- 12023国赛数学建模C题思路分析 - 蔬菜类商品的自动定价与补货决策
- 2有哪些目前流行的前端框架
- 3[pdf]软件方法上册第二版自测题答案和解析-共144页
- 4ADB安装及其详解
- 5CVPR2018 paper list_cvpr2018分类
- 6git 查看最新commit提交时间(具体到时分秒)_git log 显示commit时间
- 7PostgreSQL学习总结(11)—— PostgreSQL 常用的高可用集群方案_postgresql集群
- 8vscode配置教程+如何解决vscode中文的问题_vscode路径不能有中文
- 9python的骚操作_python union[, list]
- 10问题解决--npm install 安装依赖一直失败_[npminstall:download:npm] ignore invalid cache fil
Axure的基本元件及表格、表单元件介绍_axure元件库种类
赞
踩
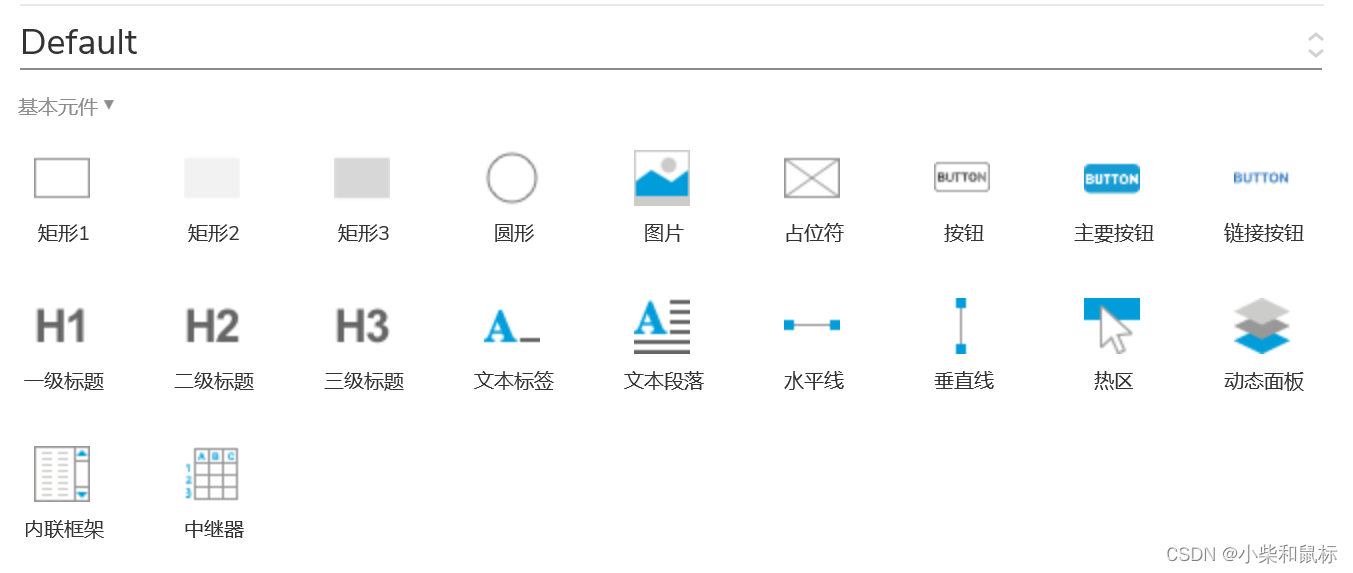
一、元件概要:
在Axure RP9中,元件是构建原型图的基础模块。将元件从元件库例拖拽到画布中,即可添加元件到你的原型图中。
软件自带了三个官方元件库,分别是默认元件库(Defailt)、流程元件库(Flow)、和图标元件库(lcons)
二、基本元件介绍

2.1链接按钮、标签、文本标签的使用
链接按钮:如,在登录界面点击链接按钮,跳转到指定位置
一级、二级标签:通常用来目录分层
文本标签:用户填输入框,里面的文本就是文本标签
2.2占位符的应用
占位符:用来制作低保真图(黑白图)
2.3文本段落
文本段落:在文本段落下分级
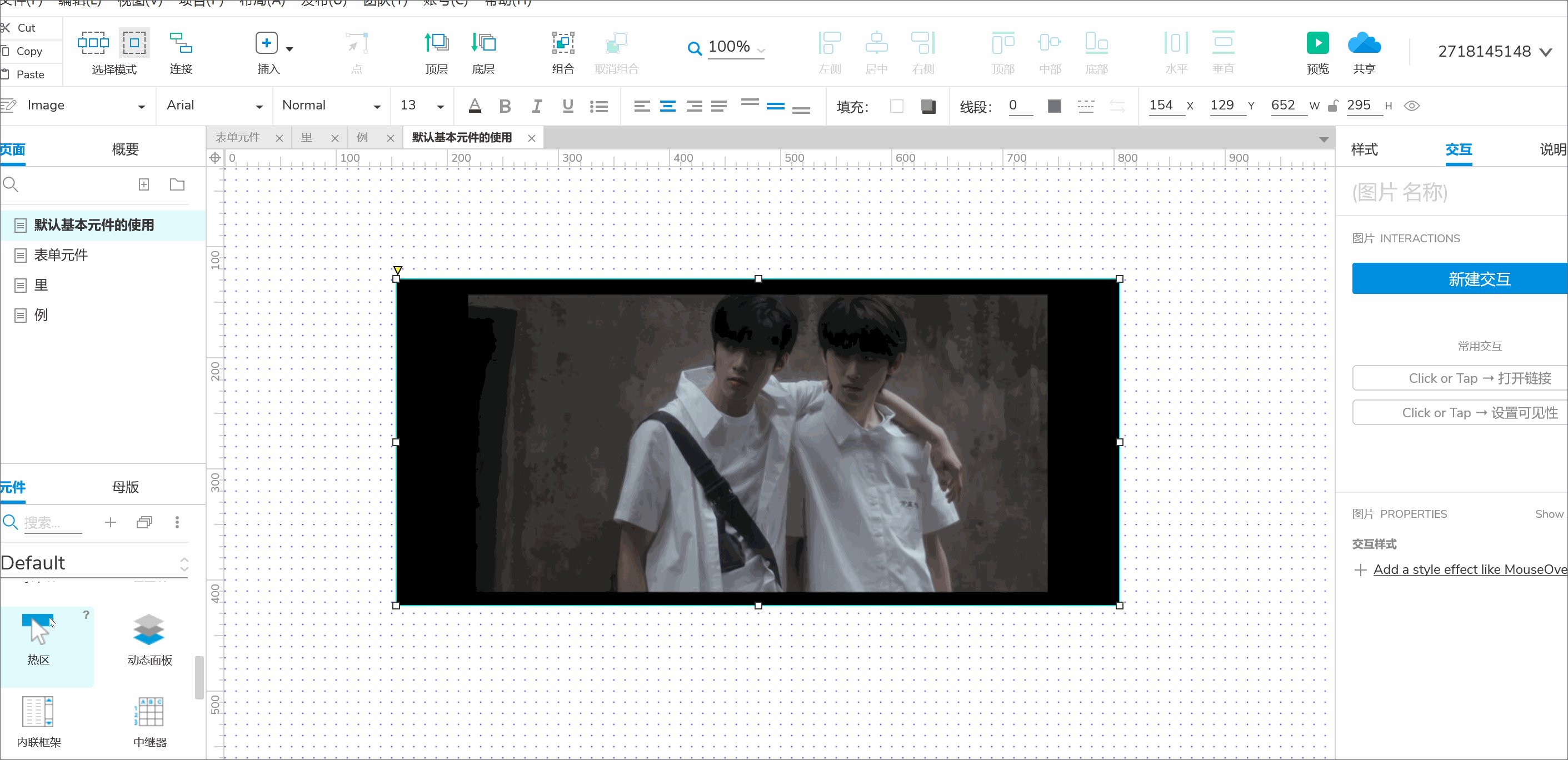
2.4图片保帧
拖动元件,双击选择图片, 保证图片不失帧的话,我们可以选择按住shift键进行伸缩,这样就不会失帧了。
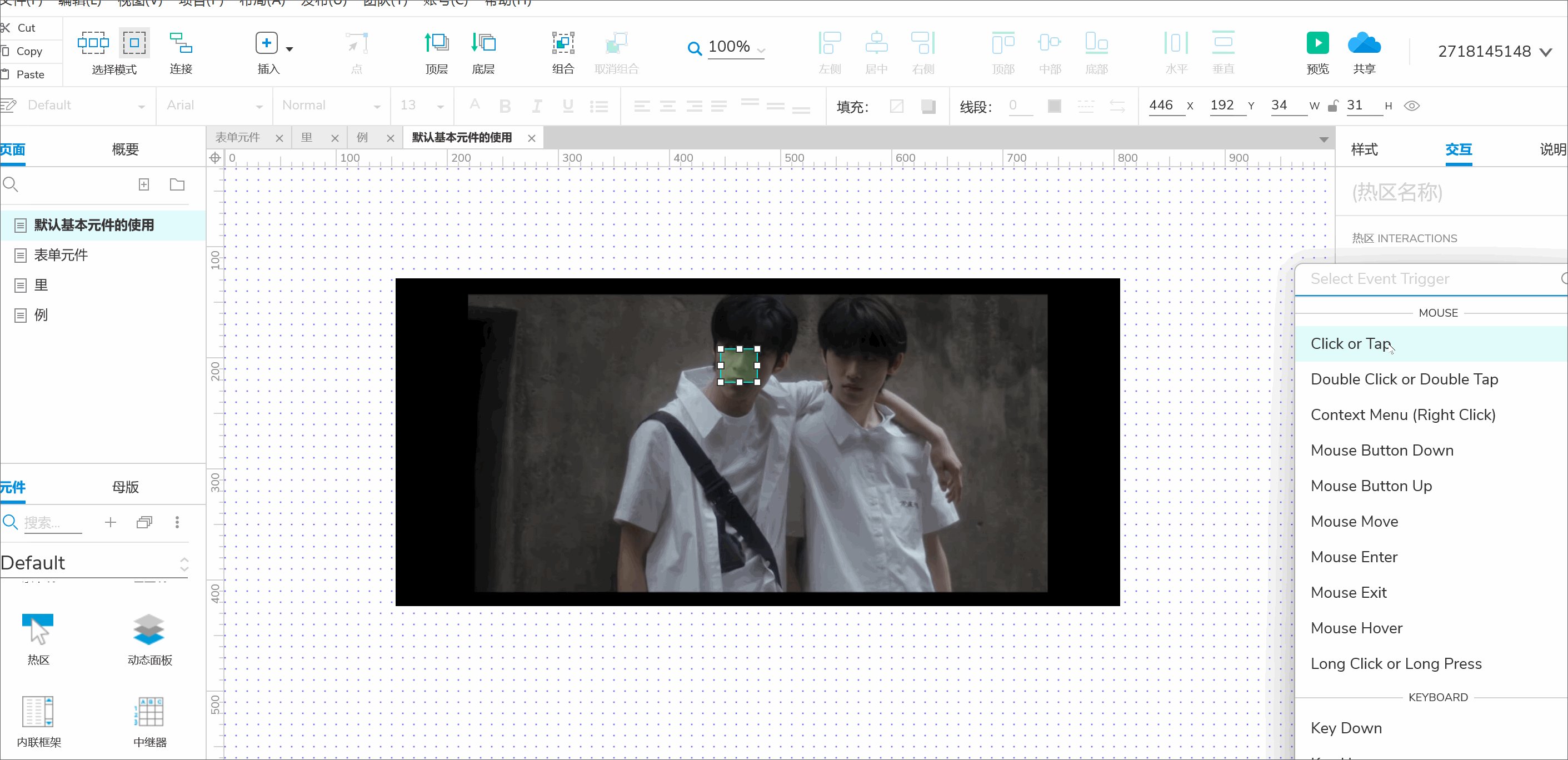
2.5热区的作用
热区:是一个透明的看不到的东西。
两个作用:1.利用热区来跳转到指定页面,也可以设置弹出框。
2.5.1热区跳转
拖动热区,把它放在你想放的位置,然后看到右边的新建交互,点击单击(我这里是CLICK OR TOP)点击打开链接,然后选择你要跳转的页面,最后查看预览效果就可以啦。
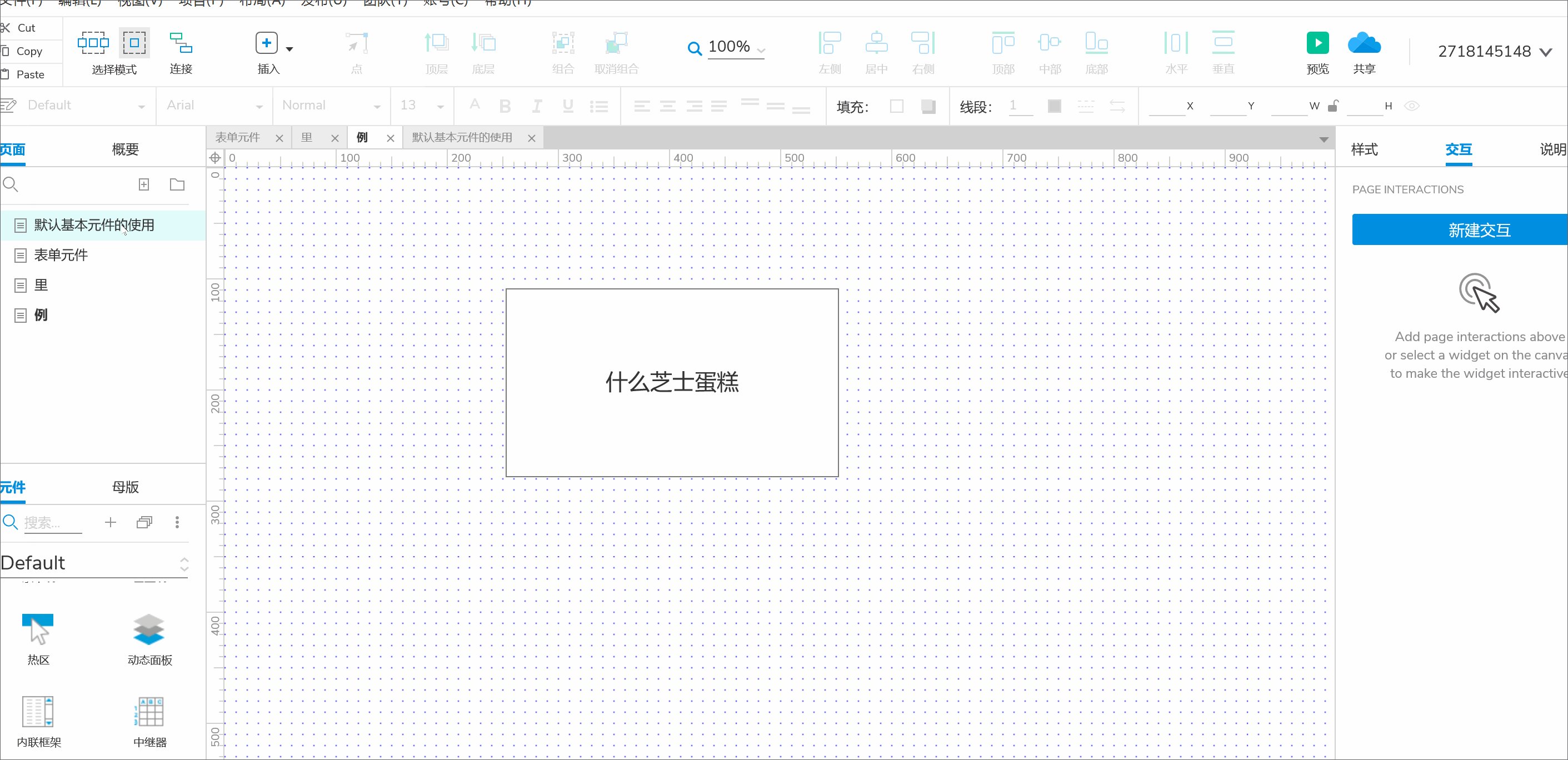
2.5.2热区设置弹出框
点击热区,,可以看到右边的交互,双击打开链接后,我的页面是例,点击例,右边就会出现一个窗口,里面有一个打开在,我们点击下面的下拉框按钮就可以选择你想让它出现的地方了。
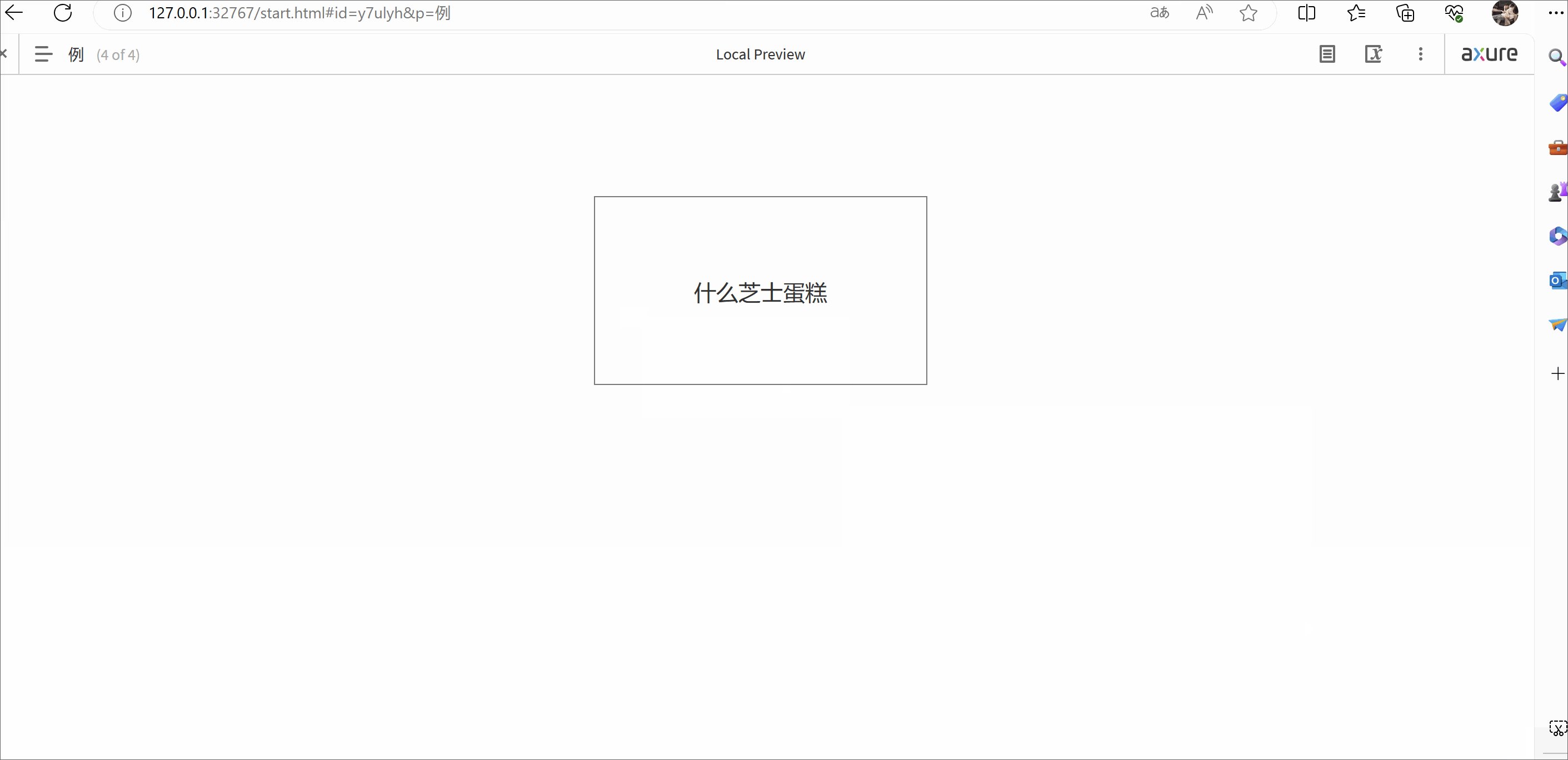
2.5.3利用热区美化
最后一张是图片的话也可以将热区缩小放在最后面,再点击预览,图片下方热区上 方就会出现空白。
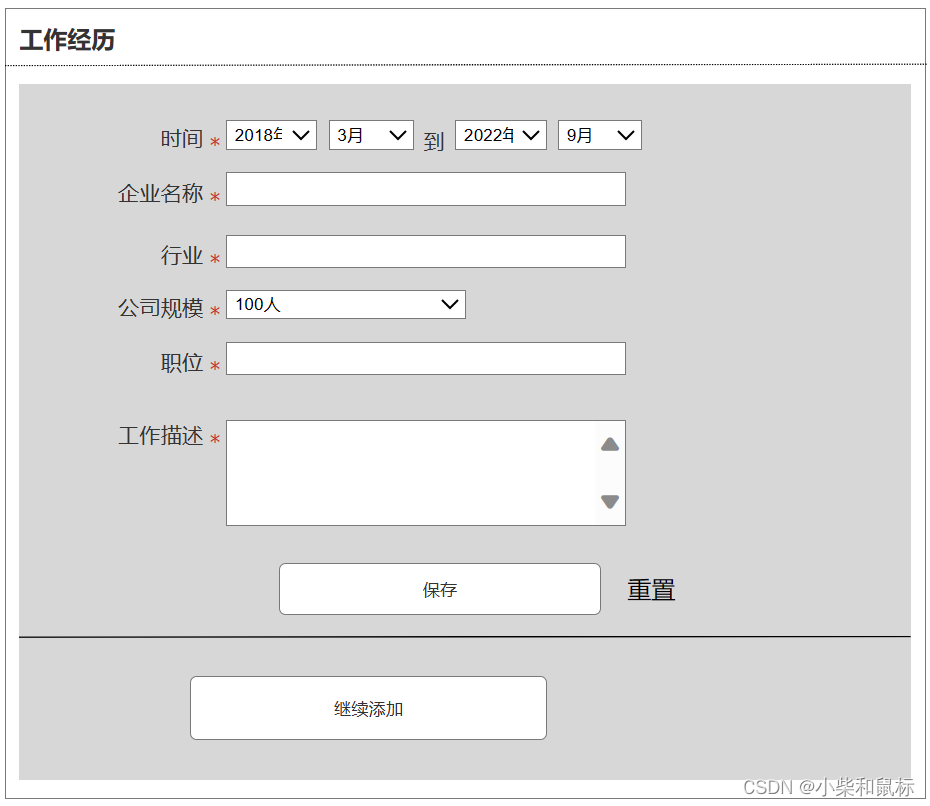
三、表单元件与表格元件的介绍

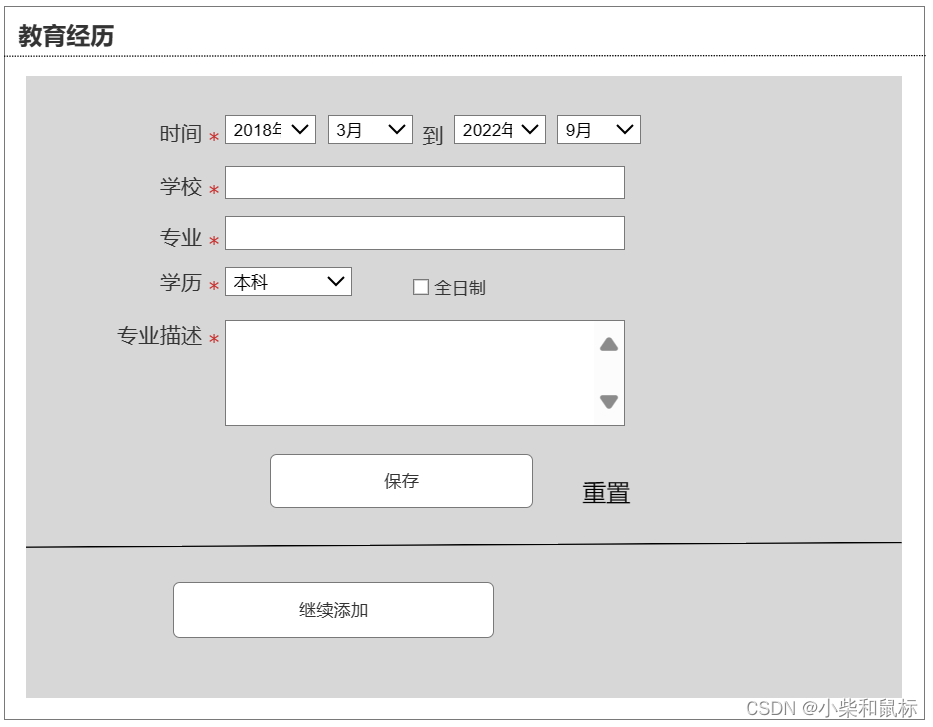
3.1表单元件
3.1.1文本框、文本域
在左侧元件中找到文本框,拖至绘图区,点击文本框就可以看到右侧交互下面有一个提示文本,在里面输入文字,完成以后就是下面的样子。
文本域同文本框同一操作
3.1.2下拉列表和列表框
双击下拉框添加选项,点击编辑多项,输入选项,点击确定,勾选想要的默认项(如:爆米花)点击确定就可以看到最后的样子了。
列表框的操作与下拉列表一致,只是最后呈现的效果不同。(列表框如下图)
3.1.3复选框和单选按钮
如图例:单击右键男选择指定的单选按钮的组,输入组名,再单击选择女右键,选择指定的单选按钮的组,这里我们添加nan这个组,这样就是男女两个组绑在一起,可以进行二选一。
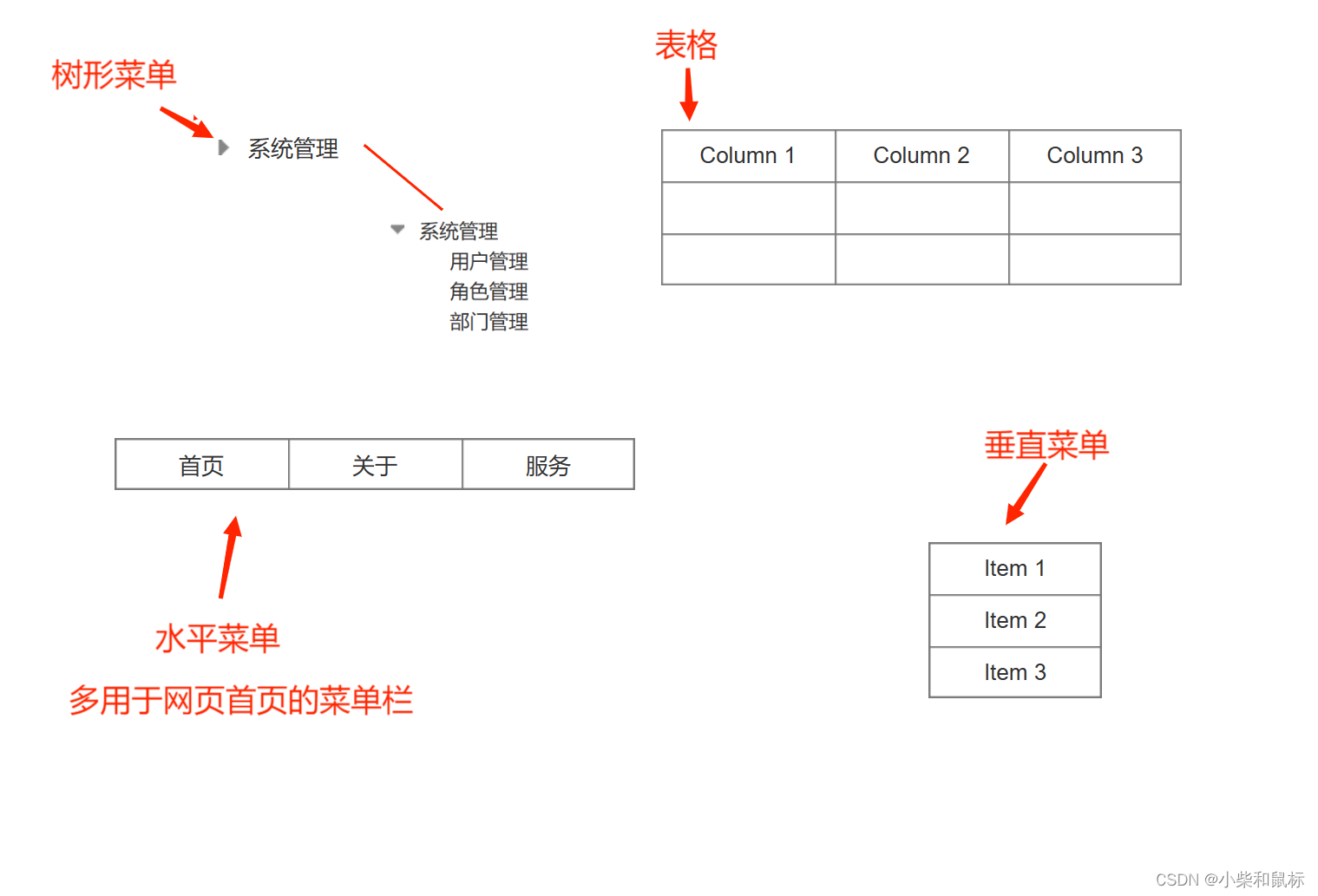
3.2表格元件
四、登录表单案例
我们先将基本样子搭好,最外面的是矩形,里面的是文本框,再点击文本框,在右侧可以设置文本框名称和提示文本。然后点击外面的框,右键点击锁定,使只能移动里面的三个文本框。
我们移动好以后,从元件中选择复选框和按钮(这里的验证码是图片),选择最外面的框,点击填充,选择想要的背景色。从元件中找到全部元件库,搜索用户和锁,找到用户图标和锁的图标,将这两个图标放到文本框中即可。