- 1Python自动化之win32利器pywin32_python win32
- 22023基于springboot的应急物资仓库管理系统(mysql)-JAVA.VUE(论文+开题报告+运行)_基于springboot+vue的仓库管理系统论文
- 3矿产达人小程序修复前端
- 410 Hive调优策略_hive.stats.fetch.column.stats
- 5Linux 中的$* $@特殊变量介绍_linux $@
- 6while循环导致的CPU暴涨问题优化实践_c 线程中while循环耗cpu
- 7[Linux] 在Linux中安装Anaconda_linux anaconda 版本确定
- 8基于微信小程序高校校园教室预约系统设计与实现 毕业设计论文大纲参考(JSP后台)
- 9windows下安装虚拟环境保存在C盘之解决方案_anaconda新建环境在c盘
- 10转义字符的使用和功能python_Python:编码与解码和转义字符
1-4、React中form表单下的input框初使用以及列表渲染_react input renderformitem
赞
踩
文章系列
1-1、React环境搭建,以及初识jsx语法。
1-2、React熟悉,jsx语法以及变量绑定和三种渲染语句
1-3、React绑定属性和事件,以及事件的响应。
大家好,我是Counterrr
不忘初心,砥砺前行
本文目录
一、根据input框以及列表渲染做了小项目展示;
二、form表单input框初使用;
三、列表渲染;
四、小项目代码解读;
1、小项目介绍与展示:

1-1、项目初始的时候下面的语言是空的,语言列表是空的时候,那么选择学习语言的按钮就是不能点击的状态;
1-2、当添加语言为空时,会提示你输入语言;
1-3、当语言列表不为空的时候点击选择学习语言时会随机选择列表中的一种语言;
1-4、点击清除按钮会把语言全部清除;
完成小项目之前先来试试react中input框的使用吧。
2、form表单input框初使用:
我们把src文件夹下的app.js改成如下代码(运行的命令就不在这本赘述了,可以看这里 1、React环境搭建,以及初识jsx语法。):
let inputFunc = (e) => {
e.preventDefault()
console.log(e.target.elements.input.value);
reactRenderFunc()
}
const reactRenderFunc = () => {
const template = (
<div>
<form onSubmit={inputFunc}>
<input type="text" name="input"></input>
<button>
点击
</button>
</form>
</div>
)
ReactDOM.render(template, document.getElementById('app'))
}
reactRenderFunc()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
这段代码中,表单上绑定了原生的submit事件,并用inputFunc函数接收这个事件,在inputFunc函数中我们取消了表单的默认行为e.preventDefault(),(表单的默认行为会想action属性发起请求,默认get方法,当然我们这边没有写action属性,所以我们取消它的默认行为)当我们点击button按钮时就会触发这个submit事件,我们在inputFunc函数中打印出了每次输入的值。如下:

表单中的input框暂时了解到这,在我们的小项目中已经够用,后续再深入了解。
3、列表渲染:
我们知道在实际的开发中,前端发送ajax请求获取后端数据,进行渲染,那么渲染列表是很经常的事,那么我们来简单了解下react中对列表渲染。修改src文件夹下的app.js为:
let lanArr = [
'react',
'vue',
'node',
'php'
]
const reactRenderFunc = () => {
const template = (
<div>
{
lanArr.map((item) => {
return <div>
{item}: <input type="text"></input>
</div>
})
}
</div>
)
ReactDOM.render(template, document.getElementById('app'))
}
reactRenderFunc()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
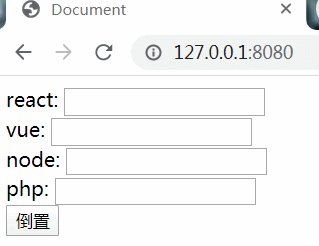
我们采用js的map方法对数组进行循环,可以看到页面已经渲染了4个input框:

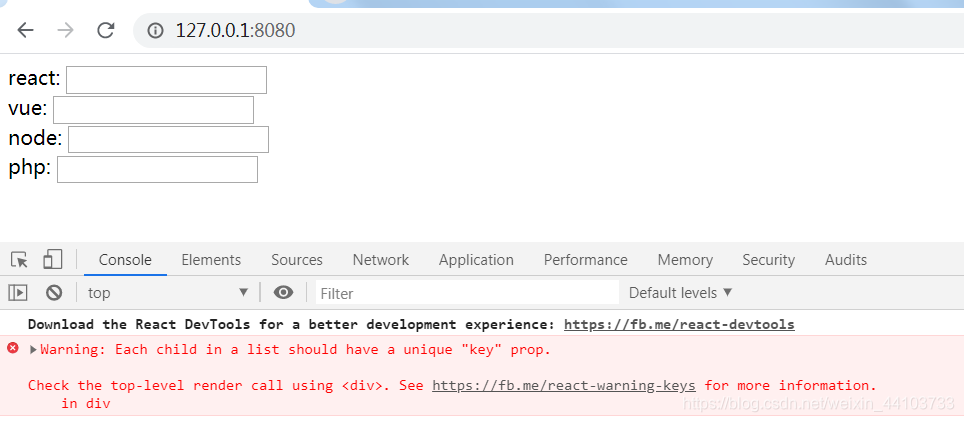
此时我们打开控制台发现已经报错了,具体报错如下:

什么意思呢,意思就是每个循环的都必须要有个key值,这个key值什么用?我们写个例子,将src下的app.js写成如下:
let lanArr = [
'react',
'vue',
'node',
'php'
]
let reverseFunc = () => {
lanArr.reverse()
reactRenderFunc()
}
const reactRenderFunc = () => {
const template = (
<div>
{
lanArr.map((item) => {
return <div>
{item}: <input type="text"></input>
</div>
})
}
<button onClick={reverseFunc}>倒置</button>
</div>
)
ReactDOM.render(template, document.getElementById('app'))
}
reactRenderFunc()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
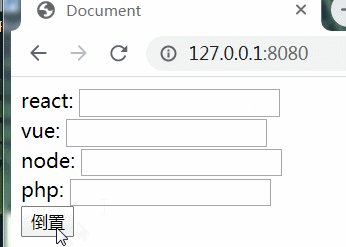
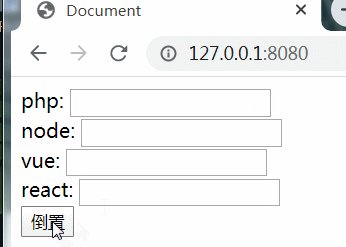
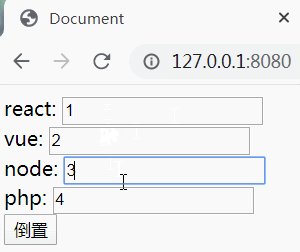
我们添加了一个倒置的功能,当点击倒置按钮时,数组会倒置,并且数据重新渲染,功能如下:

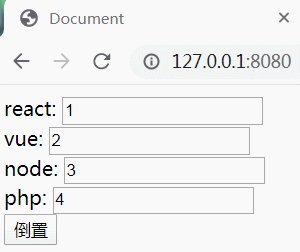
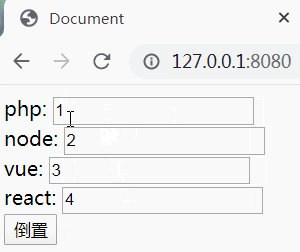
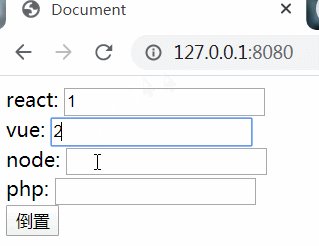
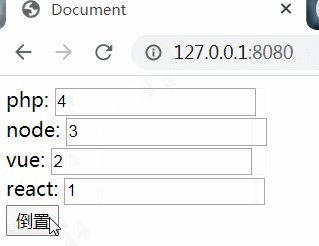
我们可以发现点击后数据会进行倒置,那么我们在每个input框里去写值,然后再倒置看看,如下:

我们发现input框根本没有改变顺序,那么这就是key的关键了,react中在列表渲染中需要绑定key值来唯一标识每个渲染的值,代码中将key值加入:
lanArr.map((item) => {
return <div key={item}>
{item}: <input type="text"></input>
</div>
})
- 1
- 2
- 3
- 4
- 5
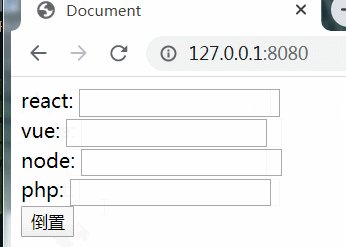
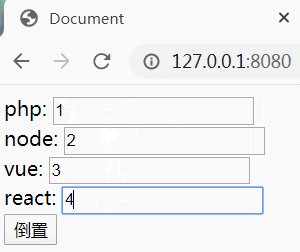
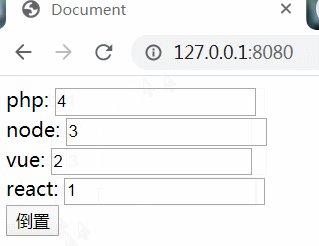
效果如下:

可以看到如果有了key值,它就能知道我们这里的input框是不一样的了,这样的话就会进行对比,就会改变。
4、小项目代码解读:
将src文件夹下的app.js写成如下:
let obj = {
"title": "今天学习什么语言?",
"des": "大家好,我是Counterrr",
"tips": "不忘初心,砥砺前行",
"languages": []
}
// 清除所有语言
let removeAllFunc = () => {
obj.languages = []
reactRenderFunc();
}
let selectLanFunc = () => {
let len = obj.languages.length;
let randomNum = Math.floor(Math.random() * len);
alert(`今天学习的语言是: ${obj.languages[randomNum]}`);
}
let submitFunc = (e) => {
e.preventDefault();
if (e.target.elements.languages.value == '') {
alert('请输入!');
}
else {
obj.languages.push(e.target.elements.languages.value);
e.target.elements.languages.value = '';
reactRenderFunc();
}
}
const reactRenderFunc = () => {
const template = (
<div>
<header>
<div>{obj.title}</div>
<div>{obj.des}</div>
<div>{obj.tips}</div>
</header>
<main>
<button onClick={removeAllFunc}>清除</button>
<button disabled={obj.languages.length == 0} onClick={selectLanFunc}>选择学习的语言</button>
<form onSubmit={submitFunc}>
<div>
<input type="text" name="languages"></input>
<button>添加语言</button>
</div>
</form>
<ul>
{
obj.languages.map((item, index) => {
return <li key={index}>{item}</li>
})
}
</ul>
</main>
</div>
)
ReactDOM.render(template, document.getElementById('app'))
}
reactRenderFunc()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
4-1、项目初始的时候下面的语言是空的,语言列表是空的时候,那么选择学习语言的按钮就是不能点击的状态:
刚开始语言列表为空,我们可以将obj对象下的languages数组进行map循环,渲染li标签,有多少项就全部渲染出来,如果是空的话就为空,我们在学习语言的按钮上绑定disabled原生属性,并且在花括号里去写obj.languages.length == 0 判断语言数组是否为空,为空的话这个表达式就为true,那么这个按钮就不能点击,反之有长度则为false,按钮就可以点击。
4-2、当添加语言为空时,会提示你输入语言;
点击添加语言出发submit事件,触发submitFunc函数,去判断input框里的值是否为空,如果为空的话,则用系统自带的弹窗alert( )进行弹窗提示请输入。
4-3、当语言列表不为空的时候点击选择学习语言时会随机选择列表中的一种语言;
点击选择学习语言的按钮时,会触发selectLanFunc函数,selectLanFunc函数中先获取了对象obj里languages数组的长度,并用Math.random()函数,随机选择0-1,左闭右开的的范围,乘以数组的长度,再以Math.floor()函数进行向下取整,就能随机选到数组里的任意一个值了,取到值后也是用到系统alert()弹窗的方法进行,obj对象里languages数组以索引的方式进行弹窗选择值。
4-4、点击清除按钮会把语言全部清除;
这个步骤就更简单了,点击清除按钮触发removeAllFunc我们直接将obj.languages = []置为空数组就可以了。
既然都看到这了,可以点个赞么,哈哈哈。


