热门标签
热门文章
- 1Android模拟器无法上网的原因_安卓chash怎么用不了网络
- 2基于Python的图书借阅推荐系统源码毕业设计_基于python的图书推荐系统
- 3AES-GCM加密算法
- 4【fork与vfork的区别】_fork和vfork的区别
- 5MySQL中的 left join 使用场景介绍及注意事项
- 6Nginx整合Kafka0.10实现负载均衡_nginx kafka upstream
- 7DisplayPort 2.0标准宣布:融合雷电3/USB-C_usb c display port两用借口可以用雷电三吗
- 8accelerate+deepspeed多机多卡训练的两种方法(三)_deepspeed多机训练显示进度条
- 9【Java并发编程】管道输入输出流PipedReader/PipedWriter_pipe not connected
- 10linux系统怎么修改时间_修改服务器时间命令linux
当前位置: article > 正文
echarts5.3.2版本加载中国地图_echarts5.3.2版本3d地图
作者:小小林熬夜学编程 | 2024-02-18 19:28:58
赞
踩
echarts5.3.2版本3d地图
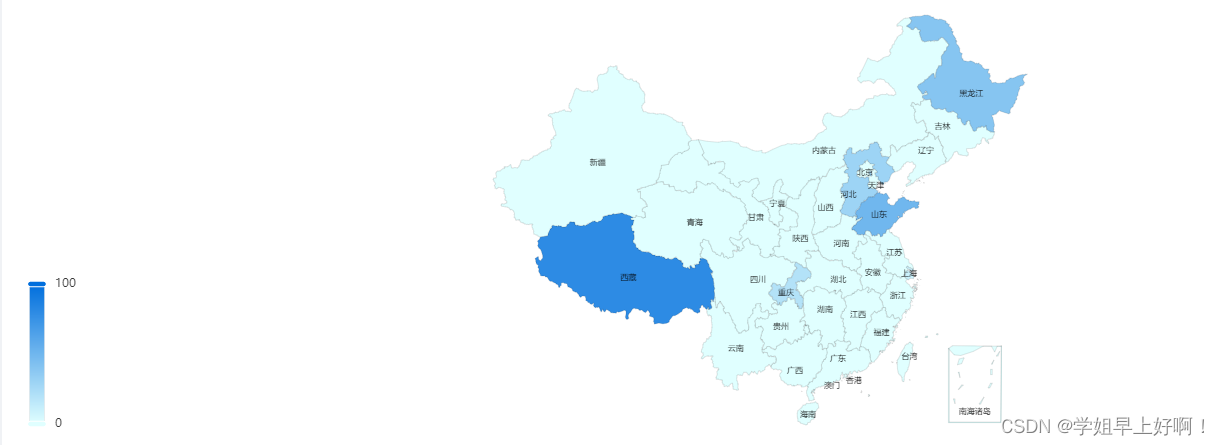
echarts5.3.2版本加载中国地图
效果图

可下载echarts4.9版本获取地图包
npm install echarts@4.9.0
附:打包时发现echarts地图不显示,后查看china.js后发现下边这段代码的问题,注释掉就好了
else if (typeof exports === 'object' && typeof exports.nodeName !== 'string') {
console.log(2)
// CommonJS
factory(exports, require('echarts'));
} else {
console.log(3)
// Browser globals
factory({}, root.echarts);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
重点关注initChart方法以及引入的china.js(china.js是4.9版本获取的直接拿出来就行)
<template> <div :class="className" id="Chart" :style="{ height: height, width: width }" /> </template> <script> //引入中国地图数据 (*********重中之重) import "../map/js/china"; import * as echarts from "echarts"; require("echarts/theme/macarons"); // echarts theme import { debounce } from "@/utils"; export default { props: { className: { type: String, default: "chart", }, width: { type: String, default: "100%", }, height: { type: String, default: "450px", }, // Industry:{ // type: Array, // default:[], // } }, data() { return { chart: null, }; }, mounted() { this.initChart(); this.__resizeHandler = debounce(() => { if (this.chart) { this.chart.resize(); } }, 100); window.addEventListener("resize", this.__resizeHandler); }, beforeDestroy() { if (!this.chart) { return; } window.removeEventListener("resize", this.__resizeHandler); this.chart.dispose(); this.chart = null; }, methods: { // 渲染echarts-地图 initChart() { let dataList = [ { name: "南海诸岛", value: 0, eventTotal: 100, specialImportant: 10, import: 10, compare: 10, common: 40, specail: 20, }, { name: "北京", value: 0, }, { name: "天津", value: 0, }, { name: "上海", value: 10, }, { name: "重庆", value: 20, }, { name: "河北", value: 30, }, { name: "河南", value: 0, }, { name: "云南", value: 0, }, { name: "辽宁", value: 0, }, { name: "黑龙江", value: 40, }, { name: "湖南", value: 0, }, { name: "安徽", value: 0, }, { name: "山东", value: 50, }, { name: "新疆", value: 0, }, { name: "江苏", value: 0, }, { name: "浙江", value: 0, }, { name: "江西", value: 0, }, { name: "湖北", value: 0, }, { name: "广西", value: 0, }, { name: "甘肃", value: 0, }, { name: "山西", value: 0, }, { name: "内蒙古", value: 0, }, { name: "陕西", value: 0, }, { name: "吉林", value: 0, }, { name: "福建", value: 0, }, { name: "贵州", value: 0, }, { name: "广东", value: 0, }, { name: "青海", value: 0, }, { name: "西藏", value: 80, }, { name: "四川", value: 0, }, { name: "宁夏", value: 0, }, { name: "海南", value: 0, }, { name: "台湾", value: 0, }, { name: "香港", value: 0, }, { name: "澳门", value: 0, }, ]; let options = { tooltip: {// tooltip 提示框组件 background: '', trigger: 'item', // 触发类型, 'item'数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。 'axis'坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。 triggerOn: 'mousemove', // 提示框触发的条件,'mousemove'鼠标移动时触发。'click'鼠标点击时触发。'mousemove|click'同时鼠标移动和点击时触发。'none'不在 'mousemove' 或 'click' 时触发 showContent: true, //是否显示提示框浮层 alwaysShowContent: false, //是否永远显示提示框内容 showDelay: 0, //浮层显示的延迟,单位为 ms hideDelay: 50, //浮层隐藏的延迟,单位为 ms enterable: false, //鼠标是否可进入提示框浮层中 confine: false, //是否将 tooltip 框限制在图表的区域内 transitionDuration: 0.1, //提示框浮层的移动动画过渡时间,单位是 s,设置为 0 的时候会紧跟着鼠标移动 // position: ['50%', '50%'], //提示框浮层的位置,默认不设置时位置会跟随鼠标的位置,[10, 10],回掉函数,inside鼠标所在图形的内部中心位置,top、left、bottom、right鼠标所在图形上侧,左侧,下侧,右侧, backgroundColor: "#FFFFFF", //标题背景色 borderColor: "#FFFFFF", //边框颜色 borderWidth: 0, //边框线宽 padding: [5, 10], //图例内边距,单位px 5 [5, 10] [5,10,5,10] textStyle: 'mytextStyle', //文本样式 */ formatter:function(params){//提示框浮层内容格式器,支持字符串模板和回调函数两种形式 return params.name+'国资委<br />每股ESG:'+params.value+'<br />排名:1'; } }, visualMap: { show: true, type: "continuous", min: 0, max: 100, left: 0, botton: 0, itemGap: 0, showLabel: true, realtime: false, itemWidth: 12, itemHeight: 90, calculable: true, }, visualMap:{ min:0, max:100, inRange:{ color:['#e0ffff', '#006edd'] //控制颜色渐变的范围 }, calculable: true //出现滑块 }, geo: { map: "china", scaleLimit: { min: 1, }, zoom: 1, roam: true, top: 30, bottom: 10, label: { normal: { show: true, fontSize: "8", color: "rgba(0,0,0)", }, }, itemStyle: { normal: { borderColor: "rgba(0, 0, 0, 0.2)", }, emphasis: { areaColor: "#f2d5ad", shadowOffsetX: 0, shadowOffsetY: 0, borderWidth: 0, }, }, }, series: [ { // name: "地区分布", type: "map", // roam: true, geoIndex: 0, data: dataList, }, ], }; // let mapWrapper = document.getElementById("Chart"); this.chart = echarts.init(this.$el, "macarons"); this.chart.setOption(options); this.chart.on('click', (params) => { console.log("params==",params) this.$emit('clickChart',params) // this.getAlertList(parseFloat(this.risk_value), params.name) }) }, }, }; </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/110059
推荐阅读
相关标签



