热门标签
热门文章
- 1cmd输入python打开应用商店解决方法_输入python打开微软商店
- 2元宇宙游戏领跑,AI助力,XR发展,谁能率先如何破局?
- 3从SVN导出项目出现的乱码问题_svn拉的代码乱码
- 4windows自带远程桌面及账户设置,Linux如何远程控制windows_xfwrpd
- 5Android:启动页设置以及动态权限跳转_android 跳转权限设置
- 6Nagios check_snmp_int.pl 监控交换机端口状态和流量_nagios监控锐捷交换机
- 7【pytorch】网络模型的保存与读取_torch.save第一种保存方法读取时候要网络
- 8用YOLO玩「吃鸡」?搭载AI的自瞄外挂来了!一枪爆头!又快又准...
- 9openssl安装及使用_重新下载openssl
- 10【Error】 perl:Can‘t locate open.pm in @INC (you may need to install the open module) (@INC contains_can't locate open.pm in @inc (you may need to inst
当前位置: article > 正文
element-ui 表单组件的prop属性_el-form-item prop
作者:小小林熬夜学编程 | 2024-02-19 05:38:18
赞
踩
el-form-item prop
- Vue组件库element-ui中的Form表单组件提供了表单验证功能
- 通过rules属性传入验证规则
- Form-Item中的prop属性设置需要校验的字段名

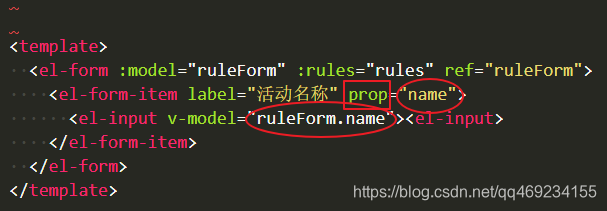
如图所示,el-form-item元素的prop属性绑定字段名name,表单验证时,就会验证el-input元素绑定的变量ruleForm.name的值是否符合验证规则
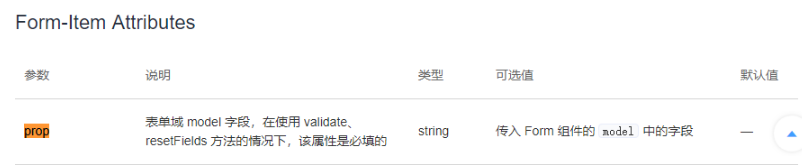
官方文档对表单属性prop的说明:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/112964
推荐阅读
相关标签


