热门标签
当前位置: article > 正文
vue3结合ts开发,导入vue文件,页面报红色的波浪线_vue3+ts老报红色波浪线的错误
作者:小小林熬夜学编程 | 2024-02-20 11:14:37
赞
踩
vue3+ts老报红色波浪线的错误
项目场景:
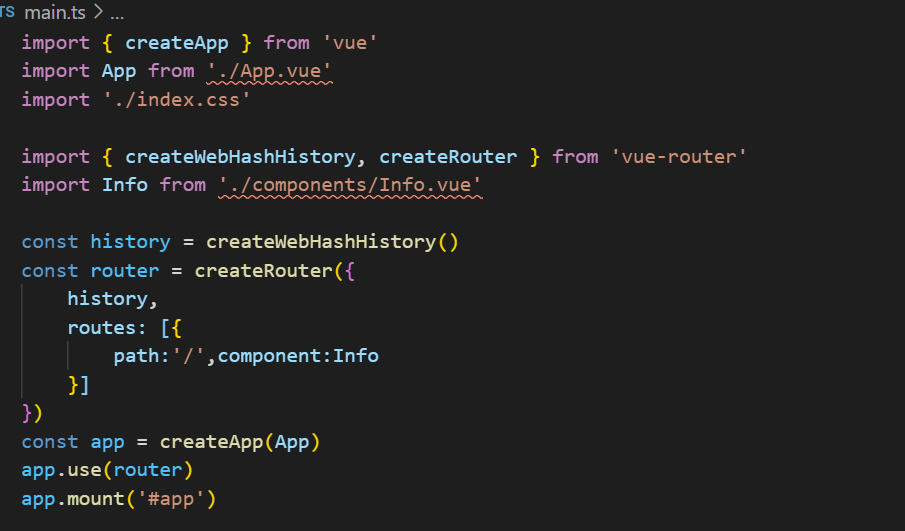
使用vue3框架结合ts开发时,在页面导出xxx.vue文件,就会出现报错,有红色的波浪线。问题描述:

原因分析:
ts识别不出.vue文件,解决方案:
在根目录下面添加一个xxx.d.ts,文件,文件内容为 declare module '*vue' {
import { ComponentOptions } from "vue";
const ComponentOptions: ComponentOptions
export default ComponentOptions
}
- 1
- 2
- 3
- 4
- 5
添加完文件之后,还是 有可能出现报错的波浪线,这是只需要讲这个xxx.d.ts文件打开一下,报错就没有了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/119671
推荐阅读
相关标签


