- 1esxi安装威联通_宅家新姿势—威联通NAS安装套件版Emby搭建家庭影音服务器
- 2文献速递:深度学习--端到端深度学习方法用于通过语音信号检测帕金森病
- 3Springcloud中Nacos 服务注册和配置中心_springcloud 注册中心配置
- 4一篇文章彻底搞懂AQS工具类之CyclicBarrier(深度剖析)_aqcirs
- 5zabbix通过系统表统计并优化资源配置_如何对zabbix的数据统计
- 6解决Windows缺少api-ms-win-core-com-l1-1-0.dll文件问题
- 7零基础如何学习Web安全渗透测试?这可能是史上最详细的学习路线图!_web渗透怎么学前端编程
- 8C++ 知识点_地址前面加个波浪号c语言
- 9第5章:5.4.5 字符串数组的综合练习(MATLAB入门课程)
- 10Unity DOTS Entities1.0.0-pre.15文档翻译(随缘更新中...)_unity.entities
npm的报错、‘tsc’不是内部或外部命令报错总结_npm tsc
赞
踩
一、检查环境变量
1.检查环境变量有没有配好!被自己坑到,配置环境变量的时候不仔细,导致后面问题多多。
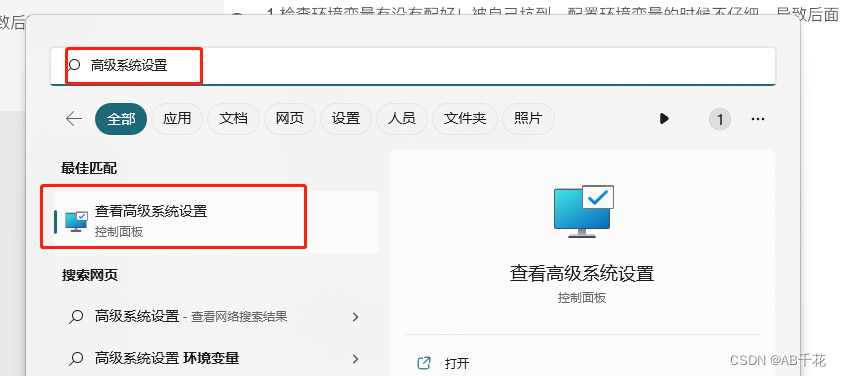
①直接在搜索框搜“高级系统设置”

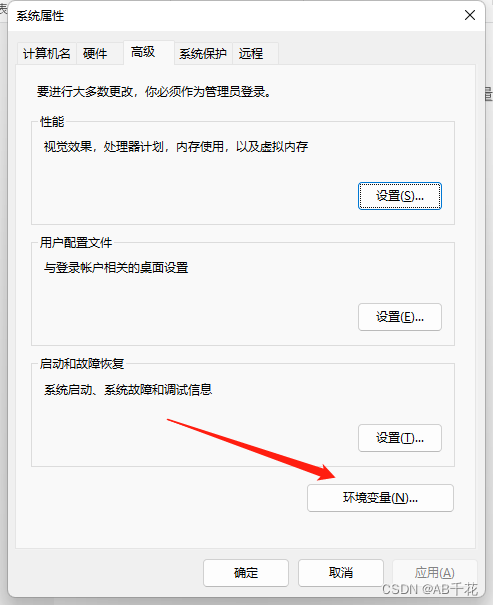
②点“环境变量”

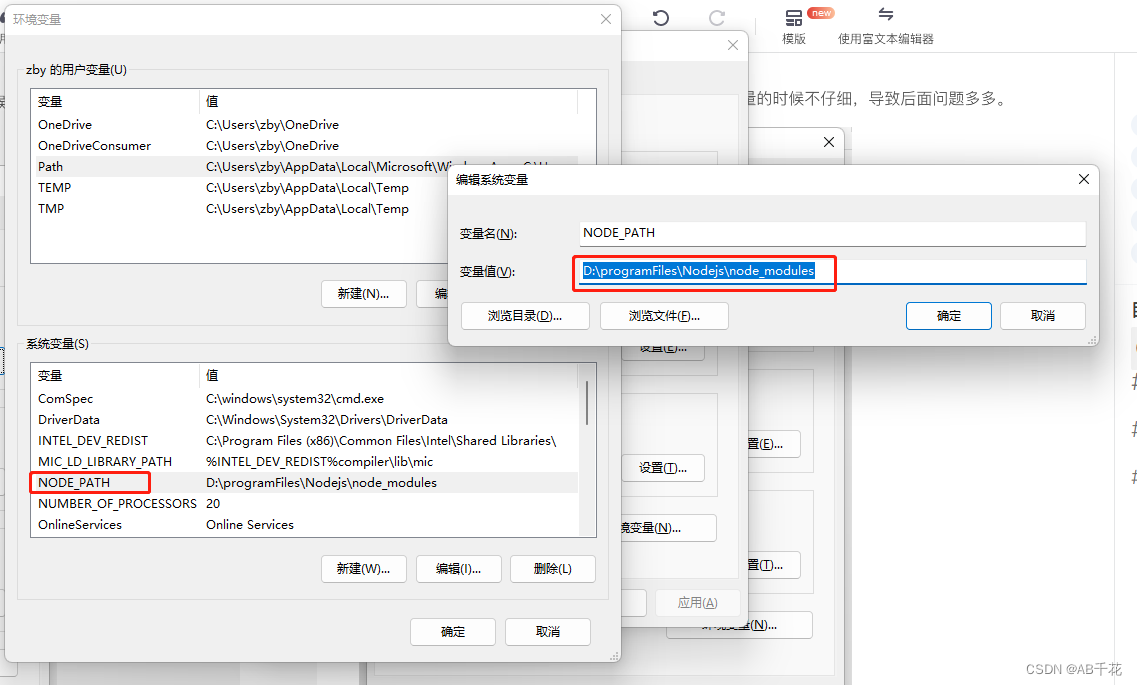
③NODE_PATH没有就新建一下,地址是node_modules的目录,一般在你的node.js的安装位置那里找

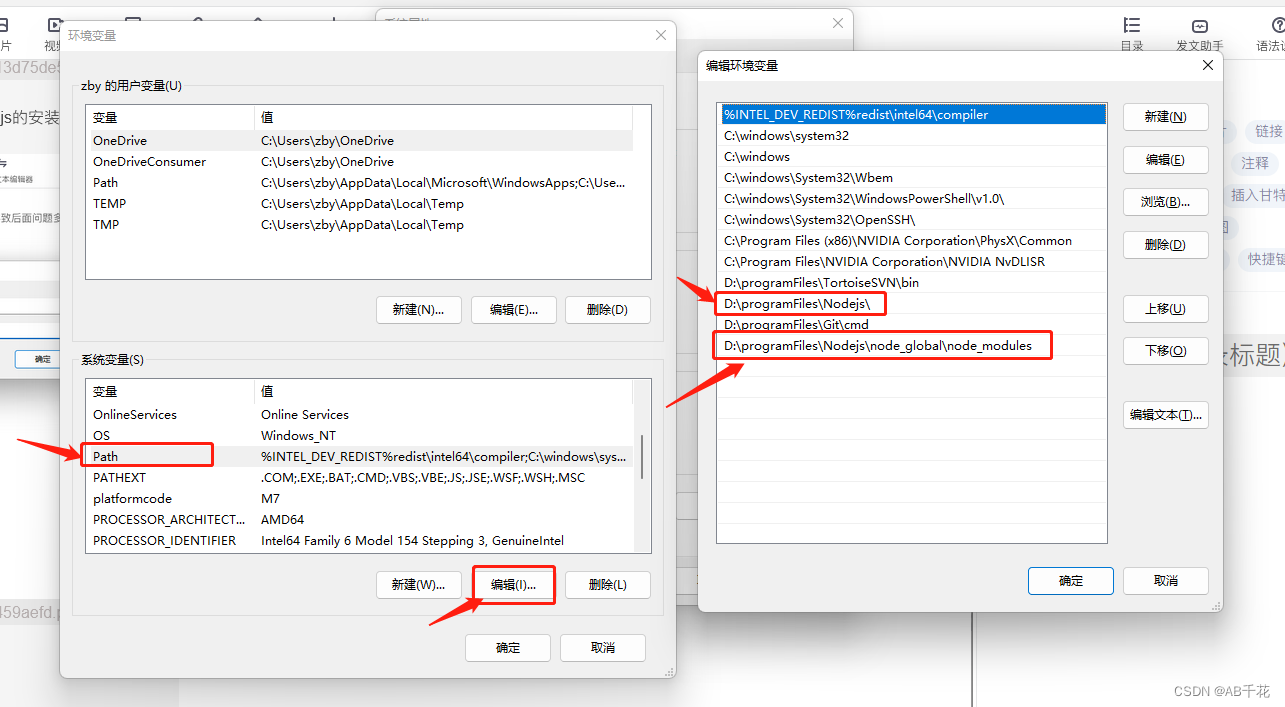
④找到PATH,点“编辑”,把箭头指的路径都加上去,根据你自己的实际情况来加
D:\programFiles\Nodejs
D:\programFiles\Nodejs\node_global\node_modules
 把上面的都配好就差不多了
把上面的都配好就差不多了
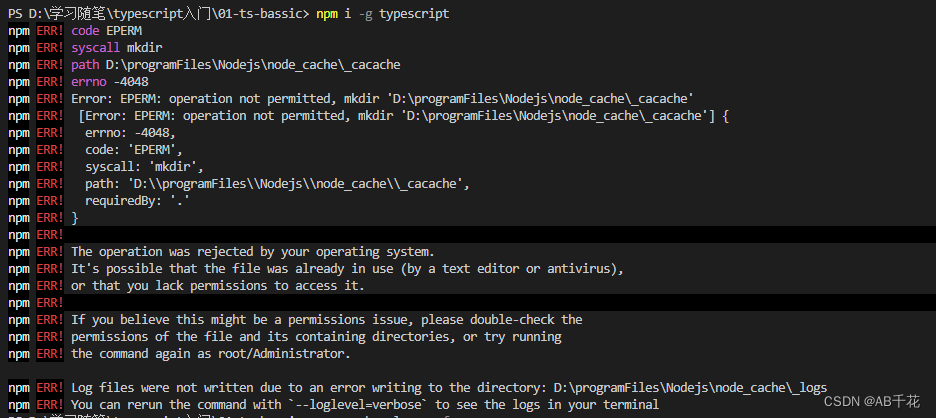
二、npm安装报错
npm 执行install命令的时候有时候会出现一片error,很蛋疼
 找了各路博主的方法之后总结出了这个,蛮好用的
找了各路博主的方法之后总结出了这个,蛮好用的
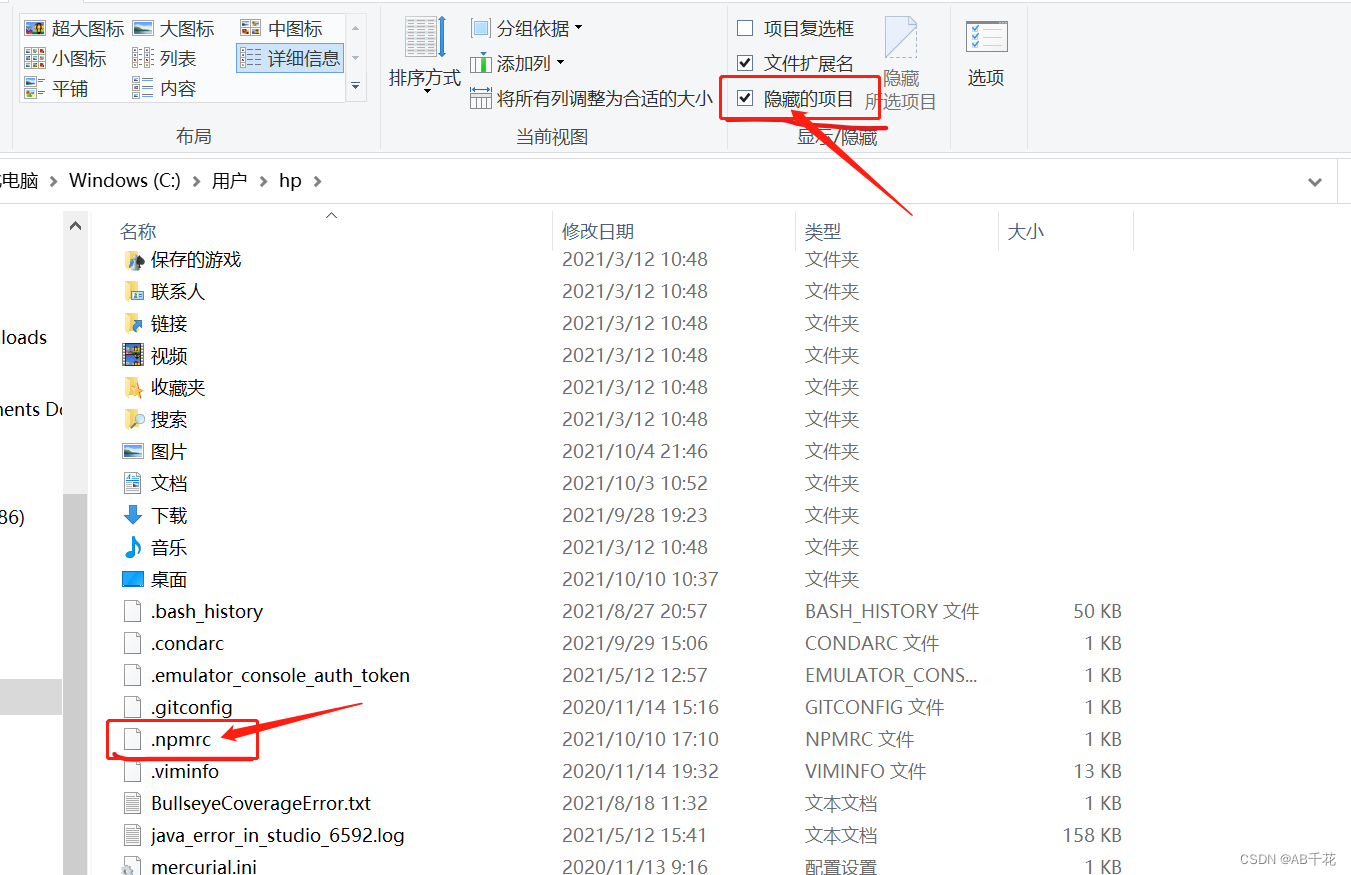
1、删除C:\Users\用户\下的.npmrc文件
 2、在命令行输入
2、在命令行输入
npm cache clean --force
执行成功后会出现npm WARN using --force I sure hope you know what you are doing,这个问题就解决了,后面正常进行install就可以了
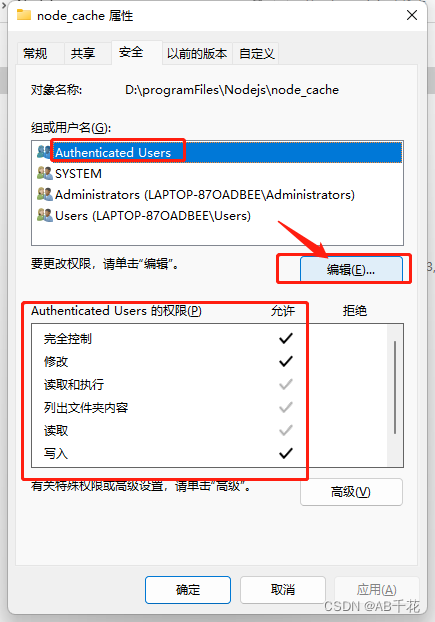
3.修改node_cache(缓存目录) 权限
我也是按照网上说法,当前报错是因为当前操作没有权限,问题就出在自定义配置了node_cache(缓存目录),导致操作权限不足。
具体操作:node_cache(缓存目录) -》右键-》属性-》安全。再找到下方红框框选的区域,基本就是root权限了,在试下就ok了

————————————————
原文链接:https://blog.csdn.net/weixin_46525113/article/details/127298170,非常感谢这个博主!!
三、typescript报错
1.检查是否安装成功
第一种
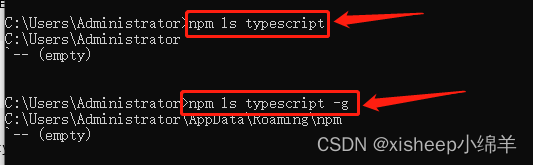
npm ls typescript
查看本地是否安装typescript
- 1
- 2
- 3
- 4
- 5
第二种
npm ls typescript -g
全局查看是否安装typescript
- 1
- 2
- 3
- 4
- 5
如果看到有--empty就说明没有安装typescript

此时再全局安装typescript,,命令是
npm install -g typescript
出现以下内容就代表安装成功了

安装成功后可以查看安装目录npm ls typescript -g

可以查看版本号tsc -v

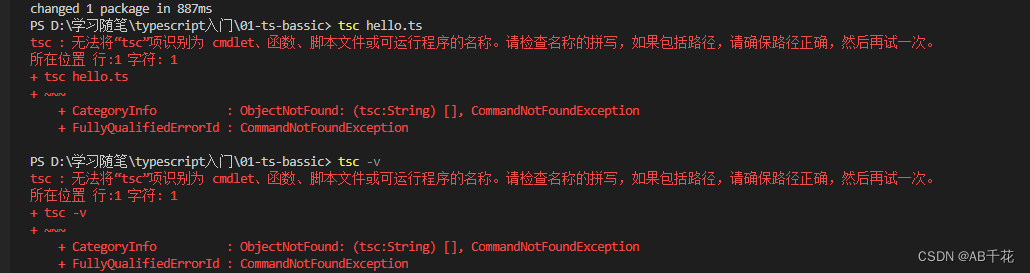
2.如果全局安装了Typescript运行环境,运行时报错:无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本
 方法:打开
方法:打开
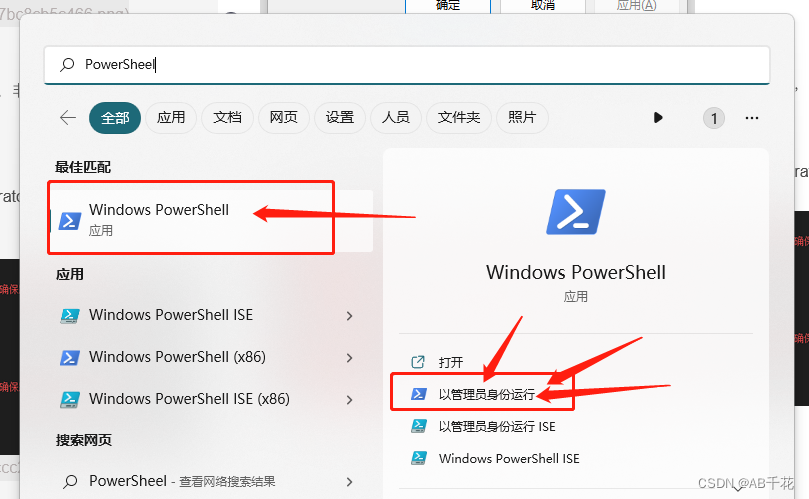
1、以管理员身份运行powerShell(一定要以管理员身份打开):

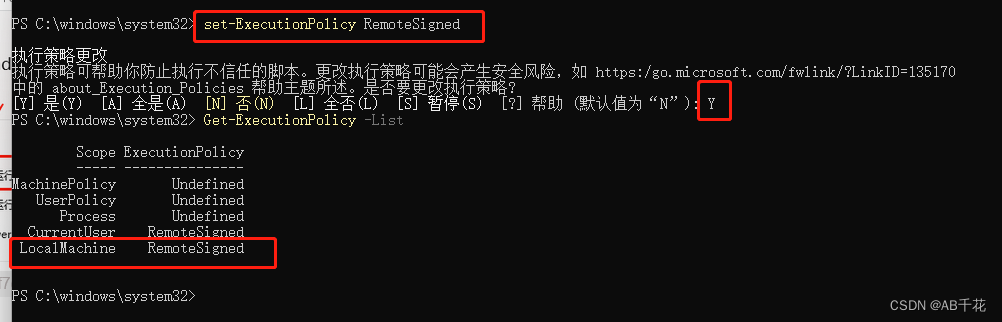
2、运行命令行:set-ExecutionPolicy RemoteSigned,选择Y
执行完之后查看一下Get-ExecutionPolicy -List,权限已经设置成RemoteSigned了,完成!
目前就总结了这些~~



