热门标签
热门文章
- 1【从零入门系列-2】Spring Boot 之 数据库实体设计实现_spring 数据表 实体
- 2zabbix agent 类型自带的key
- 3多层神经网络以及反向传播的代码推导_多层神经网络代码
- 4物联网土壤传感器简介
- 52024最新ABBYY FineReader16有哪些新功能?
- 6zabbix系列(七)zabbix3.0添加对tcp连接数及状态的监控_zabbix添加端口tcping检测
- 7linux shell读取命令行参数_shell脚本获取cli输入的参数
- 8Java网络编程详解
- 9pthread_cancel引起程序段错误_pthread_cancel段错误
- 10【Shell 命令集合 系统管理 】⭐⭐⭐Linux 显示系统内存的使用情况 free命令 使用指南_free命令看到的内存
当前位置: article > 正文
vs code 如何配置配置自动编译将TypeScript代码编译成为JavaScript代码看这一篇就够了!!!_vscode中如何编译tsx文件
作者:小小林熬夜学编程 | 2024-02-20 11:03:46
赞
踩
vscode中如何编译tsx文件
本文介绍了vs code如何配置自动编译,将TypeScript代码编译成为JavaScript代码。
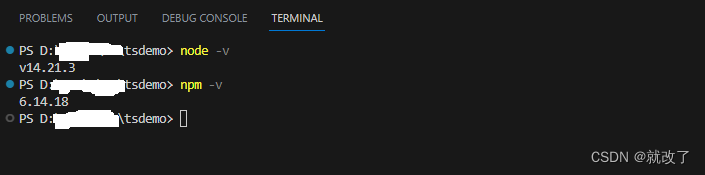
1. 检查是否有node环境
检查系统是否有node环境,命令如下
node -v
npm -v
- 1
- 2

如果没有安装node,先安装node环境,关于这个就不过多介绍了,下载一个node的msi安装包,直接安装即可,默认是自动带npm包管理的。
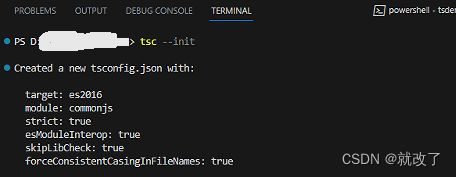
2. 执行 tsc命令
执行以下命令
tsc --init
- 1

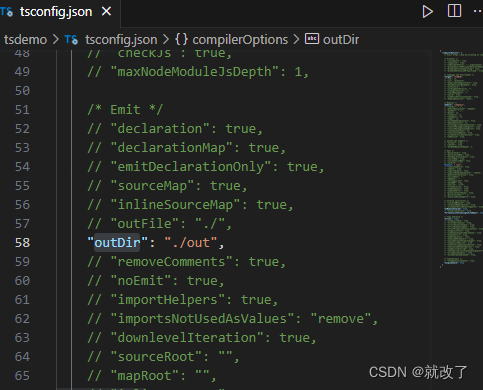
执行之后会在目录中生成一个 tsconfig.json文件 找到outDir,这个配置的是将来编译之后js文件的位置

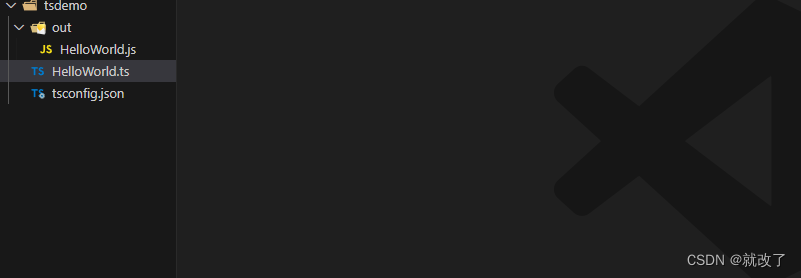
3. 监控编译
点击 vs code的 Termial->Run Task->typescript->tsc:watch即可开启监控编译,什么是监控编译呢?顾名思义,就是一直会处于准备编译的状态,一旦达到编译的条件就会开始编译,那什么时候才会达到编译条件呢,就是当新增或修改了一个.ts结尾的文件时就会触发,这是随便新建一个.ts文件,保存就会编译到之前配置的目录下

总结
本文介绍了在visual stdio code 如何配置并开启自动编译TypeScript代码为JavaScript代码。
希望对看到本文的你有帮助。
| 上一篇 Linux命令——压缩和解压缩 |
创作不易,记得点赞收藏哦
| 下一篇 待定 |
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/119643
推荐阅读
相关标签


