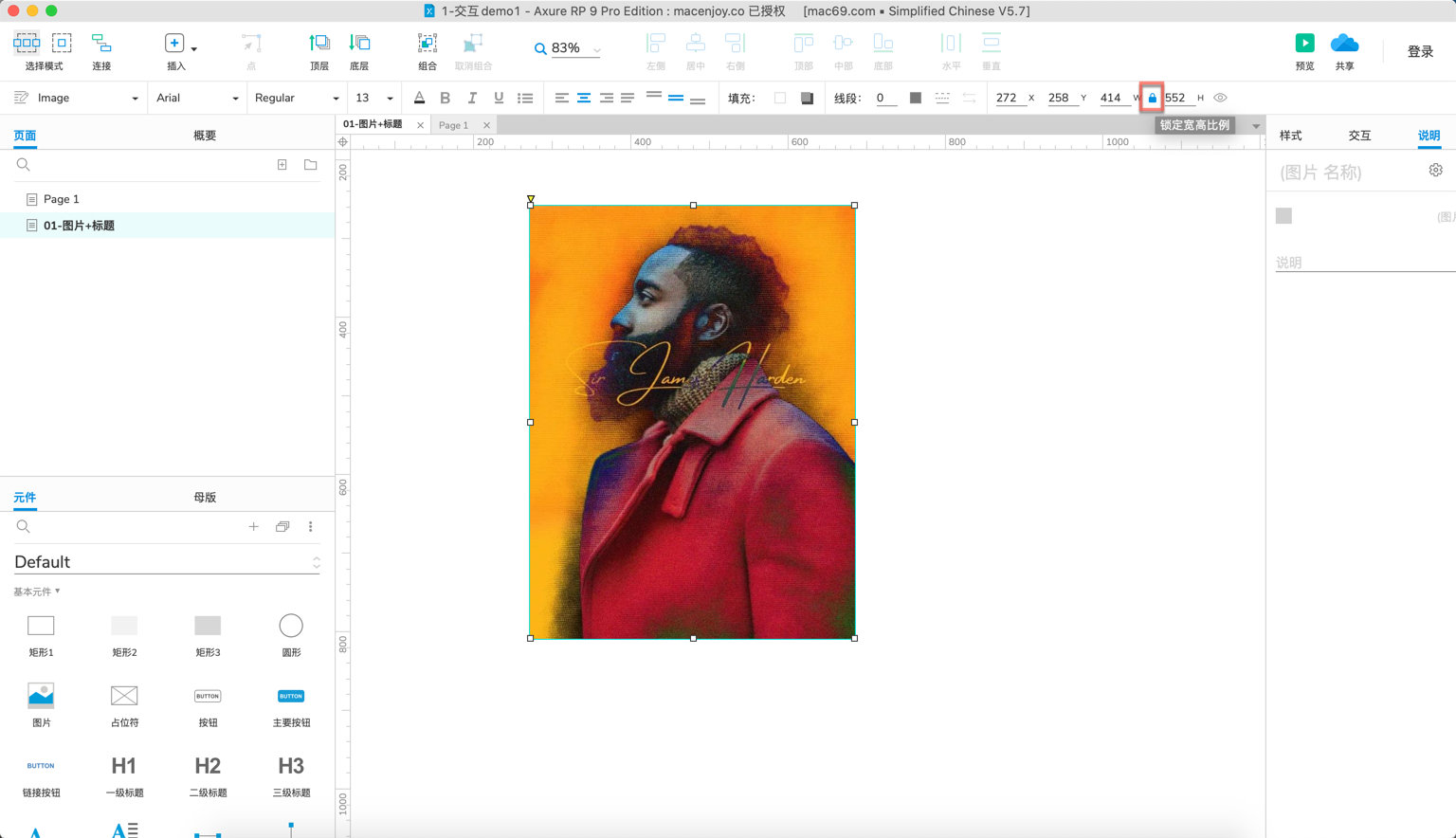
1.等比例调整:通过锁定宽高比例,输入宽或者高,自动进行等比例缩放. 或者按住shirt+鼠标左键进行等比例调整.
2.自由调整:取消锁定宽高比例,输入宽高调整,或者鼠标可以在上、下、左、右,通过鼠标拖拽自由缩放.

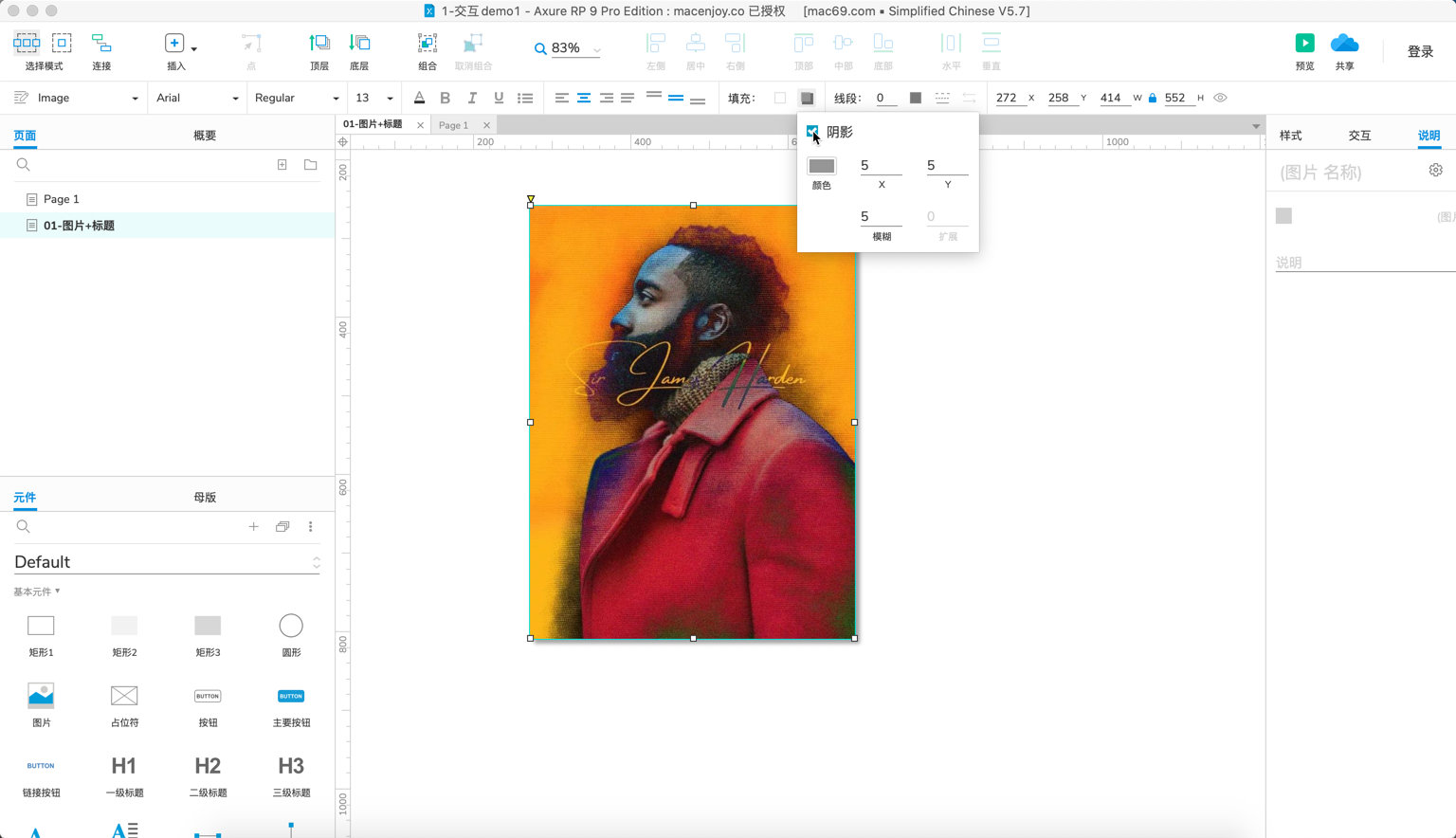
3.阴影, 通过勾选阴影,当x、y数字为正,代表右和下方的阴影;当数字为负,代表左和上方的阴影.

标题
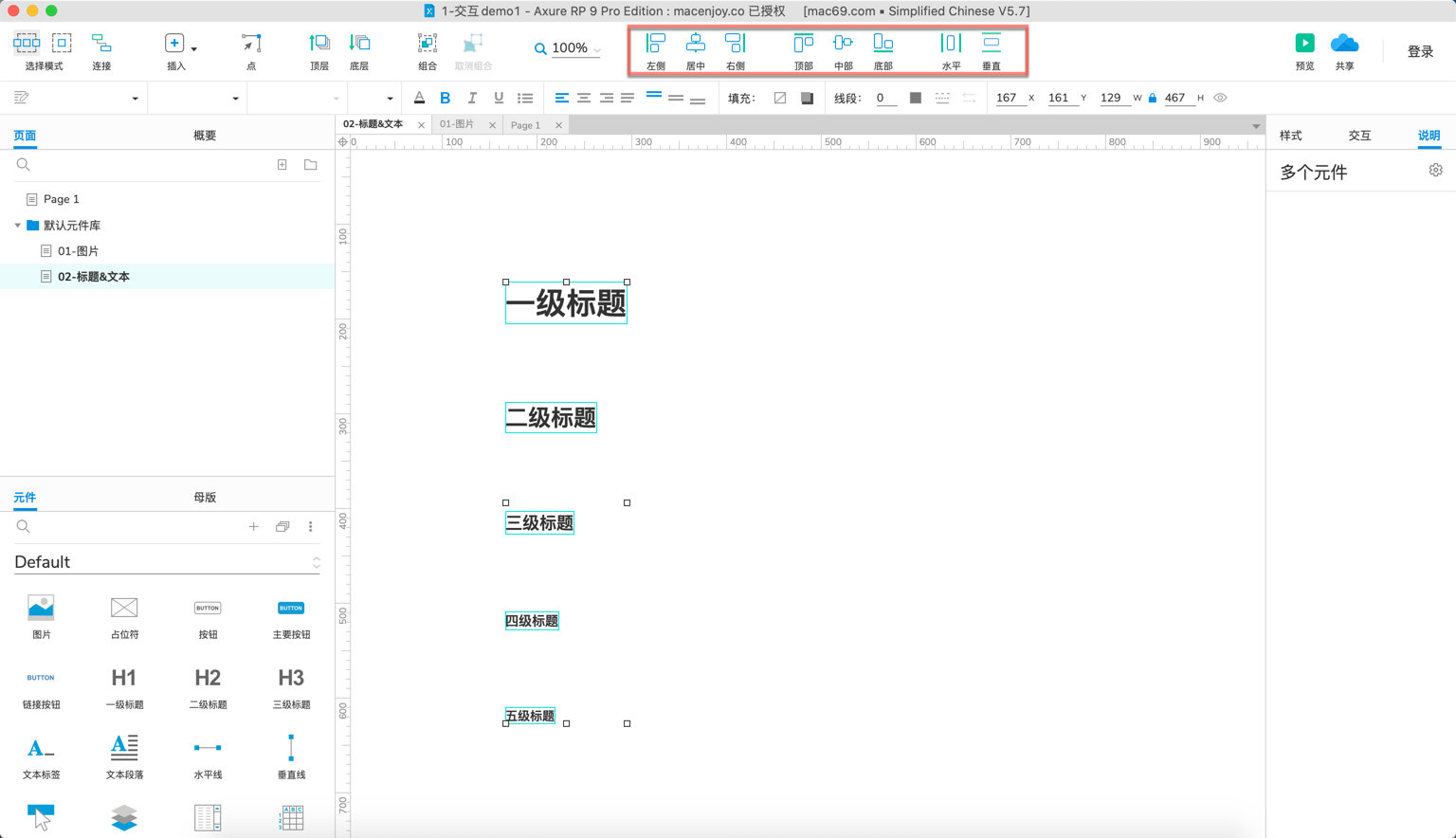
按照属性设置标题的等级.可以选中多个标题,并设置排列格式.

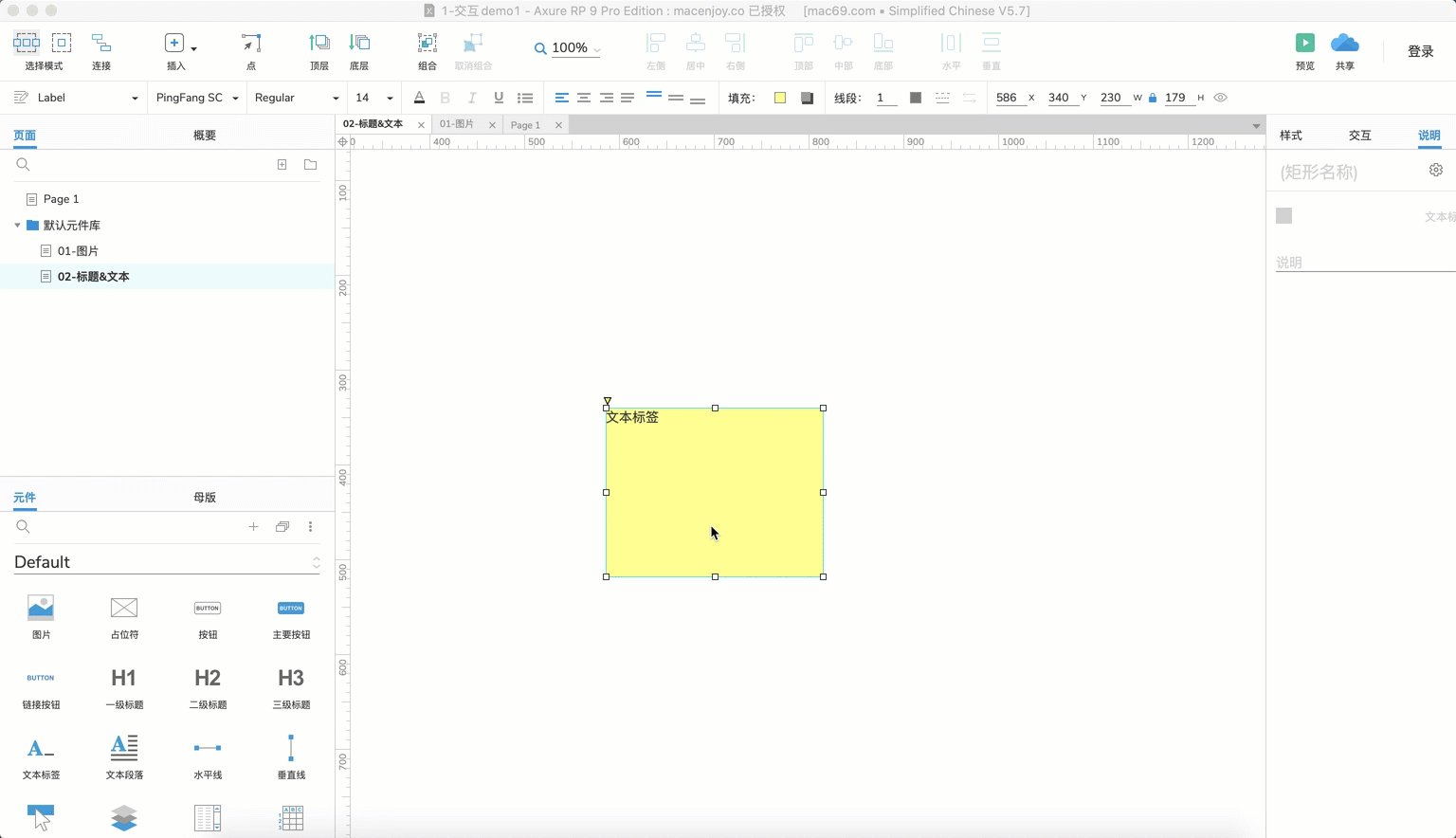
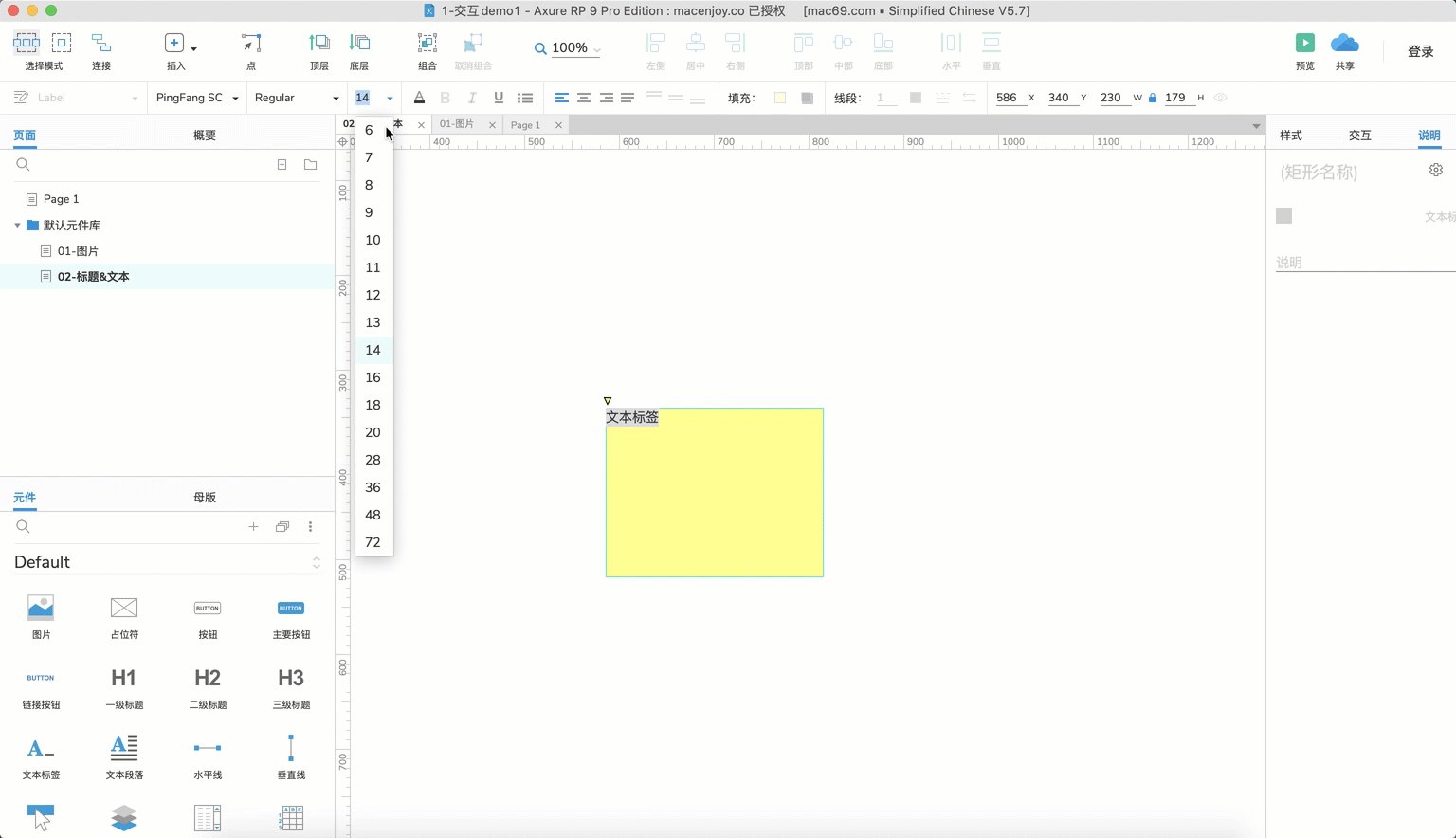
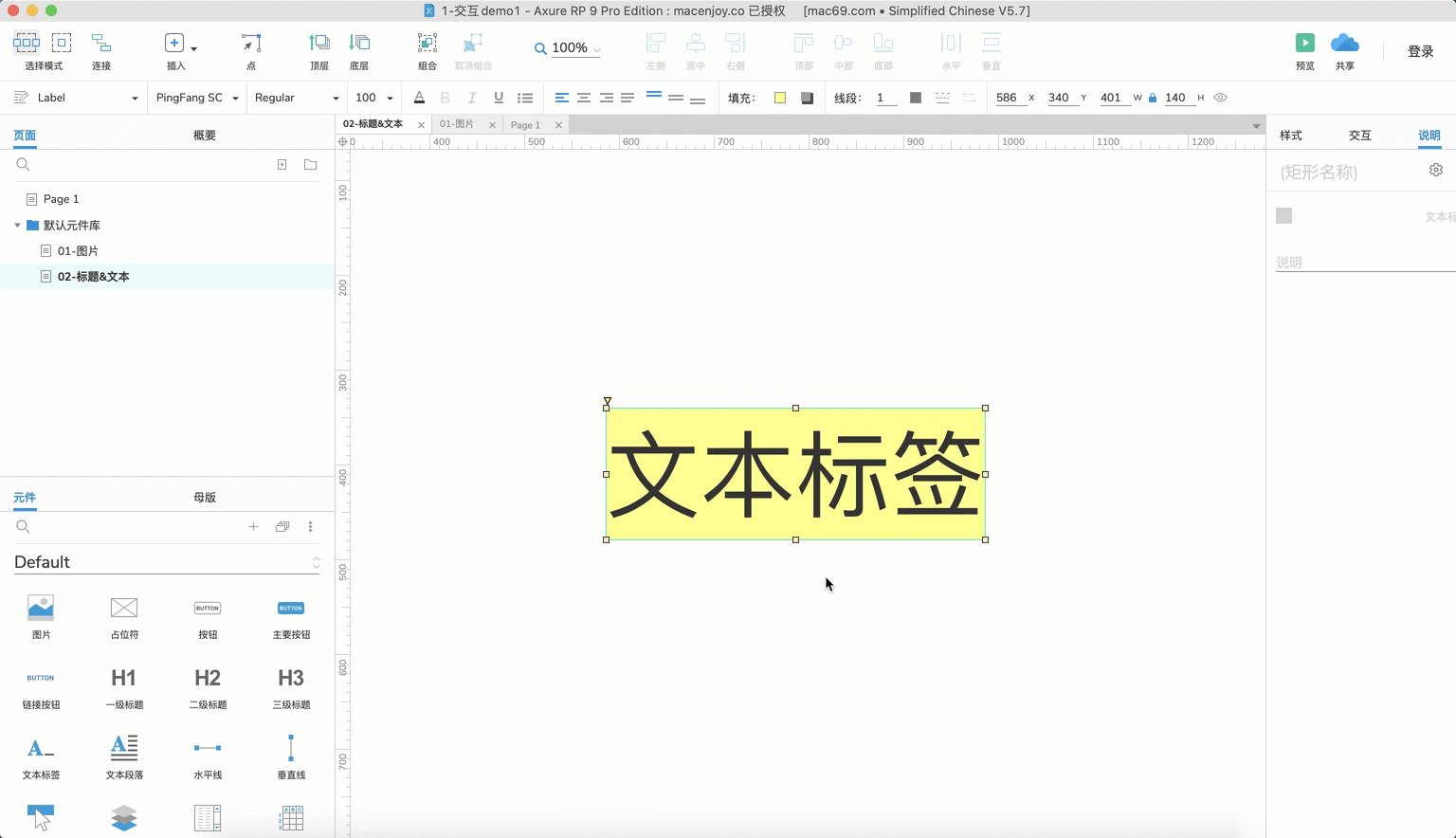
文本标签
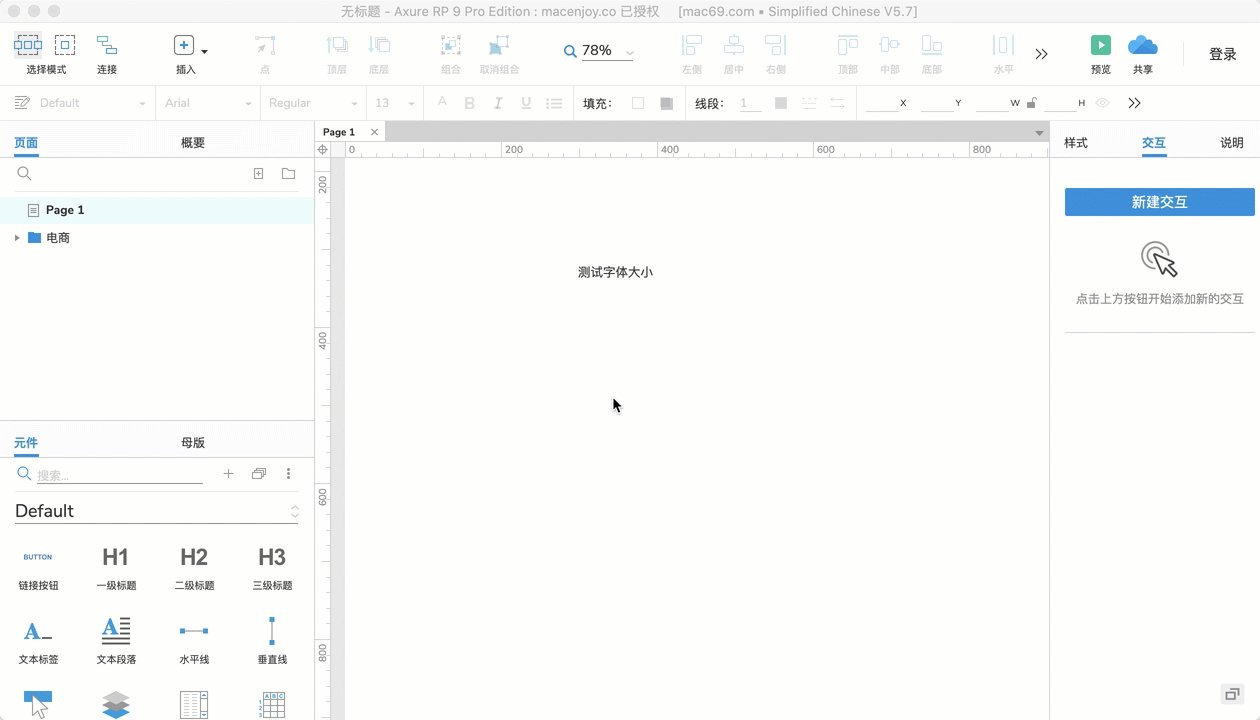
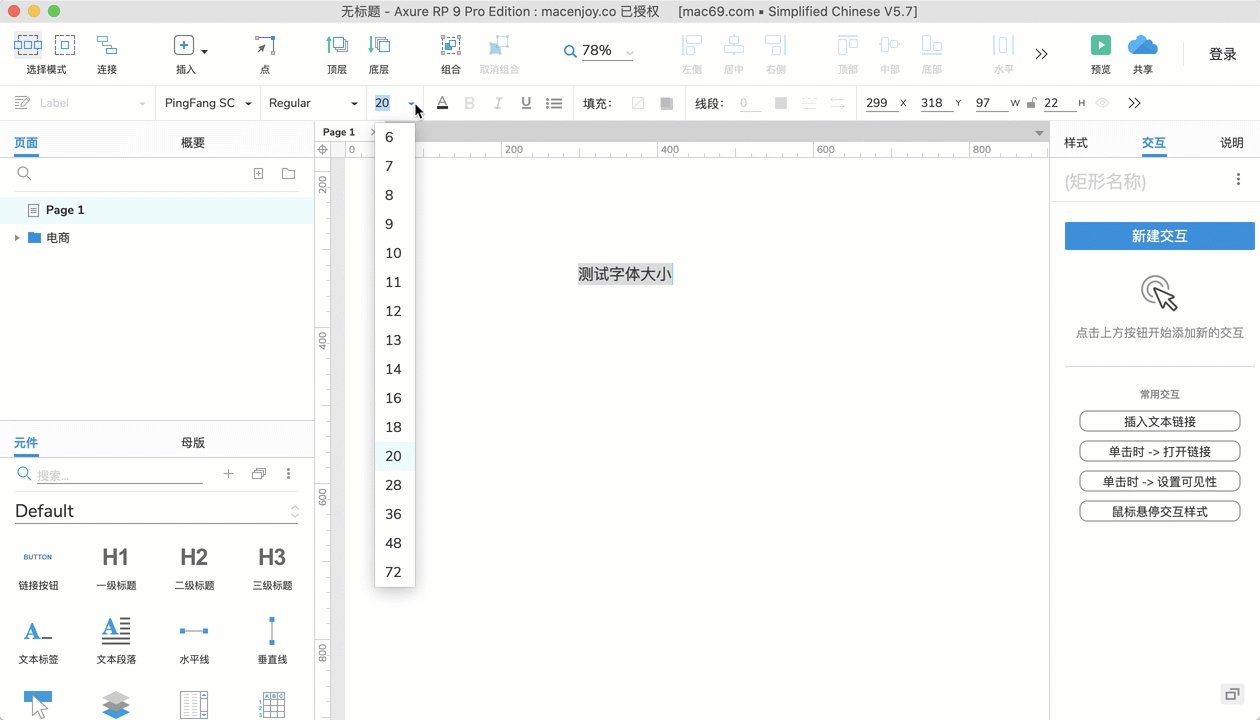
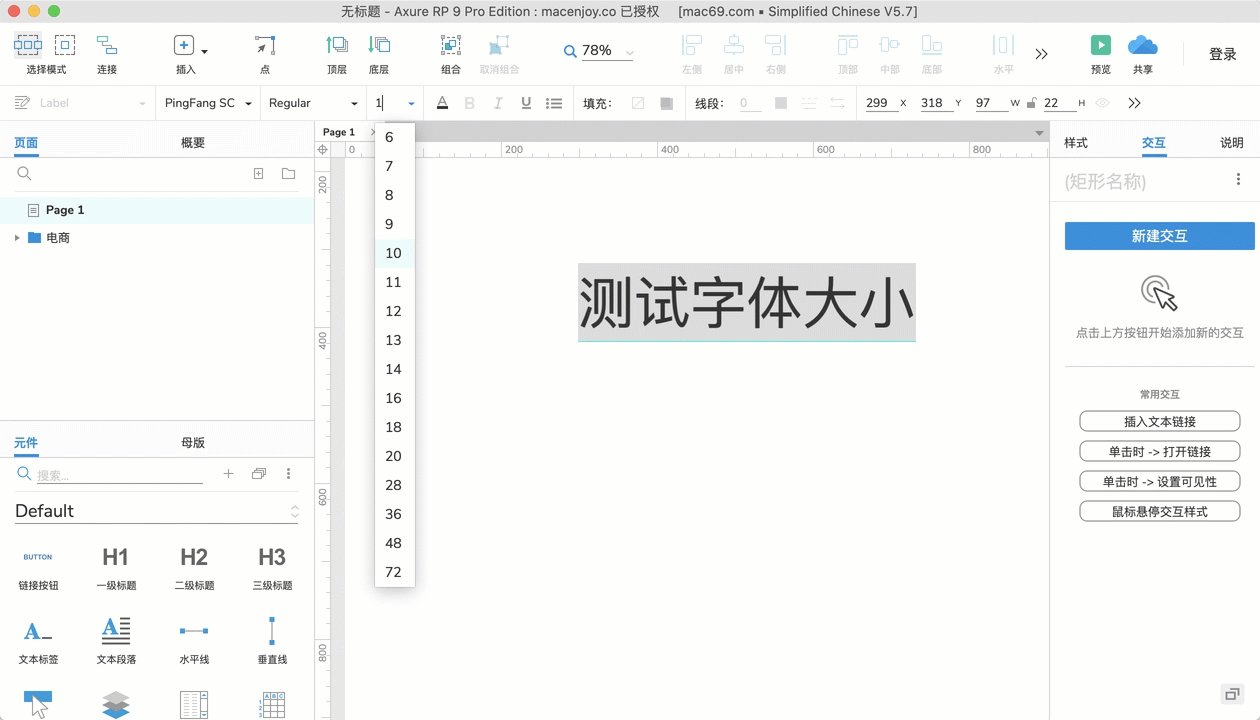
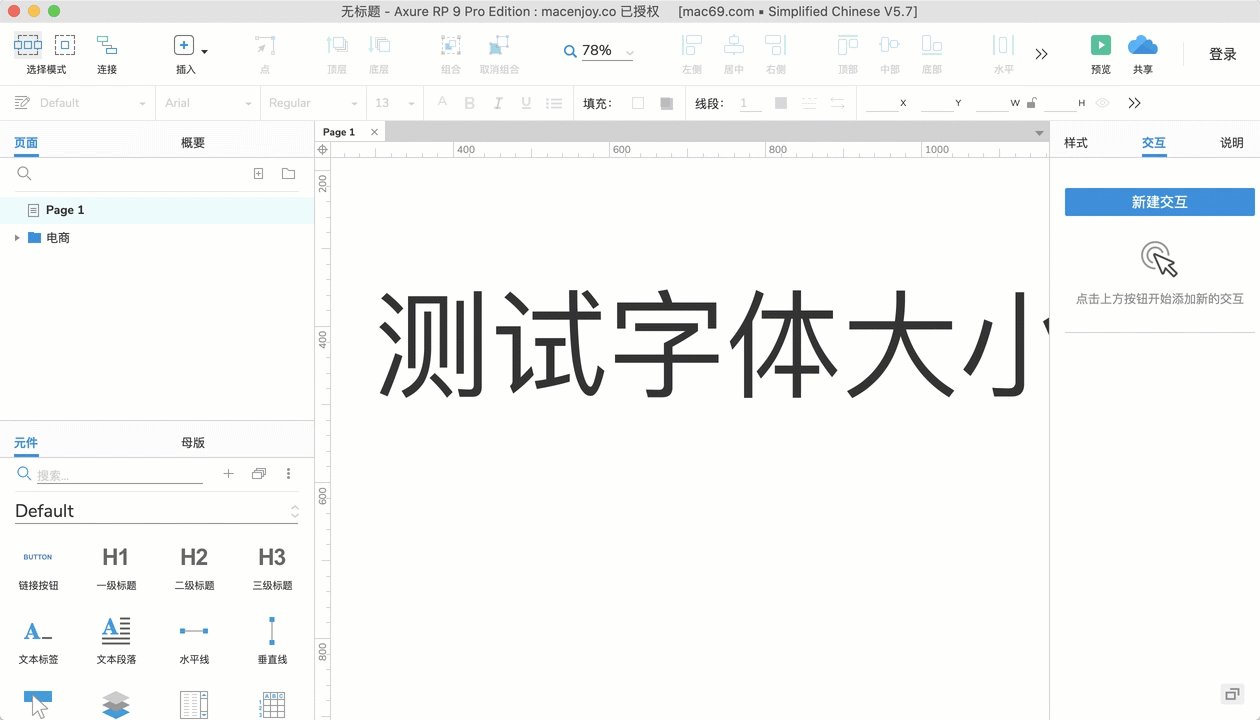
字体大小
修改字体大小,当字体大小超出系统的范围, 可以输入大小.

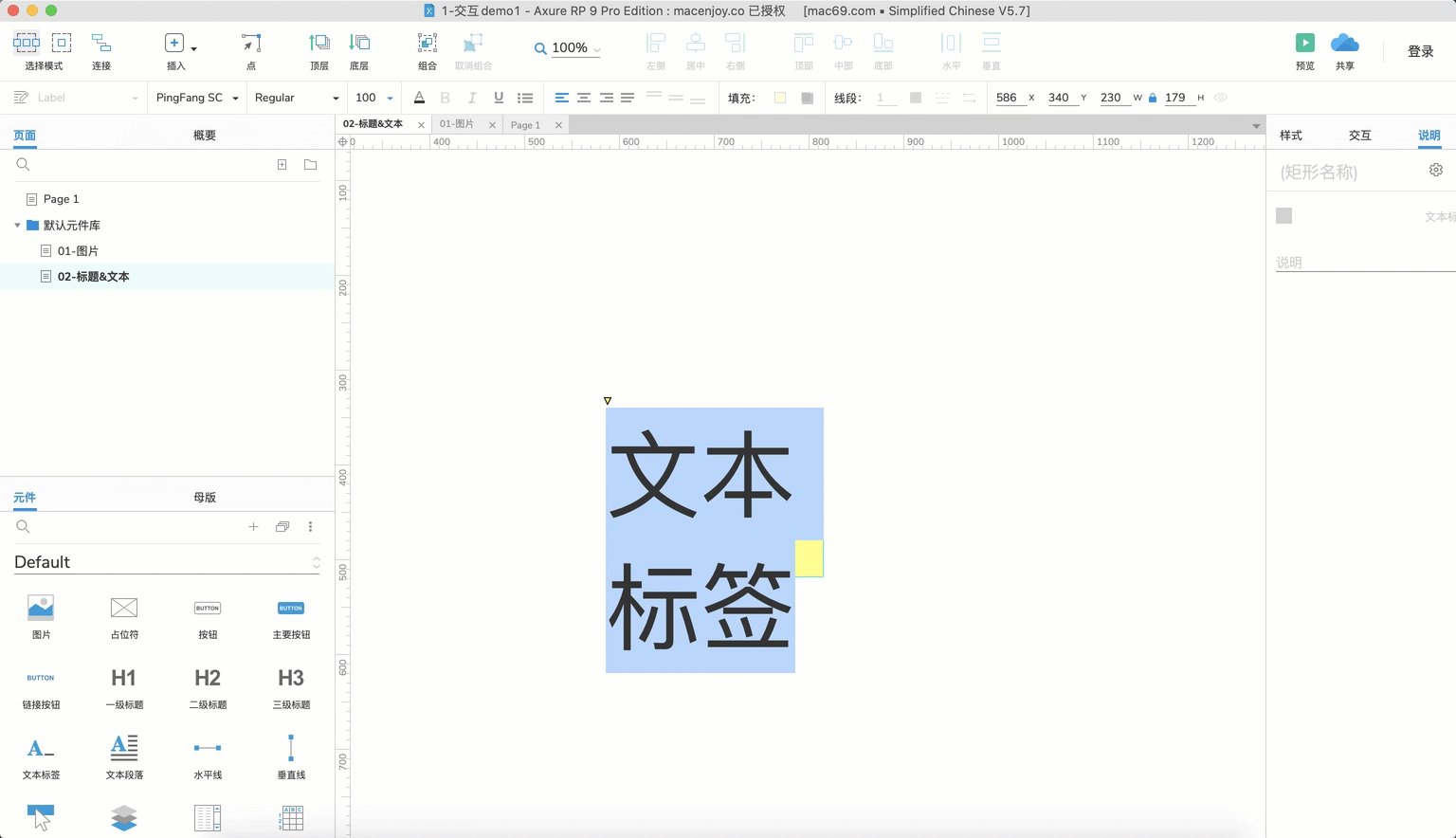
快捷方式
等字段内容超出文本边框区域,可以单击进行自动填充到合适的位置

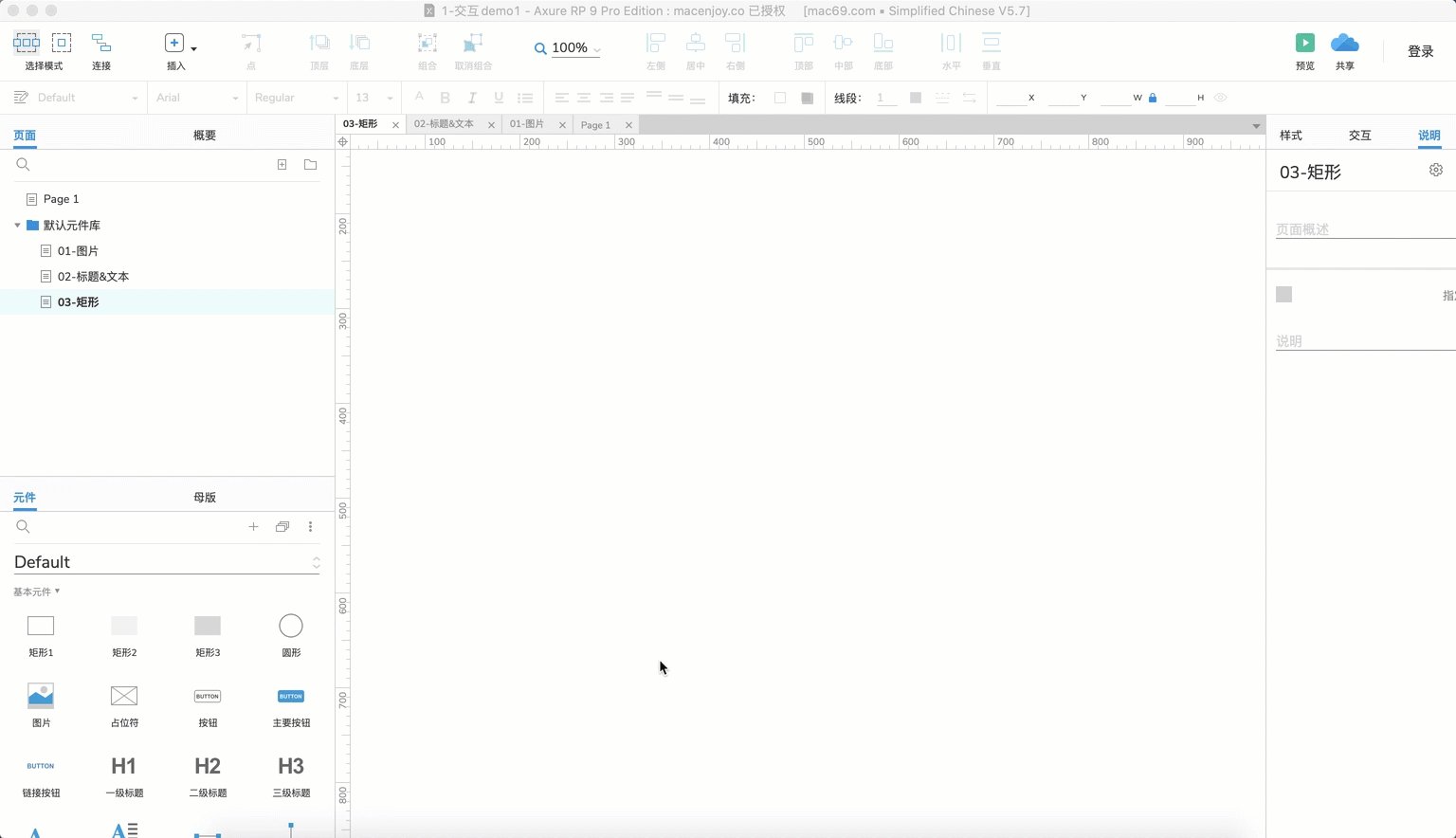
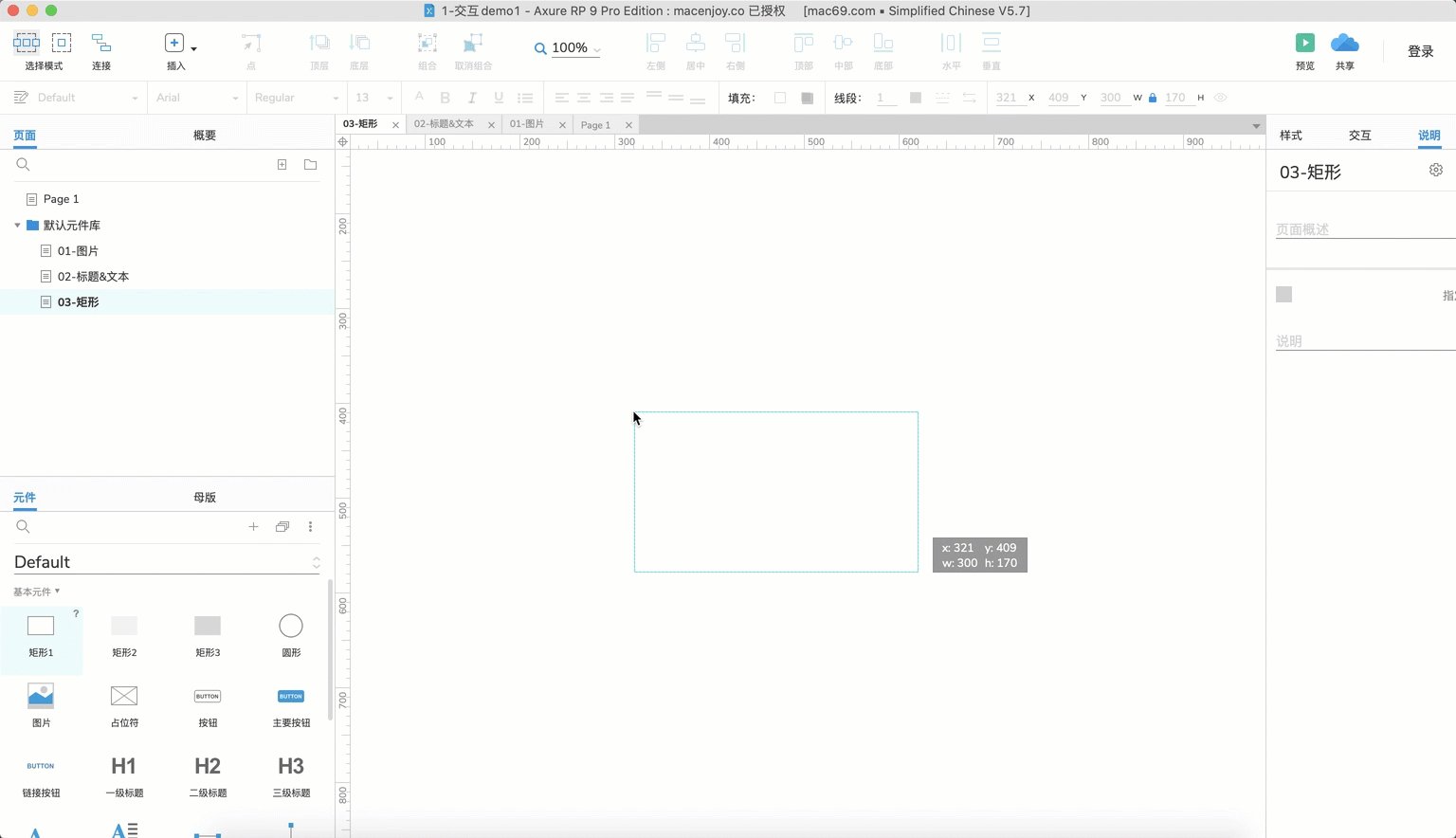
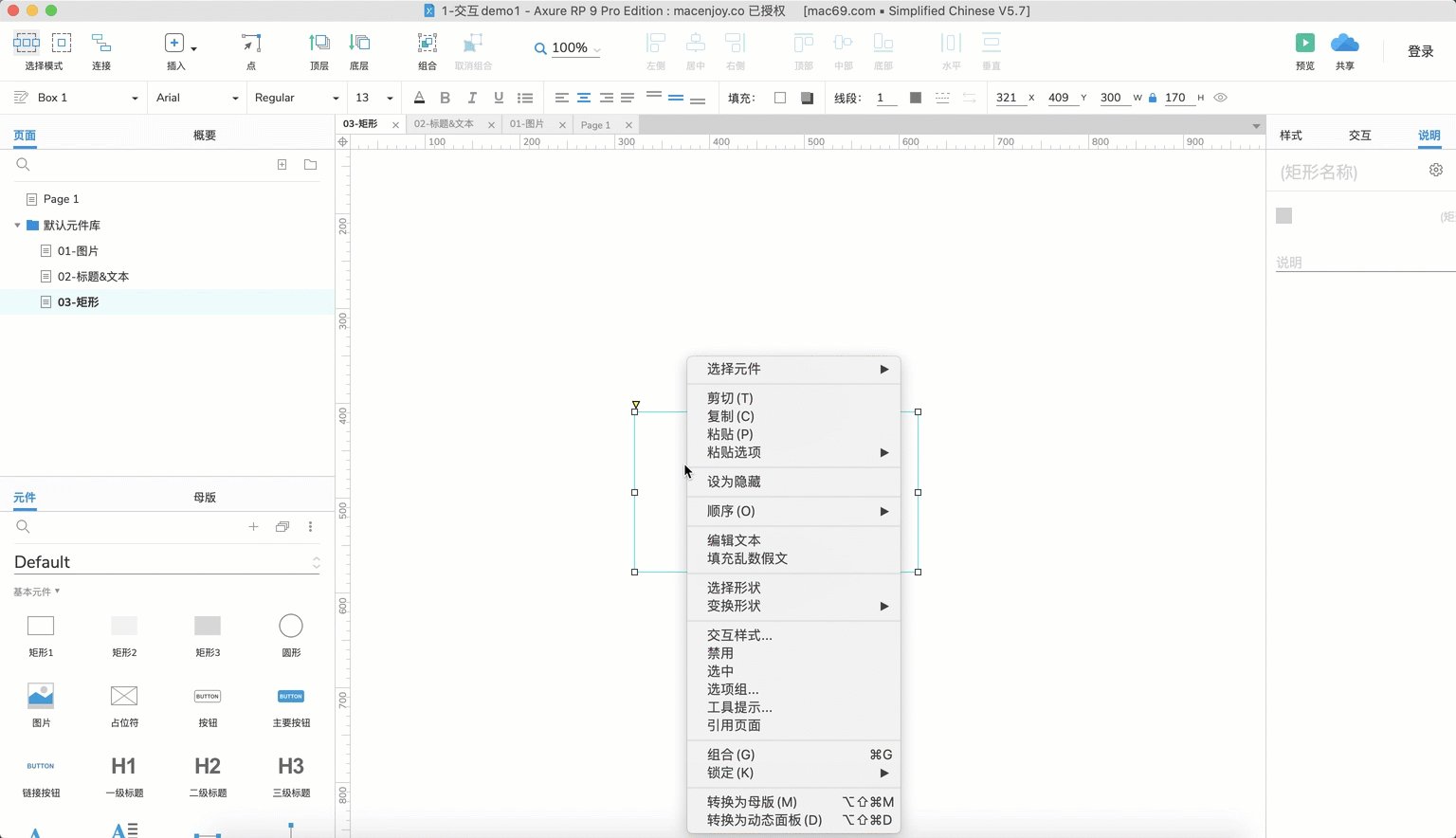
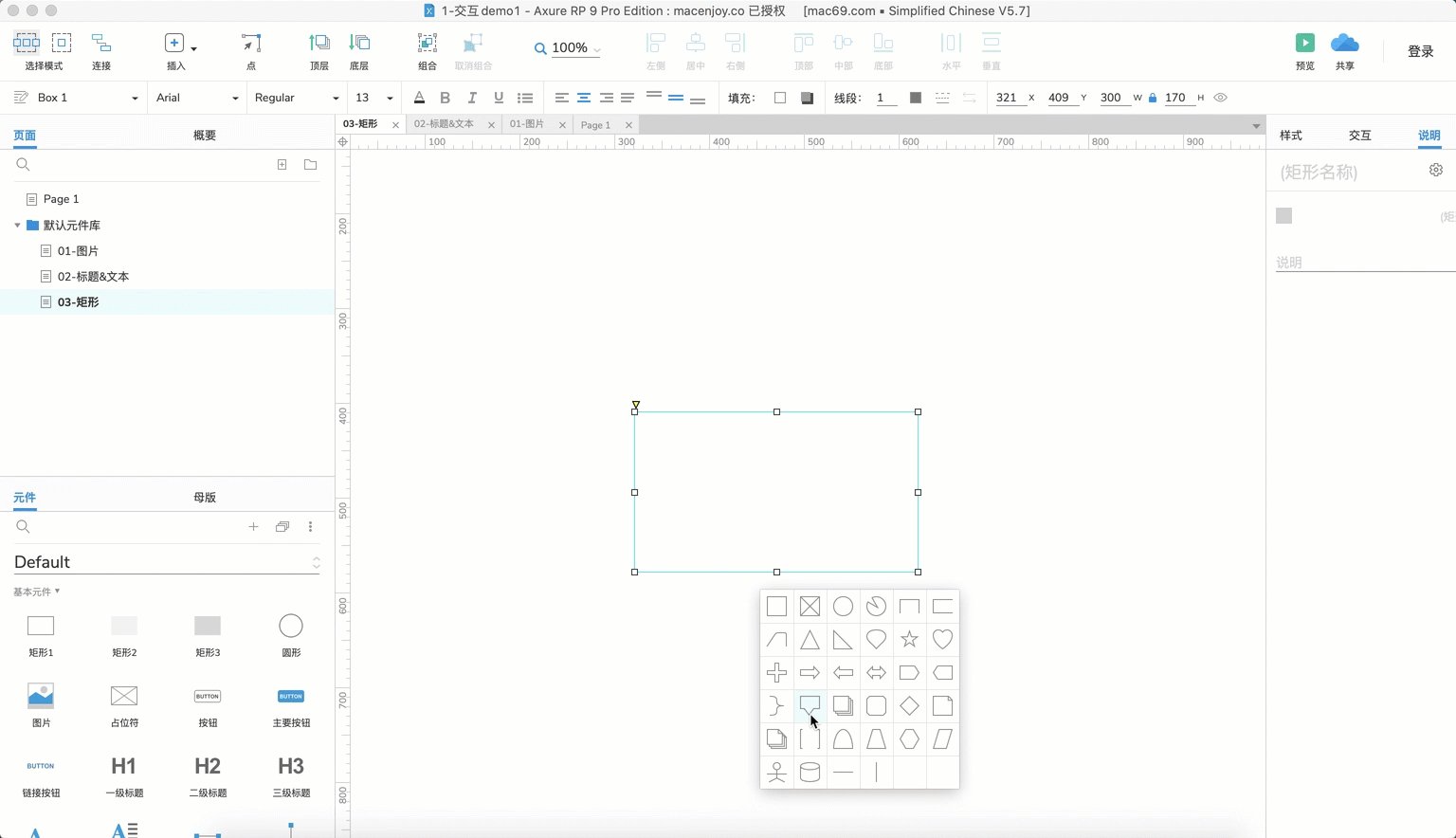
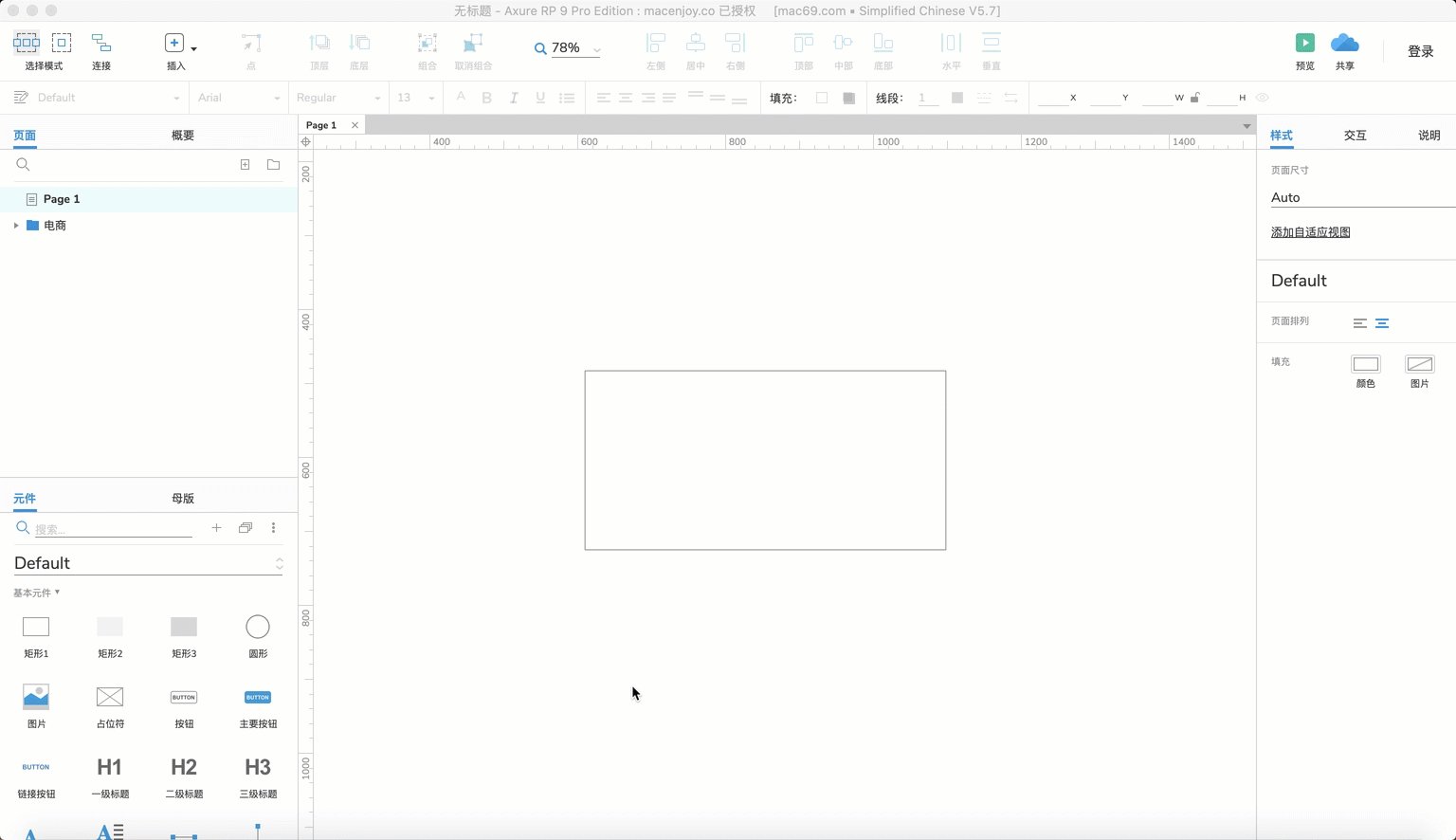
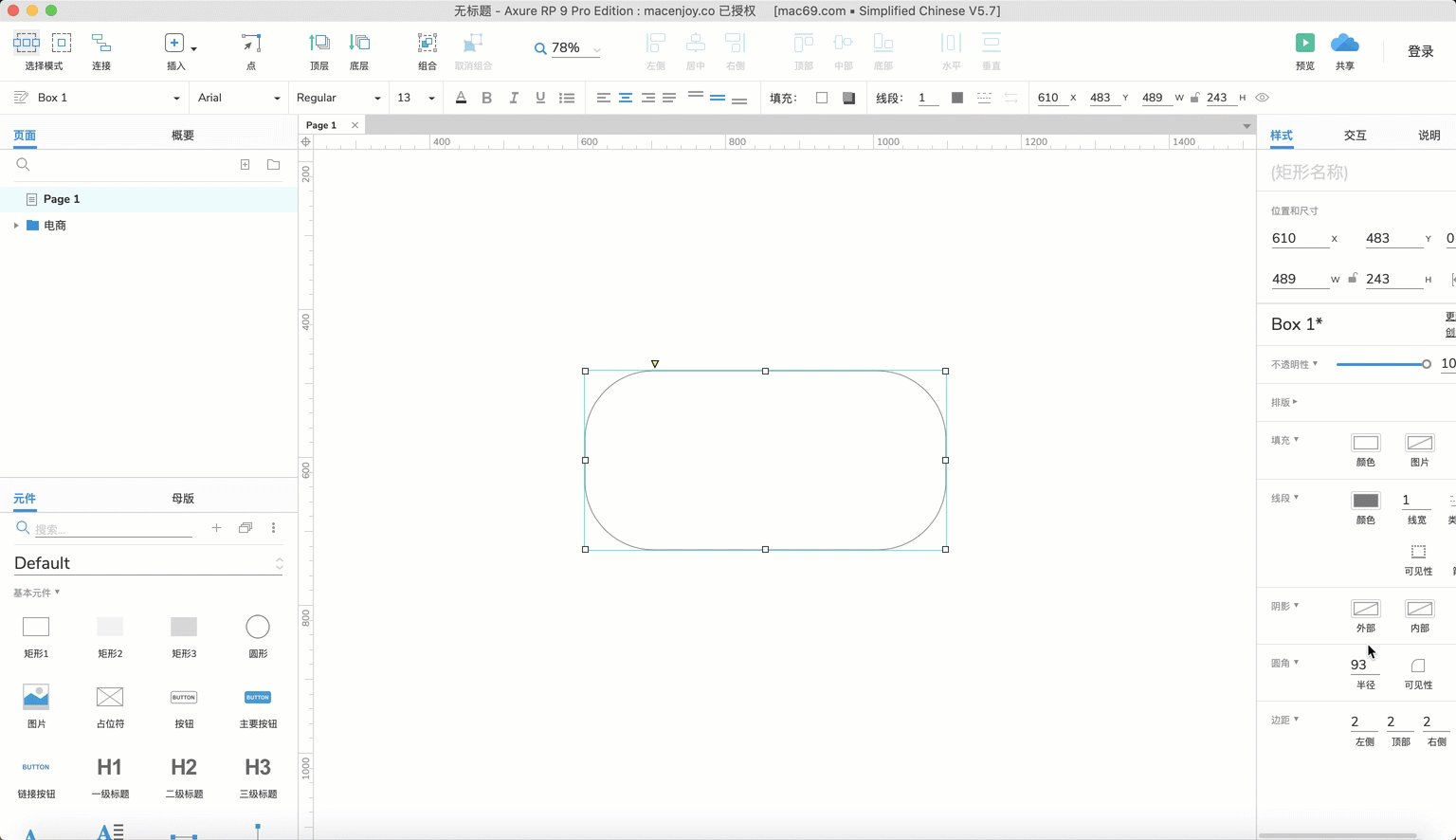
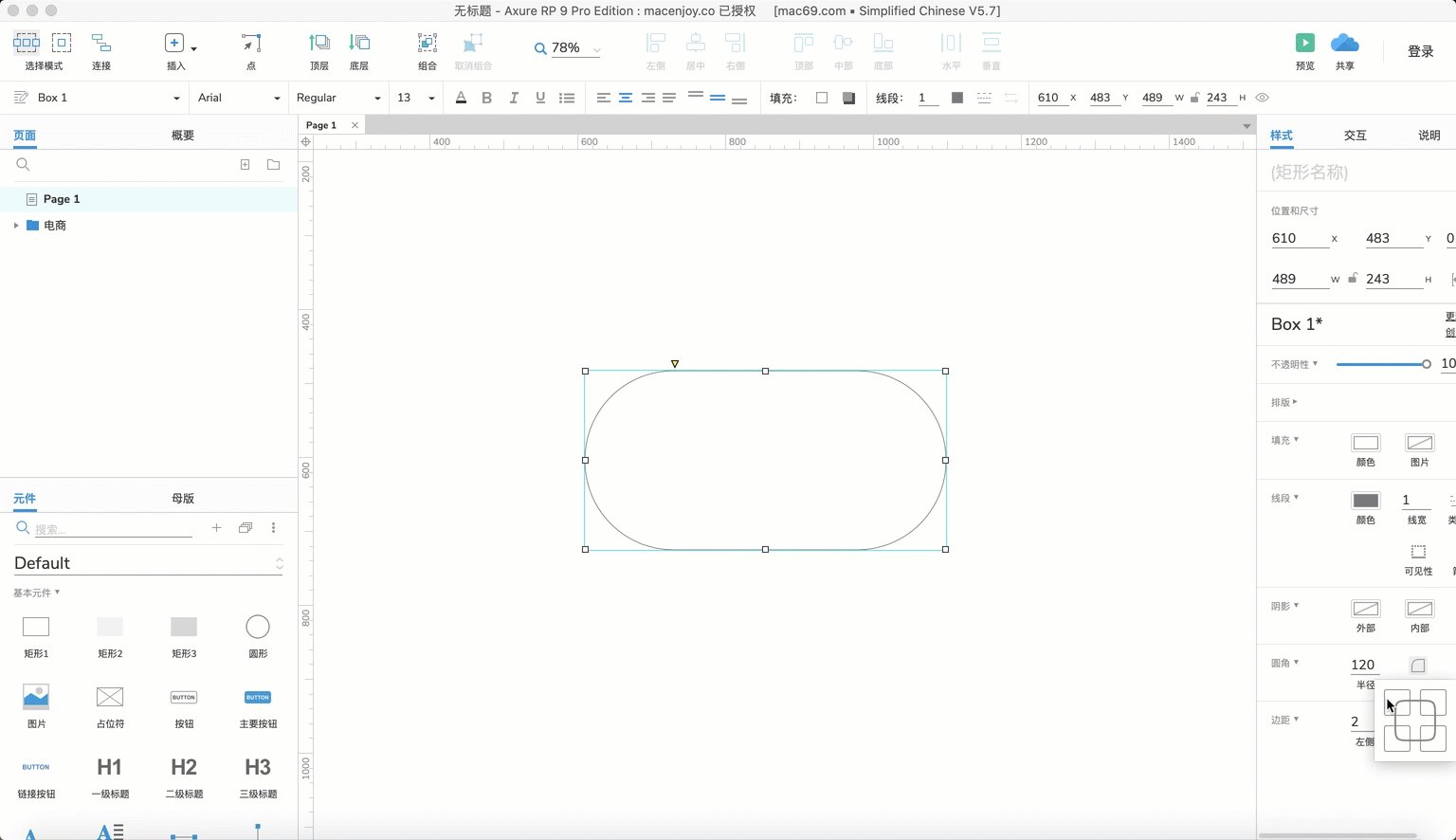
矩形
调整形状

圆角设置
通过设置图形的圆角, 让图形看的更新圆润.

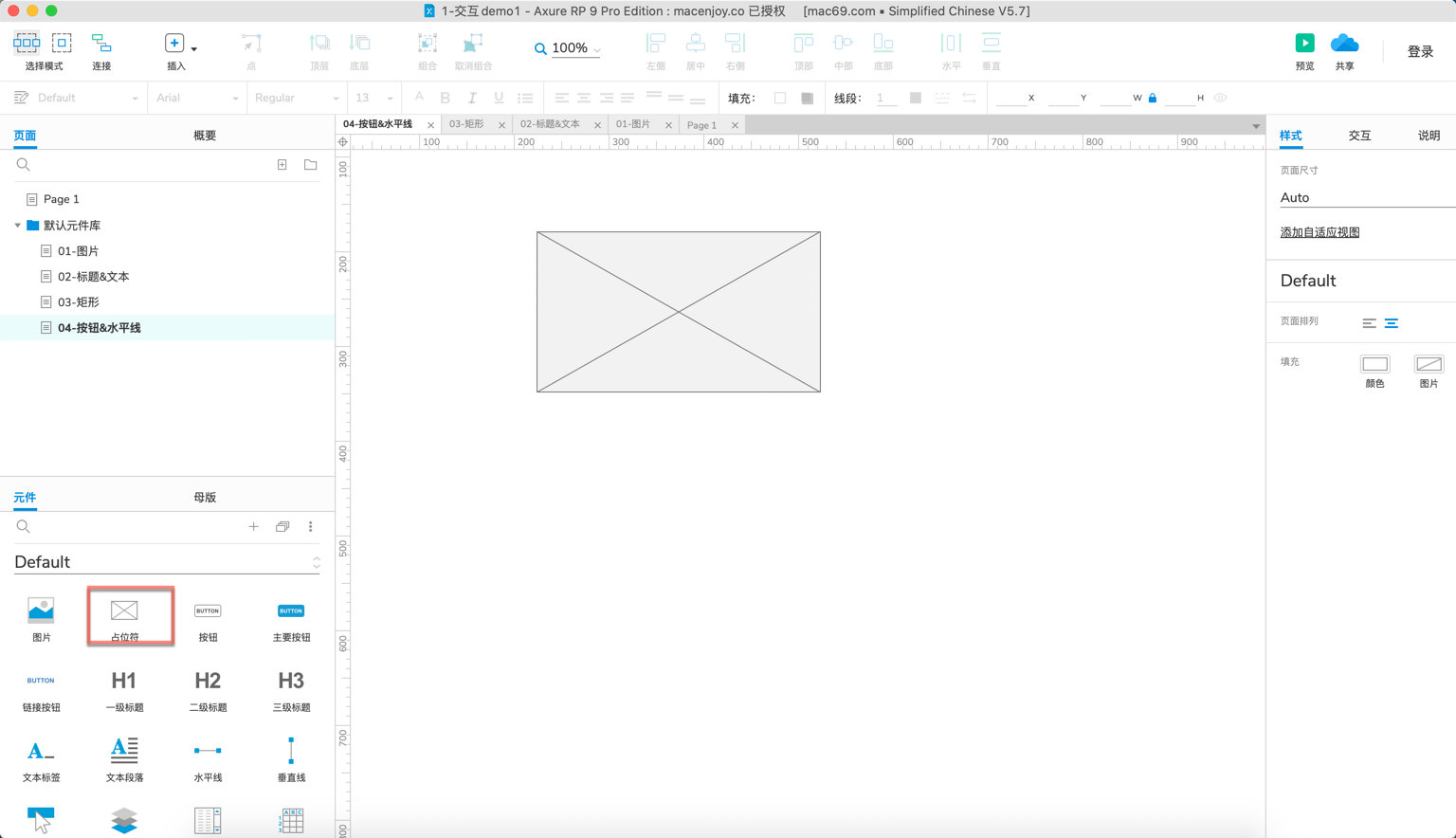
占位符
当设计原型时,页面某些细节没有考虑清楚,可以使用占位符把位置占住, 然后完成下面的工作.

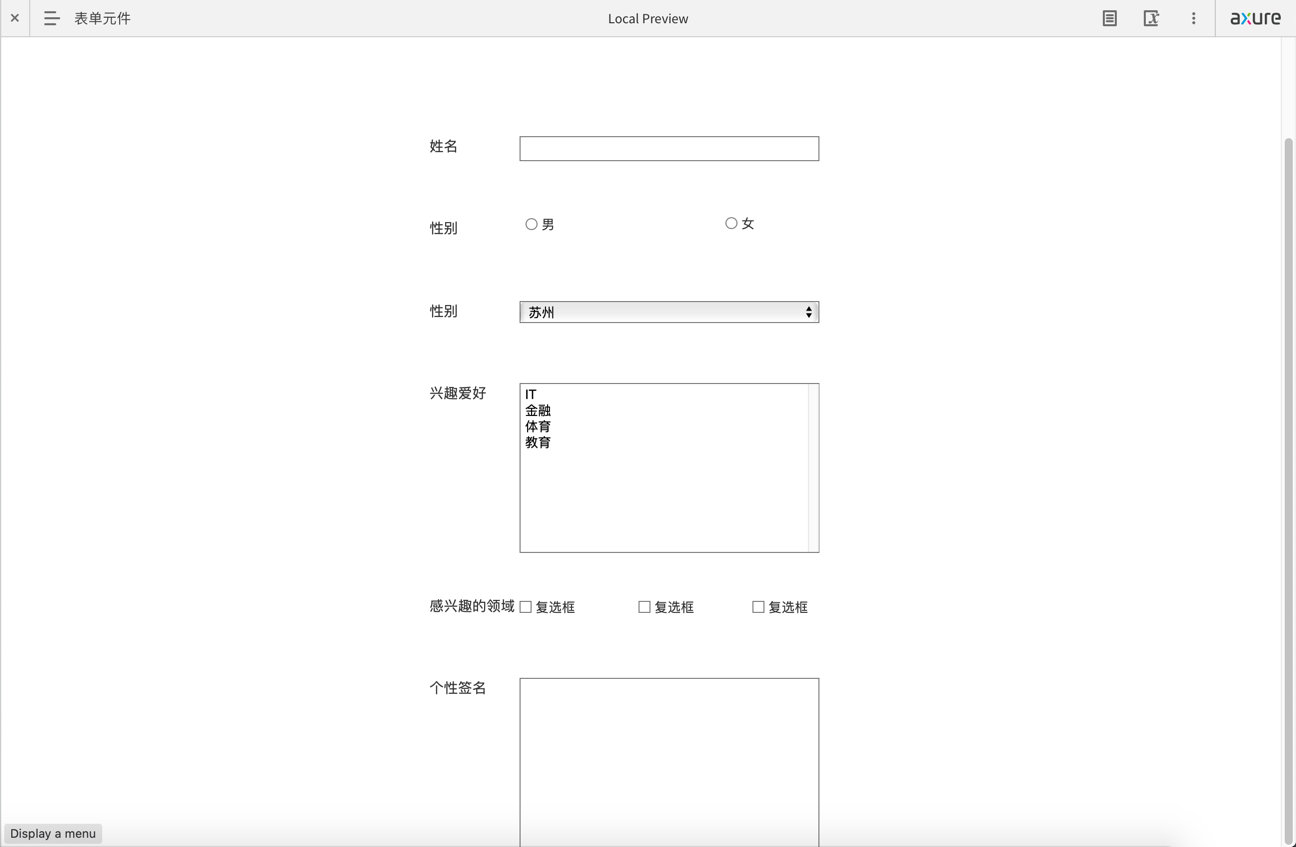
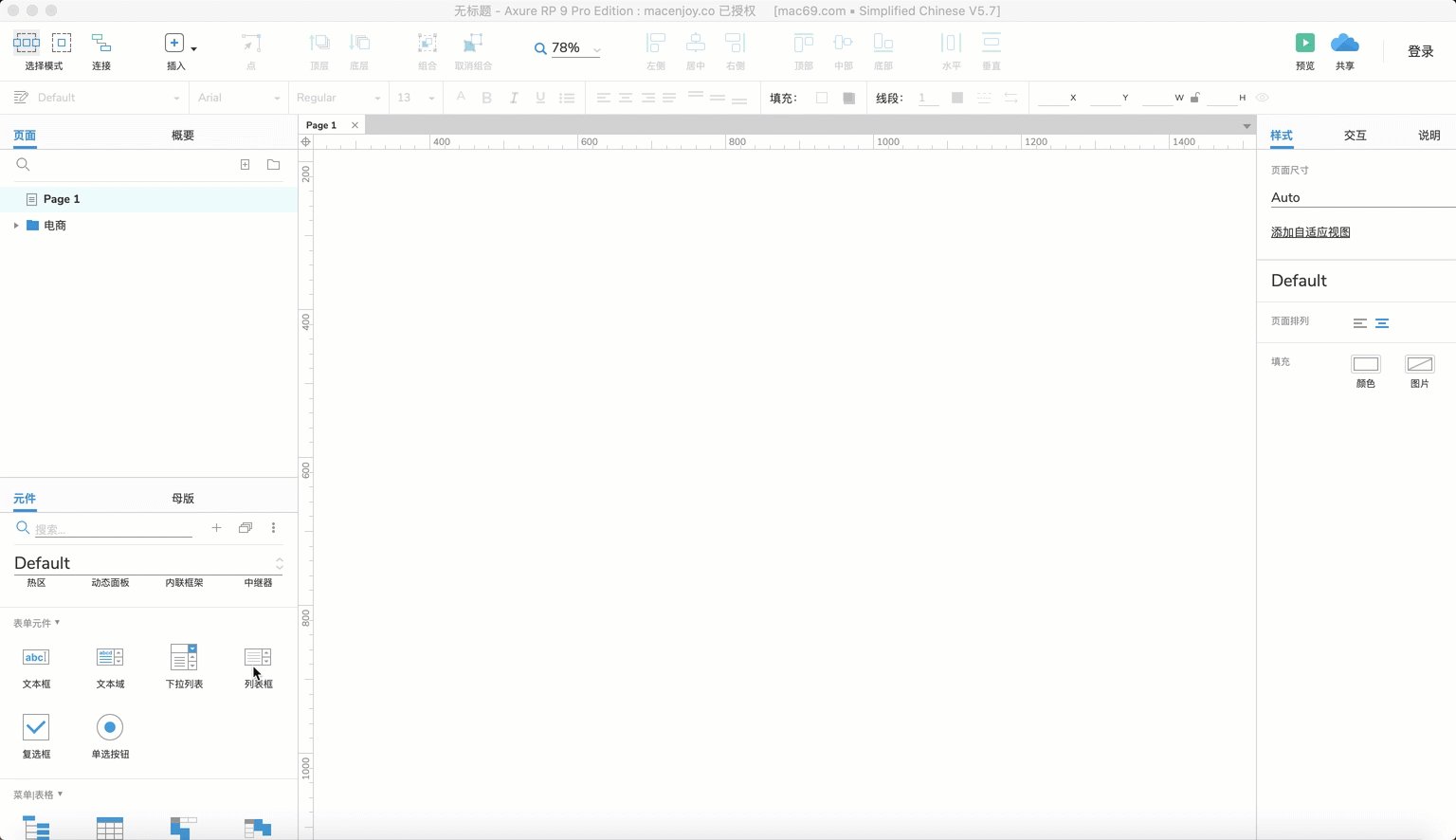
2.表单元件

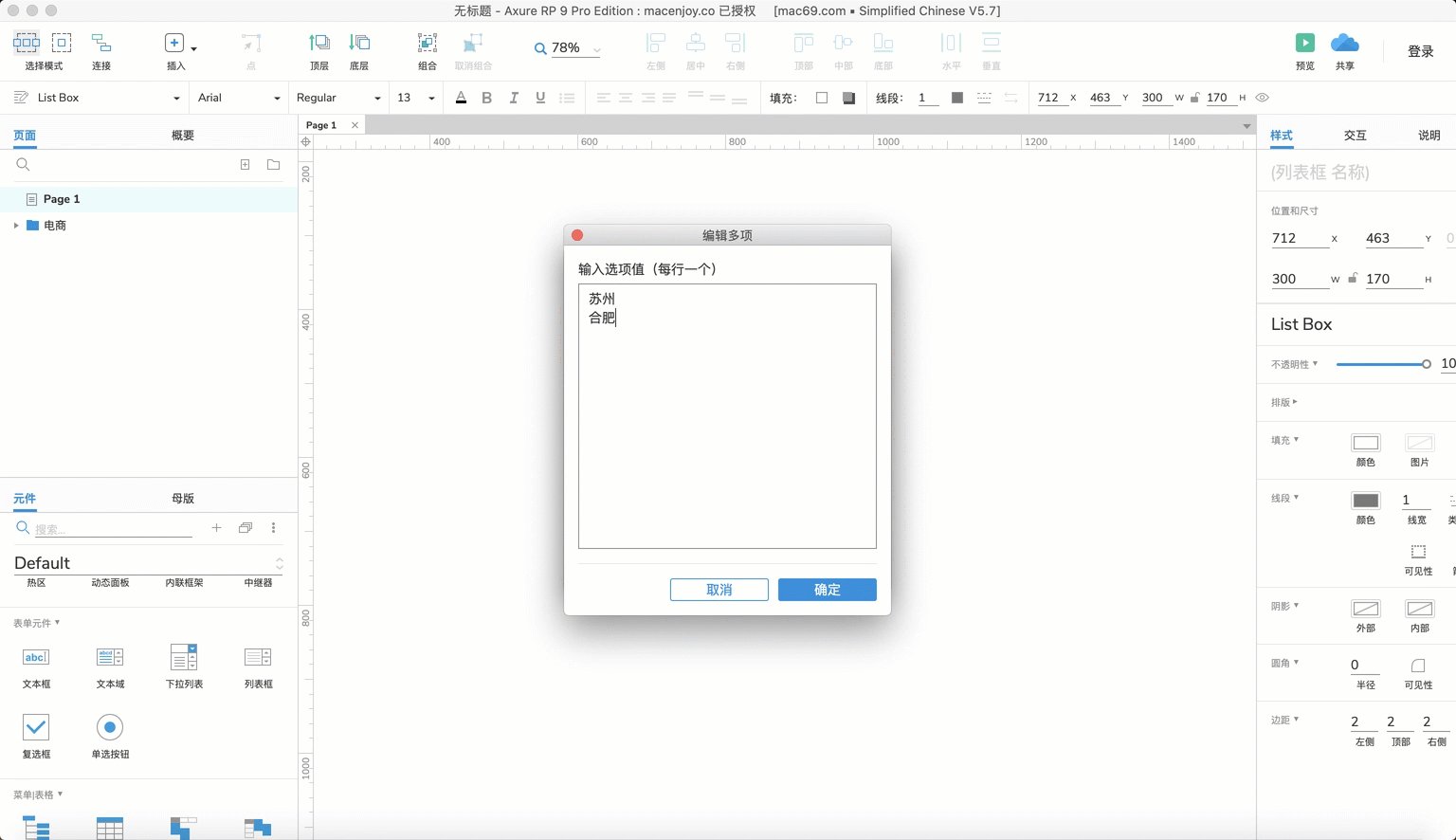
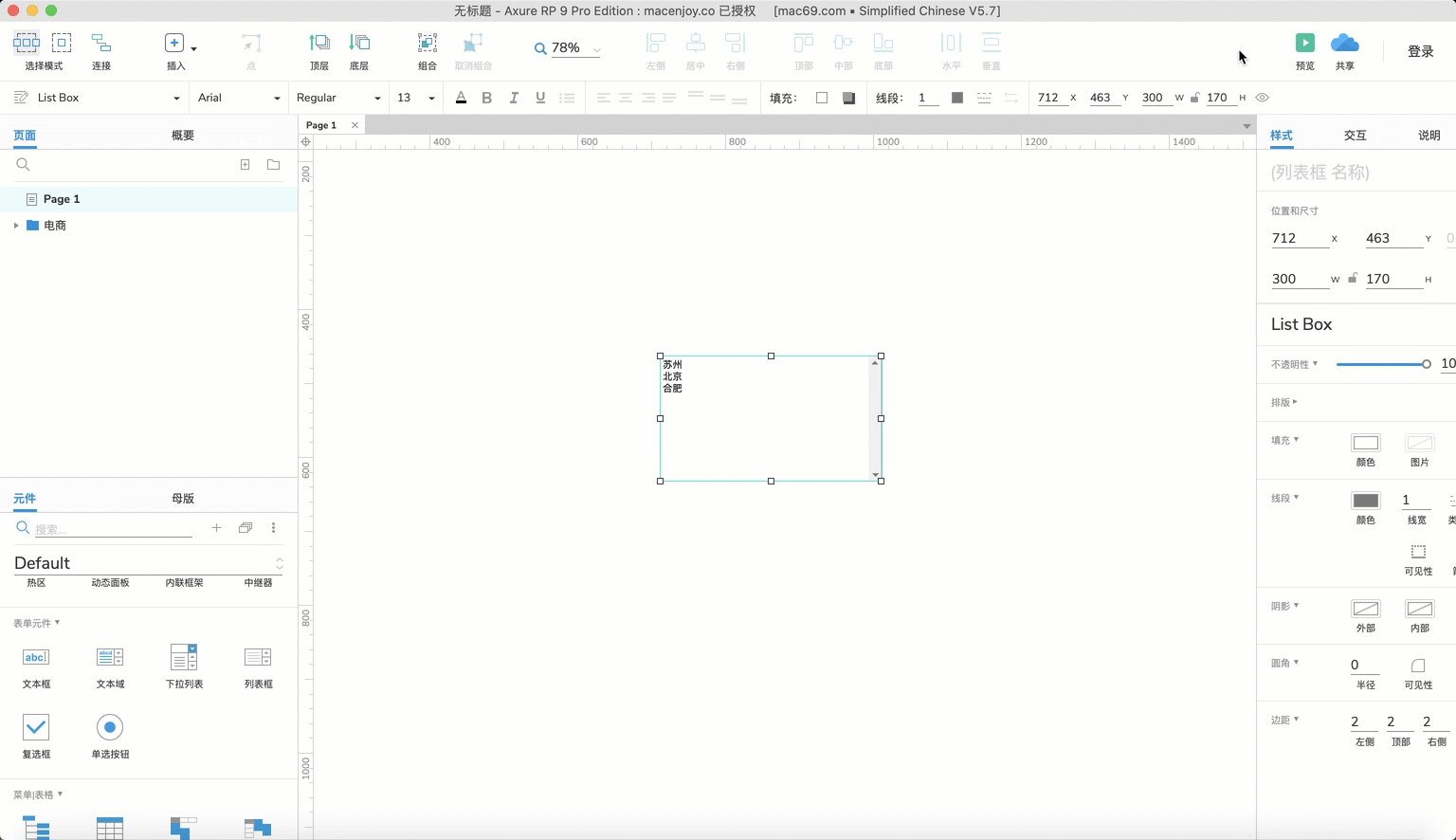
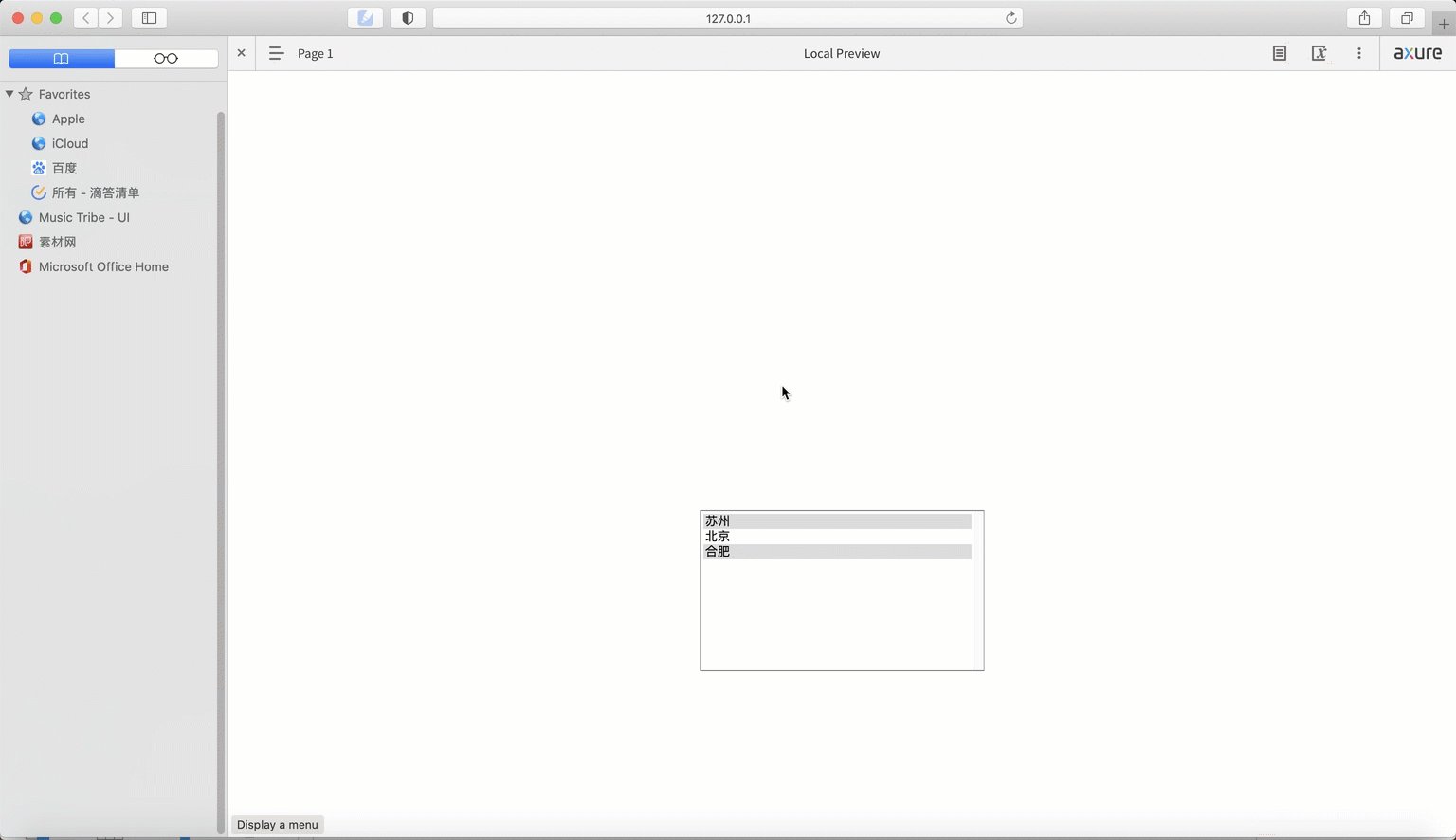
列表框
设置列表框可以多选的方式

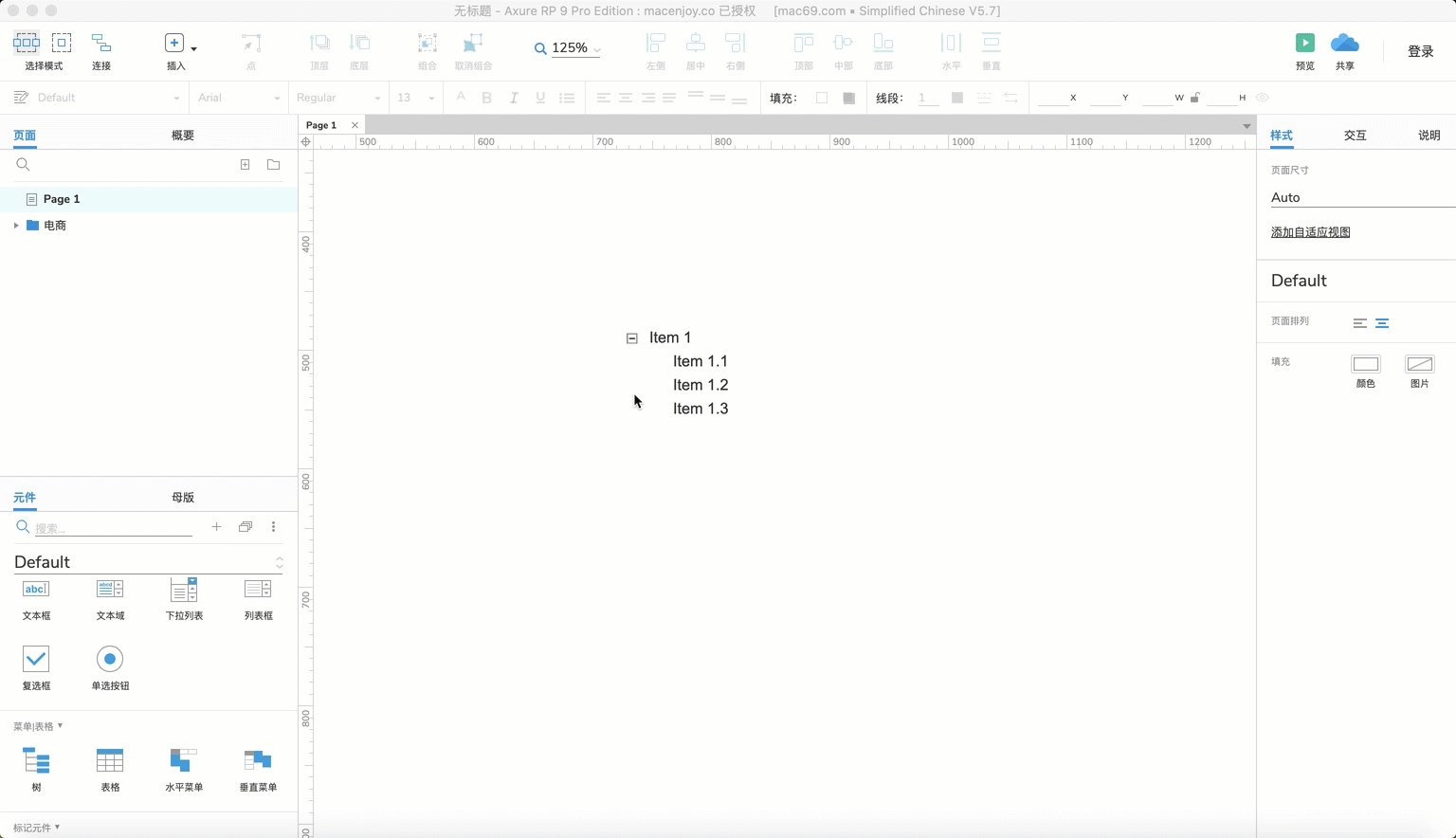
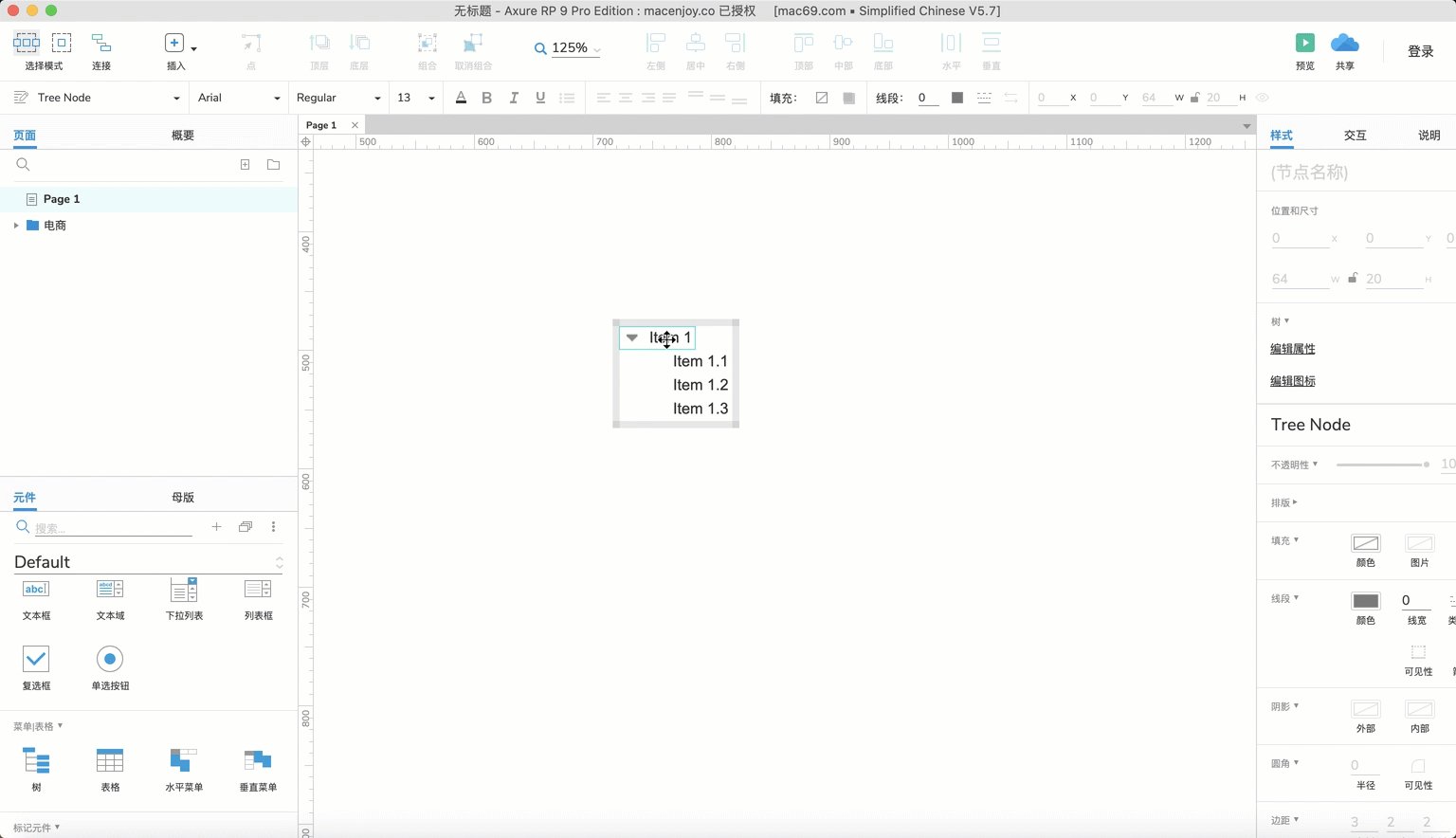
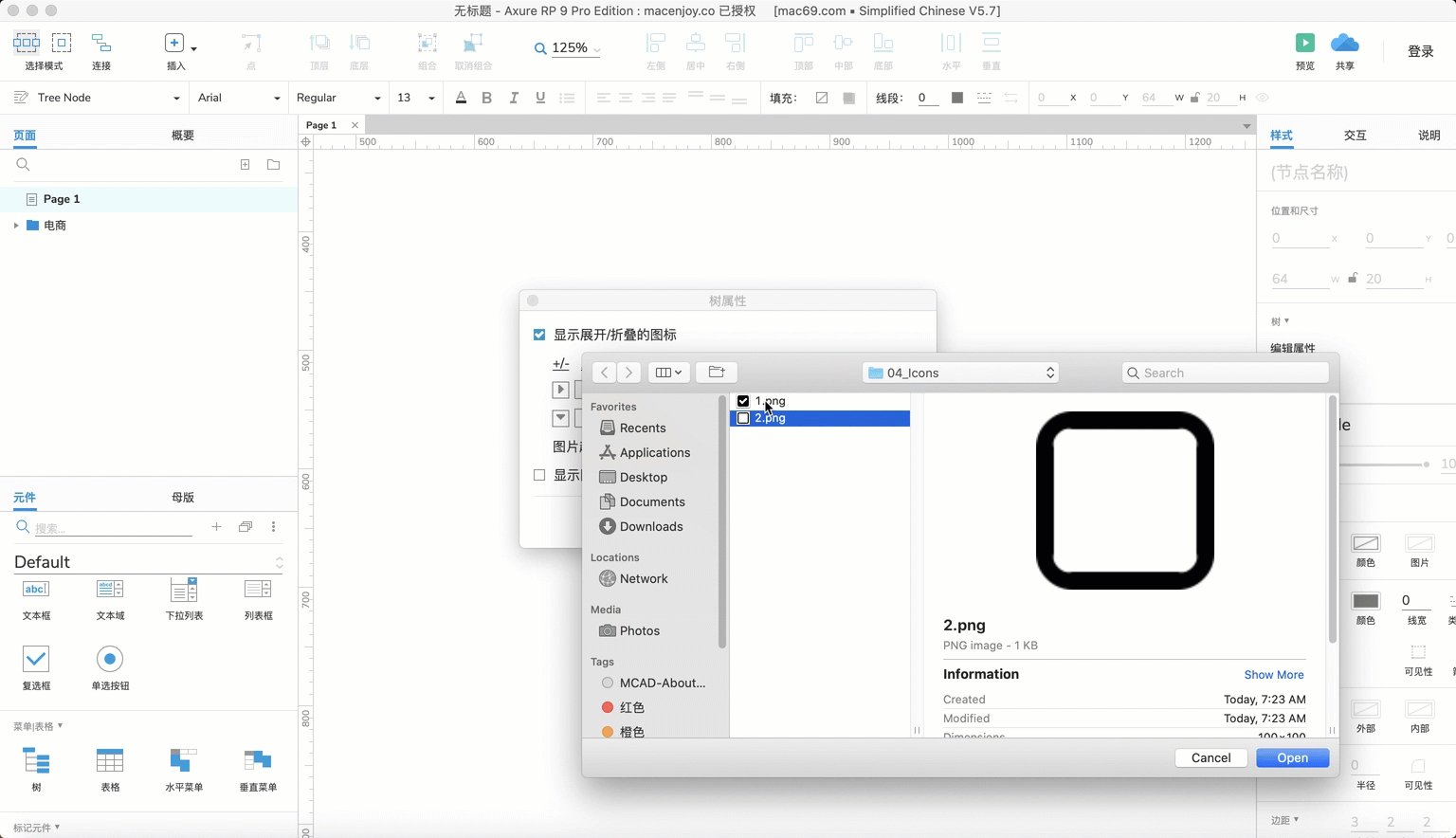
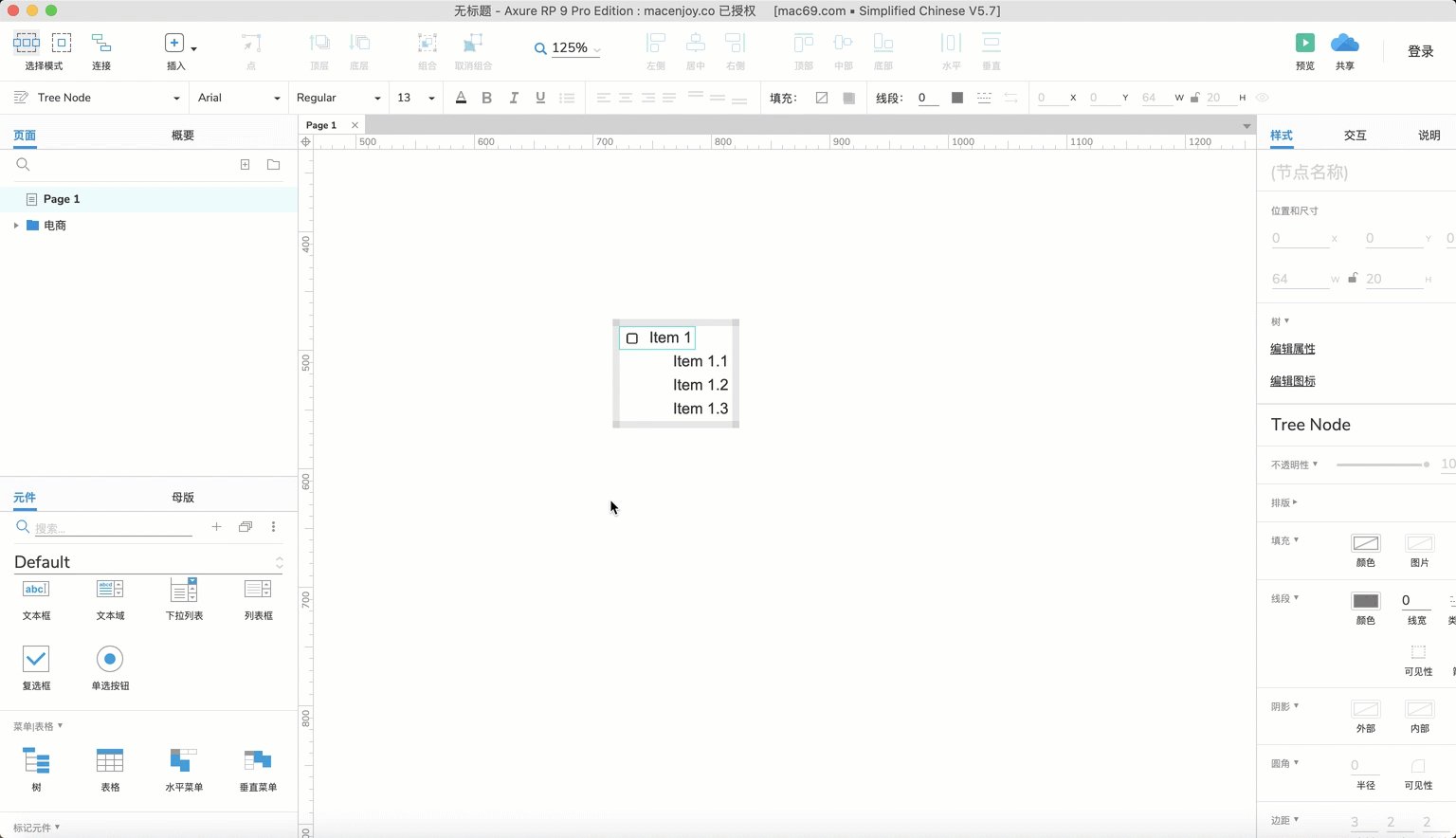
树形列表

备注
更多关于交互样式、常用的元件库、成型的原型产品、培训视频.如有需要,请联系我,免费分享.
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/107393
推荐阅读
相关标签


