- 1MQTT协议分析与c语言实现(上)_mqtt-c
- 2超详细解决方案:在与 SQL Server 建立连接时出现与网络相关的或特定于实例的错误。_在与sqlserver建立连接时出现与网络相关的
- 3【华为机试题】华为机试真题附解答(2020.9.16/c++)_事件推送华为机试题
- 4海康威视RSTP摄像头视频数据从内网读取在web用HLS播放_hls插件加载rstp流视频
- 5归一化原理-python实现_python 最大最小归一化
- 6I.MX6ULL_Linux_驱动篇(37) linux系统定时器_linux 硬件定时器应用
- 7socket错误代码
- 8leetcode中级_给定一个元素为非负整数的二维数组matrix,每行和每列都是从小到大有序的。
- 9Java项目:在线服装销售商城系统(java+SpringBoot+Maven+Vue+mysql)_class shoppingcontroller extends basecontroller
- 10Samba常用配置及GUEST访问_guest ok
ElementUI基本介绍及登录注册案例演示_element ui 示例
赞
踩
目录
1.2 安装axios和qs(发送get请求和post请求)
前言

Element UI 是一个基于 Vue.js 的开源前端框架,用于构建用户界面。它提供了一套丰富的 UI 组件和工具,可以帮助开发者快速构建现代化的 web 应用程序。
一.简介
-
基于 Vue.js:Element UI 是专门为 Vue.js 框架设计的,因此与 Vue.js 集成非常紧密。这使得开发者可以轻松地将 Element UI 的组件嵌入到他们的 Vue.js 应用程序中。
-
丰富的 UI 组件:Element UI 提供了一系列常用的 UI 组件,包括按钮、表单、对话框、导航菜单、数据表格、图表等等。这些组件具有现代化的外观和丰富的功能,能够满足各种应用程序的需求。
-
响应式设计:Element UI 的组件都是响应式的,可以适应不同屏幕尺寸和设备类型。这有助于开发者构建适用于桌面和移动设备的应用程序。
-
主题定制:Element UI 允许开发者根据自己的需求定制主题,以满足应用程序的视觉风格要求。你可以轻松地修改颜色、字体和其他样式属性。
-
国际化支持:Element UI 提供了多语言和国际化支持,可以轻松地将你的应用程序本地化到不同的语言和地区。
-
活跃的社区:Element UI 拥有一个庞大的开发和用户社区,因此你可以轻松地找到有关使用和解决问题的支持和资源。
-
文档和示例:Element UI 提供了详细的官方文档和示例,帮助开发者快速上手和了解如何使用不同的组件和功能。
总的来说,Element UI 是一个强大的前端框架,特别适用于构建 Vue.js 应用程序的用户界面。它的丰富组件库、响应式设计和易于定制的主题使其成为开发者的首选之一,用于创建现代化的 Web 应用程序
官网

二.优缺点
优点:
-
易于学习和使用:Element UI 的文档清晰,使用简单,使得初学者可以快速上手。
-
丰富的组件库:提供了丰富的 UI 组件,可以减少开发时间,加速项目开发。
-
Vue.js 集成:与 Vue.js 紧密集成,使得在 Vue.js 项目中使用 Element UI 非常方便。
-
活跃的社区支持:有一个庞大的开发者社区,可以获得各种问题的解决方案和技术支持。
-
主题定制:允许定制主题,以满足不同项目的视觉需求。
缺点:
-
体积较大:由于提供了大量组件和功能,Element UI 的库文件相对较大,可能会影响应用程序的加载时间。
-
定制复杂性:虽然可以定制主题,但有时可能需要深入了解 CSS 和主题定制的细节,这对于不熟悉前端开发的人可能有一定的学习曲线。
-
依赖于 Vue.js:虽然 Element UI 的与 Vue.js 集成是其优势之一,但如果你的项目不使用 Vue.js,那么它可能不太适用。
总的来说,Element UI 是一个功能强大、易于学习和使用的前端框架,特别适用于基于 Vue.js 的项目。然而,开发者需要权衡其体积和定制复杂性,以确定是否适合他们的特定项目需求
三.Element完成登录注册
1. 环境配置及前端演示
1.1 安装Element-UI模块
在终端执行以下命令进行下载
npm install element-ui -S
当我们下载完成后可以在目录static/package.json下面的dependencies中找到

1.2 安装axios和qs(发送get请求和post请求)
npm i axios -S
npm i qs -S
1.3 导入依赖
- // 新添加1
- import ElementUI from 'element-ui'
- // 新添加2,避免后期打包样式不同,要放在import App from './App';之前
- import 'element-ui/lib/theme-chalk/index.css'
将依赖导入项目的目录src/main.js文件中
注: 我们在导入依赖和样式的时候一定要放在import App from './App'之前
将Vue实例与element进行挂载
// 新添加3
Vue.use(ElementUI)
Vue.config.productionTip = false
2 页面布局
2.1组件与界面

我们可以在Element官网上找到组件,寻找自己需要的组件,直接复制代码粘贴使用即可
也可以根据上面提供的代码进行自定义修改获取自己的组件

当界面布局好后,我们也需要去配置好自己的路由
在router/index.js中进行配置
- export default new Router({
- routes: [
- {
- path: '/',
- name: 'HelloWorld',
- component: HelloWorld
- },
- {
- path: '/Login',
- name: 'Login',
- component: Login
- },
- {
- path: '/Register',
- name: 'Register',
- component: Register
- },
-
- ]
- })

当然,我们也需要进行导入视图界面
- import Login from '@/view/Login.vue'
- import Register from '@/view/Register.vue'
3.方法实现功能数据交互
3.1 通过方法进行页面跳转
(1)在组件上定义点击的方法
<el-link type="primary" @click="gotoRegister()">用户注册</el-link>(2)在js代码的方法中进行定义
- export default {
- name: 'Login',
- data () {
- return {
- msg: 'Welcome to Your Vue.js App'
- }
- }
- ,methods:{
- gotoRegister(){
- this.$router.push('/Register');
- }
-
- }
- }
代码只演示了登录跳转注册,反之同理
演示效果

3.2 axios发送get请求
(1)将后端项目运行
(2)将安装好的axios导入项目
import axios from 'axios'(3)前端编写方法向后端发送请求
- doSubmit(){
- let url = "http://localhost:8080/user/userLogin";
- let params = {
- username:this.username,
- password:this.password
- };
- axios.get(url,{params:params}).then(r=>{
- if(r.data.success){
- this.$message({
- message: '登录成功',
- type: 'success'
- });
- }else{
- this.$message.error('登录失败,账号或密码错误');
- }
- }).catch(e=>{
-
- })
- }

注:发送请求之前需要在data值中定义好参数
3.2 对后端发送登录请求效果演示

4.导入接口管理模块,将vue实例和配置进行挂载
4.1在api包中配置所有接口地址
在api包中定义action.js,配置接口地址
- export default {
- 'SERVER': 'http://localhost:8080/', //服务器
- 'SYSTEM_USER_DOLOGIN': 'user/userLogin', //登陆
- 'SYSTEM_USER_DOREG': '/userAction.action', //注册
- 'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
- return this.SERVER + this[k];
- }
- }
4.2 将所有所需要的模块进行统一管理
在api包中定义http.js,将所需模块全部放置统一进行管理全局配置
安装整合依赖
npm i vue-axios -S
将实例与全局配置进行挂载
在main.js中加入以下代码
- import axios from '@/api/http'
- import VueAxios from 'vue-axios'
-
- Vue.use(VueAxios,axios)
配置到这里我们可以节省上面之前写过的代码,在定义前端方法向后端发送请求中可以改为以下代码
- doSubmit(){
- let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
- let params = {
- username:this.username,
- password:this.password
- };
- this.axios.get(url,{params:params}).then(r=>{
- if(r.data.success){
- this.$message({
- message: '登录成功',
- type: 'success'
- });
- }else{
- this.$message.error('登录失败,账号或密码错误');
- }
- }).catch(e=>{
-
- })
- }

5.前后端分离实现注册
5.1前端模板
- <template>
- <div class="login-wrap">
- <el-form class="login-container">
- <h1 class="title">用户注册</h1>
- <el-form-item label="">
- <el-input type="text" v-model="username" placeholder="注册账号" autocomplete="off"></el-input>
- </el-form-item>
- <el-form-item label="">
- <el-input type="password" v-model="password" placeholder="注册密码" autocomplete="off"></el-input>
- </el-form-item>
- <el-form-item>
- <el-button type="primary" style="width:100%;" @click="doSubmit()">提交</el-button>
- </el-form-item>
- <el-row style="text-align: center;margin-top:-10px">
- <el-link type="primary">忘记密码</el-link>
- <el-link type="primary" @click="gotoLogin()">用户登录</el-link>
- </el-row>
- </el-form>
- </div>
- </template>

5.2 接口定义的方法
int Register(User record);5.3 后端进行实现接口
- @Override
- public int Register(User record) {
- return userMapper.insertSelective(record);
- }
5.4 Controller层方法
- @RequestMapping("/userRegister")
- @ResponseBody
- public JsonResponseBody<?> userRegister(UserVo userVo, HttpServletResponse response){
- userVo.setId("10");
- int i = userService.Register(userVo);
- if(i>0){
- return new JsonResponseBody<>("用户注册成功!",true,0,null);
- }else{
- return new JsonResponseBody<>("用户注册失败!重新输入",false,0,null);
- }
- }
5.5 前端向后端发起请求
- export default {
- name: 'Register',
- data () {
- return {
- msg: 'Welcome to Your Vue.js App',
- username:"",
- password:""
- }
- },
- methods:{
- gotoLogin(){
- this.$router.push('/Login');
- },
- doSubmit(){
- let url = this.axios.urls.SYSTEM_USER_DOREG;
- let params = {
- username:this.username,
- password:this.password
- }
- this.axios.post(url,params).then(r=>{
- console.log(r)
- if(r.data.success){
- this.$message({
- message: '注册成功',
- type: 'success'
- });
- }else{
- this.$message.error('注册失败');
- }
- }).catch(e=>{
-
- })
- }
-
- }
- }

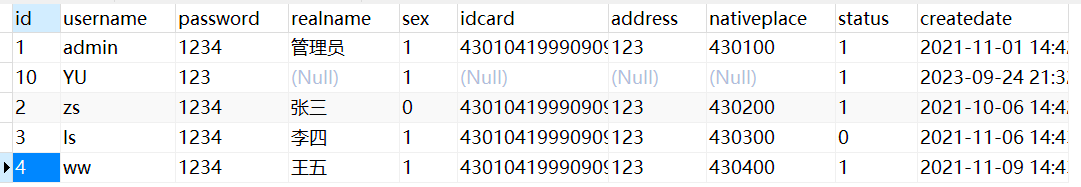
5.6 效果演示

当注册完成后查看数据库,出现刚刚注册的用户时说明注册成功

四.跨域问题
跨域问题(Cross-Origin Resource Sharing,CORS)是一种 Web 安全性问题,涉及到在浏览器中进行跨域请求的限制和控制。跨域问题通常发生在以下情况下:
-
不同域名之间的请求: 当一个网页试图从与其自身不同域名的服务器请求数据时,浏览器会实施跨域策略。域名是由协议(如HTTP或HTTPS)、主机(如www.example.com)、端口(如80或443)和协议的组合(https://www.example.com:443)来定义的。
-
不同端口之间的请求: 即使在相同的域名下,如果请求的端口不同,也会被视为跨域请求。
-
不同协议之间的请求: 当网页从HTTP请求HTTPS或反之的情况下,也会发生跨域问题。
CORS 通过在服务器端和客户端之间定义一组 HTTP 头来控制跨域请求的行为。以下是 CORS 的一些关键概念和控制机制:
1. 原始请求和简单请求:
-
原始请求(Simple Request): 如果满足一定条件,浏览器会允许跨域请求。这些条件包括使用的 HTTP 方法是一些安全方法(GET、HEAD、POST),只使用了一组安全的请求头(如Accept、Accept-Language、Content-Language、Content-Type,但仅限于 application/x-www-form-urlencoded、multipart/form-data 或 text/plain),以及没有使用自定义的请求头。
-
非原始请求(Preflight Request): 如果请求不符合上述条件,浏览器会首先发送一个预检请求(Preflight Request),使用 OPTIONS 方法,并包含一组特殊的请求头,以获取服务器的授权。服务器必须响应这个预检请求并指定哪些域名、方法和头部是允许的。只有在预检请求得到批准后,浏览器才会发送实际的请求。
2. 服务器端配置:
服务器端需要配置允许来自其他域的请求。这通常通过设置响应头来完成,常见的响应头包括:
Access-Control-Allow-Origin: 指定允许访问资源的域名,可以是单个域名或使用通配符*表示允许任何域名访问。Access-Control-Allow-Methods: 指定允许的 HTTP 方法。Access-Control-Allow-Headers: 指定允许的请求头。Access-Control-Allow-Credentials: 指定是否允许发送凭证信息(如Cookies)。Access-Control-Expose-Headers: 指定哪些响应头可以暴露给客户端。
3. 跨域资源共享的安全性:
CORS 是一种有针对性的安全措施,它允许服务器有选择性地开放资源,以避免潜在的安全风险。如果服务器配置不当,可能会导致安全漏洞。因此,服务器端需要谨慎配置 CORS 头,以确保只有受信任的域名可以访问敏感资源。
总之,CORS 是一个重要的 Web 安全机制,用于控制跨域请求,以保护用户的隐私和数据安全。了解如何正确配置服务器和客户端以支持跨域请求对于 Web 开发至关重要。
- httpResponse.setHeader("Access-Control-Allow-Origin", "*");// *,任何域名
- httpResponse.setHeader("Access-Control-Allow-Headers", "responseType,Origin, X-Requested-With, Content-Type, Accept");
- httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE");
// Access-Control-Allow-Origin就是我们需要设置的域名
// Access-Control-Allow-Headers跨域允许包含的头。
// Access-Control-Allow-Methods是允许的请求方式
今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!





