热门标签
热门文章
- 1健身管理系统及会员微信小程序的设计与实现+ssm
- 2docker部署Mysql时遇到的坑_docker部署mysql被劫持
- 3使用 Footprint Analytics 提升 Web3 项目的空投活动
- 4链接全球数十亿台设备!物联网行业如何应对数据管理、实时分析和供应链优化的挑战?
- 5使用 OpenCV 通过 SIFT 算法进行对象跟踪
- 6解决电脑能上QQ,却打不开网页的问题_电脑可以等qq却上不了网
- 7VSCode中如何创建React项目_mac 怎么从 vscode 种新建一个 react 项目
- 8Qt如何实现进程间通信_qt 进程发消息给 另外一个进程
- 9MySQL的下载、安装和配置_mysql下载地址
- 10Linux之字符设备驱动框架
当前位置: article > 正文
html5实现3d翻页效果,利用css3 3d transform制作超逼真翻书效果
作者:小小林熬夜学编程 | 2024-02-19 22:53:16
赞
踩
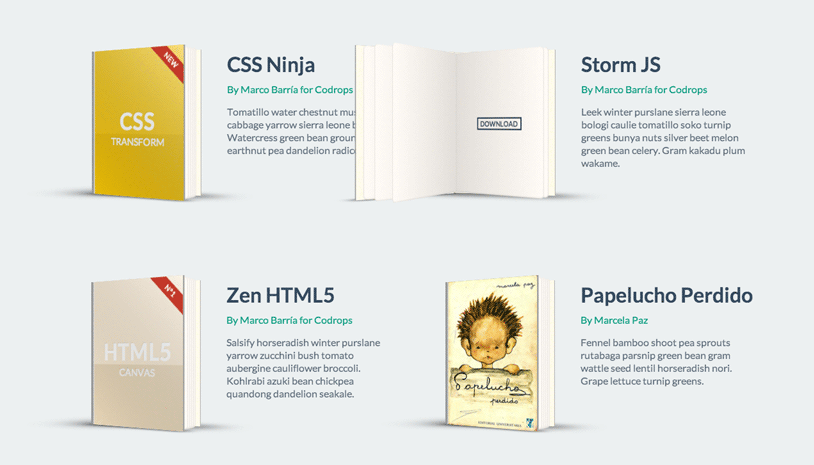
html5翻书效果
本教程给大家带来一个非常有创意的翻书效果,使用的是css 3D transforms属性和css transitions属性。这里将给你展示两种不同的图书设计:精装书和平装书。这两种设计只需要简单的改变一些css样式、图片和其他一些小细节就可以完成。
注意: 并不是所有的浏览器都支持这些css属性。
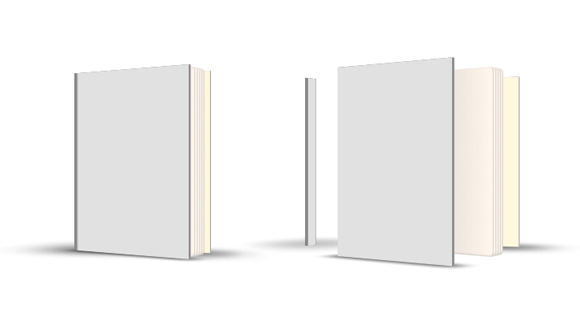
精装书:

精装书由三个部分组成:书的封面、书的脊柱和书的背面。每一个部分都将由伪元素来提供一些厚度。

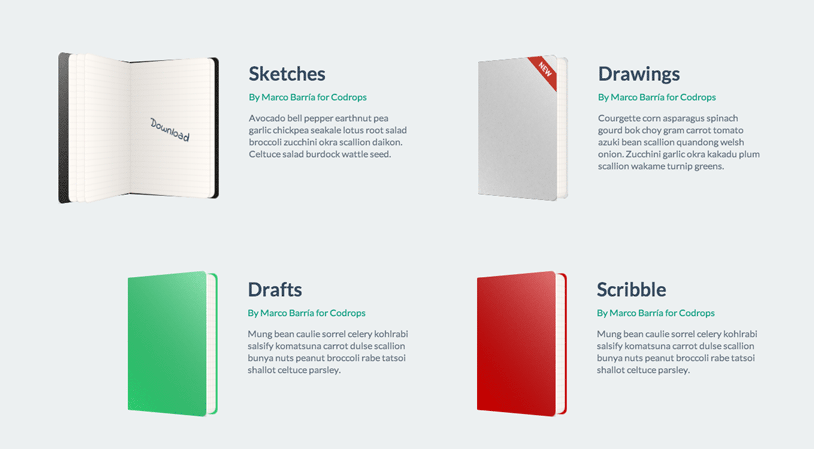
平装书:

相对于精致书来说,平装书的设计要简单一些。它由一些平面纸组成,没有书的脊柱,只有书的封面、内页和书的背面。
鼠标hover效果
两种书的效果都使用“hover on”和“hover off”来实现过渡效果。“hover on”的样式都定义在书的:hoverclass上,而“hover off”的样式则定义在最先声明的元素的class上。不明白
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/117186
推荐阅读
- 图片:html [详细] -->
赞
踩
相关标签


